
Nginx如何設置Js、css等文件的過期時間
首先打開配置文件/etc/nginx/nginx.conf,然後找到下面這句話:
location~ .*.(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.*) {
expires 30d;
}
設置expires這個參數即可,30d表示30天,注意後面有個分號“;”。
如果過期時間為小時,則用“h”,如“expires 1h;”表示文件緩存在1小時後過期。看看下面的范例:
#圖片緩存30天
location ~.*.(jpg|png|jpeg)$
{
expires 30d;
}
#js css緩存一小時
location ~.*.(js|css)?$
{
expires 1h;
}
語法解釋
nginx作為web服務器,有時需要讓浏覽器緩存(Browser Caching) 是為了加速浏覽並節約網絡資源,浏覽器在用戶磁盤上對最近請求過的文檔進行存儲。
nginx通過expires指令來設置浏覽器的Header
語法: expires [time|epoch|max|off]
默認值: expires off
作用域: http, server, location
使用本指令可以控制HTTP應答中的“Expires”和“Cache-Control”的頭標,(起到控制頁面緩存的作用)。
可以在time值中使用正數或負數。“Expires”頭標的值將通過當前系統時間加上您設定的 time 值來獲得。
epoch 指定“Expires”的值為 1 January, 1970, 00:00:01 GMT。
max 指定“Expires”的值為 31 December 2037 23:59:59 GMT,“Cache-Control”的值為10年。
-1 指定“Expires”的值為服務器當前時間;-1s,表示永遠過期,即不緩存文件。
如何檢測網頁過期設置是否生效?
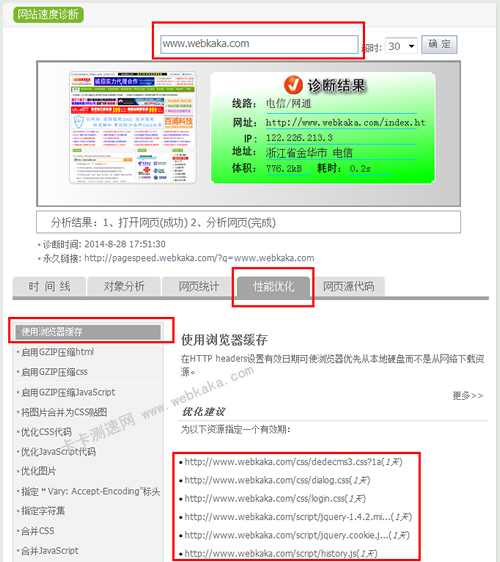
打開webkaka的網站速度診斷工具(在線測試工具網址如下圖),輸入你的網頁地址,檢測後,立即可以看到設置是否生效了。

檢測網頁緩存是否生效
上圖看到,被檢測網頁的js、css文件過期時間為1天。