“如何擺脫不停切圖的困局?”
這不是一篇制造焦慮的文章,而是充滿真誠建議的Python推廣文。
當談論到編程入門語言時,大多數都會推薦Python和JavaScript。
實際上,兩種語言在方方面面都非常強大。
而如今我們熟知的ES6語言,很多語法都是借鑒Python的。
有一種說法是 “能用js實現的,最後一定都會用js實現。”
那麼這裡可以說:“能跟python長得像的,最後一定會像python。”
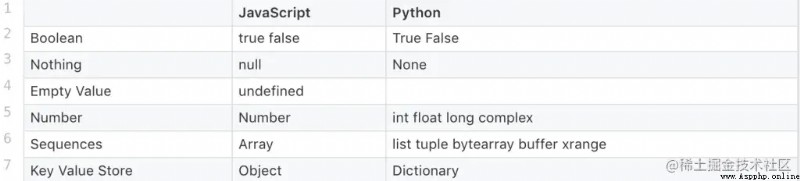
Python和ES6語法差別
值得注意的是,盡管兩者都是動態類型,但python連接時並不會自動轉換類型。
// JavaScript
let coerced = 1;
let concatenated = coerced + 'string';
復制代碼// Python
not_coerced = 1
concatenated = not_coerced + 'string'
復制代碼直接報錯:TypeError: cannot concatenate 'str' and 'int' objects
只有提前把num轉換為字符串類型才能正確運行
# Python
not_coerced = 1
concatenated = str(not_coerced) + 'string'
復制代碼Functions ormethods?在JavaScript和Python中,函數和條件的結構極為相似。例如:
// JavaScript
function drSeuss(catInTheHat, thing1, thing2) {
if (catInTheHat == true &&
thing1 == true &&
thing2 == true) {
console.log('is cray');
} else if (catInTheHat != true) {
console.log('boring');
} else {
console.log('so boring');
}
}
復制代碼# Python
def dr_seuss(cat_in_the_hat, thing1, thing2):
if cat_in_the_hat == True and
thing2 == True and
thing2 == True:
print 'is cray'
elif cat_in_the_hat != True:
print 'boring'
else:
print 'so boring'
復制代碼但在JavaScript中,“methods”的通俗定義是指語言規范中內置的方法,例如:Function.prototype.apply()。
在MDN上有對二者的解釋:
在大多數方面,Functions和methods相同,但有兩個主要區別:
methods可以被隱式傳遞到調用該methods的對象上。methods能夠對類中包含的數據進行操作。然鵝,在JavaScript中,“類”只是語法糖的存在,稍後我們再進行對比。
在模板字符串上,JavaScript之前是領先於python的。
// JavaScript
let exclamation = 'Whoa!';
let sentence = `They are really similar to Python.`;
console.log(`Template Literals: ${exclamation} ${sentence}`);
復制代碼# python
print '打印: {} {}'.format('Whoa.', 'Quite!')
# 打印: Yup. Quite!
復制代碼{}充當占位符。 這種語法被诟病頗多,於是在後來的Python3.6版本中,又提供了一種字符串格式化語法——f-strings。
直接對比:
name = "Tom"
age = 3
print(f"他叫 {name}, {age} 歲")
# "他叫Tom, 3 歲"
復制代碼JavaScript再次完美“借鑒”Python:
// JavaScript
function nom(food="ice cream") {
console.log(`Time to eat ${food}`);
}
nom();// Time to eat ice cream
復制代碼# Python
def nom(food="ice cream"):
print 'Time to eat {}'.format(food)
nom() # Time to eat ice cream
復制代碼* argsRest參數語法,使我們可以將不定數量的參數表示為數組,傳入函數中。
Python中,它們稱為* argsJavaScript中...xxx就表示為其余參數。// JavaScript
function joke(question, ...phrases) {
console.log(question);
for (let i = 0; i > phrases.length; i++) {
console.log(phrases[i]);
}
}
let es6Joke = "Why does JS single out one parameter?"
joke(es6Joke, "Because it doesn't", 'really like', 'all the REST of them!');
// Why does JS single out one parameter?
// Because it doesn't
// really like
// all the REST of them!
復制代碼# Python
def pirate_joke(question, *args):
print question
for arg in args:
print arg
python_joke = "What's a Pyrate's favorite parameter?"
pirate_joke(python_joke, "*args!", "*arrgs!", "*arrrgs!")
# What's a Pyrate's favorite parameter?
# *args!
# *arrgs!
# *arrrgs!
復制代碼Classes:類眾所周知,ES6類實際上是語法糖。 Python具有內置的類,可以快速,輕松地進行面向對象的編程。
而JavaScript原型鏈繼承,是每個前端的必須課。
// JavaScript
class Mammal {
constructor() {
this.neocortex = true;
}
}
class Cat extends Mammal {
constructor(name, years) {
super();
this.name = name;
this.years = years;
}
eat(food) {
console.log('nom ' + food);
}
}
復制代碼# Python
class Mammal(object):
neo_cortex = True
class Cat(Mammal):
def __init__(self, name, years):
self.name = name
self.years = years
def eat(food):
print 'nom %s' % (food)
fry_cat = Cat('Fry', 7)
fry_cat.eat('steak')
復制代碼平心而論,Python的寫法更優雅。。。
Modules and import:模塊ES6的模塊語言借鑒於python,卻優秀於它。 兩者之間有一些區別:
JavaScript導入是靜態的;Python是動態的。JavaScript模塊必須顯式導出。在Python中,所有模塊均可導入。JavaScript具有默認導出的概念。Python沒有。# python
import mymodule
mymodule.myfunc()
復制代碼// javascript
import * as myalias from "./mymodule";
myalias.myfunc();
復制代碼1. 導入分模塊
在javascript中,我們想導入分模塊直接解構賦值就可以了
// javascript
import { myvar, myfunc } from "./mymodule";
console.log(myvar);
myfunc();
復制代碼而在python,其語義則相反:
# python
from mymodule import myvar, myfunc
print myvar
myfunc()
復制代碼2. 導出空函數
如何想導出一段空函數,python需要用到“pass“關鍵詞占位,避免運行出錯。 mymodule.py:
# python
def myfunc(): pass
// javascript
export function myfunc() {}
復制代碼更多詳細對比可以看這篇: Modules and import in ES6 for Python developers
Python?許多前端對Python的熱情始於好奇,終於停滯。
距離實干做開發有技術差距,也無人指點提帶,也不知當下水平能干嘛?就在這樣的疑惑循環中,編程技能止步不前,而爬蟲是最好的進階方向之一。
網絡爬蟲是Python比較常用的一個場景,國際上,google在早期大量地使用Python語言作為網絡爬蟲的基礎,帶動了整個Python語言的應用發展。
就我個人發展而已,我也十分推薦以爬蟲為應用入門,原因有幾項:
web頁面的一種應用技術,前端可以無痛銜接很多知識。dome節點的class/id選擇,前端無需再度學習。
Selenium,可以提升前端對於自動化測試的理解。SEO是每個前端都需要關注的點兒。SSR和單頁應用CSR的不同作用。爬蟲分兩種方式:面向頁面和面向接口
Fiddler/Charles)。Network傻傻刷新了。始於爬蟲,卻不止於爬蟲:
爬蟲—> 數據清洗 -> 數據庫操作 -> 數據清洗 -> 數據挖掘 -> 數據分析 ...
這一條鏈下去,你可以學到非常非常多的知識:
Scrapy爬蟲框架,Redis分布式事務,數據處理Pandas,自然語言分析NLP,完整實現數據可視化等等....
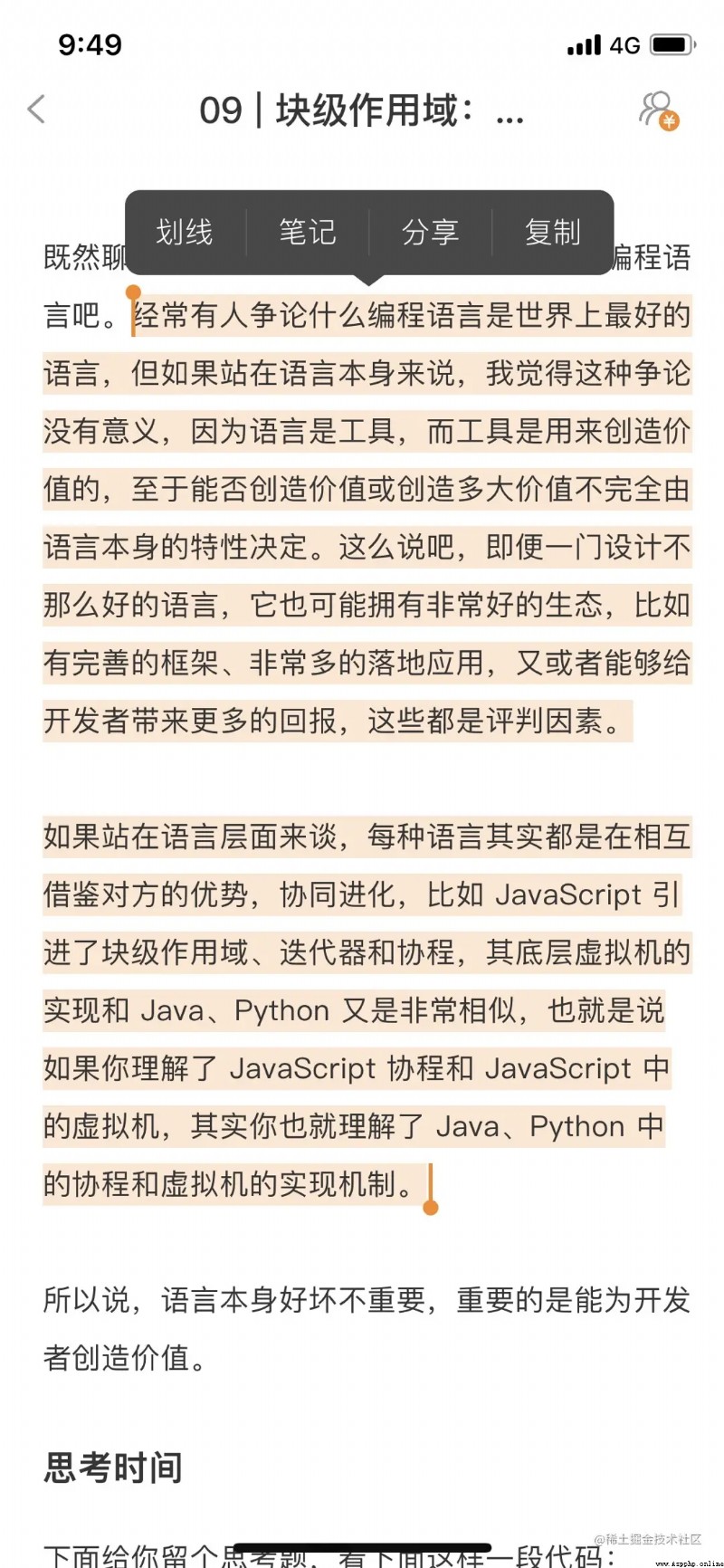
關於語言的討論,我非常贊同李兵老師的這段話:

Python

於是我又建了一個適合前端看的python公眾號。
別猶豫了,快來和勸退師一起玩耍吖。~
小號- Python勸退師(會陸續更新)

- Modules and import in ES6 for Python developers
- How Python can help you learn ES6)