最近准備用Node.js做些東西,於是找找看能否有Visual Studio上的插件以方便開發。結果還真找到了一個,來自微軟的Node.js Tools for Visual Studio(NTVS),雖然現在僅發布了1.0 Alpha版本,但使用起來已經非常方便。而且,其開發團隊與Python Tools for Visual Studio(PTVS)是同一個,而PTVS就是Visual Studio 2013中要創建自帶的Python項目需要安裝的那個程序,所以大可放心的使用NTVS。
【一、NTVS介紹與安裝】
從其官網(http://www.cr173.com/soft/73135.html)上可以找到其介紹,NTVS是一個使Visual Studio成為Node.js集成開發環境的免費、開源的插件,NTVS支持編輯、Intellisense、Profiling、npm包管理器、本地以及遠程調試(Windows、MacOS及Linux),同時其支持Windows Azure網站及雲服務。
總之,該有的都有了。如果要安裝NTVS的話,需要VS 2013或2012 Update4的Professional(或Test Professional)、Premium或Ultimate版本,同時需要安裝有Node.js的0.10.20或以上的版本,有了這些准備後,就可以去官網下載安裝包進行安裝了,需要注意的是,VS 2013和2012的安裝包是各自獨立的。
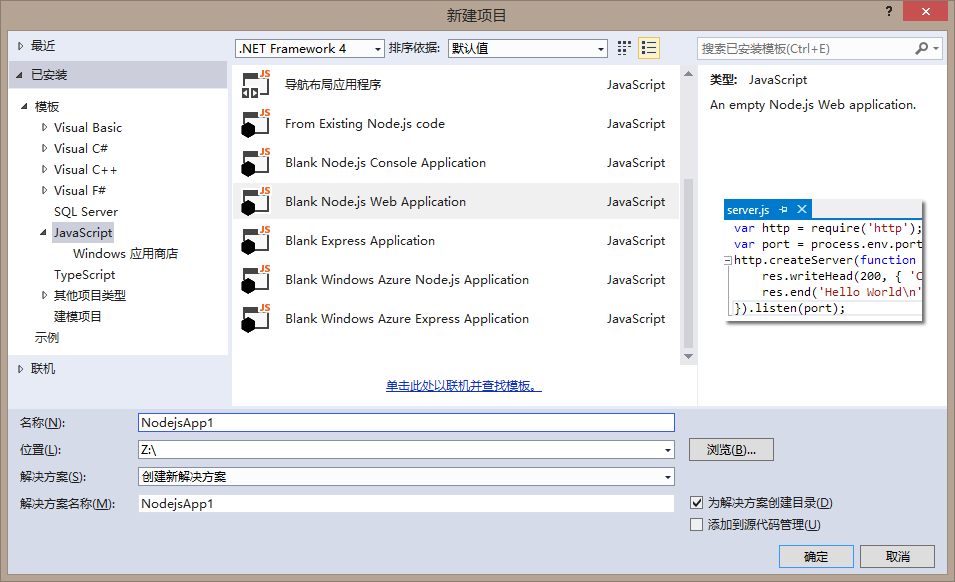
安裝完成後,就會在Visual Studio的JavaScript類型中多出以下的項目類型:

【二、NTVS項目創建和使用】
對於Node.js而言,項目類型並不像.NET項目有這麼多不同的類型,每種之間的開發環境等還有差異。對於上面的Blank Node.js Console Application和Web Application兩個項目而言,無非就是前者模板的代碼只提供了在控制台輸出Hello World的代碼;而後者則用Node.js創建了一個Http服務器,並為每個請求都輸出Hello World罷了,即實現了一個簡單的Web應用程序。而Express Application則是使用Node.js上的Express框架+Jade模板引擎+Stylus實現了一個小的Web應用程序。而剩下的第一個項目則是從已有的Node.js項目中創建,後兩個與其他的類似,只不過已經配置好了腳本和配置文件等可以直接部署到Windows Azure中。
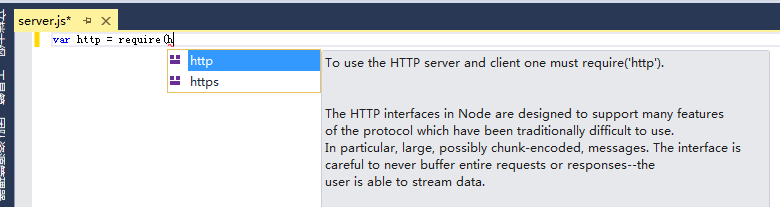
項目創建後與Visual Studio的C#等項目沒有太大區別,Intellisense功能也非常強大,敲入require的時候會提示所有的模塊名稱,同時選擇每個模塊的時候會提示這個模塊的作用和說明(如下圖),並且鍵入回車可以直接補齊單引號等等,都非常方面。而對於每個模塊,其所有方法和成員變量也都能自動顯示出來,只不過不像require那樣會顯示說明信息。

【三、NTVS項目的調試】
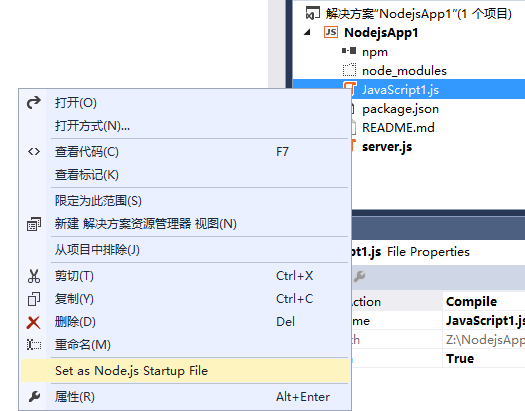
NTVS項目調試的方式與C#一樣,都是F5運行並調試和Ctrl+F5只運行不調試,其會自動運行已安裝的Node程序執行當前項目的代碼。對於Web Application項目並且使用了使用了http模塊的話,還會自動打開浏覽器訪問指定的端口(可以在項目屬性中關閉)。需要說明的是,對於Node.js項目,有且僅有一個啟動文件(相當於程序的Main()函數),程序從這個文件的開始執行,默認情況下項目創建後第一個創建的js文件為啟動文件,啟動文件用粗體表示。如果需要設置其他文件為啟動文件,右鍵單擊選擇設置就可以了(如下圖) 。

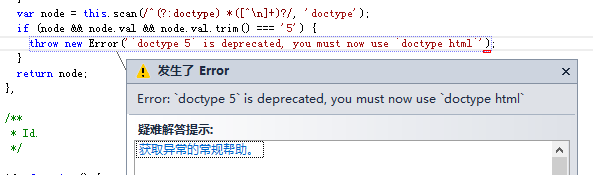
在調試過程中,與其他項目一樣,都可以設置斷點、單步執行以及監視什麼的都是可以用的,同時如果在程序代碼中拋出了異常,在調試過程中也會提示出來(如下圖)。

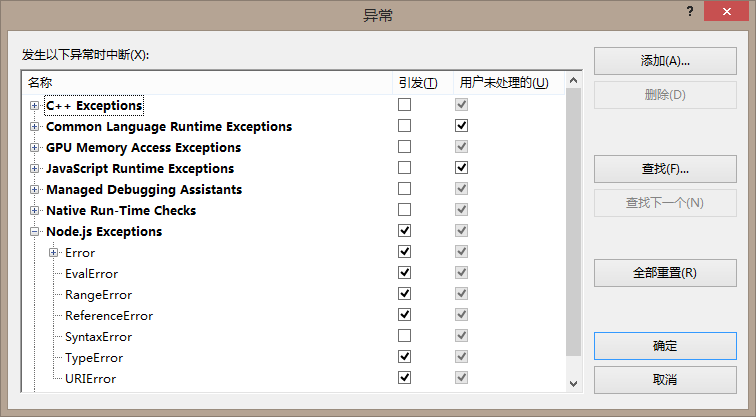
默認情況下,所有異常都將提示,當然也可以自己選擇哪些異常不提示。可以在提示了異常之後選擇“打開異常設置”,或者選擇“調試”菜單,選擇“異常”,如下圖:

【四、NTVS項目的包管理】
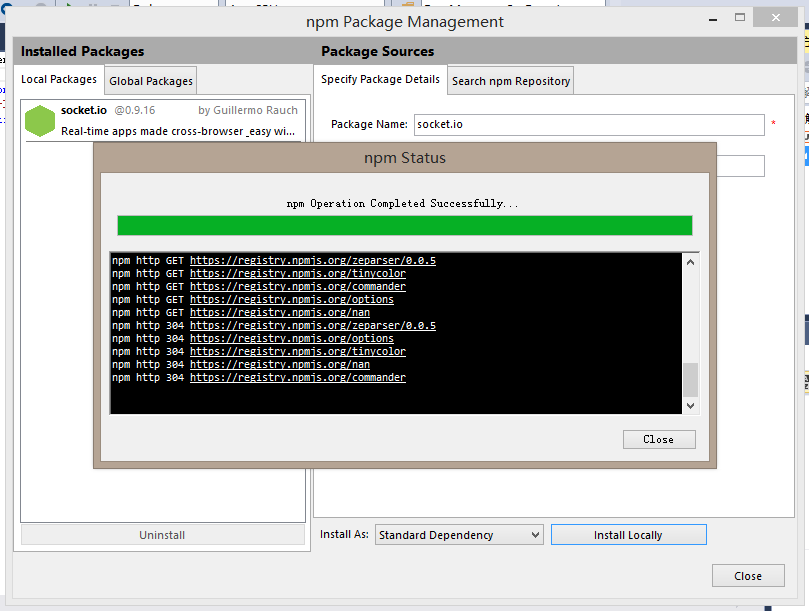
NTVS還提供了非常方便的包管理方式,就如同在C#項目中添加引用一樣方便的添加其他包。當然也可以自己使用npm安裝相應的包,然後在項目中使用,雖然調試運行沒有問題,不過這樣是沒有Intellisense提示的。所以,如果項目中需要其他的包,可以右鍵單擊npm,選擇“Manage npm Modules...”(如下圖),在npm包管理器中右側的包名稱中輸入包的名稱,然後點擊下方的本地安裝(為當前項目安裝)就可以了,完成後會在左側出現已安裝的包,然後在項目中require也會出現相應的包名,在使用包的時候也會有方法成員的提示等等。

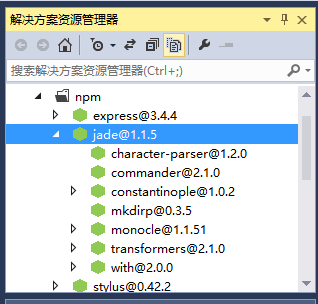
安裝完包後就會在解決方案管理器的npm下出現相應的包名,與C#項目添加引用類似。同時,與執行npm ls命令一樣,也是可以查看包的依賴關系的(如下圖)。