參考地址:Django-MTV - Yuan先生 - 博客園
一、什麼是Django
Django是一個Web應用程序的框架。
預備知識:1、python基礎 2、數據庫 3、前端( jquey + bootstrap )
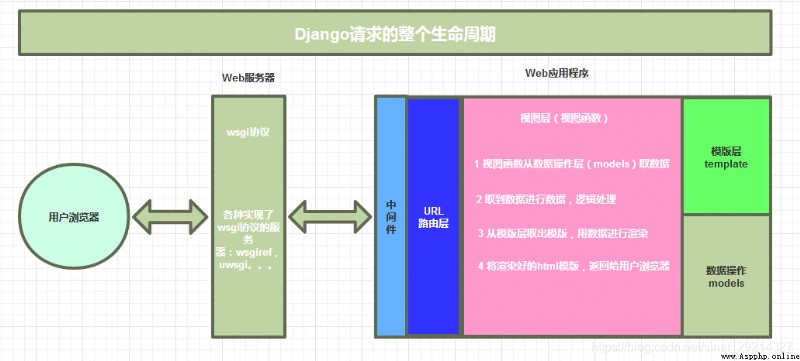
1.1、Django請求生命周期

二、Web請求的本質
CS架構:client --- server #客戶端 -- 服務端
BS架構:browser --- server #浏覽器 -- 服務端
三、MTV模型
M 代表模型(Model): 負責業務對象和數據庫的關系映射(ORM)。與數據庫交互
T 代表模板(Template): 負責如何把頁面(根據請求,決定給用戶什麼樣的頁面)展示給用戶(HTML)。
V 代表視圖(View): 負責業務邏輯,並在適當的時候調用Model和Template(把數據封裝成模板的樣子返還給用戶)。
圖解MTV模型:
URL控制器:什麼路徑 ( login | admin | index 等) 交給什麼函數去處理。

四、Django學習過程
4.1、下載與命令 -- 在命令行操作的方式 ( django是依賴於Python庫的,用什麼pip版本下載的,django就存在於對應版本的Python庫的Scripts目內[django-admin.exe] )
下載: pip3 install django==1.11.1 #最新版本django-2.1.4
卸載: pip3 uninstall django-1.11.1
創建項目:django-admin startproject mysite #其中mysite為項目名稱(項目名可以修改)
創建一個應用:python3 manage.py startapp app01 #app01為應用名稱
項目啟動命令:python3 manage.py runserver IP+PORT #默認是127.0.0.1:8000
mysite 項目包含的:
1 --- mysite #和項目名稱同名的目錄(不能更改名稱)
--- settings 項目配置文件
--- urls 路徑與視圖函數的映射關系
--- wsgi 封裝的socket
2 --- manage.py Django項目進行交互的腳本
3 --- app01 項目應用 #python3 manage.py startapp app01(創建一個應用)
--- models 數據庫操作
--- views 視圖函數
4 --- app02 項目應用 #python3 manage.py startapp app02(創建一個應用)
--- models 數據庫操作
--- views 視圖函數
5 --- templates #存放模板的文件夾(名稱必須為templates)
--- index.html
--- login.html
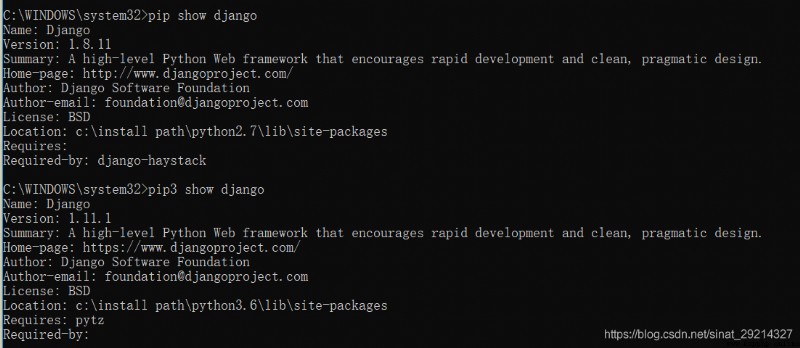
4.3、查看django版本號 pip show django

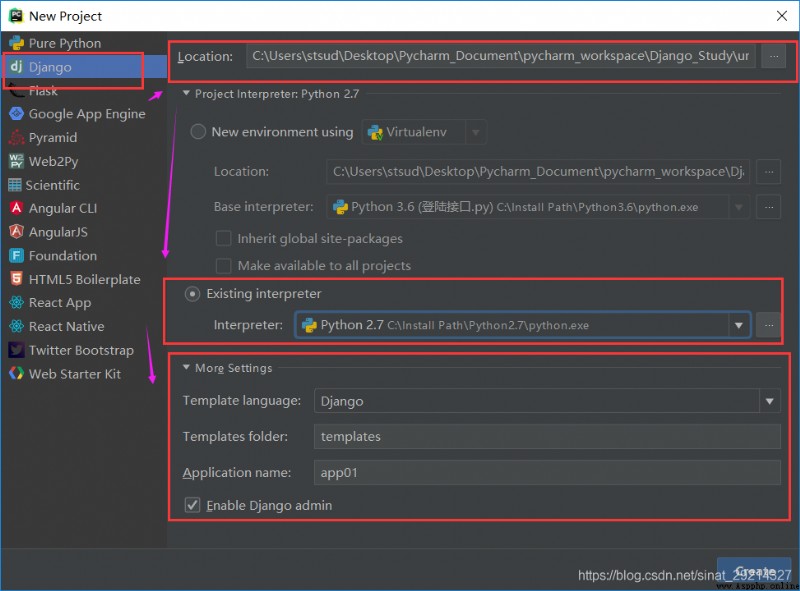
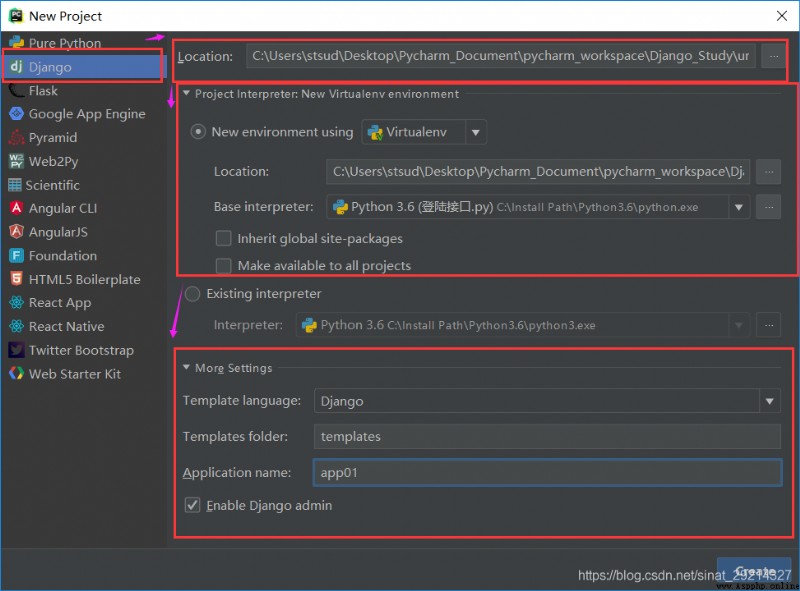
4.4、在pycharm中創建Django項目的方式
方式一:使用現有的Python(版本)環境

方式二:創建一個新的Python虛擬環境
make available to all projects:表示創建的項目工程可以被其他項目使用
inherit global site-packages:繼承本地的Python版本庫

五.URL控制器 urls.py -- Django實踐
URL控制器的功能:反映URL的路徑和視圖函數的映射關系
5.1、URL控制器的簡單使用 -- 在urls.py文件配置
from app01 import views # 指定路徑
urlpatterns = [
url(r'^timer/', views.timer), #views.timer(request) django會幫我們把http請求頭的信息拿到,默認傳進去。
]然後在views.py文件裡,定義timer
from django.shortcuts import render,HttpResponse
# HttpResponse為封裝響應體的類
def timer(request): # request請求信息對象
import time
ctime=str(time.time())
return HttpResponse(ctime) # 執行timer函數,[HttpResponse這個類在實例化的時候需要傳入的值為字符串類型,所以ctime要設置為字符串類型]最後訪問:http://127.0.0.1:8000/timer/ 拿到當前機器的時間!
5.2、render方法的使用
1.render用來尋找*.html文件,找到文件後傳入自定義的參數。
render 是按照settings.py內"模板"templates 關鍵字指定的目錄,找到對應的*.html文件。讀取html文件內容進行渲染。

2.render 使用例子:在views.py文件內指向對應的html文件,並傳入關鍵字 {"key":values}
def timer(request):
ctime=time.time()
return render(request,"timer.html",{"ctime":ctime}) # 傳入 key:value 關鍵字在templates目錄下的html文件內。{ {ctime}} 就是接收傳入key對應的value。
<body>
<h3>當前