導出依賴包
pip3 freeze > requirements.txt
vue配置
config/index.js
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{
target:'http://服務器ip:8000/',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
},
// Various Dev Server settings
host: '0.0.0.0', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: true,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
build/webpack.dev.conf.js
45: },
46: disableHostCheck:true
項目目錄
andun
andun
settings.py
urls.py
dist
dist為vue打包後的文件夾:npm run build
修改setting.py主要配置文件
第一處:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'dist')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
第二處
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "dist/static"),
]
APSCHEDULER_RUN_NOW_TIMEOUT = 25
數據庫設置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME':'andun',
'USER':'root',
'PASSWORD':'password',
'HOST':'127.0.0.1',
'PORT':'3306',
}
}
跨域設置
ALLOWED_HOSTS = ['*']
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework',
'myapp'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'corsheaders.middleware.CorsMiddleware', #添加放到CommonMiddleware上面
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# 跨域增加忽略,放在最下面
CORS_ALLOW_CREDENTIALS = True
CORS_ORIGIN_ALLOW_ALL = True
CORS_ORIGIN_WHITELIST = (
'http://服務器ip',
)
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
)
時區設置
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
修改urls.py
from django.views.generic import TemplateView
path('', TemplateView.as_view(template_name='index.html'), name='index'),
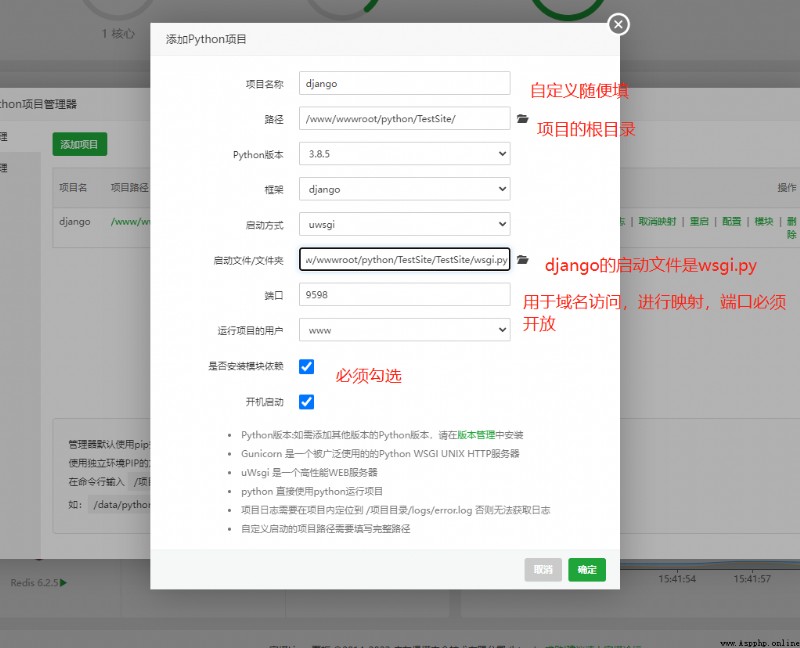
Linux寶塔Python項目管理器
打開項目管理器,添加項目

等待添加項目成功,點擊映射 輸入已經備案好的域名點擊提交,等待提交完成即可訪問網站
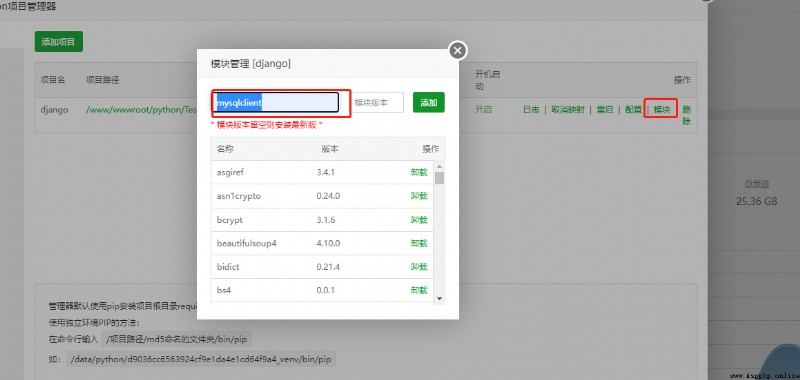
模塊安裝:mysqlclient

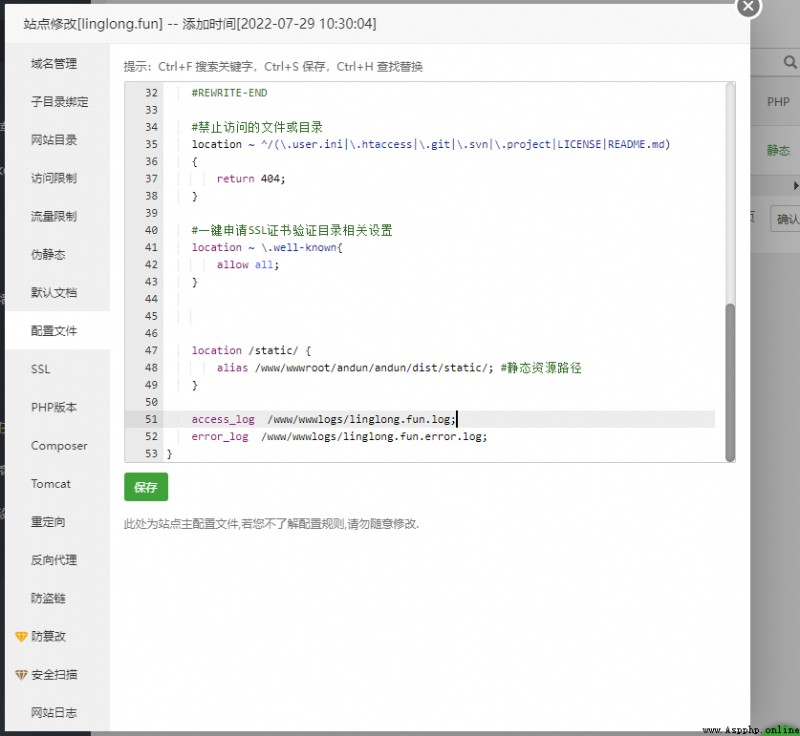
訪問網站還是不行 那是因為 沒有設置 Nginx 配置文件,設置靜態資源路徑
location /static/ {
alias /www/wwwroot/andun/andun/dist/static/; #靜態資源路徑
}