自動化測試指軟件測試的自動化,在預設狀態下運行應用程序或者系統,預設條件包括正常和異常,最
後評估運行結果。將人為驅動的測試行為轉化為機器執行的過程。
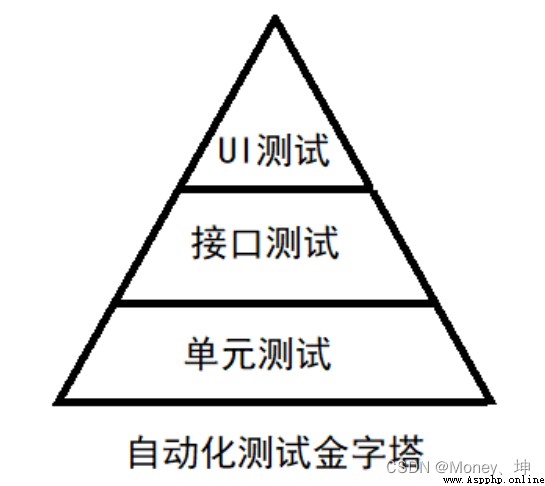
接口自動化的有以下特點:
(1)可在產品前期,接口完成後介入
(2)用例維護量小
(3)適合接口變動較小,界面變動頻繁的項目
常見的接口自動化測試工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等。
UI自動化的特點:
(1)用例維護量大
(2)頁面相關性強,必須後期項目頁面開發完成後介入
(3)UI測試適合與界面變動較小的項目
UI自動化測試的好處:
(1)用於回歸測試,節省人力和後期的維護成本,減少重復測試的時間,實現快速回歸測試
(2)創建優良可靠的測試過程,減少人為錯誤
(3)可以運行更多更繁瑣的測試
(4)可以執行一些手工測試困難或不可能進行的測試
(5)更好的利用資源
(6)測試腳本的重用性
1. Selenium IDE
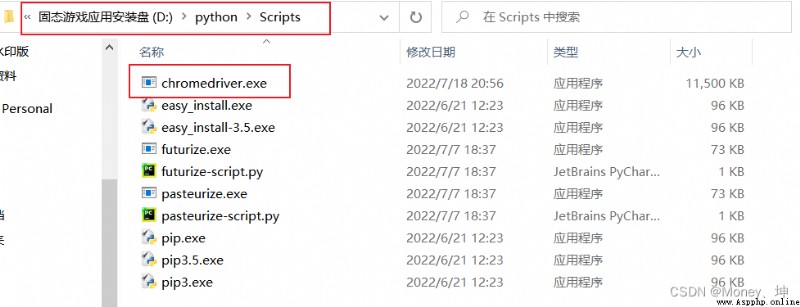
 2. Webdriver
2. Webdriver

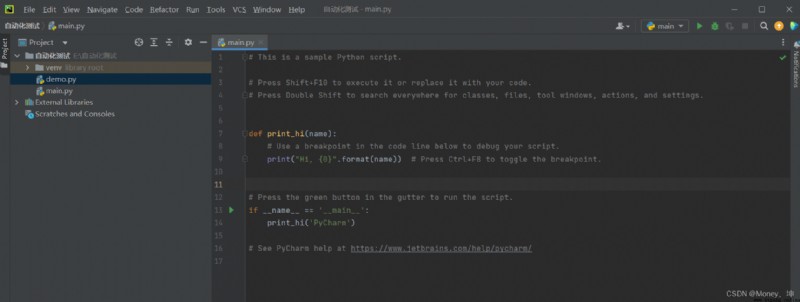
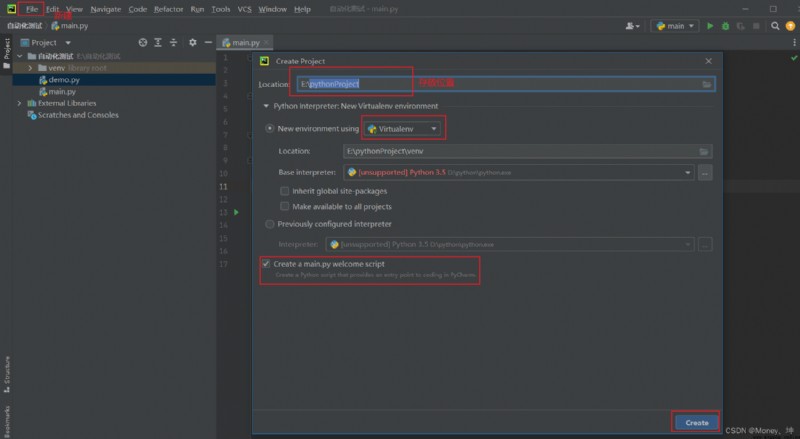
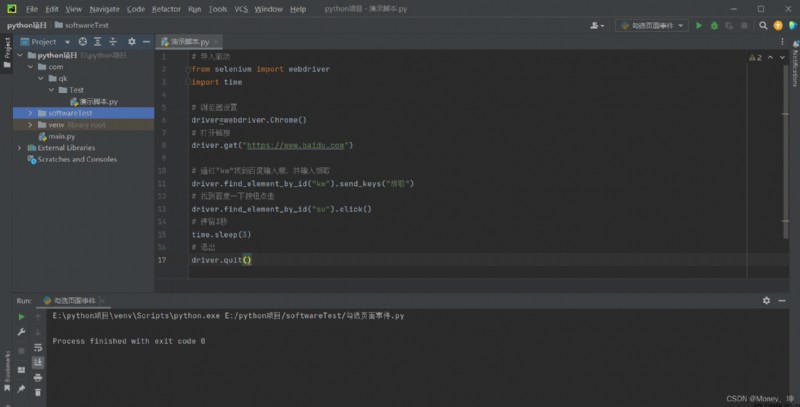
1.新建一個新的項目
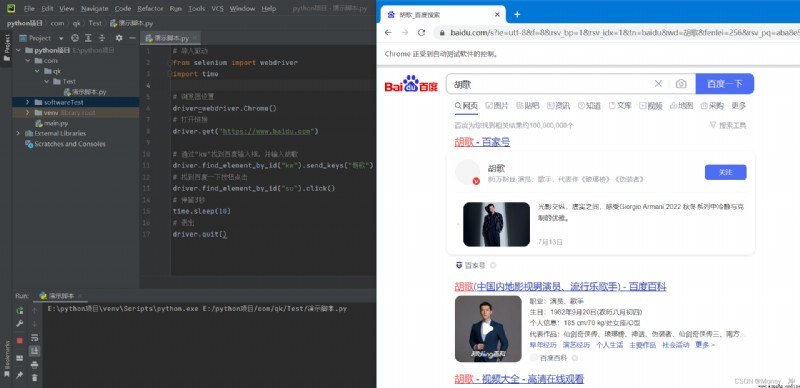
2.編寫一個簡單的自動化腳本,打開百度頁面,搜索"胡歌"
腳本
# 導入驅動
from selenium import webdriver
import time
# 浏覽器設置
driver=webdriver.Chrome()
# 打開鏈接
driver.get("https://www.baidu.com")
# 通過"kw"找到百度輸入框,並輸入胡歌
driver.find_element_by_id("kw").send_keys("胡歌")
# 找到百度一下按鈕點擊
driver.find_element_by_id("su").click()
# 停留3秒
time.sleep(3)
# 退出
driver.quit()
點擊執行
1.點擊元素
調用元素WebElement對象 的Click() 方法
# 找到百度一下按鈕點擊
driver.find_element_by_id("su").click()
2.輸入字符串
調用元素WebElement對象 的send_keys() 方法
# 通過"kw"找到百度輸入框,並輸入胡歌
driver.find_element_by_id("kw").send_keys("胡歌")
3.獲取元素的文本內容
通過WebElement 對象的text屬性,可以獲取元素 展示在界面上的文本內容
# 獲取文本信息
text=driver.find_element_by_id("bottom_layer").text
print(text)
4.元素的獲取
需要了解前端頁面的一些知識,通過前端頁面各元素的表示唯一找到該元素即可進行元素的定位。
driver.find_element_by_class_name("s_ipt").send_keys("胡歌")
driver.find_element_by_css_selector("#kw").send_keys("qk")
driver.find_element_by_name("wd").send_keys("qk")
driver.find_element_by_link_text("hao123").click()
driver.find_element_by_xpath("//*[@id='kw']").send_keys("qk")
driver.find_elements_by_tag_name("input").clck()
添加等待
執行腳本獲取頁面元素時,有兩種等待方式(非常重要):
固定等待 :等待固定時間結束才執行相關的操作
time.sleep(5)
智能等待 :一旦頁面加載到元素就立即執行操作
driver.implicitly_wait(5)
driver.find_element_by_id(“kw”).send_keys(“胡歌”)
driver.find_element_by_id(“su”).click()
# 設置浏覽器的寬和高
driver.set_window_size(500,600)
time.sleep(3)
# 浏覽器的滾動條拉到最低端
js="var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(2)
# 浏覽器的滾動條拉到最上面
js1="var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)
time.sleep(2)
# 浏覽器的最大化
driver.maximize_window()
time.sleep(2)
# 浏覽器的前進
driver.forward()
time.sleep(3)
# 浏覽器的後退
driver.back()
需要導入selenium.webdriver.common.keys import Keys包
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
# 浏覽器設置
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("元旦快樂")
driver.find_element_by_id("su").click()
time.sleep(3)
# ctrl+a 全選輸入框內容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a')
time.sleep(3)
# ctrl+x 剪切輸入框內容
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x')
time.sleep(3)
# 輸入框重新輸入內容,搜索
driver.find_element_by_id("kw").send_keys("2022")
driver.find_element_by_id("su").click()
time.sleep(5)
driver.quit()
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys
# 浏覽器設置
driver=webdriver.Chrome()
# 打開登錄界面
driver.get("http://127.0.0.1:88/zentao/user-login.html")
# 登陸事件
driver.find_element_by_id("account").send_keys("admin")
# 使用tab鍵定位到用戶名
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(2)
driver.find_element_by_name("password").send_keys("787426.kun")
# 使用enter鍵登錄
driver.find_element_by_id("submit").send_keys(Keys.ENTER)
time.sleep(3)
driver.quit()
需要導入selenium.webdriver.common.action_chains import ActionChains包
from selenium import webdriver
import time
from selenium.webdriver.common.action_chains import ActionChains
# 浏覽器設置
driver=webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("元旦快樂")
# driver.find_element_by_id("su").click()
b=driver.find_element_by_id("su")
# 雙擊事件 等同於click
ActionChains(driver).double_click(b).perform()
# 右擊事件
# ActionChains(driver).context_click(b).perform()
time.sleep(3)
driver.quit()
獲取文件路徑需要導入os
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>勾選事件</title>
</head>
<body>
<div>
<input id="c1" type="checkbox">籃球<br>
<input id="c2" type="checkbox">音樂<br>
<input id="c3" type="checkbox">舞蹈<br>
<input id="r1" type="radio">男<br>
<input id="r2" type="radio">女
</div>
<div>
<select id="select">
<option value="b">北京</option>
<option value="s">上海</option>
<option value="h">杭州</option>
<option value="z">深圳</option>
</select>
</div>
</body>
</html>
from selenium import webdriver
import time
import os
driver=webdriver.Chrome()
url= 'file:///' + os.path.abspath('F:\\桌面/勾選事件.html')
driver.get(url)
# 通過id獲取標簽勾選
# driver.find_element_by_id("c1").click()
# driver.find_element_by_id("c2").click()
# driver.find_element_by_id("c3").click()
# driver.find_element_by_id("r1").click()
# driver.find_element_by_id("r2").click()
# 獲取一組標簽遍歷勾選
buttons= driver.find_elements_by_tag_name("input")
# 遍歷標簽
for button in buttons:
# 只勾選復選框
if button.get_attribute("type")=="checkbox":
button.click()
# 下拉框的元素的定位
# 兩種方式
# 1.xpath
# driver.find_element_by_xpath("//*[@id='select']/option[3]").click()
# 2.先定位一組元素,根據元素的特殊屬性進行篩選
options=driver.find_elements_by_tag_name("option")
for option in options:
if option.get_attribute("value")=="h":
option.click()
time.sleep(3)
driver.quit()
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('alert.html')
dr.get(file_path)
# 點擊鏈接彈出alert
dr.find_element_by_id('tooltip').click()
sleep(2)
alert = dr.switch_to.alert()
alert.accept()
sleep(2)
#接受警告信息
alert = dr.switch_to.alert()
alert.accept()
#得到文本信息打印
alert = dr.switch_to.alert()
print(alert.text)
#取消對話框(如果有的話)
alert = dr.switch_to.alert()
alert.dismiss()
#輸入值
alert = dr.switch_to.alert()
alert.send_keys("hello word")
dr.quit()