本文為你帶來8款非常好用的代碼片段在線工具,幫助你快速、方便地測試、編輯代碼片段。
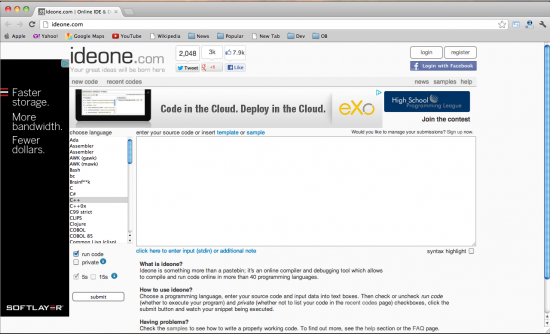
1. ideone
ideone是一個在線代碼編輯、調試工具,允許開發者在線編譯、運行代碼,支持超過40種編程語言。

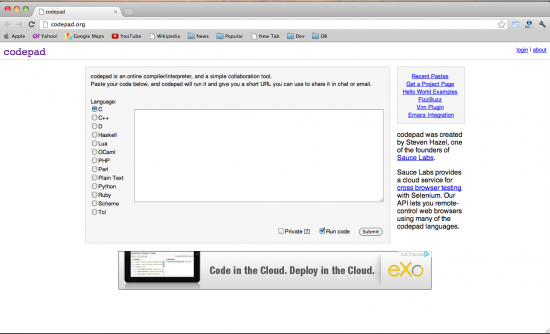
2. Codepad
Codepad是一個在線編譯/解釋器,還是一個簡單的協作工具。在文本框中粘貼代碼片段,Codepad將會運行它,並會生成一個短URL,你可以共享給其他人。

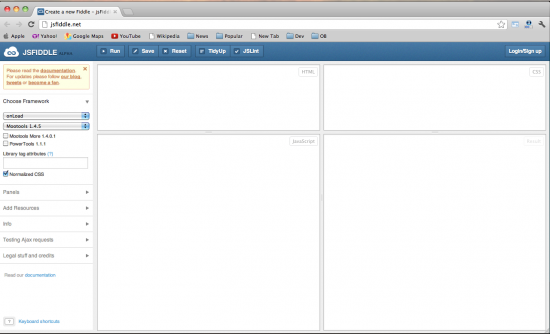
3. jsFiddle
jsFiddle是一個web開發人員的練習場,可以用來在線編輯一些HTML、CSS、JavaScript代碼片段,並可以將這些代碼與其他 人分享,或嵌入你的博客等。你還可以選擇你自己熟悉的、流行的各種JavaScript庫來進行開發。此外,jsFiddle對XHR的支持也非常好,還 可以模擬一些響應等。

4. CSS Desk
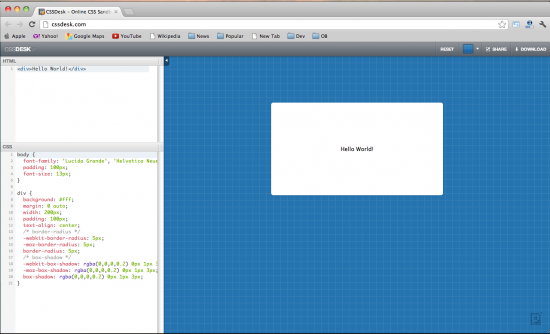
CSSDesk是一個標准的CSS沙盒,該網站分成三欄,可以非常方便的通過在左側實時修改代碼來查看某個CSS屬性的改變給HTML元素帶來的 影響,甚至可以把整個網站都放到其中進行調試,並將調試完成的文件保存為HTMl。唯一的遺憾是缺少代碼提示,需要手工輸入CSS屬性。

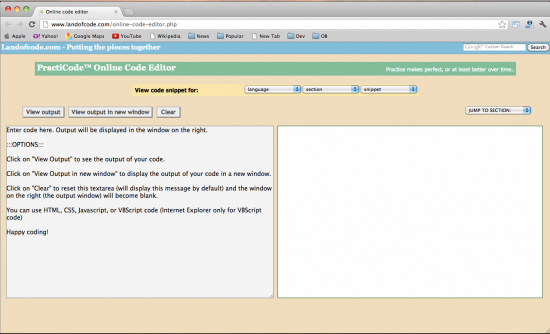
5. Online Code Editor

6. jsBin
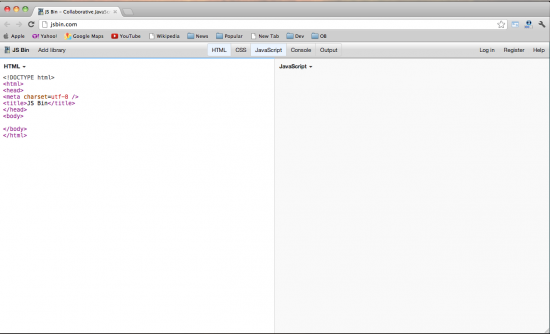
JSBin主要用於幫助測試JavaScript和CSS代碼片段,功能與jsFiddle網站一致。

7. Google Code Playground
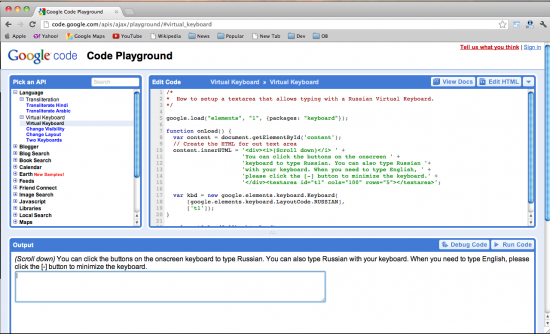
Google Code Playground提供了一個在線版的JavaScript、Ajax的編輯、開發和調試環境,而且可以方便的訪問相應的文檔。內置了很多常用的Google API的示例和幾個Ajax庫。

8. jsdo it
jsdo it允許開發者在線編寫 JavaScript、HTML5和CSS3代碼,並允許在社區中相互分享。