讓我們看看Javascript單元測試的現狀和測試工具。
1.JsUnit
我們已經在使用它來作為我們的單元測試工具了。
優勢:
●可以被ant構建文件調用;
●啟動浏覽器來運行測試用例;
●Eclipse插件支持;
缺點:
●需要啟動浏覽器來運行測試用例;
●不支持用js文件來寫單元測試代碼:它必須嵌入在html文件中;
●它已經好幾年沒更新了;
注意:
●有一個測試工具叫JsUnit(2);
●“ant”是一個開源構建工具;之所以叫“Ant”因為它很小,但是可以用來構建大型項目;
2.RhinoUnit
優勢
●ant驅動
●支持js文件
●很容易使用
缺點
●模擬的Javascript引擎不夠優秀來支持我們的代碼。我嘗試過用它來運行“在JsUnit上運行正常”的測試代碼,但是在加載我們的通用Javascript文件時遇到了問題
3.crosscheck
優勢
●可以被ant構建文件調用
●模擬了真實浏覽器行為
缺點
●模擬的Javascript引擎僅有少有的幾個浏覽器版本
●兩年沒有更新了:不支持Firefox 2.x 或 3.x
4.jsspec
優勢
●運行在真實的浏覽器上
缺點
●Javascript只有框架,無法被ant構建文件調用
5. jspec
優勢
●運行在真實的浏覽器上
缺點
●貌似不支持我們的代碼,我嘗試運行了”在JsUnit上運行正常“的測試代碼,但是在加載我們的通用Javascript文件時遇到問題
●Javascript只有框架,無法被ant構建文件調用
6. Screw.unit
優勢
●運行在真正的浏覽器中
缺點
●Javascript只有框架,無法被ant構建文件調用
注意:我們使用過它,但是它比jsspec和jspec還要小。
這麼看來JsUnit是我們唯一的選擇。注意它已經在其他組件中被使用了。它不是完美的,它沒有提供一個方便的實現測試驅動開發(TDD)的方法:
●它沒有提供一個簡單、集成的方法來運行單元測試
●它強制你在html文件中寫單元測試,而不是js文件
●它強制你安裝一個本地JsUnit框架,來避免硬編碼js的單元測試文件的路徑
其結果是,當你在”測試驅動開發“Javascript的時候,不得不在你的IDE和你要測試的浏覽器之間來回切換。這是可行的,但是我不認為這是高效的(這裡我可能錯了)。
當然我還在尋找一個更好的Javascript編輯器或者是能夠很容易實現引用和重構的Eclipse插件。WTP項目中有一部分叫JSTD的插件,然而我沒有足夠的使用經驗來評論它。
總結,我不認為我們有工具可以完全實現”TDD“。我們可以 TOD(面向測試的開發),但是我還沒有找到任何能夠讓我們像寫Java一樣高效地寫Javascript的工具。再次聲明,理想的解決方案會和JUnit類似。
你在使用什麼單元測試工具?
得票最高的答案,來自gregers
1. Buster.js
與JsTestDriver(之後會談到)的server/client概念類似。除了server是使用Node.js實現的,而不是Java。並且API遵循了JS的最佳實踐。
一個浏覽器Javascript測試工具庫。自動化浏覽器測試(想下JsTestDriver吧),qunit風格的靜態HTML頁面測試,可以在無界面的浏覽器(phantomjs,jsdom…)和其他浏覽器中測試。看看它的概覽吧!
一個Node.js測試工具庫。你有相同的測試用例庫,斷言庫等等。這對同時支持浏覽器和Node.js的代碼來說很好。使用Buster.JS寫你的測試用例,然後在Node.js和真實浏覽器中運行。
截圖:Buster.js入門 (2:45)
優勢:
●使用Node.js,兼容Win/OS X/Linux
●可以在普通浏覽器或無界面浏覽器PhantomJS(快了)中運行
●一次運行多個客戶端
●支持Nodejs測試
●不需要在開發機器上運行 server/clients(不需要安裝IE)
●在命令行中運行測試(可以被ant/maven集成)寫xUnit或BDD風格的測試
●支持多個Javascript測試框架
●支持延緩測試而不是把代碼注釋掉
●內建SinonJS
●在保存的時候自動運行測試
●代理跨域的請求:
●可以擴展包含其他測試框架(內建JsTestDriver)
●加上你自己的斷言/拒絕
●報表(xunit XML, traditional dots, specification, tap, teamcity和更多內建的)
●自定義或替換在浏覽器測試中運行的HTML
●TextMate和Emacs集成
缺點:
●還在beta中,有很多bug
●還沒有Eclipse或IntelliJ的插件
●不像TestSwarm那樣以os/browser/version方式組織結果。 注:它會,但是只在測試結果中打印浏覽器名字和版本
●沒有像TestSwarm那樣的歷史支持,看不到之前的測試結果
注:當你需要為Buster.js提供一個獨立的CI服務,TestSwarm也可以作為持續集成(CI)服務。不過Buster.js可以輸出xUnit XML報表,所以它可以很容易的被集成到Hudson,Bamboo等CI服務中。
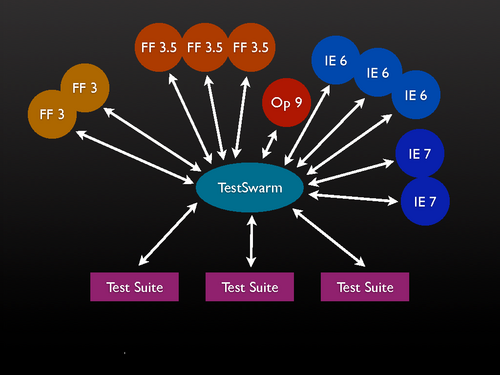
2. TestSwarm
TestSwarm是John Resig(jQuery作者)創建的分布式Javascript測試工具。主要用於開源Javascript項目的測試,但是TestSwarm也是開 源的,所以你可以為自己配置一台TestSwarm服務器用於企業測試。不過這可能需要你做不少的修改。
優勢
●Javascript的持續集成服務
●支持所有的主要浏覽器和操作系統
●一次運行多個客戶端
●不需要在開發機器上運行server/client (不需要安裝IE)
●當你提交東西(或修改腳本)的時候,在所有客戶端上自動運行測試
●顯示每次提交的測試歷史結果
●支持多種Javascript測試框架
●有針對操作系統和浏覽器版本的結果
●Crowdsource to test in a multitude of browsers
缺點:
●無法通過ant/maven來打斷測試
●在提交之前無法知道測試用例失敗
●沒有IDE插件支持
http://ejohn.org/blog/javascript-testing-does-not-scale/
TestSwarm的架構:

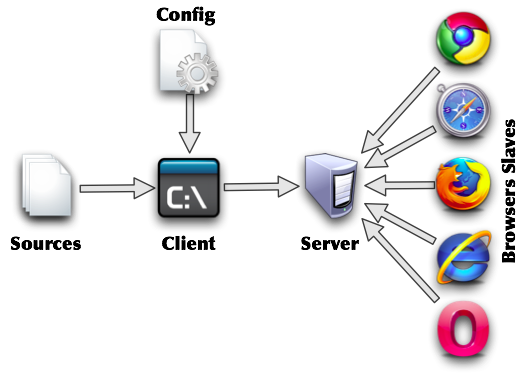
3. JsTestDriver
一些google的工程師也開始了一個分布式Javascript工具的開發,JsTestDriver。它和TestSwarm類似,它有一個服務器,並且客戶端是與服務器保持連接。但是它也支持從命令行運行,並且有Eclipse和IntelliJ的插件!
優勢:
●支持所有主要的浏覽器和操作系統
●一次運行多個客戶端
●不需要在開發機器上運行server/client (不需要安裝IE)
●可以在命令行(jar)運行測試(可以被ant/maven集成)
●Eclipse插件
●IntelliJ插件
●支持多種Javascript測試框架
缺點:
●不顯示操作系統或浏覽器版本。只有浏覽器名字,不過它在測試結果中會打印版本
●不支持測試歷史結果
●項目不是很活躍,更新慢
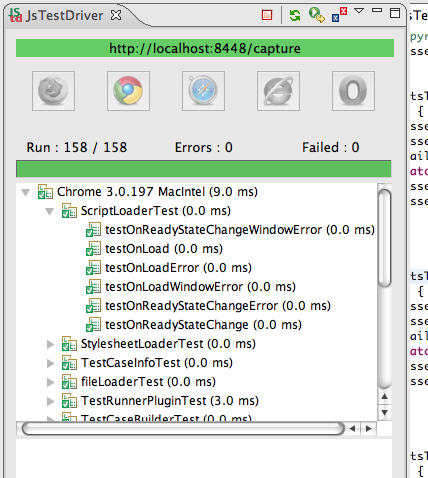
JsTestDriver的運行概覽如下: JsTestDriver

Eclipse插件截圖: JsTestDriver for Eclipse

簡單的介紹視頻:http://www.youtube.com/watch?v=V4wYrR6t5gE
4. YUI Yeti
Yahoo現在已經在自己的服務上運行測試Javascript,Yeti。基於Node.js構建。它可以運行你現有的YUI-test,並且支持多種浏覽器。既然它可以通過命令行運行,所以我猜測它和JsTestDriver類似。
發布於2010年8月25日:
如果你對它很熟悉,請提供給我更多的信息:
項目地址:http://yuilibrary.com/projects/yeti/
5. Jasmine

這個測試工具可能會引起”對Ruby/Ruby on Rails熟悉“的開發者的注意。它的語法是基於RSpec,RSpec被用於Rails項目的測試。
Jasmine是一個行為驅動開發(BDD)的Javascript測試框架。它不依賴任何其他的Javascript框架。它也不依賴DOM。
如果你對它很熟悉,請提供給我更多的信息:)
項目主頁:https://github.com/pivotal/jasmine/
6. QUnit
QUnit專注於浏覽器上的Javascript測試,故而提供了盡可能多的方便。來自官方網站的簡介:
QUnit是一個強大的、易於使用的Javascript單元測試庫。jQuery、jQuery UI和jQuery Mobile項目都使用了它。它也完全可以用來測試通用的Javascript代碼
QUnit與TestSwarm有些相同的歷史:
QUnit是jQuery的一部分,也由John Resig開發。在2008年,它有了自己的個人主頁、名字和API文檔,允許其他人使用它用作單元測試。當時它還是基於jQuery的。2009年時一 次重構解決了這個問題,如今QUnit完全獨立於jQuery。QUnit的斷言方法遵循了CommonJS單元測試標准,此標准也一定程度受到了 QUnit的影響。
項目主頁:http://qunitjs.com/
7. Sinon
Sinon.js是另一個很棒的測試工具。它由《Test-Driven JavaScript Development》一書的作者Christian Johansen開發。他認為這是最棒的。
為Javascript提供獨立的spies,stubs和mocks。沒有任何依賴,可以與任何單元測試框架協同工作。

http://tddjs.com/
注:本文由周敏明編譯自Stack Overflow同名問答貼,其他回復可參見 StackOverflow 原帖
文章來源:伯樂在線