https://blog.csdn.net/weixin_42134789/article/details/106345938
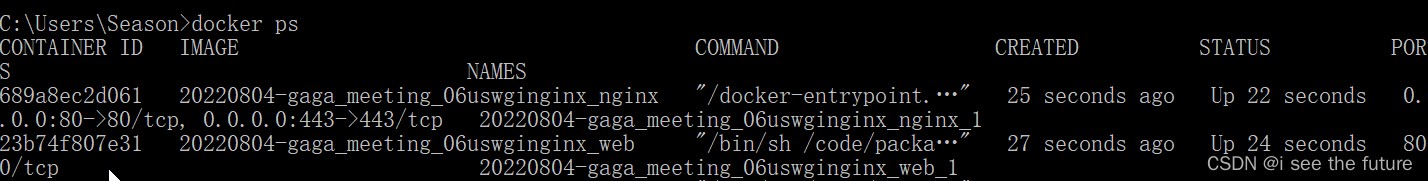
docker的container顯示如下:
訪問http://localhost/顯示網頁
myproject_docker # 項目根目錄
├── compose # 存放各項容器服務的Dockerfile和配置文件
│ ├── nginx
│ │ ├── Dockerfile # 構建Nginx鏡像所的Dockerfile
│ │ ├── log # 掛載保存nginx容器內nginx日志
│ │ ├── nginx.conf # Nginx配置文件
│ └── uwsgi # 掛載保存django+uwsgi容器內uwsgi日志
├── docker-compose.yml # 核心編排文件
└── django # 常規Django項目目錄
version: "3"
volumes: # 自定義數據卷,位於宿主機/var/lib/docker/volumes內
myproject_media_vol: # 定義數據卷同步media文件夾數據
services:
web:
build: . # 使用myproject目錄下的Dockerfile
expose:
- "8000"
volumes:
- ./Django:/var/www/html/Django # 掛載項目代碼
- myproject_media_vol:/var/www/html/Django/package/media # 以數據卷掛載容器內用戶上傳媒體文件
- ./compose/uwsgi:/tmp # 掛載uwsgi日志
# links:
# - db
# - redis
# depends_on: # 依賴關系
# - db
# - redis
environment:
- DEBUG=False
restart: always
tty: true
stdin_open: true
nginx:
build: ./compose/nginx
ports:
- "80:80"
- "443:443"
expose:
- "80"
volumes:
- ./Django/package/static:/usr/share/nginx/html/static # 掛載靜態文件
- ./compose/nginx/log:/var/log/nginx # 掛載日志
- myproject_media_vol:/usr/share/nginx/html/media # 掛載用戶上傳媒體文件
links:
- web
depends_on:
- web
restart: always
構建Web鏡像(Django+Uwsgi)的所使用的Dockerfile如下所示:
FROM python:3.8-slim
RUN apt-get update -y && apt-get install gcc -y
COPY ./Django /code
WORKDIR /code/package
RUN pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt
RUN pip install -i https://pypi.tuna.tsinghua.edu.cn/simple uwsgi
EXPOSE 8000
RUN chmod 777 /code/package/runserver-docker.sh
RUN chmod 777 /code/package/start.sh
RUN chmod 777 /code/package/GAGA/SQL
RUN chmod 777 /code/package/GAGA/SQL/db.sqlite3
RUN chmod 777 /code/package/log
RUN chmod 777 /code/package/log/admin.log
# Windows環境下編寫的start.sh每行命令結尾有多余的\r字符,需移除。
RUN sed -i 's/\r//' ./start.sh
# 設置start.sh文件可執行權限
RUN chmod +x ./start.sh
# 設置start.sh文件可執行權限
RUN chmod 777 *
CMD ["/bin/sh","/code/package/start.sh"]
start.sh腳本文件內容如下所示。最重要的是最後一句,使用uwsgi.ini配置文件啟動Django服務。
#!/bin/bash
# 從第一行到最後一行分別表示:
# 1. 生成數據庫遷移文件
# 2. 根據數據庫遷移文件來修改數據庫
# 3. 用 uwsgi啟動 django 服務, 不再使用python manage.py runserver
python manage.py collectstatic --noinput&&
python manage.py makemigrations&&
python manage.py migrate
uwsgi --ini uwsgi.ini
uwsgi.ini配置文件如下所示:
[uwsgi]
project=GAGA
uid=www-data
gid=www-data
base=/code/package
chdir=%(base)/
module=%(project).wsgi:application
master=True
processes=2
#http=0.0.0.0:8000
socket=0.0.0.0:8000
buffer-size=65536
vacuum=True
max-requests=5000
harakiri=60
harakiri-verbose=true
構建Nginx鏡像所使用的Dockerfile如下所示:
# nginx鏡像compose/nginx/Dockerfile
FROM nginx:latest
# 刪除原有配置文件,創建靜態資源文件夾和ssl證書保存文件夾
RUN rm /etc/nginx/conf.d/default.conf \
&& mkdir -p /usr/share/nginx/html/static \
&& mkdir -p /usr/share/nginx/html/media \
&& mkdir -p /usr/share/nginx/ssl
# 設置Media文件夾用戶和用戶組為Linux默認www-data, 並給予可讀和可執行權限,
# 否則用戶上傳的圖片無法正確顯示。
RUN chown -R www-data:www-data /usr/share/nginx/html/media \
&& chmod -R 775 /usr/share/nginx/html/media
# 添加配置文件
ADD ./nginx.conf /etc/nginx/conf.d/
# 關閉守護模式
CMD ["nginx", "-g", "daemon off;"]
Nginx的配置文件如下所示
# nginx配置文件
# compose/nginx/nginx.conf
upstream django {
ip_hash;
server web:8000; # Docker-compose web服務端口
}
server {
listen 80; # 監聽80端口
server_name localhost; # 可以是nginx容器所在ip地址或127.0.0.1,不能寫宿主機外網ip地址
charset utf-8;
client_max_body_size 10M; # 限制用戶上傳文件大小
location /static {
alias /usr/share/nginx/html/static; # 靜態資源路徑
}
location /media {
alias /usr/share/nginx/html/media; # 媒體資源,用戶上傳文件路徑
}
location / {
include /etc/nginx/uwsgi_params;
uwsgi_pass django;
uwsgi_read_timeout 600;
uwsgi_connect_timeout 600;
uwsgi_send_timeout 600;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
# proxy_pass http://django; # 使用uwsgi通信,而不是http,所以不使用proxy_pass。
}
}
access_log /var/log/nginx/access.log main;
error_log /var/log/nginx/error.log warn;
server_tokens off;
# 進入docker-compose.yml所在文件夾,輸入以下命令構建鏡像
docker-compose build
# 查看已生成的鏡像
docker images
# 啟動容器組服務
docker-compose up
# 查看運行中的容器
docker ps