前言:
對於構架高性能的web網站大家都很感興趣,本文從幾點粗談高性能web網站需要考慮的問題。
HTML靜態化
什麼是html靜態化?
說得簡單點,就是把所有不是.htm或者.html的頁面改為.htm或者.html
1.純靜態頁面
當用戶訪問是,不需要經過服務器解析,直接就可以傳送到客戶端,此類型的頁面,由於不需要解析就能直接訪問,一般情況下,比動態頁面的執行速度快。
2.靜態化
頁面靜態化就是用動靜結合的方式將動態網站生成靜態網站來保存。這是實實在在的html文件,也就是靜態頁面。
3. 偽靜態方法(Url靜態化)
偽靜態不是真正意義上的靜態化,它只是利用某種方法將訪問的路徑也就是url地址轉換成為.html為後綴的文件,但是實際上,文件本身還是以原來的後綴保存在服務器上。
HTML靜態化的優點
一、減輕服務器負擔。
二、有利於搜索引擎優化seo,Baidu、Google都會優先收錄靜態頁面,不僅被收錄的快還收錄的全;
三、加快頁面打開速度,靜態頁面無需連接數據庫打開速度較動態頁面有明顯提高;
四、HTML頁面不會受程序相關漏洞的影響
PHP中的html靜態化的模版
著名的smarty模版就是一個實現很好的html靜態化的模版,smarty的優點就是速度快,高效緩存和html靜態化,模版分離
MVC開發模式
MVC是三個單詞的縮寫,分別為: 模型(Model),視圖(View)和控制Controller)
MVC是一個設計模式,它強制性的使應用程序的輸入、處理和輸出分開。使用MVC應用程序被分成三個核心部件:模型、視圖、控制器。它們各自處理自己的任務。
視圖
視圖是用戶看到並與之交互的界面。對老式的Web應用程序來說,視圖就是由HTML元素組成的界面,在新式的Web應用程序中,HTML依舊在視圖中扮演著重要的角色,但一些新的技術已層出不窮,它們包括Macromedia Flash和象XHTML,XML/XSL,WML等一些標識語言和Web services.
如何處理應用程序的界面變得越來越有挑戰性。MVC一個大的好處是它能為你的應用程序處理很多不同的視圖。在視圖中其實沒有真正的處理發生,不管這些數據是聯機存儲的還是一個雇員列表,作為視圖來講,它只是作為一種輸出數據並允許用戶操縱的方式。
模型
模型表示企業數據和業務規則。在MVC的三個部件中,模型擁有最多的處理任務。例如它可能用象EJBs和ColdFusion Components這樣的構件對象來處理數據庫。被模型返回的數據是中立的,就是說模型與數據格式無關,這樣一個模型能為多個視圖提供數據。由於應用於模型的代碼只需寫一次就可以被多個視圖重用,所以減少了代碼的重復性。
控制器
控制器接受用戶的輸入並調用模型和視圖去完成用戶的需求。所以當單擊Web頁面中的超鏈接和發送HTML表單時,控制器本身不輸出任何東西和做任何處理。它只是接收請求並決定調用哪個模型構件去處理請求,然後再確定用哪個視圖來顯示返回的數據。
MVC優點:
低耦合
高度重用性
高效部署,降低開發周期
可維護性
有理軟件工程化管理
PHP中比較好的MVC框架:
Zend framework PHP官方框架
ThinkPHP 國產框架
yii 高效的次輕量級框架
…………
圖片服務器分離
原因分析:對於一個非視頻類的網站,圖片一般是最消耗資源的, 這個時候應該考慮圖片與頁面分離,也就是獨立的圖片服務器.

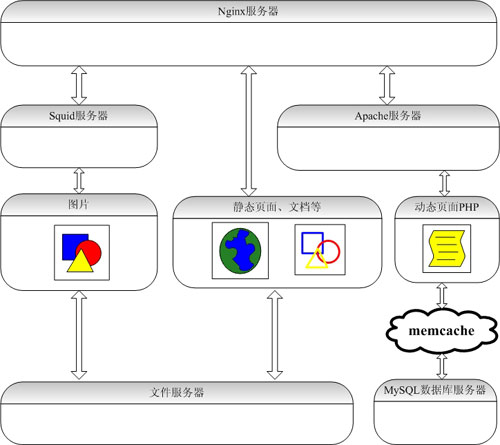
上面是經典的LAMP架構圖,在LAMP架構中,當流量很大到時候,apache服務器的缺點就暴露出來,
可以采用nginx來負載非PHP的Web請求,使用nginx這種高性能的HTTP和反向代理服務器作為靜態資源的獨立服務器,保證系統的消耗和執行效率。
緩存技術

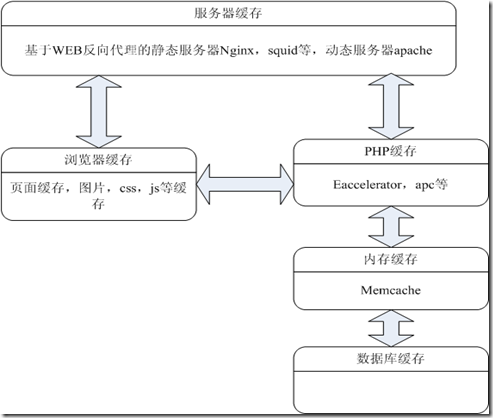
LAMP緩存圖
從圖中我們可以看到網站緩存主要分為五部分:
1.服務器緩存:主要是基於web反向代理的靜態服務器nginx和squid,還有apache2的mod_proxy和mod_cache模塊
2.浏覽器緩存:包括頁面html緩存和圖片js,css等資源的緩存
3.PHP緩存:有很多免費的PHP緩沖加速工具,如apc ,eaccerlertor等
4.內存緩存:主要是采用memcached這種分布式緩存機制
5.數據庫緩存:通過配置數據庫緩存,以及數據存儲過程,連接池技術等
緩存黃金原則:讓數據更靠近 CPU。
CPU-->CPU 一級緩存-->二級緩存-->內存-->硬盤-->LAN-->WAN
數據庫集群和庫表散列等等
這點本人沒有涉獵可以參考優酷網架構中的數據庫處理方法:
http:///edu/2011/10-26/13688.html
負載均衡
負載均衡將是大型網站解決高負荷訪問和大量並發請求采用的終極解決辦法。
優點
(1)解決網絡擁塞問題,就近提供服務,實現地理位置無關性;
(2)為用戶提供更好的訪問質量;
(3)提高服務器響應速度;
(4)提高服務器及其他資源的利用效率。
PHP中web server解決方案
對於PHP的webserver的負載均衡,
apache的均衡策略
ProxyPass 指令
說明
將一個遠端服務器映射到本地服務器的URL空間中
語法
ProxyPass [path] ! |url [key=value key=value ...]]
作用域
server config, virtual host,directory
模塊
mod_proxy
該指令允許你將一個遠端服務器映射到本地服務器的URL空間中,此時本地服務器並不充當代理角色,而是充當遠程服務器的一個鏡像。path是一個本地虛擬路徑名,url是一個指向遠程服務器的部分URL,並且不允許包含查詢字符串。
當使用ProxyPass指令時,ProxyRequests指令通常應當被設為 off。
假設本地服務器地址是:http://example.com/,那麼,
ProxyPass /mirror/foo/ http://backend.example.com/
將會導致對http://example.com/mirror/foo/bar的本地請求將會在內部轉換為一個代理請求:http://backend.example.com/bar。
更詳細的說明可以參看:http://httpd.apache.org/docs/2.2/mod/mod_proxy.html
apache的三種均衡負載策略:http://s456123123b.blog.163.com/blog/static/5632332220101080474642/
nginx的負載均衡
HTTP Upstream 模塊,該模塊為後端服務器提供簡單的負載均衡(輪循調度和客戶端 IP)。
示例:
upstream backend {
server backend1.example.com weight=5;
server backend2.example.com:8080;
server unix:/tmp/backend3;
} server {
location / {
proxy_pass http://backend;
}
}
官方資料:http://wiki.nginx.org/NginxChsHttpUpstreamModule
前端頁面優化
前端優化原則
· 帶寬
o 使用CDN
o 壓縮js、css,圖片優化
· HTTP優化
o 減少轉向
o 減少請求數
o 緩存
o 盡早Flush
o 使用gzip
o 減少cookie
o 使用GET
· DNS優化
o 減少域名解析時間
o 增多域名提高並發
· JavaScript
o 放頁面底部
o defer/async
· CSS
o 放頁面頭部
o 避免@import
· 其它
o 預加載
總結:
前端優化----HTML靜態化-----PHP框架(MVC思想)----數據庫集群和庫表------圖片服務器分離----負載均衡
外加一個:一個貫穿始終的緩存技術,方法都是基礎方法,但是如何讓他們達到高聚合低耦合的狀態就有不簡單了。
原文地址:PHP淮北