相關鏈接
Python大作業——爬蟲+可視化+數據分析+數據庫(簡介篇)
Python大作業——爬蟲+可視化+數據分析+數據庫(爬蟲篇)
Python大作業——爬蟲+可視化+數據分析+數據庫(數據分析篇)
Python大作業——爬蟲+可視化+數據分析+數據庫(數據庫篇)
由於該程序會通過與數據庫的交互來實現歌曲收藏等功能,故需要首先設計一個進行登錄注冊的界面
登錄界面將與主界面同大小,且為了方便布局,設置為固定大小不可改變
self.setFixedSize(960, 700)
self.setWindowTitle('登錄') # 設置窗口名稱
self.setWindowIcon(QIcon('favicon.ico')) # 設置左上角的窗口圖標
接下來通過調色板控件設置窗口背景
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QPixmap('1.jpg')))
self.setPalette(palette)
接下來設置界面控件
self.frame = QFrame(self)
self.frame.move(260, 110) # 坐標
self.mainLayout = QVBoxLayout(self.frame)
為了簡單方便,只設置了賬號密碼兩個輸入框以及登錄注冊兩個按鈕,如下為賬戶號輸入框設置
self.nameEd1 = QLineEdit(self) # 創建輸入框
self.nameEd1.setPlaceholderText("Admin") # 設置默認文字
self.nameEd1.setFont(QFont('微軟雅黑', 22)) # 設置字體和大小
# 設置透明度
op2 = QGraphicsOpacityEffect()
op2.setOpacity(0.5)
self.nameEd1.setGraphicsEffect(op2)
# 設置控件樣式
self.nameEd1.setStyleSheet('''QLineEdit{border-radius:5px; padding: 8px}''')
密碼輸入框也類似,只需要再將其編輯模式設置為小圓點填充即可
self.nameEd2.setEchoMode(QLineEdit.Password)
登錄和注冊按鈕設置則完全一致
self.btnLG = QPushButton('Login') # 按鈕值設置Login
# 設置透明度
op3 = QGraphicsOpacityEffect()
op3.setOpacity(0.5)
self.btnLG.setGraphicsEffect(op3)
# 設置控件樣式
self.btnLG.setStyleSheet(
'''QPushButton{background:#1E90FF;border-radius:5px;}QPushButton:hover{background:#4169E1;}
QPushButton{font-family:‘Arial’;color:#FFFFFF; padding:6px}‘’') # hover為鼠標懸浮樣式
接下來再將部件加入布局中,並為它們設置相鄰距離
self.mainLayout.addWidget(self.nameEd1)
self.mainLayout.addWidget(self.nameEd2)
self.mainLayout.addWidget(self.btnLG)
self.mainLayout.addWidget(self.btnRG)
self.mainLayout.setSpacing(60)
最後再為他們綁定鼠標單擊事件,即完成了登錄界面的設計
self.btnLG.clicked.connect(self.login)
self.btnRG.clicked.connect(self.register)
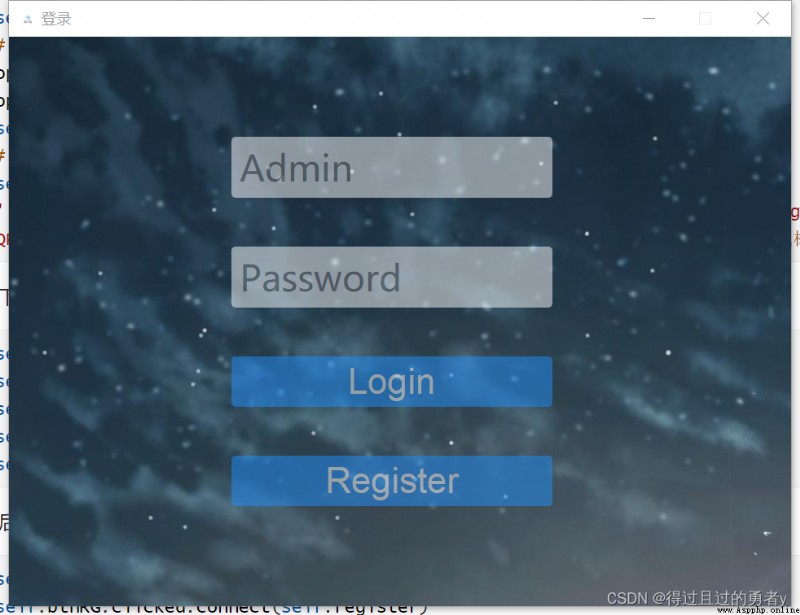
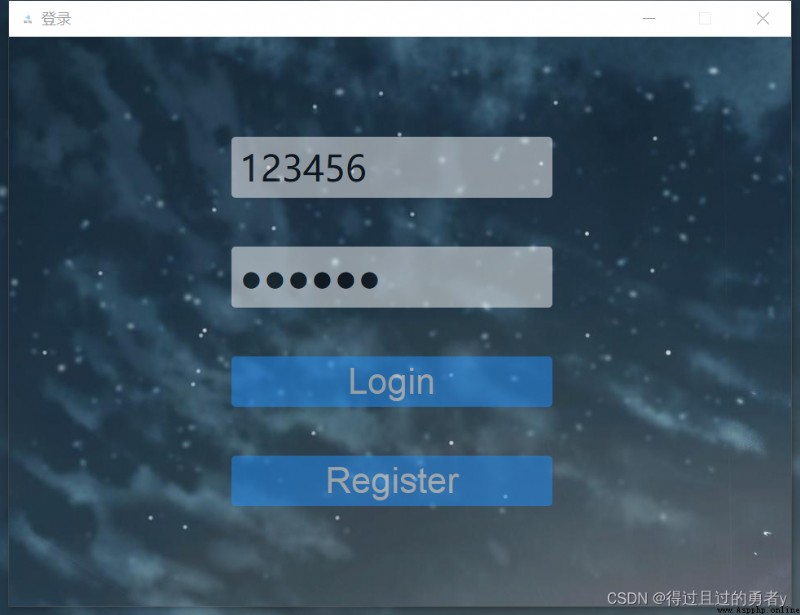
最終大概效果如下:

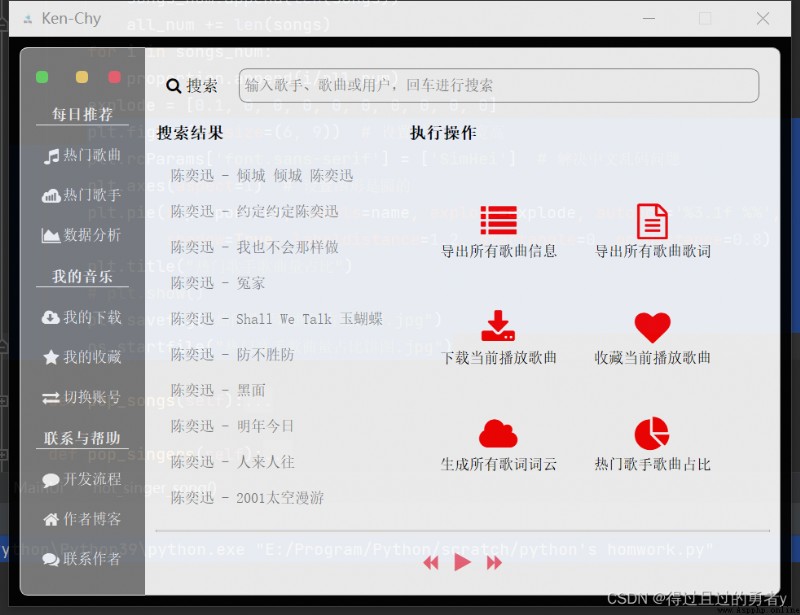
首先進行UI設計,以方便界面布局設置,界面設計大致如下

之後就可以進行GUI編程
同樣首先設置窗口大小,名稱,圖標,並對窗口進行部分設置
self.setFixedSize(960, 700)
self.setWindowTitle('Ken-Chy')
self.setWindowIcon(QIcon('favicon.ico'))
self.setWindowOpacity(0.9) # 設置窗口透明度
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 設置窗口背景透明
# self.setWindowFlags(QtCore.Qt.FramelessWindowHint) # 隱藏邊框
隨後創建窗口部件並設置布局,由UI圖我們首先可以將界面分為左右兩個部件,並為它們設置Name標示,隨後將左右兩側的部件加入主部件中,並為他們設置位置以及所占大小
self.main_widget = QtWidgets.QWidget() # 創建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 創建主部件的網格布局
self.main_widget.setLayout(self.main_layout) # 設置窗口主部件布局為網格布局
self.left_widget = QtWidgets.QWidget() # 創建左側部件
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout() # 創建左側部件的網格布局層
self.left_widget.setLayout(self.left_layout) # 設置左側部件布局為網格
self.right_widget = QtWidgets.QWidget() # 創建右側部件
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout) # 設置右側部件布局為網格
self.setCentralWidget(self.main_widget) # 設置窗口主部件
self.main_layout.addWidget(self.left_widget, 0, 0, 12, 2) # 左側部件在第0行第0列,占8行3列
self.main_layout.addWidget(self.right_widget, 0, 2, 12, 10) # 右側部件在第0行第3列,占8行9列
觀察左側部件,我們可以看到主要分為三個標簽以及九個按鈕
創建三個標簽並為它們設置Name標示,隨後創建九個按鈕,同樣設置Name標識,並在左側布局中加入這些標簽和按鈕
self.left_label_1 = QtWidgets.QPushButton("每日推薦")
self.left_label_1.setObjectName('left_label')
self.left_label_2 = QtWidgets.QPushButton("我的音樂")
self.left_label_2.setObjectName('left_label')
self.left_label_3 = QtWidgets.QPushButton("聯系與幫助")
self.left_label_3.setObjectName('left_label')
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.music', color='white'), "熱門歌曲")
self.left_button_1.setObjectName('left_button')
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.sellsy', color='white'), "熱門歌手")
self.left_button_2.setObjectName('left_button')
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.film', color='white'), "熱門MV")
self.left_button_3.setObjectName('left_button')
self.left_button_4 = QtWidgets.QPushButton(qtawesome.icon('fa.home', color='white'), "我的下載")
self.left_button_4.setObjectName('left_button')
self.left_button_5 = QtWidgets.QPushButton(qtawesome.icon('fa.download', color='white'), "我的收藏")
self.left_button_5.setObjectName('left_button')
self.left_button_6 = QtWidgets.QPushButton(qtawesome.icon('fa.heart', color='white'), "切換賬號")
self.left_button_6.setObjectName('left_button')
self.left_button_7 = QtWidgets.QPushButton(qtawesome.icon('fa.comment', color='white'), "開發流程")
self.left_button_7.setObjectName('left_button')
self.left_button_8 = QtWidgets.QPushButton(qtawesome.icon('fa.star', color='white'), "作者博客")
self.left_button_8.setObjectName('left_button')
self.left_button_9 = QtWidgets.QPushButton(qtawesome.icon('fa.question', color='white'), "聯系作者")
self.left_button_9.setObjectName('left_button')
self.left_layout.addWidget(self.left_label_1, 1, 0, 1, 3)
self.left_layout.addWidget(self.left_button_1, 2, 0, 1, 3)
self.left_layout.addWidget(self.left_button_2, 3, 0, 1, 3)
self.left_layout.addWidget(self.left_button_3, 4, 0, 1, 3)
self.left_layout.addWidget(self.left_label_2, 5, 0, 1, 3)
self.left_layout.addWidget(self.left_button_4, 6, 0, 1, 3)
self.left_layout.addWidget(self.left_button_5, 7, 0, 1, 3)
self.left_layout.addWidget(self.left_button_6, 8, 0, 1, 3)
self.left_layout.addWidget(self.left_label_3, 9, 0, 1, 3)
self.left_layout.addWidget(self.left_button_7, 10, 0, 1, 3)
self.left_layout.addWidget(self.left_button_8, 11, 0, 1, 3)
self.left_layout.addWidget(self.left_button_9, 12, 0, 1, 3)
設置完左側之後我們看右邊的布局
最頂部是搜索框,實則就是一個輸入的控件
我們首先為該位置創建一個部件並設置為網格布局
隨後創建輸入控件以及圖標並加入到搜索框布局中
最後再將搜索框部件加入右側布局中
self.right_bar_widget = QtWidgets.QWidget() # 右側頂部搜索框部件
self.right_bar_layout = QtWidgets.QGridLayout() # 右側頂部搜索框網格布局
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + ' ' + '搜索 ')
self.search_icon.setFont(qtawesome.font('fa', 20))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText("輸入歌手、歌曲或用戶,回車進行搜索")
self.right_bar_layout.addWidget(self.search_icon, 0, 0, 1, 1)
self.right_bar_layout.addWidget(self.right_bar_widget_search_input, 0, 1, 1, 8)
self.right_layout.addWidget(self.right_bar_widget, 0, 0, 1, 9)
接下來下面左側是搜索結果的展示,右邊是操作選項
搜索結果因為是可以點擊播放的,所以與操作選項實則都是一些按鈕
那麼我們首先先創建兩個“搜索結果”和“執行操作”兩個標簽
隨後再創建左側十個按鈕(搜索結果),右側六個按鈕(執行操作)
並將它們加入布局即可完成
搜索結果按鈕創建大致如下,可通過參數傳入字符串設置按鈕文字
self.search_result_button_1 = QtWidgets.QPushButton()
執行操作按鈕創建大致如下
self.operator_button_1 = QtWidgets.QToolButton()
self.operator_button_1.setText("導出所有歌曲的url地址")
self.operator_button_1.setIcon(qtawesome.icon('fa.download', color='red')) # 設置按鈕圖標
self.operator_button_1.setIconSize(QtCore.QSize(50, 50)) # 設置按鈕大小
self.operator_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # 設置按鈕與文字展示方式
最後是最下面的進度條以及上一首下一首和播放按鈕
self.right_process_bar = QtWidgets.QProgressBar() # 播放進度部件
self.process_value = 0 # 設置播放值(0為還未播放)
self.right_process_bar.setValue(self.process_value) # 設置進度條所處位置
self.right_process_bar.setFixedHeight(3) # 設置進度條高度
self.right_process_bar.setTextVisible(False) # 不顯示進度條文字
self.console_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.backward', color='#F76677'), "")
self.console_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.forward', color='#F76677'), "")
self.console_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.play', color='#F76677', font=18), "")
self.console_button_3.setIconSize(QtCore.QSize(30, 30))
隨後同上將他們加入布局中
接著設置控件間距,並通過Name標識為他們設置樣式,如
self.main_layout.setSpacing(0)
self.left_widget.setStyleSheet("
QPushButton{border:none;color:white;}
QPushButton#left_label{
border:none;
border-bottom:1px solid white;
font-size:18px;
font-weight:700;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
QPushButton#left_button:hover{border-left:4px solid red;font-weight:700;}
QWidget#left_widget{
background:gray;
border-top:1px solid white;
border-bottom:1px solid white;
border-left:1px solid white;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
}")
最後再為它們綁定鼠標事件即大功告成!
self.right_bar_widget_search_input.returnPressed.connect(
lambda: self.search(self.right_bar_widget_search_input.text()))
self.search_result_button_1.clicked.connect(lambda: self.play_music(0))
self.search_result_button_2.clicked.connect(lambda: self.play_music(1))
self.search_result_button_3.clicked.connect(lambda: self.play_music(2))
self.search_result_button_4.clicked.connect(lambda: self.play_music(3))
self.search_result_button_5.clicked.connect(lambda: self.play_music(4))
self.search_result_button_6.clicked.connect(lambda: self.play_music(5))
self.search_result_button_7.clicked.connect(lambda: self.play_music(6))
self.search_result_button_8.clicked.connect(lambda: self.play_music(7))
self.search_result_button_9.clicked.connect(lambda: self.play_music(8))
self.search_result_button_10.clicked.connect(lambda: self.play_music(9))
self.console_button_1.clicked.connect(self.pre_music)
self.console_button_3.clicked.connect(lambda: self.play_music_by_button())
self.console_button_2.clicked.connect(self.next_music)
先自我介紹一下,小編13年上師交大畢業,曾經在小公司待過,去過華為OPPO等大廠,18年進入阿裡,直到現在。深知大多數初中級java工程師,想要升技能,往往是需要自己摸索成長或是報班學習,但對於培訓機構動則近萬元的學費,著實壓力不小。自己不成體系的自學效率很低又漫長,而且容易碰到天花板技術停止不前。因此我收集了一份《java開發全套學習資料》送給大家,初衷也很簡單,就是希望幫助到想自學又不知道該從何學起的朋友,同時減輕大家的負擔。添加下方名片,即可獲取全套學習資料哦