移動設備的用戶越來越多,每天android手機的激活量都已經超過130萬台,所以我們面向移動終端的WebAPP也開始跟進了。本文主要介紹webapp的開發與調試的相關知識和經驗,以及給出幾種可選的解決方案。
一、基本概念
(1) CSS pixels與device pixels
CSS pixels: 浏覽器使用的抽象單位, 主要用來在網頁上繪制內容。
device pixels: 顯示屏幕的的最小物理單位,每個dp包含自己的顏色、亮度。
等值的 CSS pixels在手機屏幕上占多大的位置,這不是固定的,這取決於很多屬性。經過分析和總結,我們可以得出這麼一條公式: 1 CSS pixels = (devicePixelRatio)^2 device pixels (^2是平方的意思,至於 devicePixelRatio是什麼東西,後面會講解) 。
(2) PPI/DPI
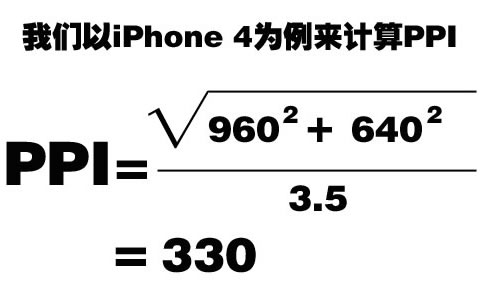
PPI,有時也叫DPI,所表示的是每英寸所擁有的像素(pixel)數目,數值越高,即代表顯示屏能夠以越高的密度顯示圖像。(注:這裡的像素, 指的是device pixels。)搞清楚了PPI是什麼意思,我們就能很容易理解PPI的計算方式了,我們需要首先算出手機屏幕的對角線等效像素,然後處以對角線(我們平 常所說的手機屏幕尺寸就是說的手機屏幕對角線的長度),就可以得到PPI了。准確的計算公示大家可以參照下圖。比較有意思的是,根據公式計算出來的 iPhone 4的PPI為330,要比蘋果官方公布的326要高一點點。

同理,以HTC G7為例,480*800的分辨率,3.7英寸,算出來就是252的PPI。
(3) 密度決定比例
我們計算PPI就是為了知道一部手機設備是屬於哪個密度區間的,因為不同的密度區間,對應著不同的默認縮放比例,這是一個很重要的概念。

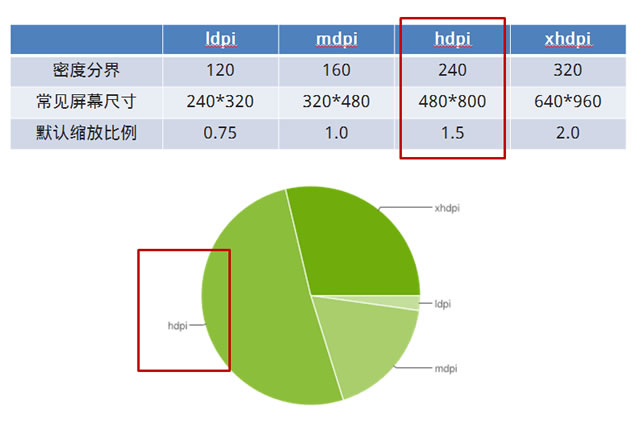
由上圖可知,PPI在120-160之間的手機被歸為低密度手機,160-240被歸為中密度,240-320被歸為高密度,320以上被歸為超高密度(Apple給了它一個上流的名字——retina)。
這些密度對應著一個特定的縮放比例值,拿我們最熟悉的iphone4或4s來說,它們的PPI是326,屬於超高密度的手機。當我們書寫一個寬度為 320px的頁面放到iphone中顯示,你會發現,它竟然是滿寬的。這是因為,頁面被默認放大了兩倍,也就是640px,而iphone4或4s的寬, 正是640px。
圖中把高密度的一類圈起來,是因為這是android手機的統計數據,在國內安卓手機市場中,高密度的設備占了絕大多數的市場份額,這是很重要的一點,也是我們做安卓端webapp要注意的關鍵點。
(4) viewport的使用
viewport總共有5個屬性,分別如下:
content=“
height = [ pixel_value |device-height] ,
width = [ pixel_value |device-width ] ,
initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value ,
user-scalable =[yes | no] ,
target- densitydpi = [ dpi_value | device-dpi| high-dpi | medium-dpi | low-dpi] ” />
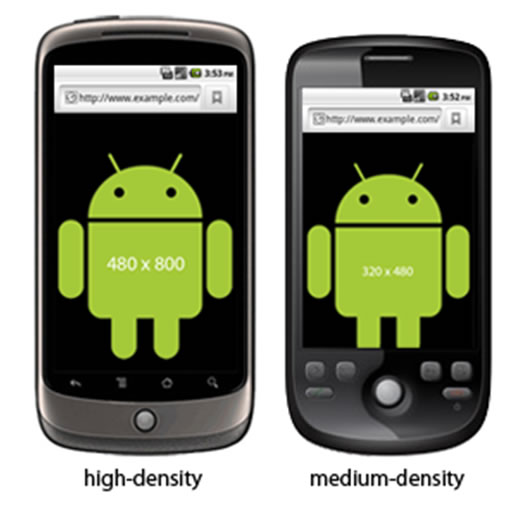
在這些屬性裡面,我們重點關注target-densitydpi,這個屬性可以改變設備的默認縮放。 medium-dpi是target-densitydpi的默認值,如果我們顯式定義target-densitydpi=device-dpi,那麼 設備就會按照真實的dpi來渲染頁面。打個比方說,一張320*480的圖片,放在iphone4裡面,默認是占滿屏幕的,但如果定義了target- densitydpi=device-dpi,那麼圖片只占屏幕的四分之一(二分之一的平方),因為iphone4的分辨率是640*960。
二、解決方案
(1) 簡單粗暴
如果我們按照320px寬的設計稿去制作頁面,並且不做任何的設置,頁面會默認自動縮放到跟手機屏幕相等的寬度(這是由於 medium-dpi是target-densitydpi的默認值,和不同密度對應不同縮放比例所決定的,這一切都是移動設備自動完成的 )。所以這種解決方案,簡單,粗暴,有效。但有一個致命的缺點,對於高密度和超高密度的手機設備,頁面(特別是圖片)會失真,而且密度越多,失真越厲害。
(2) 極致完美
在這種方案中,我們采用 target-densitydpi=device-dpi,這樣一來,手機設備就會按照真實的像素數目來渲染,用專業的話來說,就是1 CSS pixels = 1 device pixels。比如對於 640*960的 iphone,我們就可以做出 640*960的頁面,在iphone上顯示也不會有滾動條。當然,對於其他設備,也需制作不同尺寸的頁面,所以這種方案往往是使用媒體查詢來做成響應式 的頁面。這種方案可以在特定的分辨率下完美呈現,但是隨著要兼容的不同分辨率越多,成本就越高,因為需要為每一種分辨率書寫單獨的代碼。下面舉個簡單的例 子:
#header {
background:url (medium-density-image.png);
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* CSS for high-density screens */
#header { background:url (high-density-image.png);}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* CSS for low-density screens */
#header { background:url (low-density-image.png);}
}

(3) 合理折中
針對安卓設備絕大多數是高密度,部分是中密度的特點,我們可以采用一個折中的方案:我們對480px寬的設計稿進行還原,但是頁面制做卻成 320px寬(使用background-size來對圖片進行縮小),然後,讓頁面自動按照比例縮放。這樣一來,低密度的手機有滾動條(這種手機基本上 已經沒有人在用了),中密度的手機會浪費一點點流量,高密度的手機完美呈現,超高密度的手機輕微失真(超高密度的安卓手機很少)。這種方案的優點非常明 顯:只需要一套設計稿,一套代碼(這裡只是討論安卓手機的情況)。
三、開發調試
(1) weinre遠程實時調試
Web開發者經常使用Firefox的firebug或者Chrome的開發人員工具進行Web調試,包括針對JavaScript,DOM元素和CSS樣式的調試。但是,當我們期望為移動Web站點或應用進行調試時,這些工具就很難派上用場。
weinre就是一個幫助我們在桌面來遠程調試運行在移動設備浏覽器內的Web頁面或應用的調試工具。weinre是WEb INspector REmote的簡寫,現在是Apache的一個開源項目,托管在github。
下面將介紹如此在日常工作使用它。
首先,我們要下載weinre的jar包——項目官方已經找不到該jar文件,網上能夠找到,這裡建議搭建個獨立的web服務器,jar運行後是一個本地的服務器,和web服務器差不多~~
然後通過運行dos命令來啟動它(請注意在你的電腦上已經安裝有JDK)。運行命令如下,需要把路徑改成你的實際文件位置:
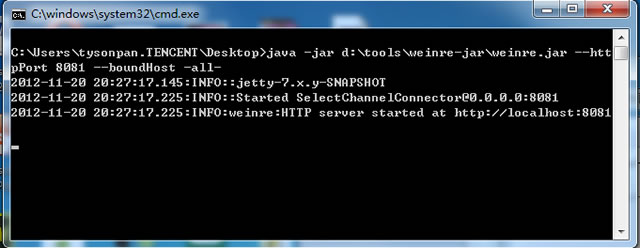
java -jar d:toolsweinre-jarweinre.jar –httpPort 8081 –boundHost -all- //(httpPort是指定服務端口,boundHost參數說明可以使用IP訪問,all參數代表支持所有的host)。

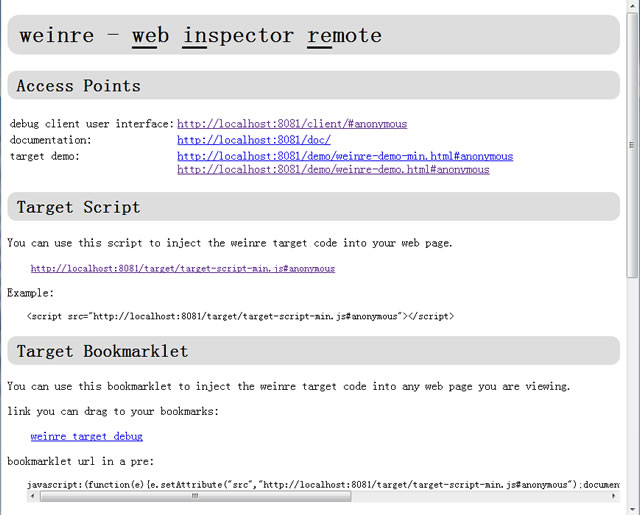
訪問localhost:8081,如果看到如下的頁面,說明weinre已經啟動成功:

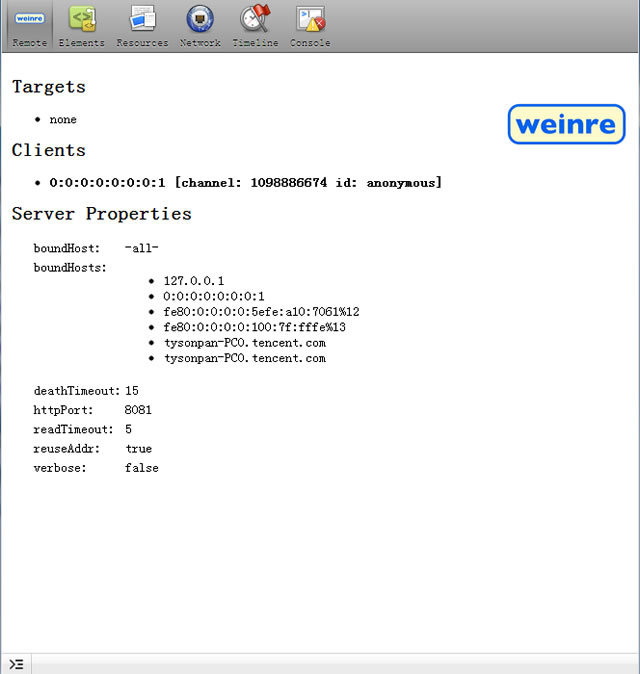
輸入debug client user interface地址(調試客戶端UI地址)。本例中即:http://localhost:8081/client/#anonymous,其 中#anonymous是默認的調試id(debug id)。如果這個weinre調試服務器只是由你一個人使用,那麼你可以使用默認的debug id:anonymous。 啟動的weinre調試客戶端ui如下圖:

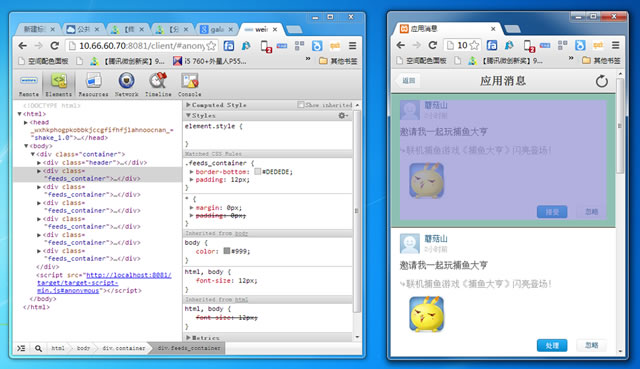
在需要調試的頁面加入中以下腳本: ,注意把localhost換成手機能夠訪問的真實IP地址。當手機訪問這個頁面時,weinre客戶端就會檢測到目標設備,然後就可以對它進行調試了。

因為手機上不方便截圖,我這裡就用兩個浏覽器窗口來展示效果,其實手機上的效果跟右邊是一樣的。
(2) AVD模擬器調試
靜態頁面並不能滿足我們的需求,很多實際效果比如touch事件,滾動事件,鍵盤輸入事件等,都需要在真實的環境下測試,這時就需要用到模擬器。就 像我們測試ie6一樣,AVD模擬器可以類比於PC上的虛擬機,當我們需要測試某一特定的機型時,我們可以新建一個AVD,進行一系列的測試。不過使用 AVD的前提是已經部署好android的開發環境,這個需要JDK + android SDK + Eclipse + ADT,還是稍微有點繁瑣。
(3)手機抓包與配host
在PC上,我們可以很方便地配host,但是手機上如何配host,這是一個問題。
這裡主要使用fiddler和遠程代理,實現手機配host的操作,具體操作如下:
1.首先,保證PC和移動設備在同一個局域網下;
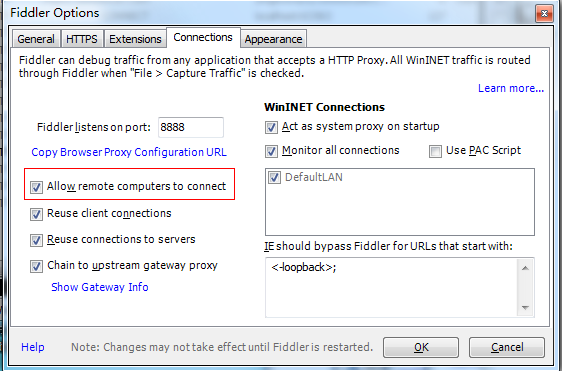
2.PC上開啟fiddler,並在設置中勾選“allow remote computers to connect”

3.手機上設置代理,代理IP為PC的IP地址,端口為8888(這是fiddler的默認端口)。通常手機上可以直接設置代理,如果沒有,可以去下載一個叫ProxyDroid的APP來實現代理的設置。
4.此時你會發現,用手機上網,走的其實是PC上的fiddler,所有的請求包都會在fiddler中列出來,配合willow使用,即可實現配host,甚至是反向代理的操作。
總結
以上就是我們在實際開發中積累的一些經驗和技巧,希望能夠給大家一些幫助,如果你有好的方法或者工具,也請在留言中分享~~
文章來源:http://isux.tencent.com/blog