你的網站正常運轉。現在我們來讓它運轉的更快。網站的性能由頁面載入速度和代碼執行效率決定。一些服務可以讓你的網站載入更快,比如壓縮和CDN,但是讓代碼執行的更快你要做的事情。
代碼中很小的改動都可能對性能造成巨大的影響。快速靈活的網站和可怕的“無響應腳本”對話框可能只有幾行代碼的差別。這篇文章告訴你如何通過用Chrome開發者工具(Chrome Developer Tools)找到這幾行關鍵的代碼。
設置一個基線
我們來看一個簡單的“顏色排序器”應用,這個應用展示了一個由各種顏色構成的網格,你可以拖拽這些顏色進行混合。每一個點都是一個div標簽加上一些讓它看起來是圓的的CSS。

生成這些顏色是需要技巧的,所以我借助了”Making Annoying Rainbows in Javascript”。
頁面載入的很快,但還是花費了一些時間,在渲染之前還閃了一下。是時候對這個頁面進行性能分析讓它更快了。
在開始做性能優化的時候要設置一個基線,來明確這個頁面的速度到底怎樣。這個基線可以讓你知道自己是否做了優化並幫助你權衡利弊。在這片文章裡我們要使用chrome開發者工具。
性能分析器(profiler)是chrome開發者工具的一部分,點擊小扳手下面的工具菜單就可以打開它。Firebug也有一些性能評測工具, 但是webkit內核的浏覽器(chrome和safari)在對代碼進行性能分析和展示時間線方面是最棒的。Chrome還提供一種很棒的事件跟蹤工 具,叫做speed tracer。
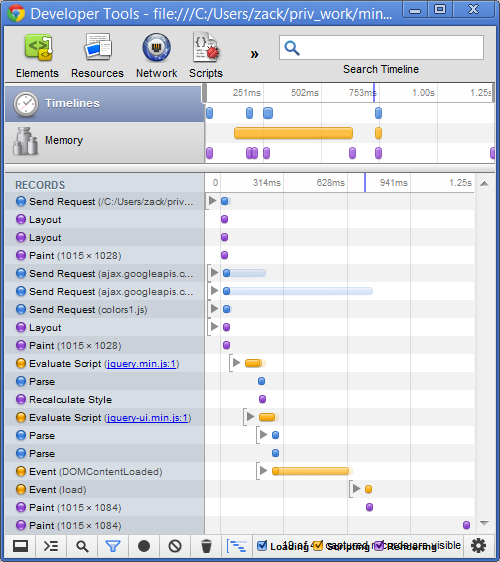
在時間線(timeline)標簽下開始記錄,載入頁面然後停止記錄,這樣就設置了一個基線。(打開chrome開發者工具,點擊“時間線”標簽, 然後點擊窗口底部圓形的黑色“記錄”圖標開始記錄)。chrome是很智能的,只有頁面開始載入的時候才會開始記錄。我記錄了三次然後取了平均值,以防我 的電腦在第一次測試的時候運行的很慢。

我的平均基線,也就是從第一個請求到頁面全部渲染結束所花費的時間是1.25秒。這個時間不是太長,但是對於這樣一個小的頁面來說也不算好。
我想讓代碼執行的更快,但是我並不知道是什麼讓它慢下來的。性能分析器(profiler)幫助我找到原因。
創建一個Profile
時間線(timeline)告訴我們代碼運行花費的時間,但是並沒有幫助我們知道代碼運行的時候發生了什麼。我們可以做一些改動然後不斷的測每次代 碼運行的時間,但這是盲目的。profiles給我們提供了更好的方法。profiler告訴我們哪些函數的執行占用了大部分時間。讓我們切換到 chrome開發者工具的“Profiles”標簽頁開始性能測試,這裡一共提供了三種類型的性能測試。
1、 javascript cpu 性能測試
顯示javascript占用了多少CPU
2、 css選擇器性能測試
顯示處理CSS選擇器占用的CPU
3、 堆棧快照
顯示javascript對象的內存占用情況
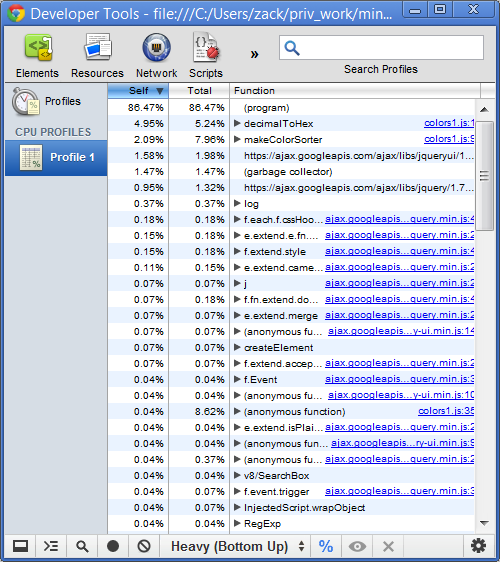
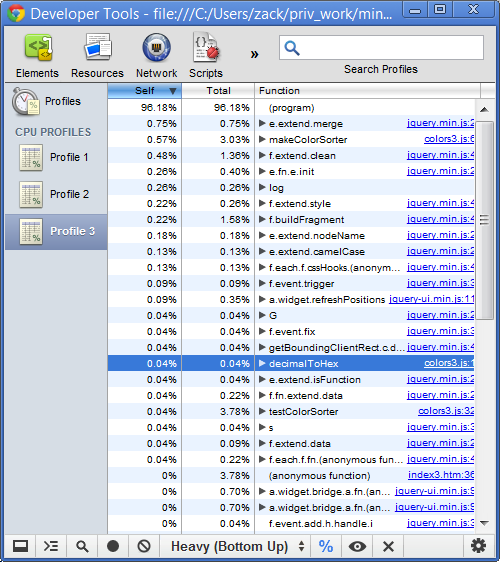
我們想要javascript代碼執行的更快,所以我們進行CPU性能測試。我們開始性能測試,刷新頁面然後停止。

通過性能分析首先知道很多函數在執行。“顏色排序器”使用了jQuery和jQuery UI,來處理些管理插件和解析表達式之類的事情。我發現列表最頂端的是decimalToHex和makeColorSorter兩個函數。這兩個函數占 用了CPU13.2%的時間,這是做優化的好地方。
我們可以點擊函數調用旁邊的“下一個”箭頭來查看完整的函數調用堆棧。展開後,可以看到decimalToHex是被makeColorSorter調用的,makeColorSorter是通過$(document).ready調用的。
代碼如下
$(document).ready(function() {
makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127,121);
makeSortable();
});
弄清楚這兩個函數是哪裡調用的,也就弄清楚了讓顏色可以排序並不是最大的性能問題。通常情況下性能問題都是由多余的排序操作造成的,但是在我的代碼中相比與排序增加DOM元素花費了更多時間。
我想要讓這些函數執行的更快,但是首先我想要將我的改動區隔開。在頁面載入過程中會發生很多事情,我不想要這些影響到我的性能分析。
區隔問題
我做了第二個版本,這個版本中“顏色排序器”在我點擊按鈕之後才載入,而不是在document ready的時候載入。這就把文檔載入的過程分離出去,讓我可以只對顏色分類進行性能測試。調完性能之後我可以立刻改回去。
讓我們調用新的函數testColorSorter並把它綁定到一個可點擊的按鈕上。
function testColorSorter() {
makeColorSorter(.05, .05, .05, 0, 2, 4, 128, 127, 121);
makeSortable(); }
<button id=“clickMe” onclick=“testColorSorter();”>Click me</button>
在我們進行性能分析之前改變應用可能導致意外的結果。這個改動看起來很安全,但是我還是要重新運行性能檢測器來看看我是不是無意中改變了什麼。我會開始一次新的性能分析,點擊應用中的按鈕然後停止。

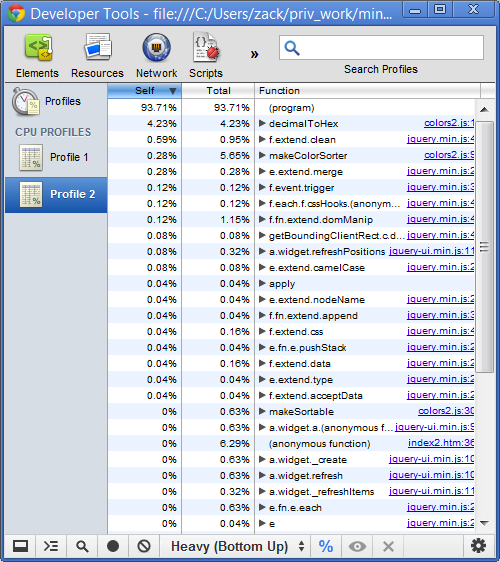
我首先注意到decimalToHex函數的載入只占用了4.23%的時間。這是代碼執行花費時間最多的地方。我們創建一個新的基線來看看這個方案對代碼有多大的優化。

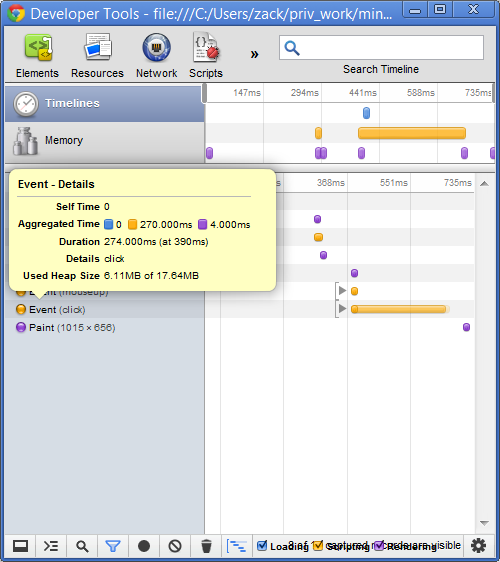
有些事件在我點擊按鈕之前有觸發了,但是我只關注從我點擊鼠標到浏覽器渲染“顏色排序器”花費的時間。鼠標在390毫秒時點擊,渲染事件在726毫秒處被觸發。726減去390得到我的基線336毫秒。和第一個基線一樣我重復了3次來取平均值。
這時,我知道如何獲得並且得到了代碼確切的運行時間,我們已經准備好開始解決問題了。
讓代碼更高效
性能分析器只告訴我們哪個函數造成的問題,所以我們要查看下函數的源碼來了解函數做了些什麼。
function decimalToHex(d) {
var hex = Number(d).toString(16);
hex = “00”.substr(0, 2 - hex.length) + hex;
console.log(‘converting ’ + d + ‘ to ’ + hex);
return hex;
}
“顏色排序器”中的每一個顏色點都有一個16進制的色彩值,例如#86F01B和#2345FE.這些值表示一種顏色中紅,綠,藍三原色各自的數值。例如的背景色是#2456FE,代表紅色的值是36,綠色的值是86,藍色的是254,每一個數值必須是0到255之間的。
decimalToHex函數把這用RGB值表示的顏色轉化為頁面中我們使用的16進制顏色。這個函數十分的簡單,但是我還是留下了一個可以去掉的調試代碼console.log在那裡。
decimalToHex 函數還在數字之前加上了補位。這是很重要的一點,因為有些10進制數字對應的是1個16進制數字。比如十進制中的10對應著16進制中的C,但是在CSS 中需要一個兩位數。為了讓這個進制換算更快速,我們讓這段代碼不是那麼泛化。我知道每個需要補位的數字長度都為1,所以我們可以這樣重寫這個函數。
function decimalToHex(d) {
var hex = Number(d).toString(16);
return hex.length === 1 ? ‘0’ + hex : hex;
}
第三個版本的“顏色排序器”只有在需要補位的時候才改變字符串,並且不用調用substr函數。有了這個新函數,運行時間是137毫秒。再次對代碼進行性能測試,可以發現decimalToHex函數只占用了總時間的%0.04,到了列表的下部。

我們還可以發現占用CPU最多的函數是 jQuery的e.extend.merge。我不知道這個函數的作用,因為代碼是壓縮過的。我可以使用開發版本的jQuery,但是我發現這個函數是被 makeColorSorter調用的。所以下一步我們先讓這個函數執行的更快。
減小改動
“顏色排序器”中的多彩顏色是用過正弦曲線生成的。在光譜中設置一個中心點,然後以一定的偏移來創建這個曲線。這就把顏色變成了一個“彩虹模型”。我們還可以通過改變紅綠藍三原色的使用頻率來改變顏色。
function makeColorSorter(frequency1, frequency2, frequency3, phase1, phase2, phase3, center, width, len) {
for (var i = 0; i < len; ++i) {
var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center);
var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center);
var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center);
console.log(‘red: ’ + decimalToHex(red));
console.log(‘green: ’ + decimalToHex(green));
console.log(‘blue: ’ + decimalToHex(blue));
var div = $(‘<div class=“colorBlock”></div>’); div.css(‘background-color’, ‘#’ +
decimalToHex(red) + decimalToHex(green) + decimalToHex(blue));
$(‘#colors’).append(div);
}
}
我們要去掉console.log函數。這些調用非常的糟糕,因為每次執行都會調用decimalToHex函數,這意味著 decimalToHex函數會被多調用2倍的次數。這個函數大幅度的改變了DOM結構。每次循環,都向id為colors的div中添加一個新的 div。這就讓我懷疑這就是e.extend.mergefunction做的事情。用性能分析器做一個小實驗就可以搞清楚。
我想要一次把所有的div添加進去,而不是在每個循環中添加一個新的div。創建一個變量來存儲數據,然後在最後一次性添加進去。
function makeColorSorter(frequency1, frequency2, frequency3, phase1, phase2, phase3, center, width, len) {
var colors = “”;
for (var i = 0; i < len; ++i) {
var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center);
var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center);
var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center);
colors += ‘<div class=“colorBlock” style=“background-color: #’ +
decimalToHex(red) + decimalToHex(green) + decimalToHex(blue) + ‘”>
</div>’;
}
$(‘#colors’).append(colors);
}
這個小改動意味著DOM只在添加所有div的時候做一次改變。用時間線進行測試,我們發現從點擊到渲染花費了31毫秒。這個dom變動,使得第四個 版本的運行時間降低了86%。我可以再次打開性能分析器(profiler),發現e.extend.merge函數占用了很少的時間,在列表中已經看不 到它了。
我們還可以完全移除decimalToHex函數讓代碼更快一點。因為CSS支持RGB顏色,所以我們不需要把他們轉換到16進制。現在我們可以這樣寫makeColorSorter函數。
function makeColorSorter(frequency1, frequency2, frequency3, phase1, phase2, phase3, center, width, len) {
var colors = “”;
for (var i = 0; i < len; ++i) {
var red = Math.floor(Math.sin(frequency1 * i + phase1) * width + center);
var green = Math.floor(Math.sin(frequency2 * i + phase2) * width + center);
var blue = Math.floor(Math.sin(frequency3 * i + phase3) * width + center);
colors += ‘<div class=“colorBlock” style=“background-color: rgb(’ + red + ‘,’
+ green + ‘,’ + blue + ‘)“></div>’;
}
$(‘#colors’).append(colors);
}
第五個版本的執行只用了26毫秒而且代碼行數從28行減少到18行。
在你的應用中進行Javascript性能分析
實際工作中的應用要比“顏色排序器”復雜的多,但是做性能分析要遵循同樣的基本原則
1、 設置一個基線,這樣你就知道你是從何處開始的。
2、 把問題從應用的其他代碼隔離出來。
3、 在一個可控的環境下進行優化,頻繁的使用時間線(timelines)和性能分析器(profiles)
還有一些性能優化的准則
1、 從最慢的部分開始,這樣在時間優化上可以得到最大的提升。
2、 控制環境。如果你換了電腦或者做了任何大的改動,都要設置新的基線。
3、 多次分析以防你電腦的異常導致得到不正確的結果。
每個人都想要他的網站更快,你必須開發新的功能,但是新的功能通常會讓網站更慢。所以花費時間來做性能優化是有價值的。
性能分析和優化使得最終版顏色分類器的執行時間減少了92%。你的網站可以變快多少?
英文原文:Zack Grossbart,編譯:伯樂在線——王筱
文章來源: 伯樂在線
注:相關網站建設技巧閱讀請移步到建站教程頻道。