Anaconda的CEO Peter Wang在前兩個月的時候發布了Pyscript,實現了在HTML支持Python的使用,整個引用過程甚至不需要安裝任何環境,只需要使用link和script標簽即可引用實現Python在HTML中運行的功能,在HTML中也可以運行和使用各種數據分算法析、matlabplot可視化等功能
目前Pyscript主要使用css和js代碼實現,如果要使用Pyscript實現在HTML中運行Python代碼,需要在head部分添加link和script引用Pyscript源
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
當然也可以直接在將連接的代碼下載到本地,在本地引用
不過考慮到目前pyscript還會有很多的更新,在本地引用需要定時下載最新的源代碼到本地
<link rel="stylesheet" href="path/to/pyscript.css" />
<script defer src="path/to/pyscript.js"></script>
使用py-script直接在HTML文件編寫Python腳本,在body裡面寫一段
<h1>Simple Python Script</h1>
<py-script>
print("hello pyscript")
</py-script>
在頁面上就可以看到“hello pyscript”了
注意在HTML文件中編寫的Python代碼需要保持Python的正確格式縮進
在HTML中編寫Python代碼不會有IDE編寫Python代碼時的補全提示,因此我們需要一種容易編寫的方式來實現HTML引用Python代碼
<!--demo1.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pyscript Demo</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
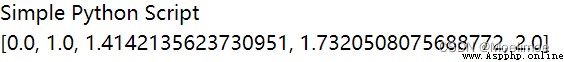
<h1>Simple Python Script</h1>
<py-script src="./simple_script.py"></py-script>
</body>
</html>
# simple_script.py
import math
print([math.sqrt(i) for i in range(5)])
頁面展示效果:
也就是說,可以直接在py-script標簽中指定引用Python模塊,print就會將結果展示到頁面上(關於如何渲染成想要的效果,比如一個下拉列表、一張表格和彈出動畫等,會在後續逐步學習panel庫+pyscript的使用來實現這些功能,結尾也介紹了一個使用Python的panel庫+pyscript實現下拉列表的示例)
在頁面上展示類似anaconda的運行Python的交互命令行py-repl(Python Read-Evaluate-Print-Loop),在body中加入以下代碼
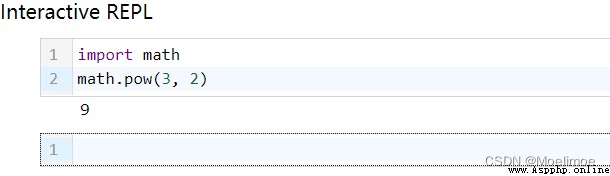
<h2>Interactive REPL</h2>
<py-repl id="repl-demo" auto-generate="true"></py-repl>
auto-generate選項只要提供,在Python REPL按shift+enter執行就會生成新的一行
展示效果:
輸入Python代碼,按shift+enter運行
前面的simple_scipt中引用了Python內置的math庫,直接按照平常寫Python代碼一樣import然後使用即可,但是如果是第三方庫,比如我想使用pandas(已經提前使用pip安裝好了pandas):
# simple_script.py
import pandas as pd
df = pd.DataFrame({
"a": [1, 2]})
print(df)
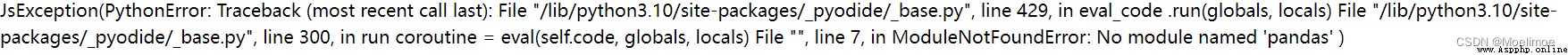
html文件仍然和前面的demo1.html一樣,然後在前端展示時會發現報錯了:
為了使用第三方庫,除了使用pip為Python安裝以外,還需要在head中加入以下代碼:
<py-env>
- pandas
</py-env>
當然在Python代碼使用之前的body中添加都可以
展示效果:
在前端展示matplotlib畫出來的圖表,以往matplotlib的畫圖都只是在本地彈出一個圖像展示,現在,可以把它渲染到前端,還能做各種移動、放大和保存等操作
在實現之前,先引用js相關的畫圖腳本
在head添加引用bokeh依賴包(這個包是一個畫圖用的包,可能類似matlab之類的,或者更厲害),這裡bokeh中有引用panel,所以需要一同引用,這裡的panel是js的依賴包,需要和py-env中Python的panel庫引用區分開來
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/[email protected]/dist/panel.min.js"></script>
Python可視化畫圖腳本
# visualization.py
import asyncio
import pandas as pd
import numpy as np
from bokeh.models import ColumnDataSource
from bokeh.plotting import figure
from panel.io.pyodide import show
loop = asyncio.get_event_loop()
df = pd.DataFrame(np.random.randn(10, 4), columns=list("ABCD")).cumsum()
p = figure(height=450, width=600)
cds = ColumnDataSource(data=ColumnDataSource.from_df(df))
p.line('index', 'A', source=cds, line_color='firebrick')
p.line('index', 'B', source=cds, line_color='dodgerblue')
p.line('index', 'C', source=cds, line_color='goldenrod')
p.line('index', 'D', source=cds, line_color='purple')
loop.run_until_complete(show(p, 'plot-demo'))
這裡的Python代碼與圖像可視化有關,如果不熟悉不需要在意,如果有需要可以細入學習bokeh相關的可視化知識
在head中的py-env標簽中添加Python代碼中引用到的bokeh和panel依賴庫
<py-env>
- pandas
- bokeh
- panel
</py-env>
然後在body中添加如下代碼,引用visualization.py的代碼
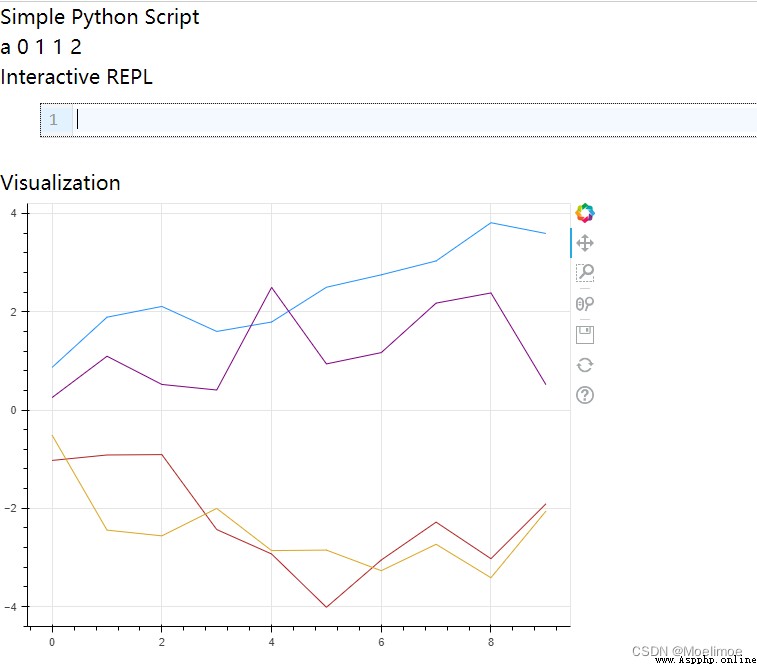
<h3>Visualization</h3>
<div id="plot-demo"></div>
<py-script src="./visualization.py"></py-script>
得到完整的html代碼:
<!--demo1.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Pyscript Demo</title>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/[email protected]/dist/panel.min.js"></script>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- pandas
- bokeh
- panel
</py-env>
</head>
<body>
<h1>Simple Python Script</h1>
<py-script src="./simple_script.py"></py-script>
<h2>Interactive REPL</h2>
<py-repl id="repl-demo" auto-generate="true"></py-repl>
</br>
<h3>Visualization</h3>
<div id="plot-demo"></div>
<py-script src="./visualization.py"></py-script>
</body>
</html>
查看頁面展示效果:
這個圖像支持拖拽、放大縮小和下載成png等操作,如果需要更多的展示需求還可以在bokeh官方資源站學習
# main.py
import panel as pn
def show_dropdown_list():
pn.extension()
select = pn.widgets.select.Select
character_list = ["Aria", "Tiger", "Shana", "Louise", "Nagi"]
s = select(name="Character List", options=character_list)
pn.FlexBox(s).servable(target="select-list")
show_dropdown_list()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.2.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.2.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/[email protected]/dist/panel.min.js"></script>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<title>PyScript Practice</title>
</head>
<py-env>
- panel
- pandas
</py-env>
<body>
<div id="select-list"></div>
<py-script src="./main.py"></py-script>
</body>
</html>
展示效果:
參考panel使用文檔:https://panel.holoviz.org/reference/widgets/Select.html
總結
本篇文章所包含的內容
py-env標簽中提前聲明pyscript的依賴包(bokeh是一個畫圖用的依賴包,需要區分Python的庫和js的依賴)pyscript讓HTML支持直接使用或引用Python,這讓HTML能夠使用Python很多的特有功能和強大的庫,但就目前來看pyscript仍處於需要大量開發的階段,存在不少的問題,這一點從官網的陳述中也可以看出,所以目前並不建議現在投入到實際生產環境中,雖然但是,pyscript可以用來寫一些簡單的網站,比如我最近要寫一個自用的自動化腳本,需要一些支持手動輸入,但又要保持一定的糾錯能力,還得需要一些交互,學習js要花不少的時間,但用pyscript就能很快的上手