#pip install flask
from flask import Flask
app = Flask(__name__)
#創建了網址/show/info 和函數 index 的對應關系
#以後用戶在浏覽器上訪問 /show/info ,王者自動執行 index
@app.route("/show/info")
def index():
#return "練習快速發開網站"
return "<h1>練習</h1><span style = 'color:red;'>快速發開網站</span>"
if __name__ == '__main__':
app.run()
#需要手動停止
運行結果:
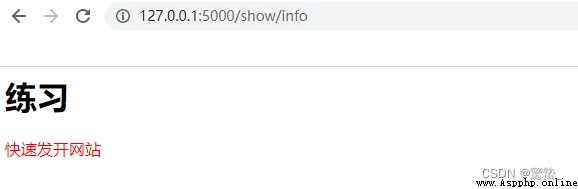
輸入結果網址,記得加上/show/info,就可以看到所得的網頁

現在的問題是:
浏覽器可以識別很多的標簽+數據,例如:
< h1> 練習</ h1> ——> 浏覽器看見加大加粗
< span style = ‘color:red;’> 快速發開網站</ span> ——> 浏覽器看見字體變紅色
如果我們能把浏覽器能識別的所有的標簽都學會,我們在網站就可以控制頁面到底長什麼樣子。
from flask import Flask,render_template
app = Flask(__name__)
#創建了網址/show/info 和函數 index 的對應關系
#以後用戶在浏覽器上訪問 /show/info ,王者自動執行 index
@app.route("/show/info")
def index():
#return "練習快速發開網站"
#return "<h1>練習</h1><span style = 'color:red;'>快速發開網站</span>"
#Flask內部會自動打開這個文件,並讀取內容,將內容給用戶返回。
#默認:去當前項目目錄的templates文件夾中找。
return render_template("index.html")#文件路徑
if __name__ == '__main__':
app.run()
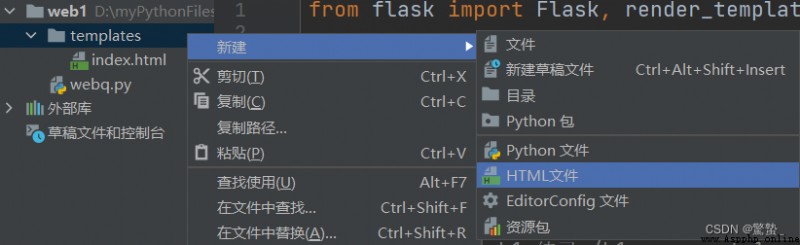
在當前目錄中新建文件夾,命名為“templates”,並在該文件夾中新建HTML文件,並命名為“index”。
會得到默認代碼塊,在自定義內容的位置加上我們的文字。再次運行,一樣可以得到剛才網頁。

1.1 編碼
<meta charset="UTF-8" >
1.2 浏覽器表頭
<title> 我的網頁標題</title>
結果:
<h1>1級標題</h1>
<h2>2級標題</h2>
<h3>3級標題</h3>
<h4>4級標題</h4>
<h5>5級標題</h5>
<h6>6級標題</h6>
結果:
<div> 內容 </div>
<span>內容</span>
注意:這兩個標簽比較素,沒有其他功能。後續可以用css改變樣式。
跳轉到其他的網站(寫全)
<a href = "https://space.bilibili.com/374377" >點擊跳轉</a>
跳轉到自己的網站(可以簡寫)會在當前網址跳轉
<a href = "http://127.0.0.1:5000/get/news" > 點擊跳轉</a>
<a href = "/get/news" > 點擊跳轉</a>
若實現新建頁面跳轉,加上target="_blank"即可。
<a href="http://127.0.0.1:5000/get/news" target="_blank"> </a>
自閉合標簽
<img src = "圖片地址"/>
直接顯示別人的圖片地址:
<img src = "https://i2.hdslb.com/bfs/archive/9a285b5eff9696ed1057dca77e494697bc40dd8d.jpg"/>
但是有風險
顯示自己的圖片:
<img src = "/ststic/圖片名"/>
設置圖片大小
只設置高或寬時,圖片按比例縮小
<img src = "/ststic/圖片名" style= "height:100px"/>
可以按px像素設置高或寬
<img src = "/ststic/圖片名" style= "height:100px;wight:100px"/>
也可以按百分比設置高或寬
<img src = "/ststic/圖片名" style= "height:10%""/>
<body>
<h1>商品列表</h1>
<a href="https://www.mi.com/redmiwatch2">
<img src="/static/a1.png" >
</a>
<a href = "https://www.mi.com/shouhuan7">
<img src="/static/a2.png" >
</a>
</body>

能實現點擊圖片進行當前頁面跳轉的功能。
以上就是今天要講的內容,通過Flask快速搭建網頁,並了解了浏覽器能夠識別的一些標簽。
塊級標簽
<h1> </h1>
<div> </div>
行內標簽
<span> </span>
<a> </a>
<img />
以及標簽裡的嵌套
<div>
<span>xxx </span>
<a>
<img />
</a>
</div>