7. Django操作指令
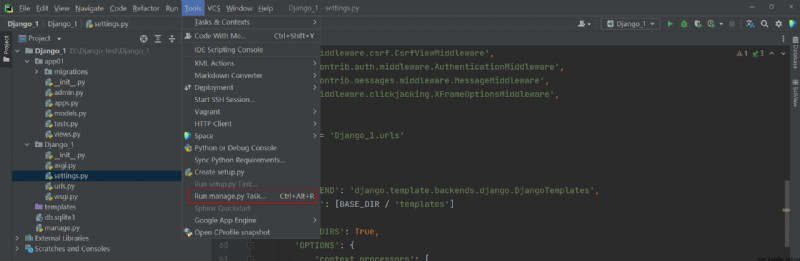
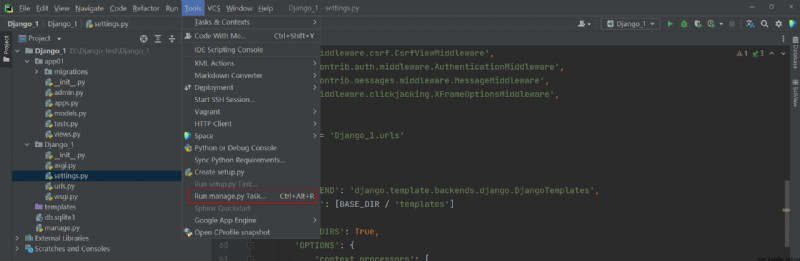
PyCharm 提供一個 運行 manage.py 的工具
安裝之後點擊 Terminal, 直接運算 manage.py 文件, 然後只需要在執行的命令即可.

* 1.在PyCharm的Terminal中輸入help 查看manage.py 命令行工具的子指令信息:
工具啟動:
manage.py@Django_1 > help
手動運行:
python manage.py help
D:\Python\Python3.8\python.exe "D:\Pycharm\2021.3.1\PyCharm 2021.3.1\plugins\python\helpers\pycharm\django_manage.py" help D:/Django_test/Django_1
Tracking file by folder pattern: migrations
Type 'manage.py help <subcommand>' for help on a specific subcommand.
Available subcommands: 可以子命令
[auth]
changepassword: 修改內置用戶表的用戶密碼
createsuperuser: 為內置用戶表創建超級管理員賬戶
[contenttypes]
remove_stale_contenttypes: 上湖村數據庫中已經不使用的數據表
[django]
check: 檢測整個項目是否存在異常問題
compilemessages: 編譯語言文件, 用戶項目的區域語言設置
createcachetable: 創建緩存數據表, 為內置的緩存機制提供存儲功能
dbshell: 進入Django配置的數據庫, 可以執行SQL語句
diffsettings: 顯示當前settings.py 的配置信息與默認的差異
dumpdata: 導出數據表的數據並以JSON格式存儲, 如python manage.py dumpdata app01 > data.json
flush: 清空數據表的數據新
inspectdb: 獲取項目所有模型的定義過程
loaddata: 將數據文件導入數據表, 如 python manage.py laddata data.json
makemessages: 創建語言文件, 用於項目的區域語言設置
makemigrations: 從模型對象創建數據遷移文件並保持在App的migrations 文件夾中
migrate: 根據遷移文件的內容, 在數據庫中生成相應的數據表
sendtestemail: 向指定的收件人發送測試的點擊郵件
shell: 進入Django的shell模式, 用於調試項目功能
showmigrations: 查看當前項目的所有遷移文件
sqlflush: 查看清空數據庫的SQL語句腳本
sqlmigrate: 根據遷移文件內容輸出相應的SQL語句
sqlsequencereset: 重置數據表遞增字段的索引值
squashmigrations: 對遷移文件進行壓縮處理
startapp: 創建項目應用App
startproject: 創建新的Django項目
test: 運行App裡面的測試程序
testserver: 新建測試數據庫並使用改數據庫運行項目
[sessions]
clearsessions: 清除會話Session數據
[staticfiles]
collectstatic: 收集所有靜態文件
findstatic: 查找靜態文件的路徑信息
runserver: 在本機計算機上啟動Django項目
Process finished with exit code 0
8. 項目顯示 Hello Word
在Django項目裡實現Hello Word網頁.
8.1 路由層
* 1. 在項目名文件夾中的urls.py 中設置路由與數圖函數的對應關系.
from django.contrib import admin
from django.urls import path
# 0. 導入項目應用的視圖層
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
# 1. hello_word 功能的路由匹配
path('hello_word/', views.hello_word)
]
8.2視圖層
* 2. 在項目應用app01的views.py 中寫視圖函數.
from django.shortcuts import render
# Create your views here.
# 0. 打印hello word 的視圖函數
def hello_word(request):
# 0.1 返回request參數 與頁面
return render(request, 'hello_word.html')
8.3 模板層
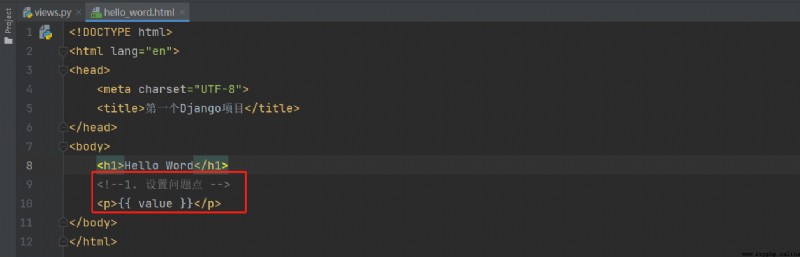
* 3. 在tempales文件夾裡新建 hello_word.html 模板文件.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一個Django項目</title>
</head>
<body>
<h1>Hello Word</h1>
</body>
</html>
在命令提示符窗口創建的項目, 需要在項目目錄下自行創建templates文件夾.
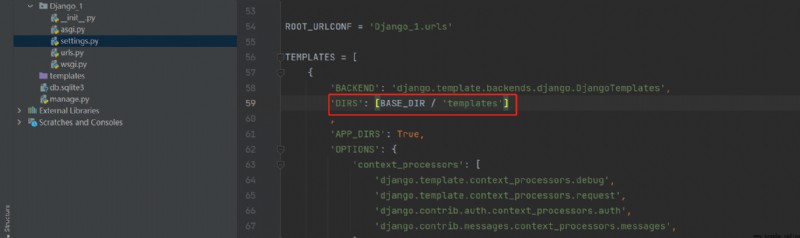
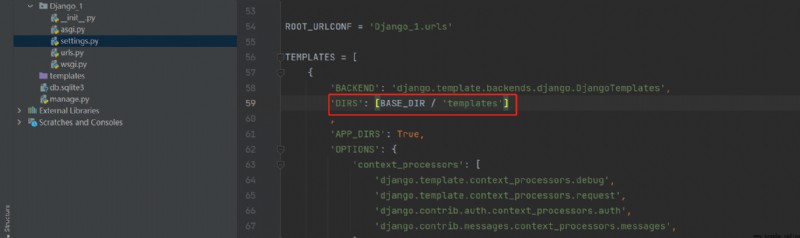
settings.py 配置文件 TEMPLATES 中配置模板文件夾的路徑

8.4 配置文件
* 4. 項目名文件夾 settings.py 配置文件中
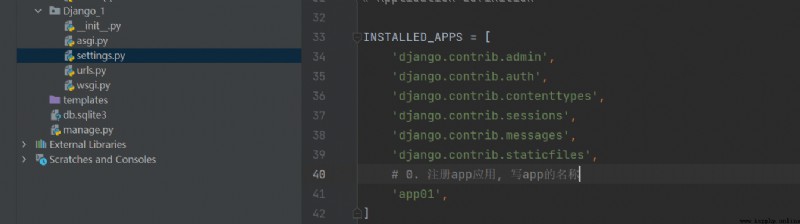
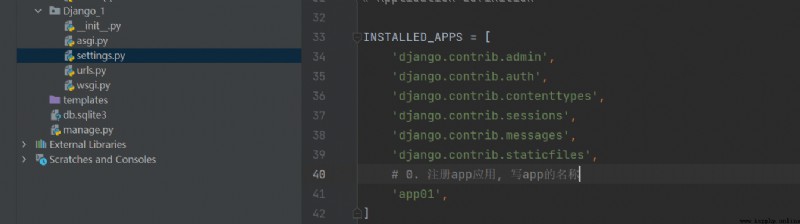
INSTALLED_APPD 中添加項目應用App
* Django 所有的功能都必須在配置文件中設置, 否則在運行項目的時候無法生成相應的功能.

8.5 訪問網頁
* 5. 啟動項目, 並在浏覽器中輸入: 127.0.0.1:8000/hello_word

8.6 訪問過程
1. 在浏覽器中訪問網址的時候, 該網址在項目名文件下的urls.py文件中找到對應的路由信息.
2. 然後從路由信息裡找到對應的視圖函數, 視圖處理用戶請求. 視圖函數在項目應用下的views.py視圖文件中.
3. 視圖函數將處理結果傳遞到模板文件(xxx.html 文件中), 由模板文件生成網頁的內容, 並在浏覽器中展示.
9.4 異常調試
PyCharm 無法調試模板文件, 而模板文件需要使用Django的模板語法,
若想調試模板文件, 最有效的方法是查看PyCharm或浏覽器提示異常信息.
調試異常需要根據項目運行時產生的異常信息進行分析, 使用浏覽器訪問路由地址的時候如果出現異常信息,
就可以直接查看異常信息找出錯誤的位置.
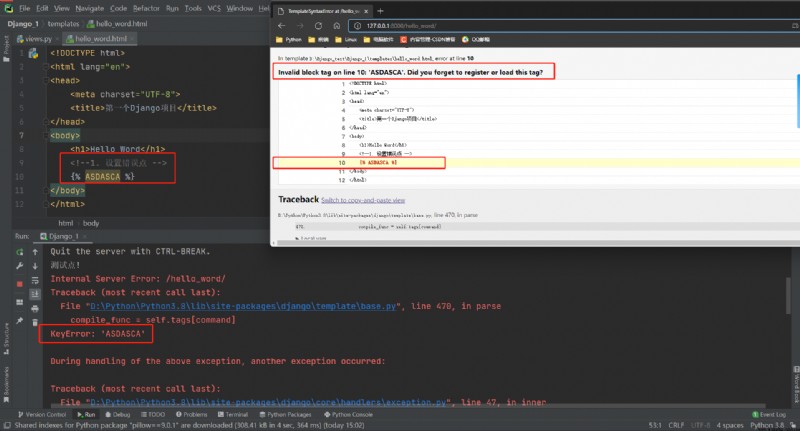
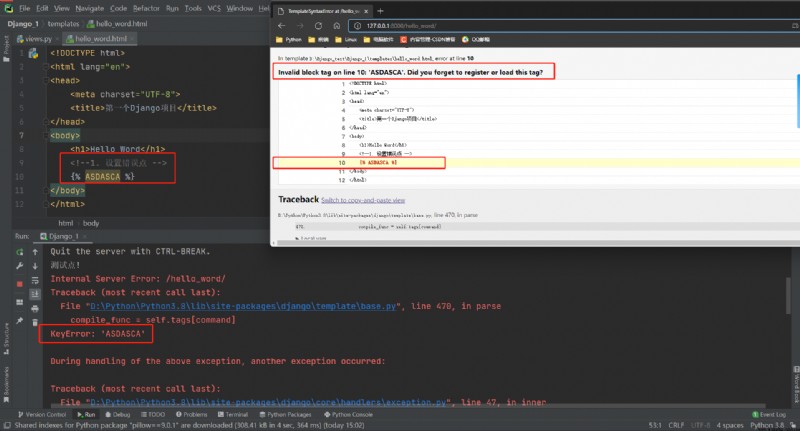
手動在templates下的hello_word模板文件中設置錯誤語句.

在PyCharm與浏覽器上都可看到異常提示信息.
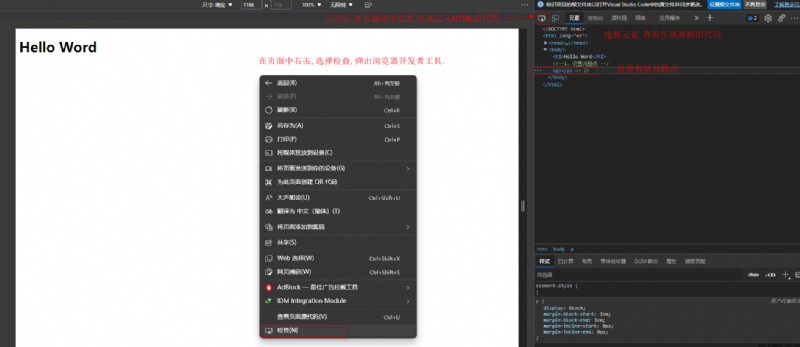
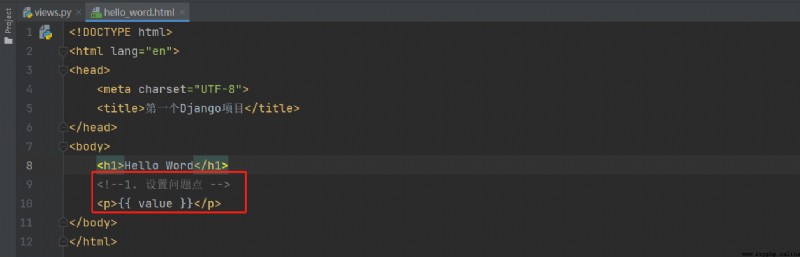
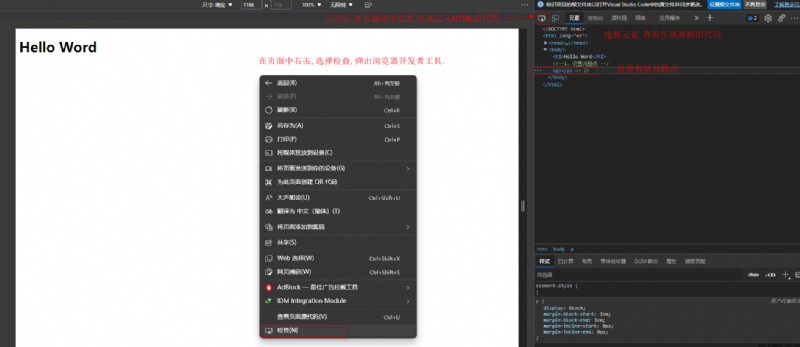
網頁正常顯示, 而內容與預期不符合, 或部分缺失, 就需要使用浏覽的開發者工具對網頁鏡像分析出來.

p標簽信息未展示.

開發者工具查詢p便簽的代碼, {
{
value }} 不存在.
模板語法未獲取到值,所以不顯示.

浏覽器開發者工具對於調試AJAX和CSS樣式非常有用, 通過生成的網頁內容進行分析, 來反向檢測代碼的合理性.