這段時間一直在學習flask框架,看到flask擴展中有一個mail插件,所以今天就給大家演示如果發郵件。
首先我注冊了一個163郵箱,需要開啟smtp功能,因為咱們python發送郵件經過的是smtp.163.com(網易的電子郵件服務器)。
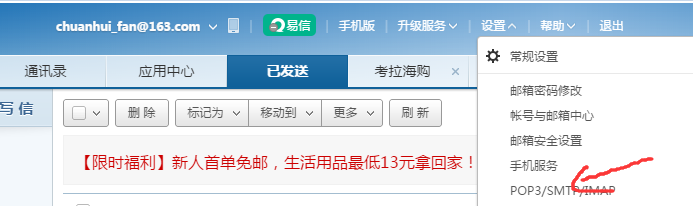
注冊好163郵箱,然後開啟smtp功能,如下圖所示:


開啟的過程中需要綁定手機。
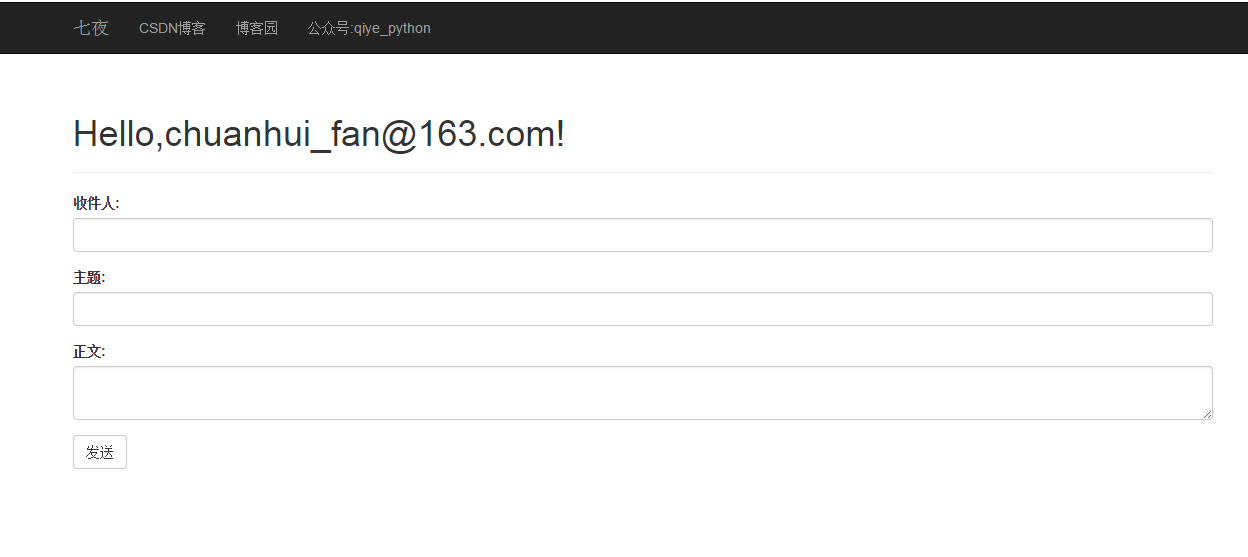
我最終實現的樣子是這樣的:

使用flask搭建了一個web服務器,然後做了一個網頁,將收件人,主題,正文填好之後,點擊發送,上面會顯示發送結果。
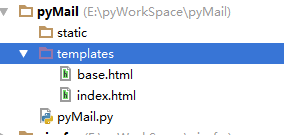
下面是整個工程的結構:

templates是存放了兩個html文件,pyMail實現所有的功能。接下來我列一下源代碼,然後將發送部分的核心代碼進行講解。
base.html:
{% extends "bootstrap/base.html" %}
{% block title %}Flasky {% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">七夜</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="http://hovertree.com/url/?h=http://blog.csdn.net/qiye_/">CSDN博客</a></li>
<li><a href="http://hovertree.com/url/?h=http://www.cnblogs.com/qiyeboy/">博客園</a></li>
<li><a href="/">公眾號:qiye_python</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
{{ message }}
</div>
{% endfor %}
{% block page_content %}{% endblock %}
</div>
{% endblock %}
index.html:
{% extends "base.html" %} {% import "bootstrap/wtf.html" as wtf %} {% block title %}首頁 {% endblock %} {% block page_content %} <div class="page-header"> {% if name %} <h1> Hello,{{ name }}! </h1> {% else %} <h1>Hello,Stranger!</h1> {% endif %} </div> {{ wtf.quick_form(form) }} {% endblock %}
pyMail.py:
#coding:utf-8
from flask import Flask,render_template,session,url_for,redirect,flash
from flask.ext.mail import Mail, Message
from flask.ext.moment import Moment
from flask.ext.wtf import Form
from flask.ext.bootstrap import Bootstrap
from wtforms import StringField,SubmitField, TextAreaField
from wtforms.validators import Required, Email
import sys
reload(sys)
sys.setdefaultencoding('utf8')#設置系統默認編碼為utf-8
'''
這個類描述了網頁上的結構
'''
class MailForm(Form):
receiver = StringField('收件人:',validators=[Required(),Email()])
style = StringField('主題:',validators=[Required()])
body = TextAreaField('正文:',validators=[Required()])
submit = SubmitField('發送')
app = Flask(__name__)
app.config['SECRET_KEY'] = 'qiyeboy'
#下面是SMTP服務器配置
app.config['MAIL_SERVER'] = 'smtp.163.com' #電子郵件服務器的主機名或IP地址
app.config['MAIL_PORT'] = '25' #電子郵件服務器的端口
app.config['MAIL_USE_TLS'] = True #啟用傳輸層安全
app.config['MAIL_USERNAME'] ='[email protected]' #os.environ.get('MAIL_USERNAME') #郵件賬戶用戶名
app.config['MAIL_PASSWORD'] = 'your password'#os.environ.get('MAIL_PASSWORD') #郵件賬戶的密碼
mail = Mail(app)
bootstrap = Bootstrap(app)#進行網頁渲染
moment = Moment(app)#時間
@app.route('/',methods=['GET','POST'])
def index():
'''
flask中的路由
:return:
'''
mailForm = MailForm()#表單
if mailForm.validate_on_submit():#表單提交成功的判斷
try:
receiverName = mailForm.receiver.data #收件人文本框的內容
styledata = mailForm.style.data#主題文本框的內容
bodydata = mailForm.body.data#正文文本框的內容
msg = Message(styledata,sender='[email protected]',recipients=[receiverName])#發件人,收件人
msg.body = bodydata
mail.send(msg)
flash('郵件發送成功!')#提示信息
except:
flash('郵件發送失敗!')
return render_template('index.html',form=mailForm,name ='[email protected]' )#渲染網頁
if __name__ == '__main__':
app.run(debug=True)
我將代碼中我的郵箱和密碼都隱藏了,如果大家要試驗的話,請換成自己的郵箱和密碼,記住這個密碼不是登錄密碼,而是開啟smtp時輸入的管理密碼。
mail核心代碼:
1.首先配置smtp服務器:
#下面是SMTP服務器配置
app.config['MAIL_SERVER'] = 'smtp.163.com' #電子郵件服務器的主機名或IP地址
app.config['MAIL_PORT'] = '25' #電子郵件服務器的端口
app.config['MAIL_USE_TLS'] = True #啟用傳輸層安全
app.config['MAIL_USERNAME'] ='[email protected]' #os.environ.get('MAIL_USERNAME') #郵件賬戶用戶名
app.config['MAIL_PASSWORD'] = 'xxxxxx'#os.environ.get('MAIL_PASSWORD') #郵件賬戶的密碼
2.發送郵件:
msg = Message(styledata,sender='[email protected]',recipients=[receiverName])#發件人,收件人
msg.body = bodydata
mail.send(msg)
填好發件人,收件人,主題,正文,然後發送就OK了。
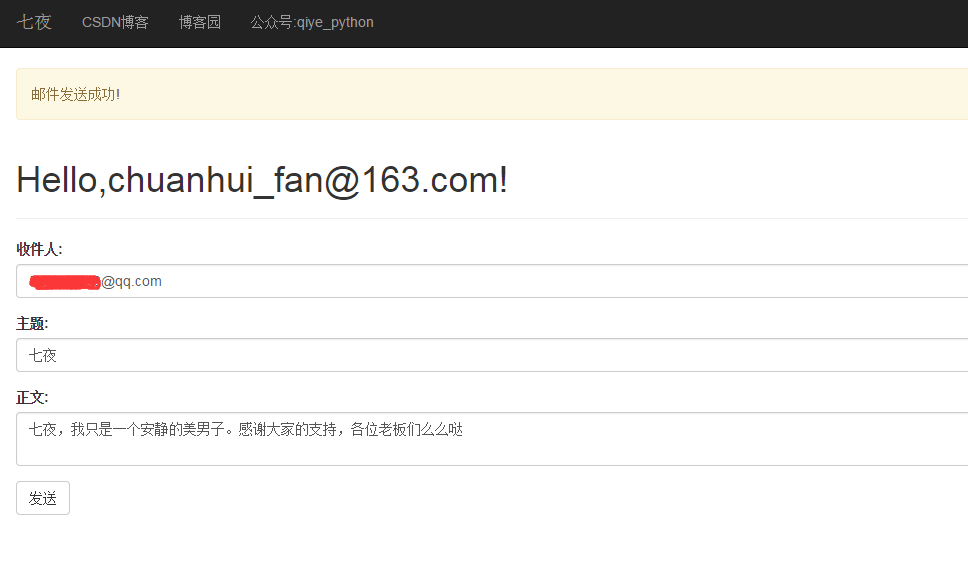
最後給大家看一下發送的演示圖:

這時候我的qq郵箱已經收到了郵件:

今天的分享就到這裡,何問起鍵盤的開發正在進行中,敬請期待,記得打賞呦。