今天由於網頁上要加入一個視頻文件,就研究了一下flv視頻播放器flvplayer.swf
一、直接在html文件中加載:
代碼如下:
<div id="FlashFile">
<object type="application/x-shockwave-flash" width="470px" height="403px"
data="flvplayer.swf?file=movies/company.flv">
<param name="movie" value="flvplayer.swf?file=movies/company.flv&showfsbutton=true&autostart=true" />
<param name="wmode" value="transparent" />
<param name="quality" value="high" />
<param name="allowfullscreen" value="true" />
</object>
</div>
二、使用javascript動態加載:
代碼如下:
<script type="text/javascript">
function PlayFlv(filename) {
var videoname = filename; //視頻文件名
var floder = "video"; //存放Flash視頻的文件夾,注意是相對flvplayer.swf文件的位置(images/flvplayer.swf)
var div = document.getElementById("flvPlayDiv");
div.innerHTML = "<img src='images/wait.gif' alt=''>"; //增加等待圖片已增加用戶體驗;
div.style.display = "none";
var result = "<table align='center'><tr><td align='center'><object type='application/x-shockwave-flash' width='470px' height='403px' ";
result += "data='images/flvplayer.swf?file=" + floder + "/" + filename + "'>";
result += "<param name='movie' value='images/flvplayer.swf?file=" + floder + "/" + filename + "&showfsbutton=true&autostart=true' />";
result += "<param name='wmode' value='transparent' />";
result += "<param name='quality' value='high' />";
result += "<param name='allowfullscreen' value='true' />";
result += "</object></td></tr></table> ";
div.innerHTML = result;
div.style.display = "inline";//div顯示方式
}
</script>
在body區域中加入以下代碼:
復制代碼 代碼如下:
<button id="kk" type="button" onclick="PlayFlv('company1.flv')">播放1</button>
<br /><button id="k2" type="button" onclick="PlayFlv('company2.flv')">播放2</button>
<div id="flvPlayDiv"></div><!--視頻播放的div區域 -->
JW FLV PLAYER 在線FLV播放器中文使用說明
使用方法:如果你僅需要播放一個FLV文件[例如“video.flv”],那麼只要把“video.flv”和壓縮包內的flvplayer.swf復制到同一個目錄內,然後在頁面內添加
程序代碼
<object type="application/x-shockwave-flash" width="400" height="220"
wmode="transparent" data="flvplayer.swf">
<param name="movie" value="flvplayer.swf" />
<param name="wmode" value="transparent" />
<object/>
“flvplayer.swf”會自動找到同一目錄內的“video.flv”播放。也可以在“flvplayer.swf”後添加FLV文件的URL來進行播放。方法如下:
程序代碼
<object type="application/x-shockwave-flash" width="400" height="220"
wmode="transparent data="flvplayer.swf?file=movies/holiday.flv">
<param name="movie" value="flvplayer.swf?file=movies/holiday.flv" />
<param name="wmode" value="transparent" />
</object>
“file=movies/holiday.flv”就是參數,可以使用相對或者絕對地址。
其他參數說明:
如果載入影片時不需要自動播放,可以使用“autostart”參數
例子
程序代碼
<object type="application/x-shockwave-flash" width="400" height="220"
wmode="transparent" data="flvplayer.swf?autostart=false">
<param name="movie" value="flvplayer.swf?autostart=false" />
<param name="wmode" value="transparent" />
</object>
多個參數可以混合使用,有效的參數列表:
程序代碼
file (FLV文件的地址)
autostart (是否允許自動播放,"true"或者"false")
image (未播放時的預覽圖片,只支持JPEG格式)
repeat (是否重復播放)
clicktext (開始時顯示的文字,默認是"click to play")
下面是3.12版本http://www.cgfans.net/bbs/Medias/2007/10/jw_flv_player.zip這個是3.12版本
這篇文檔包含了JW MP3 Player,JW FLVPlayer,JW Media Player,JW Image Rotator的安裝方法和配置方
法
JW PLAYERS 3.12 文檔
1,安裝 (在你的站點裡嵌入)
2,參數 (配置)
基本參數
顏色參數
界面參數
播放參數
互動參數
3,播放列表
4,自定義
5,支持
快速配置,可運行配置向導
1,安裝
下載後,你可以得到一個例子,當用文本或HTML編輯器打開的時候,你可以發現swf是用一段短小的
javascript嵌入到頁面上的。這個Javascript是Geoff Stearns寫的swfobject.js,它解決了Flash需要激
活的麻煩。當復制swf到你的站點的時候,不要忘記了把swfobject.js一同復制過去。並且在頁面中的
Head中加入下面代碼
程序代碼
<script type="text/javascript" src="swfobject.js"></script>
在swfobject.js的幫助下你可以方便的設置swf的路徑,寬度,高度,背景顏色和所需要的Flash播放器的版本,也可以通過它設置一組參數來配置swf。當頁面加載的時候,javascript會根據id來替換頁面中的節點。
程序代碼
<p id="player"><a href="http://www.macromedia.com/go/getflashplayer">Get Flash</a> to see this player.</p>
<script type="text/javascript">
var so = new SWFObject('mediaplayer.swf','player','400','400','7');
so.addParam("allowfullscreen","true");
so.addVariable("file","test.flv");
so.addVariable("displayheight","300");
so.write('player');
</script>
在你不能使用javascript的情況下(比如你的bsp不支持,如myspace),你可以使用"embed"的方式來插入swf。
需要注意的是 swf可以不在該服務器上,但是如果你需要用xml的播放列表可能會有問題,因為xml必須和swf在同一個服務器上,否則會因為安全問題被組織。mp3,jpg,flv可以不在該服務器上。
程序代碼
<embed src="http://www.myfileserver.com/folder/mediaplayer.swf" width="400" height="400"
type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
flashvars="file=http://www.myfileserver.com/folder/test.flv&displayheight=300" />
2,參數
這些參數可以配置被嵌入到html中的播放器的行為和外觀。如果使用swfobject.js,可以用addVariable()方法來配置,如果使用的embed方式,可以通過定義"flashvars"屬性來配置變量,注意用"&"符號分割這些變量。
被*號標注的同樣適用於 JW Image Rotator
基本變量
displayheight(number):顯示區域的高度.控制區域最小高度是20px,當該值大於或等於swf的高度時,播放列表會自動隱藏,否這會顯示。
file*(url):要播放文件的地址。 支持單文件播放(MP3/FLV/RTMP/JPG/SWF/PNG/GIF),也支持播放列表。JW Image Rotator只支持列表
height*(number):設置swf的高度,當使用embed方式插入的時候,在embed的屬性裡已經設置了。但是有時候(特別是使用IE的時候)高度會變的不確定,影響了布局,這時候需要通過該參數設置下,該值的單位是px
image(url):當你播放mp3,flv的時候,你可以通過該值設置一個預覽圖作為專輯封面,支持 JPG/SWF/PNG/GIF file. 你也可以在播放列表中對每一項進行設置。
shownavigation*(true,false):該參數僅被JW Image Rotator支持。用來顯示或隱藏圖片導航。
transition* (fade,bgfade,blocks,bubbles,circles,fluids,lines,random,slowfade): 該參數僅被JW Image Rotator支持。用來設置圖片替換的效果。 設置為"random" 將隨機的設置效果.默認值為 "fade".
width*(number):設置swf的寬度,其他同height;
顏色變量
backcolor*(color):設置播放器的背景顏色。JW Media Player等默認為 0xFFFFFF (白色) JW Image Rotator默認為 0x000000 (黑色).
fontcolor*(color):設置文字和按鈕的顏色。JW Media Player等默認為 0x000000 (黑色) JW Image Rotator默認為 0xFFFFFF (白色).
lightcolor*(color):設置被被激活狀態的顏色。JW Media Player等默認為 0x000000 (黑色) JW Image Rotator默認為 0xCC0000 (紅色).
界面參數
autoscroll(true,false):當播放列表過長的時候,默認會自動顯示滾動條。當該值設置為'true'的時候,會自動根據鼠標滾動播放列表。
displaywidth(number of pixes):設置顯示區域的寬度,當設置的比較小的時候,播放列表會顯示在顯示區域的右側而不是底部。
kenburns* (true,false): 用以實現在運動的時候實現kb效果(Ken Burns effect),注意,當圖比較大,而且網速比較快的時候,建議打開,否則關閉。建議設置transition為"slowfade"來配合。
largecontrols (true,false): 設置該值為true用來放大控制區域的按鈕。建議為視力不好的用戶打開
logo* (url): 設置一個圖片用來作為右上角的水印,支持所有圖片格式,支持通明圖層的png效果最佳。
overstretch* (true,false,fit,none): 設置圖片/影片在顯示區域的縮放。"true"等比例拉伸用來符合顯示區域。"false"僅拉伸合顯示區域。"fit"全屏顯示。"none"顯示原始大小。JW Media Player等默認為"fit",JW Image Rotator默認為"false"
showdigits (true,false,total): 設置為"false"隱藏播放時間等信息用來節省控制區域的空間。設置為"total"用來顯示全部時間。
showdownload (true,false):設置該值用來在控制區域顯示下載按鈕。鏈接到link所設置的地址。
showeq (true,false): 用來顯示一個假的音頻波動效果。當播放mp3的時候打設置該值可以得到很好的效果
showicons* (true,false): 用來顯示或者隱藏顯示區域中間的圖片,JW Media Player等默認為true。JW Image Rotator默認為false;
showvolume (true,false): 用來設置是否顯示音量控制按鈕
thumbsinplaylist (true,false): 設置列表中是否顯示預覽圖
播放參數
autostart (true,false,muted): 設置為ture,頁面加載完後會自動播放。設置為muted,會在靜音模式下自動播放,並且顯示區域中間有靜音圖標。bufferlength (number): 設置flv的緩存時間。默認為3秒
repeat* (true,false,list): 默認為flase,從當前播放位置播放到列表尾部後停止。設置為list會播放列表中所有的項目,設置為true會循環播放。
rotatetime* (number): 設置圖片的顯示時間。JW Media Player等默認為10秒,JW Image Rotator默認為5秒
shuffle* (true,false): 設置為false順序播放,設置為true無序播
smoothing (true,false): 設置為false關閉視頻平滑處理,推薦設置true用以得到更好效果。但對於大屏幕或者配置低的機器設置false是有好處的
start* (second): 在使用RTMP 或 HTTP 流媒體的時候(非常規的flv/mp3),使用該變量准確的定位開始位置。該參數設置在XSPE格式的列表中以便准且的設置文件的章節。
volume* (number): 設置音量,默認為80.
互動參數
audio* (url):用這個參數來添加一個mp3文件作為單獨的音頻,可以作為圖片的背景音樂解說等。
bwfile (url):用以帶寬檢測的文件的地址,可以放一個圖片,或者rtmp流媒體。可以在右鍵菜單中查看到貸款數值。
bwstreams (comma-separated list of bitrates):
和bwfile配合使用,根據帶寬值來選擇不同的文件。如:你要播放video.flv並且設置該項的值為100,250,500,1000,當播放器發現帶寬為349kbps的時候,將會播放video_250.flv。所以他有一套有效的命名設置,他將會自動切換,哪怕是在采用播放列表的情況下。
callback (url):設置這個參數為服務端程序(php/asp)地址用來回傳數據。在每個項播放和停止的時候會發送數據到服務器,以便在服務器端保存播放統計。
captions (url): 設置該值用以載入一個文本格式的文本作為字幕。播放器至支持SMIL格式和DVD的SRT格式的字幕。如果你的flv文件內置字體你可以設置該值為"captionate".如果你有多頻道字幕,可以設置這個值為"captionate0", "captionate3"等。可以在列表中設置每一個項的值。
enablejs* (true,false): 設置為true打開對javascript的支持。僅支持在線使用。javascript可以控制播放,加載媒體,獲得當前播放項的詳盡信息。
fsbuttonlink (url):如果用戶的flashplayer版本高於(9.0.28)播放器會自動的顯示一個全屏按鈕。通過設置該值,你可以鏈接到另外的頁面用以全屏顯示。服務端程可以設定將要播放的文件。
id (string): 播放器的唯一標識。將會被回傳到服務器端。
javascriptid* (string):如果你的頁面上有多個播放器,你可以設置這個參數給每個播放器不同的id,這樣就可以方便的用javascript來控制。他將回傳到getUpdate()事件中。
link (url): 通過這個參數用來設置一個可現在的版本,或者強制用戶通過該地址下載當前項。可以在播放列表中為每一項設置該值。
linkfromdisplay* (true,false):設置顯示區域被點擊時要訪問的頁面。默認點擊顯示區域時會進行播放/暫停操作。
linktarget* (frame): 設置鏈接目標,"_self"在當前頁打開。"_blank"在新頁面中打開。
streamscript (url):設置這個參數為了兼容‘偽流媒體'FLV文件。
type (mp3,flv,rtmp,jpg,png,gif,swf,rbs,3gp,mp4,m4v): 播放器會根據文件名的最後三個字符來判斷類型。在你使用服務器端語言進行重定向時,這種方法將不會再有效。所以你可以設置這個參數來告訴播放器文件類型。你也可以在播放列表中對每一項進行設置。如果播放器找不到文件類型將會被識別為播放列表。
useaudio (true,false): 設置為false用來改變為靜音狀態。
usecaptions (true,false):設置為false隱藏字幕.
usefullscreen (true,false):如果你不希望用flashplayer9的全屏模式。可以設置"fsbuttonlink"參數用來替換全屏按鈕的事件。
usekeys (true,false): 設置為"false"用來取消鍵盤操作(SPACE,UP,DOWN,LEFT,RIGHT)
注意:你必須對?=&進行字符轉移。? → %3F, = → %3D, & → %26. 你的"file" 變量為getplaylist.php?id=123的時候必須設置為 getplaylist.php%3Fid%3D123.
播放列表
當播放列表中只有一個項目的時候,播放器會用單文件播放模式進行播放。播放器根據文件名來區分單文件和播放列表文件。如你的加載文件名為test.mp3的文件,播放器會用單文件播放模式去播放mp3,因為擴展名是mp3.如果你的文件名是getlist.php,播放器會認為這是個播放列表。如果你使用了動態腳本來加載一個單文件如
播放器支持三種常用的播放列表格式來確保通用性。XSPF,RSS和ATOM。
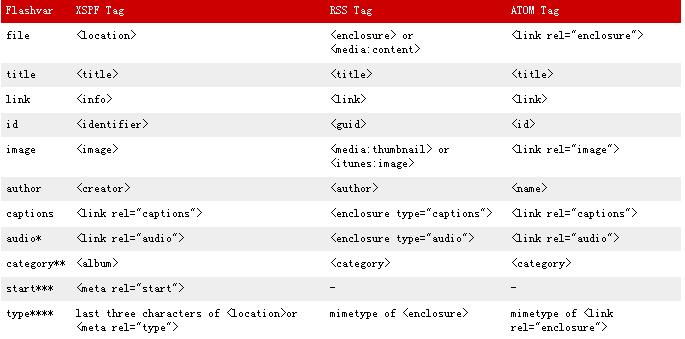
播放器所支持的XSPF/RSS/ATOM列表的通用標簽。
表格

*Image Rotator僅支持播放列表中的第一個'audio'項,被用來做為背景音樂來播放。播放器會播放所有的音樂項目。
** "category" 元素可以用來支持廣告。你可以設置該值為"preroll", "postroll" 或 "overlay".
使用"link"播放列表中單項的值為廣告地址。
*** "start"元素只被XSPF的播放列表格式支持。該元素用來設置流媒體文件(HTTP or RTMP)的開始位置,單位為秒。
**** XSPF列表格式中的"location"元素中如果不包含常見的擴展名(如 "mp3" or "flv"),可以使用"meta"元素指定文件格式。(如 <meta rel='"type">mp3</meta> ).在使用RSS和ATOM的情況下,文件格式被自動的根據mimetype來識別。
RTMP streams, the additional "id" flashvar has to be sent as well. Example: "file=rtmp://my.streaming.server/mypath" and "id=video_one".
注意,當你播放單文件的時候,你支持所有的參數,如你可以添加一個image,title,id,link等。如當你用單文件播放模式播放"video.flv"時你也想添加一個預覽圖,你可以設置參數"file=video.flv","image=preview.jpg".當你播放RTMP流媒體的時候,你可以添加參數"id".如"file=rtmp://my.streaming.server/mypath" ,"id=video_one".
特別指出兩個容易出錯的地方。第一列表必須和播放器在同一個服務器上,這是flash的安全機制導致的。第二,要使用完整的地址格式包含http,以免播放器找不到文件。
自定義
有人多人要求我創建一些可自定義的版本。他們的很多要求其實已經可以通過設置參數來實現了。我做了一個在線配置向導可以簡單的配置這些參數。我沒有精力去滿足所有人的要求。不過在下一個版本中會有很多有趣的附加功能。
如果你熟悉actionscript腳本語言,你可以自己修改程序添加功能。
播放器在實例的時候會最近會加完配置和播放列表變量,然後進入MCV的生命周期。在MCV生命周期中,配置和列表管理器(feeder)始終是有效的。
紅色標注的兩個對象的所有方法可以通過javascript調用。
在另外的flash程序中是可以引用播放器的。只要從下載的flv文件中復制出圖像到你的flv中,並且確保將下載的com目錄復制到你的flv文件中,裡面包含了所有的腳本。然後你就可以在時間軸的第一個幀的位置訪問變量了。注意要設置高度和寬度的變量,否則播放器會根據你的尺寸拉伸變形。
如
程序代碼
// Set the flashvars (booleans and numbers should also be quoted)
var width = "320";
var height = "240";
var file = "my_video.flv";
var autostart = "true";
// Start the player
var mpl = new com.jeroenwijering.players.MediaPlayer(this.player);
Additionally, I have made the controller a public object, so you can control the mediaplayer with the sendEvent() function from anywhere in your flash site (the schematic above has a list of all sendEvent() options). Let's continue the small script above:
我為播放器創建了公開的controller對象,所以你可以在你程序的任何地方通過使用sendEvent()來控制播放器,如:
程序代碼mpl.controller.sendEvent("volume",50);
mpl.controller.sendEvent("playpause");
支持
常見問題列表
1.如果你在使用ie的情況下出現了布局錯亂的情況,那可能是大小沒有別設定好,你可以使用變量"width"和"height"來強行設置。
2.注意,flash和javascript的安全機制會影響你的本地測試。當你的文件放在不同的服務器上的時候也會受到影響,你可以嘗試放在同一個服務器上。
3.全屏功能只有在flash player9.028.0以上版本才能使用,如果你使用了swfobject來嵌入你的播放器,你可以使用他的自動升級功能。注意設置 "allowfullscreen" 為true
4.如果你的進度條不動,或者你的視頻的長度有問題。那可能是你的flv沒有設置正確的metadata。