響應式設計幾乎是現代網站的標配,開發者搭建好網站之後若是要測試其響應式的變化效果,需要大量的測試設備來確保網頁顯示不會出問題,可是拿大量的實際設備來測試並不現實。在這種需求之下,催生了許多實用而可靠的響應式網站測試工具,這些工具當中絕大多數是免費的,讓開發者從海量的測試設備中解脫出來。今天,我們從這些測試工具中,挑選出9款免費又實用的測試工具,造福網頁設計師和開發者。
1. Responsive Design Bookmarklet

這是一款簡單又高效的測試工具,當你需要測試某個網站的時候,只需要將待測試的網站書簽拖拽到浏覽器當中,通過一個虛擬鍵盤來設置長寬比來進行測試。一旦CSS文件被保存,被修改的部分會自動實現。在這個過程中,浏覽器並不需要一直開著,簡單,實用!
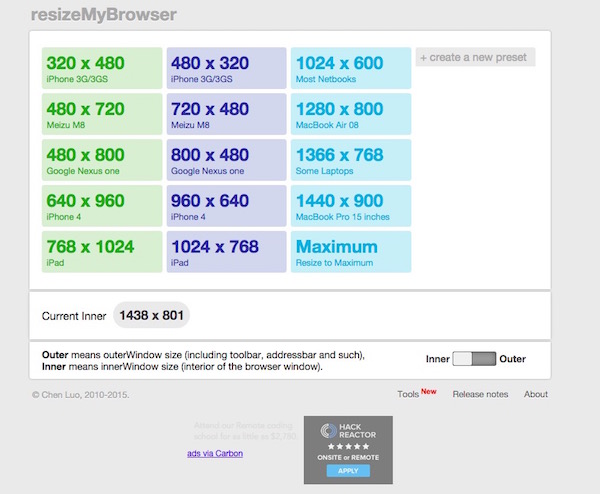
2. resizeMyBrowser

resizeMyBrowser 中預制了15種不同比例的浏覽器參數,並且用戶可以自己設置特定的浏覽器參數以便於測試。整個測試工具界面友好,也是最值得推薦的測試工具之一。
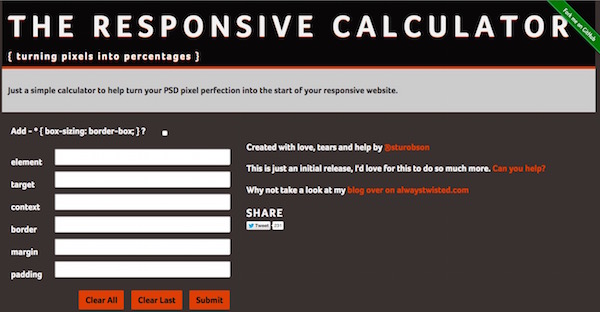
3. The Responsive Calculator

這款名為響應式計算器的工具,最強大的地方就是可以幫你一鍵完成測試,真就這麼簡單。這個工具能夠將像素轉化為百分比,它可以將你設計好的PSD文檔導入浏覽器中,將比例和視覺效果調至完美。
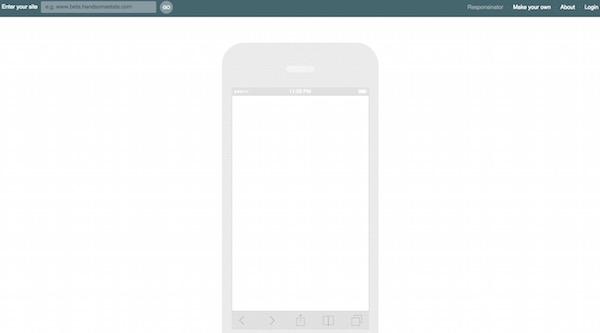
4. Responsinator

顧名思義,這款名為Responsinator 的工具可以幫你測試網站針對不同屏幕不同平台的響應是否良好,其中內置了iPhone、Andoird、iPad、Kindle、浏覽器等不同平台的參數以便測試。Responsinator 還貼心地內置了橫屏和豎屏模式,測試的時候,只需要將URL粘貼進去就可以開始了。