簡介:在線社交網絡目前非常流行。本文您將學習如何混合使用 Google 地 圖、Twitter、Groovy 和 Ajax 構建社交網絡。通過將 Google 地圖與 Twitter 公開的位置信息相結合,就可以創建一個允許人們根據特定位置查看 Twitter 的 混搭(Mashup)應用。本文中構建的簡單應用程序允許用戶查看他們在 Twitter 上好友的地圖 — 一個網絡地理視圖。
基於 Web 的社交網絡如今已是一大趨勢。Twitter、Facebook 和 LinkedInSocial 等應用程序的迅速普及表明,人們希望能夠與志趣相投的人建立 聯系。另外一種流行的事物就是開放的應用程序接口。例如,Google 和 Twitter 面向全世界的開發人員,使他們能夠進行創新。這兩種平台都提供了用於查詢、 以及最終將您可以想象到的任何功能集成到應用程序中的 API。
混搭是典 型的 Web 2.0 應用程序;它們實際上是將不相關的應用程序無縫整合到一個有效 實體。該實體將驅使它工作的組件完美地隱藏在幕後。希望包含到混搭社區的實 體所提供的開放 API 常常依賴於 RESTful 原理,這使構建混搭比想象的要容易 。
如今比較流行的混搭應用程序是 Google 地圖。Google 地圖實際上是 一個 JavaScript 庫,允許您向應用程序添加表示位置 的概念。通過為 Google 地圖提供一些位置信息(使用地址或坐標的形式),就可以構建一個可視化地表 示該位置的地圖。如果您曾經使用過 Google 的在線地圖應用程序(比如為了獲 知駕駛方向),那麼您已經見識過 Google 地圖的實際應用。
Twitter 是一個流行的社交網絡應用程序。它允許人們向他們的追隨者組成的網絡發送任 意內容的更新(稱為 tweet)(在 Twitter 中,好友 是您所追隨的人,追隨者 指追隨您的人)。這常被稱為微型博客。您可以查詢 Twitter 的 API,了解 Twitter 數據的各個方面 — 例如,滿足特定條件的 tweet(比方說,引用 Java™ 編程的 tweet),或者特定用戶的好友甚至追隨者的姓名。除此之 外,Twitter 還存儲位置信息,因為 Twitter 用戶可以選擇提供他們的位置。
因為 Twitter 公開位置信息,所以可以將 Twitter 與 Google 地圖整合,創 建一個允許人們根據特定位置查看 Twitter 的混搭。這就是本文將要講述的內容 :構建一個簡單的應用程序,允許用戶查看他們的好友的地圖 — 用戶網絡 的地理視圖。執行下面三個步驟實現這個目標:
通過基於 Java 的第三方庫綁定到 Twitter。
通過 Google 地圖實現一個地圖。
通過 Groovlets 和一點 Ajax 將所有內容與 Groovy 綁定在一起。
假定您已經在系統上安裝了 Groovy。在操作中,我將陸續指出需要的其他工 具。
公開的 Twitter
Twitter 廣泛的 API 支持非常多的功能。您可以使用它通過位置和關鍵字搜 索 tweet、獲得 Twitter 用戶的好友和追隨者列表,甚至看到這些好友和追隨者 的 tweet。Twitter API 總體上是 REST 風格的:它公開一系列與功能相映射的 統一資源標識符(Uniform Resource Identifiers,URI)。
因為任何人都可以使用 Twitter 的 API,所以有很多開發人員已經創建了便 於使用 Twitter 的庫。我將使用 Twitter4J 封裝 Twitter API,這是一個基於 Java 的庫。為繼續後面的操作,請 下載 twitter4j-1.1.4.zip 並將 twitter4j-1.1.4.jar 添加到類路徑。為了利用 Twitter4J(更確切地說是 Twitter)做有用的事情,需要在 Twitter 上創建一個帳戶,並且要追隨一些人 ,以便制作好友的地理視圖。
使用 Twitter4J
Twitter4J 庫的中心接口是 Twitter 對象。對於給定的 Twitter 帳戶,通過 使用該帳戶的用戶名和密碼實例化一個新的 Twitter 對象後,就可以連接到 Twitter 網絡。清單 1 中為 johndoe 用戶實現了此操作(使用 easyb),他的 密碼是 5555:
清單 1. 使用 Twitter4J 連接到 Twitter
scenario "Exploring Twitter4J's login functionality'", {
given "an instance of Twitter4J", {
twitter = new Twitter("johndoe", "5555")
}
then "the test method should return true indicating things are working", {
twitter.test().shouldBe true
}
}
有了一個有效會話後,就可以查詢(甚至更新)Twitter 實例來獲得有趣的信 息。例如,我可以通過調用 getFriends 獲得一個帳戶的好友列表(即 Twitter 帳戶追隨的人),如清單 2 所示。這個方法返回一個 User 對象列表 — 每個對 象代表一個有效的 Twitter 帳戶。
清單 2. 使用 easyb 通過 Twitter4J 獲取好友列表
scenario "Twitter4J should support finding a user's network of friends", {
given "an instance of Twitter4J", {
twitter = new Twitter("johndoe", "5555")
}
then "the getFriends method should return a collection of users", {
twitter.getFriends().size().shouldBeGreaterThan 0
}
}
如您所見,Twitter4J 的 API 非常簡單直觀。
在此,可以通過 getLocation 方法確定特定用戶的位置。這個位置是一個簡 單的名稱,如 Denver、Colorado,甚至 Virginia。此外,您可以找到其他有趣 的信息,如某位 Twitter 用戶的肖像圖片(通過調用 getProfileImageURL)、 用戶的真實姓名(通過適當命名的 getName 方法)、屏幕名稱,甚至 Twitter 用戶可以選擇提供的個人簡介(通過 getDescription 方法)。
事實上,與某人關聯的好友列表、位置、照片和個人簡介是創建有趣混搭應用 程序所需的全部內容。我會將這些信息與 Google 地圖整合並顯示某個 Twitter 帳戶的網絡地理視圖。
設置 Google 地圖
從 Google 地圖入手非常簡單,首先必須 獲得一個 API 鍵。該鍵是免費的, 但它綁定到一個特定的 URL,因此要為本文的應用程序生成一個 API 鍵需要提前 做一點准備。因為它是一個 Web 應用程序,我將利用一個 servlet 容器(如 Tomcat)並(在開發中)為它提供一個上下文名稱,如 geotweet。因此,本例中 的 Google 地圖鍵要關聯的 URL 將是 localhost:8080/geotweet。這個鍵只是針 對開發有效。當我決定使用 acmecorp.biz/geotweet 之類的 URL 將得到的代碼 移動到生產環境中時,我將需要生成另一個鍵。
生成鍵時,使用 Google 就足以提供運行良好的代碼片段。將此代碼復制到一 個 HTML 文件即可。例如,清單 3 是我的初始 index.html:
清單 3. Google 提供的初始代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf- 8"/>
<title>Geotweet!</title>
<script src="http://maps.google.com/maps? file=api&v=2&key=YOURKEY"
type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
}
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width:800px;height:500px"></div>
</body>
</html>
我之前說過,Google 地圖是一個 JavaScript 庫;因此,您需要注意兩點: 加載頁面以及在頁面加載之後 的地圖操作。加載頁面實際上是在初始化 Google 地圖並相應地顯示地圖。因此,在清單 4 中,HTML <body> 元素有一個 onload 屬性。我在這裡調用 loadMap JavaScript 函數,它將加載一個 Google 地圖實例。
清單 4. 在頁面載入時加載地圖
<body onload="loadMap()" onunload="GUnload()">
如清單 5 所示,在 <body> 元素的 <script> 部分定義 loadMap 函數:
清單 5. loadMap JavaScript 函數
<script type="text/javascript">
//<![CDATA[
var map;
function loadMap() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById ("containermap"));
map.setCenter(new GLatLng(38.8920910, - 77.0240550), 2);
map.addControl(new GLargeMapControl());
}
}
//]]>
</script>
加載地圖後,可能需要對它進行操作,例如添加標記。在這種情況下,必須先 獲得一個地圖手柄,然後調用在此地圖上獲取坐標的 API。因此,在清單 5 中, 我在函數外部定義了 map 變量。
當然,我會在浏覽器加載地圖後顯示它。因此,在清單 6 中,我定義了一??? <div> 標記:
清單 6. 一個保存 Google 地圖的簡單 <div> 標記
<div id="containermap"></div>
清單 7 包含一個簡單的層疊樣式表(Cascading Style Sheet,CSS),用於 設計 <div> 標記的樣式。它將地圖稍微向右移動,因為我要在左邊添加一 個簡單的 <form>(理想情況下,用戶會在此輸入適當的 Twitter 信息) 。
清單 7. 用於定位地圖的簡單 CSS
#containermap {
position: absolute;
margin: 5px 0px 0px 210px;
height: 650px;
width: 1000px;
}
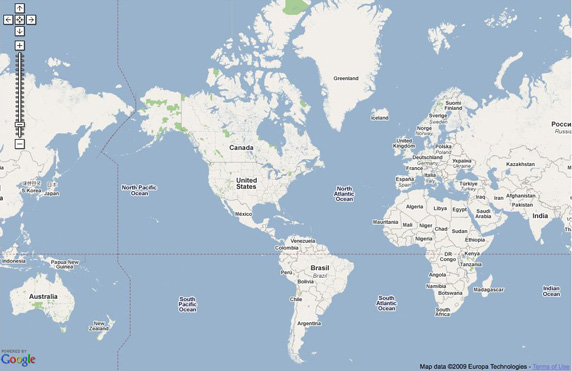
此時,我的 index.html 文件現在可以查看了 — 例如,無需將它部署到一個 servlet 容器中,只需使用浏覽器打開文件即可;該文件類似圖 1 所示:
圖 1. 在浏覽器中打開的初始地圖

接著,我向地圖左邊添加一個簡單的小 <form>。它有兩個字段,與我 之前用 Twitter4J 演示的內容直接相關。也就是說,為了實現有趣的功能,應用 程序必須使用用戶名和密碼登錄到 Twitter 帳戶。清單 8 添加了一個帶用戶名 和密碼字段的 <form>:
清單 8. 一個捕獲信息的簡單表單
<div id="container">
<div class="form">
<form action="" name="twitter">
<p><label>twitter id:</label><input class="name" type="text" size="12"
id="name" name="name" value=""/></p>
<p><label>password:</label><input class="pword" type="password" size="12"
id="pword" name="pword" value=""/></p>
<div class="buttnz">
<a href="javascript: doSubmit();">Map my friends! </a>
</div>
</form>
</div>
</div>
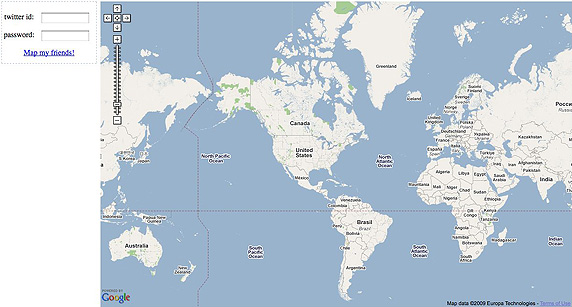
現在我已經對此表單進行了編碼,頁面看上去更簡潔了,如圖 2 所示:
圖 2. 帶有數據條目表單的地圖

此時,我將添加一些豐富的功能。首先從映射 Twitter 帳戶的好友這一功能 開始。完成此操作並不是很困難,但是需要使用兩項額外的技術:一些服務器端 處理和一點 Ajax。
使用 Groovy 進行服務器端處理
Twitter4J 庫完全是 Java 代碼,在我的 Web 頁面中不能很好地運行它們, 因此我現在需要進行一些服務器端處理來集成此應用程序。為此,我將使用 Groovy 的一個輕量級框架,稱為 Groovlets。Groovlets 只不過是不具備 servlet 結構的 servlet。也就是說,您可以編寫簡單的 Groovy 腳本並在 servlet 上下文中執行它們。腳本訪問您編碼 servlet 時經常使用的對象: ServletRequest、ServletResponse 和 ServletContext 等等。
使用並運行 Groovlets 再簡單不過了。只需使用一些映射增強 web.xml 文件 ,將 Groovy 安裝中的 groovy-all-1.5.7.jar 文件添加到 Web 應用程序的 WEB-INF/lib 目錄中即可。
例如,如清單 9 所示,web.xml 文件中的兩條語句將以 .groovy 結束的請求 映射到 Groovy 的 GroovyServlet,由它發揮 Groovlets 的作用:
清單 9. 添加 Groovlets:只需向 web.xml 文件添加幾個字段
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<servlet>
<servlet-name>GroovyServlet</servlet-name>
<servlet-class>groovy.servlet.GroovyServlet</servlet- class>
</servlet>
<servlet-mapping>
<servlet-name>GroovyServlet</servlet-name>
<url-pattern>*.groovy</url-pattern>
</servlet-mapping>
</web-app>
現在,任何到達 .groovy URI 的請求都將調用 GroovyServlet,由它獲取請 求的資源並原樣執行它。最棒的一點就是 Groovlets 是非常簡單的腳本!
為混搭提供服務
在對任何 Groovlets 進行編碼之前,我需要考慮兩個關鍵問題。一個是如何 才能最好地從 Twitter 獲取所有需要的數據。當然,我知道如何做到這一點,但 是我覺得我需要經常這樣做;因此,最好將特定於 Twitter 的邏輯本地化(沒有 任何其他含義)到服務。不要考慮服務 一詞的其他含義;在本例中,服務是一個 抽象化特定行為的簡單類。例如,我的 TwitterService 非常簡單,如清單 10 所示:
清單 10. 使用 Twitter4J 庫的簡單服務
import twitter4j.Twitter
public class TwitterService {
def getFriendsForTwitterer(username, password) {
def twitter = getTwitter(password, username)
return twitter.getFriends()
}
private def getTwitter(password, username) {
return new Twitter(username, password)
}
def getLocationForUser(username, password) {
def twitter = getTwitter(password, username)
return twitter.getAuthenticatedUser().getLocation()
}
}
第二個問題就復雜一點。Google 地圖使用的是坐標 — 緯度和經度,這些數 字實際上可以精確定位地球上的任何地方。比如說,Google 地圖其實一點也不了 解 Washington, D.C.,它只知道緯度 38.8920910 和經度 -77.0240550。但是, Google 確實提供了邏輯名稱與坐標之間的映射服務,這稱為地理編碼。Google 提供的地理編碼服務是一個簡單的 URL,它獲取位置和其他參數,並返回請求位 置的坐標。
例如,URL http://maps.google.com/maps/geo? q=washington+DC&output=xml&key=YOUR_KEY 返回一個 XML 文檔,類似 清單 11 所示:
清單 11. Google 的地理編碼響應
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.0">
<Response>
<name>washington DC</name>
<Status>
<code>200</code>
<request>geocode</request>
</Status>
<Placemark id="p1">
<address>Washington, DC, USA</address>
<AddressDetails Accuracy="4" xmlns="urn:oasis:names:tc:ciq:xsdschema:xAL:2.0">
<Country>
<CountryNameCode>US</CountryNameCode>
<CountryName>USA</CountryName>
<AdministrativeArea>
<AdministrativeAreaName>DC</AdministrativeAreaName>
<Locality>
<LocalityName>Washington</LocalityName>
</Locality>
</AdministrativeArea>
</Country>
</AddressDetails>
<ExtendedData>
<LatLonBox north=
"38.9951100" south="38.7915140" east="-76.9093960" west="- 77.1199010"/>
</ExtendedData>
<Point>
<coordinates>-77.0240550,38.8920910,0</coordinates>
</Point>
</Placemark>
</Response>
</kml>
因此,我可以編寫一項服務,它獲取 Twitter 提供的位置字符串並返回坐標 。這項服務有一點復雜,因為 Twitter 帳戶的位置是可選的。也就是說,用戶不 一定會提供它,並且 Twitter 不會嘗試驗證它。因此,即使帳戶確實提供了一個 String 值,它也可能是無效的,或者 Google 可能會為它返回多個坐標集。此外 ,一些用戶使用特殊的應用程序(如手機上的 Twitter 客戶端),這些應用程序 使用實際的坐標頻繁更新用戶的位置。因此,GoogleMapsService 在返回坐標之 前要做一些清理工作,如清單 12 所示:
清單 12. 使用 Google 的地理編碼服務
package org.disco.geotweet.service
public class GoogleMapsService {
private static String KEY = "YOUR_KEY"
def getLocationCoordinates(location) {
if (location.contains("iPhone:")) {
//iPhone: 39.035248,-77.138687
def iloc = location.replace("iPhone: ", "")
def scoords = iloc.split(",")
return [latitude: scoords[0], longitude: scoords[1]]
} else {
def encdLoc = URLEncoder.encode(location)
def response =
"http://maps.google.com/maps/geo?" +
"q=${encdLoc}&output=xml&key=${KEY}".toURL().getText()
def root = new XmlSlurper().parseText(response)
if (root.Response.Placemark.size() == 1) {
def coords = root.Response.Placemark.Point.coordinates.text ()
def scoords = coords.split(",")
if (scoords.size() > 1) {
return [latitude: scoords[1], longitude: scoords[0]]
} else {
return [:]
}
} else {
return [:]
}
}
}
}
如清單 12 所示,我需要執行多次檢查來確定是否存在空值。同時,使用 Groovy 的 XmlSlurper 解析 Google 的 XML 響應非常簡單。
對兩項服務進行編碼後,就需要通過 Groovlets 將各種組件鏈接在一起。首 先,應當將地圖的中心設置為 Twitter 帳戶的位置。使用我剛剛編寫的服務執行 主要的操作,清單 13 創建了一個 Groovlet,它獲取兩個參數 — Twitter 帳戶 的用戶名和密碼,並返回該帳戶坐標的 JavaScript Object Notation(JSON)表 示:
清單 13. 將 Twitter 帳戶作為 Google 地圖的中心
import net.sf.json.JSONObject
import org.disco.geotweet.service.GoogleMapsService
import org.disco.geotweet.service.TwitterService
def name = request.getParameter('username')
def pword = request.getParameter('password')
def coordinates = getJSONLatAndLng(name, pword)
println coordinates
def getJSONLatAndLng(name, password) {
def googleMapsSevice = new GoogleMapsService()
def twitterService = new TwitterService()
def loc = twitterService.getLocationForUser(name, password)
def coords = googleMapsSevice.getLocationCoordinates(loc)
return this.getJSONForCoords(coords)
}
def getJSONForCoords(coords) {
return new JSONObject().element("latitude", coords.latitude)
.element("longitude", coords.longitude)
}
如清單 13 所示,這個 Groovlet 非常簡單。同時,Groovlets 可以隱式訪問 request 對象,而且使用 println 就足以返回響應。
最後,我需要一種方式來返回基本相同但更加豐富的信息。也就是說,我需要 使用 JSON 格式返回 Twitter 用戶的好友的地址。之後,JSON 響應將包含到達 用戶圖像、名稱和個人簡介的 URL。這樣,當我把這類信息放在 Google 地圖實 例上時,我就可以使標記更有趣一點。但在豐富地圖之前,我需要對好友 Groovlet 進行編碼,如清單 14 所示:
清單 14. 一個用於構建好友列表的 Groovlet
import net.sf.json.JSONArray
import net.sf.json.JSONObject
import org.disco.geotweet.service.GoogleMapsService
import org.disco.geotweet.service.TwitterService
def name = request.getParameter('username')
def pword = request.getParameter('password')
def output = getJSONFriends(name, pword)
println output
def getJSONFriends(name, password) {
def friends = getTwitterFriends(name, password)
def output = new JSONObject().element("friends", new JSONArray())
def gservice = new GoogleMapsService()
friends.each {
def location = it.getLocation()
def pictureURL = it.getProfileImageURL().toString()
def bio = it.getDescription()
def tname = it.getName()
if (location.size() > 0) {
def profile = gservice.getLocationCoordinates(location)
profile.pic = pictureURL
profile.bio = bio
profile.name = tname
if (profile.size() > 0) {
output.accumulate("friends", profile)
}
}
}
return output.toString() //JSON format
}
private def getTwitterFriends(name, password) {
def service = new TwitterService()
return service.getFriendsForTwitterer(name, password)
}
如清單 14 所示,我利用 GoogleMapsService(與 TwitterService 一致)獲 取一個地圖,其中包含每個 Twitter 帳戶的好友的坐標(profile 變量)。該地 圖會增加一些額外的信息(通過 profile.pic = pictureURL),這些信息最終格 式化為 JSON,然後返回給浏覽器。
利用這兩個 Groovlets 和兩項處理 Twitter 和 Google 地圖邏輯的服務,我 就完成了混搭的服務器端部分。
利用 Ajax 獲得相應的 UI
獲得成功的最後一步是利用一些 JavaScript 來調用兩個 Groovlets 並相應 地更新頁面中的 Google 地圖。
應用程序的 index.html 頁面左側含兩個字段的表單在單擊 “Map my friends” 鏈接時調用 doSubmit 方法。在這個函數中將執行一些重要的操作。 我將使用 Ajax 異步更新 Web 頁面。這將提供一種無需重新加載頁面的流暢用戶 體驗。
我將利用 jQuery(一個提供豐富功能的 JavaScript 庫)通過 JavaScript 構建一個出色的 UI。這個方便的框架有一個針對 Ajax 的優秀 API。例如,通過 調用 jQuery 的 getJSON 調用,我可以輕易地將 Twitter 帳戶位置設置為地圖 的中心,如清單 15 所示:
清單 15. 使用 jQuery 的 getJSON 函數
function doSubmit() {
var tid = document.twitter.name.value;
var pwrd = document.twitter.pword.value;
$.getJSON("locatetwitterer.groovy", {"username": tid, "password":pwrd}, function(json) {
if(json.length > 0){
map.setCenter(new GLatLng(json.latitude, json.longitude), 2);
}
});
}
清單 15 中的 jQuery getJSON 函數看上去有點奇怪,但如果您明白接下來的 操作,就會非常簡單:
第一個參數是要調用的 URL。在本例中,它是 locatetwitterer.groovy,一 個位於 Web 應用程序根目錄中的文件。
接著,獲取參數的映射。因此 tid 變量(保存 Twitter 名稱)與 username 參數關聯。同樣地,pwrd 變量也要被映射。
最後一個參數是所謂的回調;也就是說,收到對 locatetwitterer.groovy 請 求的響應後,就會調用回調中定義的函數。因此,要檢查 JSON 響應的長度;如 果含有數據,就會獲取 latitude 和 longitude 屬性值並提供給 Google 地圖的 GLatLng 對象(它表示一個位置),然後相應調整地圖中心。
添加好友!
接下來(最後一步)是在表示好友的位於中心的地圖上添加標記。我將使用同 樣的 jQuery getJSON 調用;不過,這次回調函數的作用更大。清單 16 將向包 含一些 HTML 的 Google 地圖標記添加一個偵聽器。當有人單擊這個標記時,會 彈出一個小窗口,其中包含所選好友的圖標、姓名和個人簡介。
清單 16. 異步填充地圖
$.getJSON("locatefriends.groovy", {"username": tid, "password":pwrd}, function(json) {
$.each(json.friends, function(i, item) {
var marker = new GMarker(new GLatLng(item.latitude, item.longitude));
map.addOverlay(marker)
var picture = "<img src=\"" + item.pic + "\"/> " + item.name + "<br/>" + item.bio
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(picture);
});
});
});
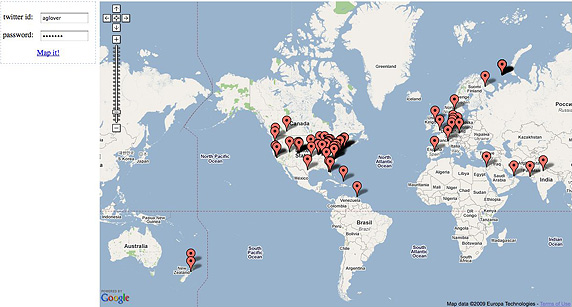
如清單 16 所示,doSubmit 函數的新增部分有點復雜,但仍然易於理解。首 先,在回調函數內,jQuery 的 each 函數在收到的 JSON 響應內遍歷好友集合。 這個函數也有一個回調;因此,對於每次遍歷,都會有一些邏輯應用於收集的數 據。與之前一樣,創建一個新的 GLatLng 對象,然後在地圖實例之上覆蓋一個 GMarker(在 Google 地圖上添加類似小紅點的圖標)。圖 3 顯示了帶有位置標 記的地圖:
圖 3. 一張標有位置的 Google 地圖

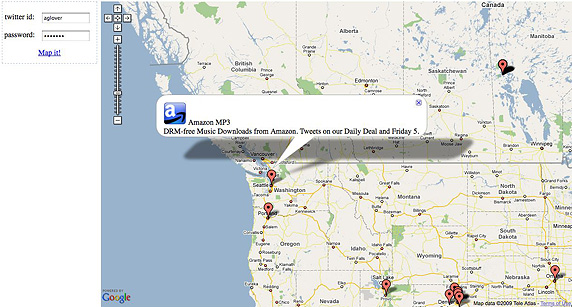
圖 4 是一個彈出窗口,顯示好友圖像以及一些表示姓名和個人簡介(如果有 的話)的文本:
圖 4. 單擊小紅點顯示其他信息

結束語
如您所見,經過一些准備和努力,組合一個包含 Twitter 和 Google 地圖的 社交混搭應用程序非常簡單 — 特別是添加了 Groovy 和一點 Ajax 之後。當然 ,您還可以做更多的工作。我僅僅涉及了眾多可用特性(包括錯誤處理)的一部 分。但是核心思想已經體現出來了:開放的 API 加上一些想象開辟了一個全新的 應用程序世界和無限可能。剩下的功能就由您實現吧。