一、 模板目錄作用說明(以默認模板為例)
/views/default/
/account – 賬戶相關模板,如登錄,注冊等
/admin – 後台
/block – 通用模塊
/config – 配置分頁樣式
/favorite – 我的收藏
/feature – 專題
/global – 全局通用模塊,如頭部,底部
/home – 首頁,發現頁
/inbox – 私信
/install – 安裝
/invitation – 邀請好友
/m – 移動版本模板
/migrate – 安裝上傳目錄設置
/notifications – 通知
/people – 個人頁面
/publish – 發起
/question – 問題
/reader – 閱讀器
/search – 搜索
/topic – 話題
注意 : 目錄下ajax目錄下模板為數據模板
二、Static目錄下個別文件作用說明 :
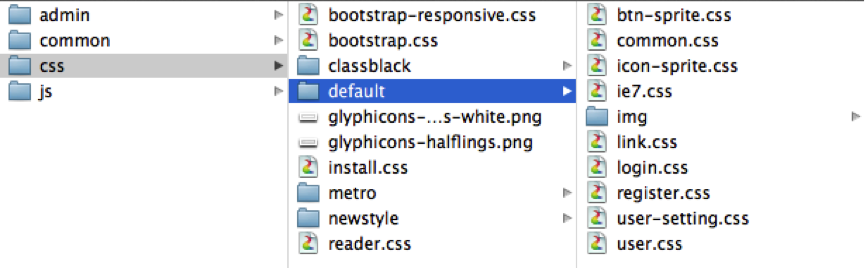
css(根據圖片說明,以default為例)

bootstrap.css – bootstrap框架
glyphicons-halflings.png – bootstrap框架的icon圖片
glyphicons-halflings-white.png – 同上
btn-sprite.css – 按鈕css
common.css – 模板主css文件
ie7.css – ie7兼容性css
link.css – 全站字體顏色
login.css – 登錄頁面css
register.css – 注冊頁面css
user-setting.css – 用戶設置頁面css
user.css – 用戶主頁css
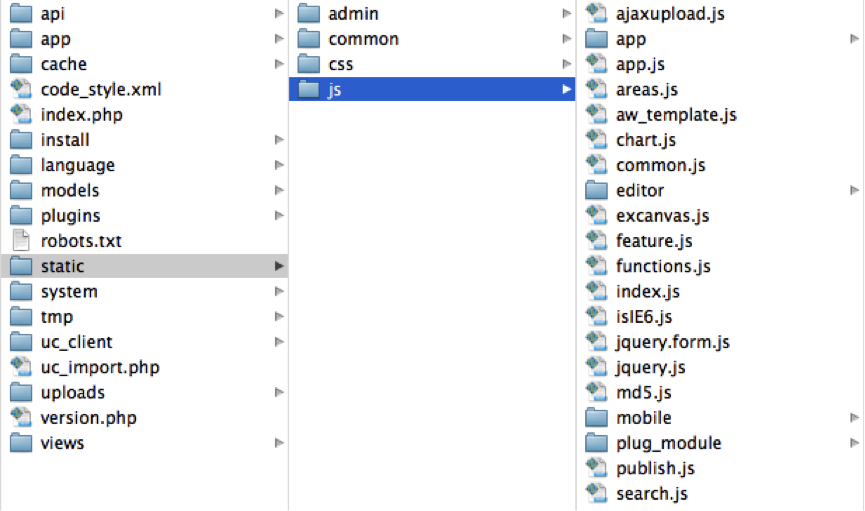
2.javascript(以圖片說明)

aw_template.js – 頁面通用模板文件,如彈窗模板
function.js – 全站基本功能函數
app.js – 頁面加載時調用的js
/editor – 編輯器js
/plug_module/plug-in_module.js – 全站基礎框架js,內涵jQuery,bootstrap,附件上傳,Hogan模板引擎
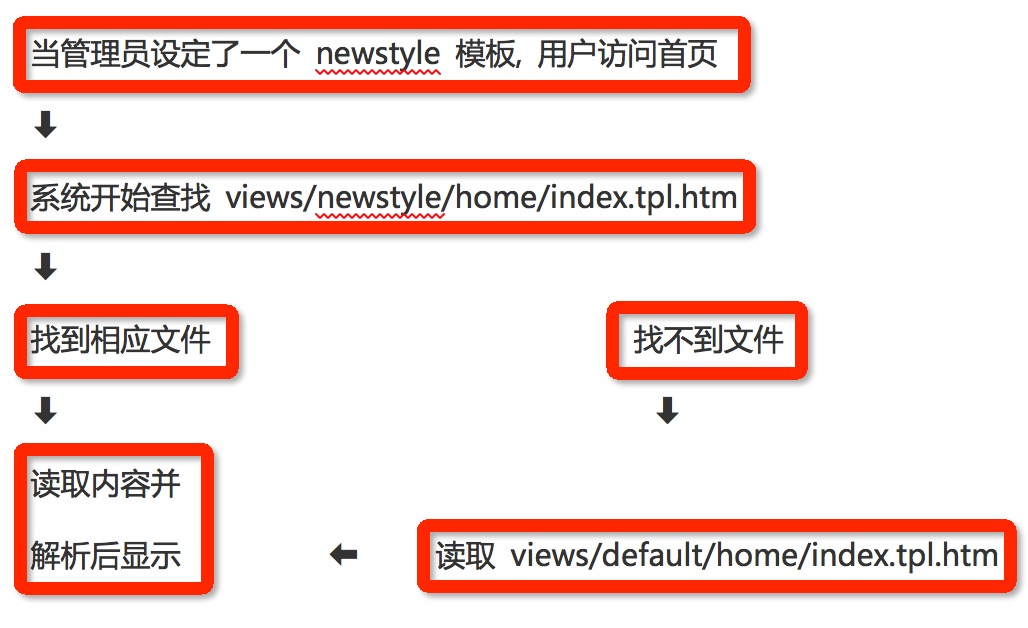
三、模板繼承機制

四、創建新模板方法
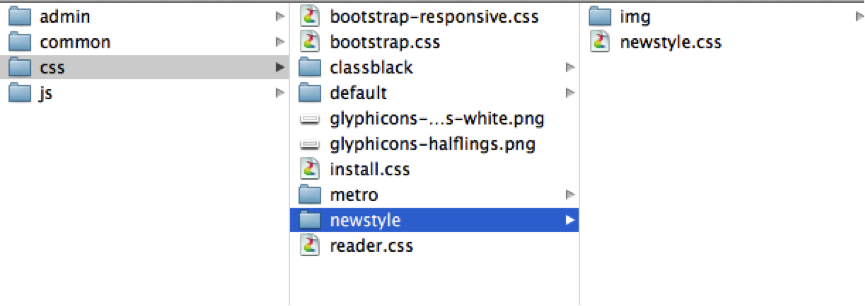
css創建 : 在static/css/目錄下創建模板名字目錄為newstyle,並在newstyle目錄內創建相應名字的css文件,如果有相應模板的圖片文件則再創建一個img目錄,沒有的話可以忽略,如下圖所示

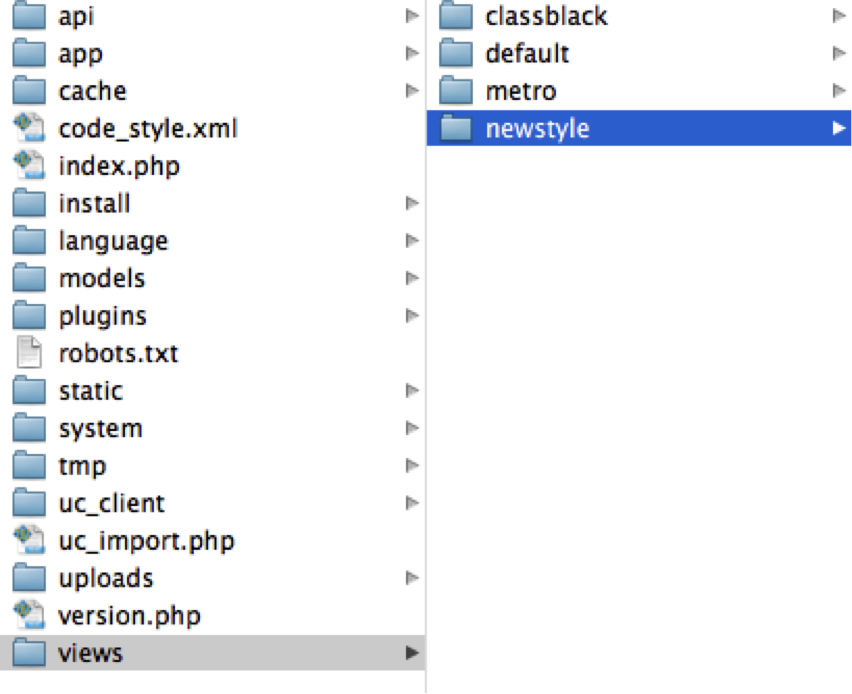
創建新的css後,可在裡面添加新模板的css和重寫default原有的css進行覆蓋。注意 : css文件名字必須跟模板名字相同 模板創建 : 在views目錄下創建和模板名字相同的文件夾,如下圖所示

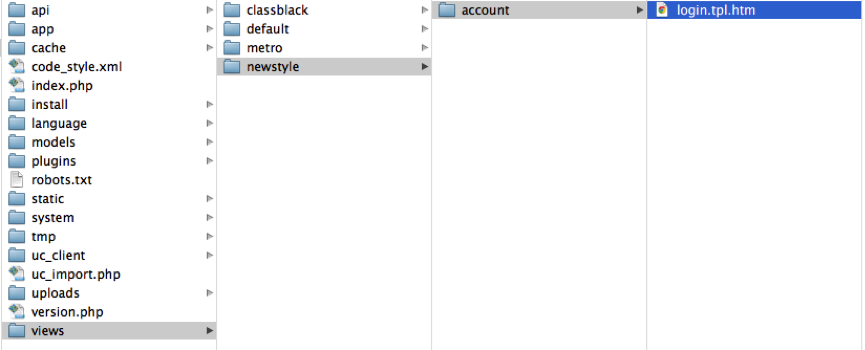
假設要為新的模板制作一個新的登陸頁面,可以先將default目錄下相應的目錄和文件先拷貝到新的模板文件下再進行修改,下圖所示 :

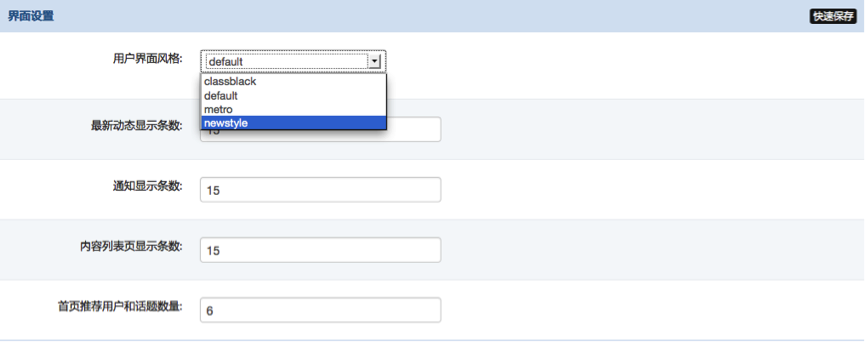
要修改別的模板也是重復以上操作,創建了新模板文件後,登錄後台就可以在界面設置裡面選擇新的模板

注意 : 新模板的文件目錄位置必須要跟default模板目錄位置一樣才能進行覆蓋
五、頁面基本結構
頁面一般由頭部,中間內容,底部組成,其中頭部和底部是通用的, 有些頁面會有側邊欄,這裡舉例一些通用模塊調用方法
頭部調用 :
底部調用 :
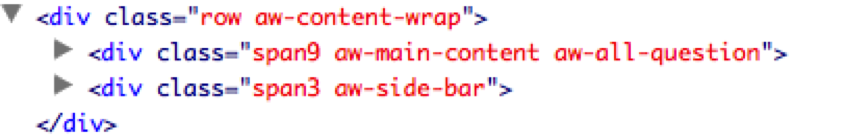
側邊欄調用 : 由於頁面的寬度為940px,我們有一個aw-wecenter的class來固定寬度 css命名都由aw-前綴為基礎,可根據需求不同自行修改 頁面布局參照bs2.3.2框架的布局方式,如下

如有疑惑可以到bs中文官網去查看手冊, http://www.bootcss.com/scaffolding.html
六. 常用代碼分析
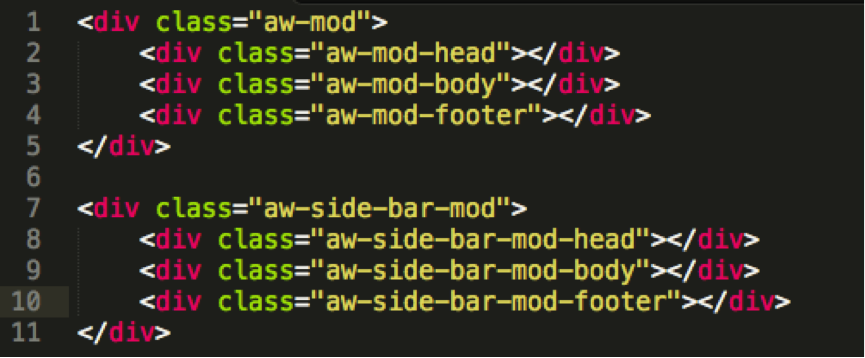
常用模塊代碼結構

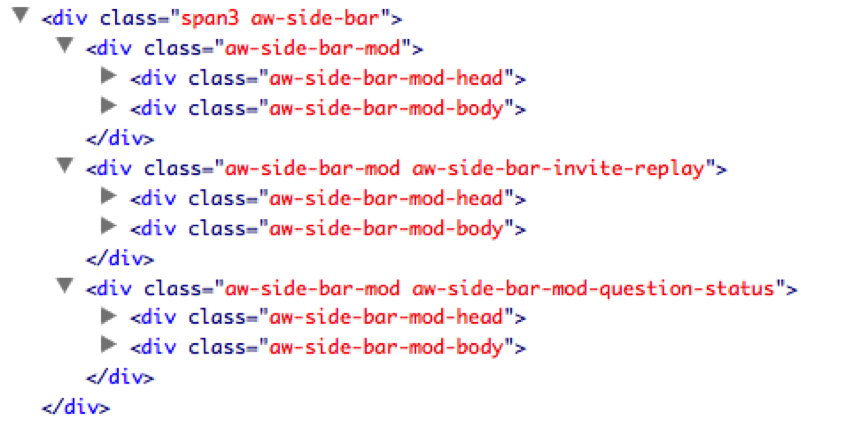
頁面布局定義好容器後,都由上面兩種模塊代碼嵌套組成,例如側邊欄

常用css代碼分析
.aw-wecenter 限制頁面寬度
.aw-main-content 限制主要內容寬度
.aw-side-bar 限制側邊欄寬度
.pull-left 左浮動
.pull-right 右浮動
.clearfix 清除浮動
icon都以.aw-icon + icon名字命名,例如 .aw-icon . i-v (bs自帶的除外)
btn都以.aw-btn + btn名字命名,例如.aw-btn . b-new-user (bs自帶的除外)
btn都以.aw-btn + btn名字命名,例如.aw-btn . b-new-user (bs自帶的除外)