目錄
1、selenium簡介
2、環境 Python + selenium
2.1、selenium庫安裝
2.2、驅動下載
2.3、驅動位置與使用
3、selenium庫代碼講解
3.1、id
3.1、name
3.3、Class
3.4、tag
3.5、Link
3.6、xpath
3.7、css選擇器
3.8、js執行
4、selenium封裝
4.1、設計規則
4.2、確認入口函數
4.3、設計邏輯
4.4、代碼封裝
Selenium是一個用於Web應用程序測試的工具,Selenium測試直接運行在浏覽器中,就像真正的用戶在操作一樣.支持的浏覽器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,GoogleChrome,Opera,Edge等; 支持的開發語言有Java、Python、C#、ruby.
2004年selenium誕生
2006年webdriver誕生
2008年selenium與webdriver合並selenium2.0
2016年selenium3.0誕生
2021年selenium4.0誕生

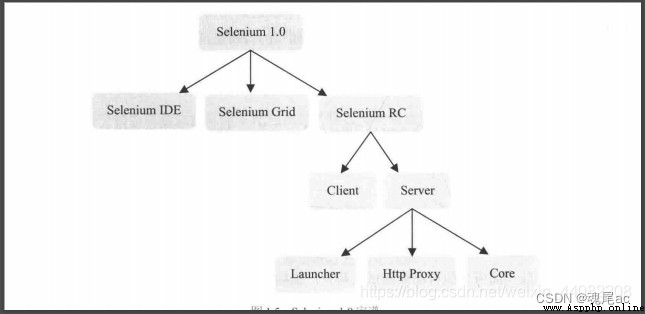
Selenium IDE
嵌入到FIrefox浏覽器中的一個插件,實現簡單的浏覽器操作的錄制和回放功能,應用場景:快速的創建bug重現場景,在測試人員測試過程中,發現bug之後可以通過IDE將重現的步驟錄制下來,以幫助開發人員更容易的重現bug
IDE錄制的腳本可以轉換為多種語言.從而幫助我們快速的開發腳本
Ps: 按經驗建議盡量少用錄制,在人工智能沒發展到一定程度,這是一條歪路.
Selenium RC
Selenium RC 是Selenium家族的核心部分.Selenium RC 支持多種不同語言編寫的自動化腳本測試,通過Selenium RC服務器作為代理服務器去訪問應用,從而達到測試的目的.
Selenium RC分為Client Libraries和Selenium Server.Client Libraries庫主要用於編寫測試腳本,用來控制Selenium Server的庫.Selenium Server 負責控制浏覽器行為.總的來說,Selenium Server 包括三個部分:Launcher、Http Proxy和Core.其中,Selenium Core是被Selenium Server嵌入到浏覽器頁面中.其實Selenium Core就是一堆JavaScript函數的集合,即通過這些javascript函數我們才能實現用程序對浏覽器的操作.Launcher用於啟動浏覽器,把Selenium Core加載到浏覽器頁面當中,並把浏覽器的代理設置為Selenium Server的Http Proxy.
Ps: 建議做WEB自動化過程中可以順便將js學會.
命令:pip insatll selenium 或 pip3 install selenium

浏覽器驅動下載 chrome (ie、火狐可自行學習)

大家可以自行去www.baidu.com搜索谷歌浏覽器驅動找到後下載,不過這個過程可能比較久.在這裡提供所有版本的下載連接
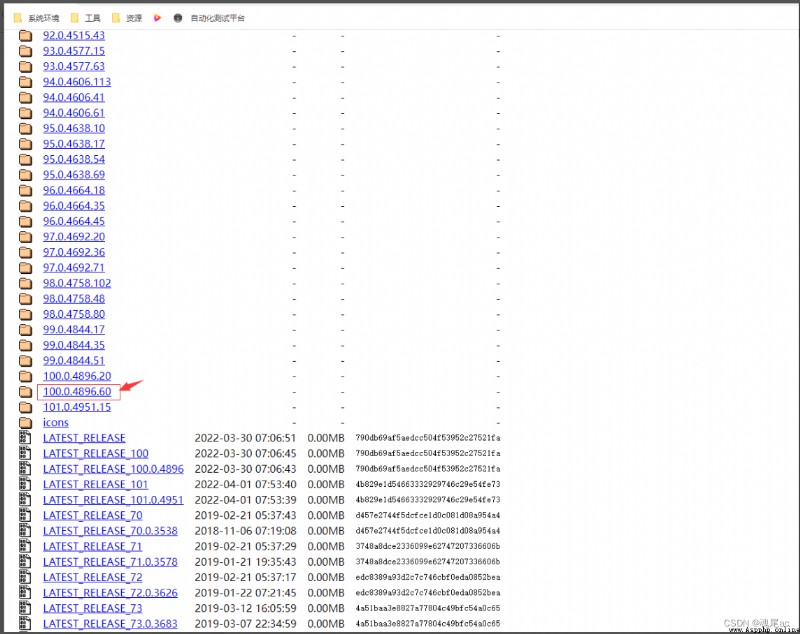
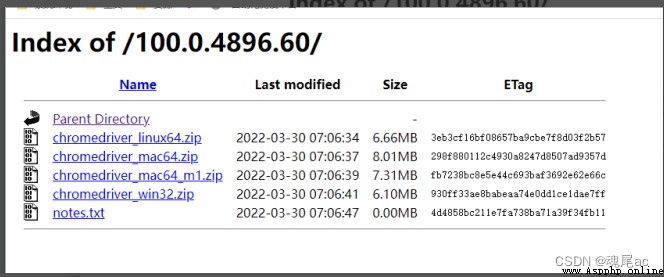
http://chromedriver.storage.googleapis.com/index.html
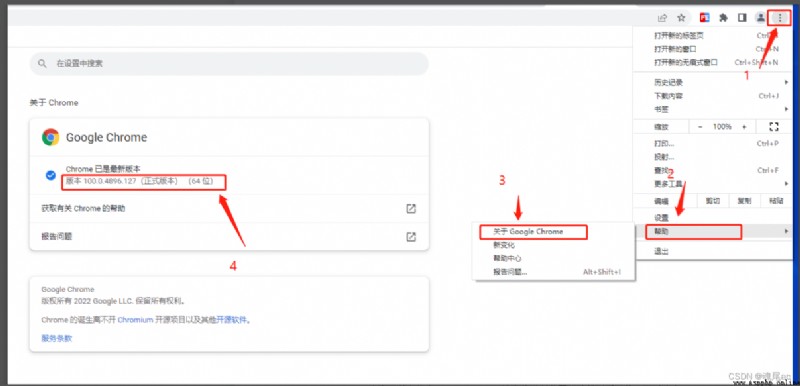
進入網站找到對應版本的驅動下載,上圖版本是100.0.4896.127,是以要找到對應版本下載,如果找不到對應版本,可以找最相近的版本.也是可以用來驅動浏覽器的,不能用一定會有對應版本出現;現在沒有找到100.0.4896.127版本,所以找到最接近版本100.0.4896.60下載

選擇當前系統所對應的版本,像window版本,直接下win32的包,不用擔心64位系統.通用,如果不通用,肯定會有一個win64的包.

將下載的zip壓縮包解壓出來的chromedriver.exe的文件

驅動位置有兩種,這裡講靈活放置法,規范放置法大家可當課題自行去研究.
靈活放置是將驅動文件放到selenium執行代碼文件同級目錄下即可.
舉例:
新增一個python項目,然後將chromedriver.exe文件放到項目目錄下
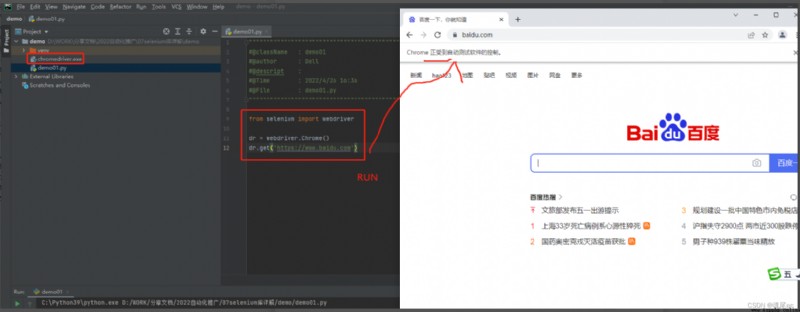
新增一個demo01.py文件在文件裡編寫打開百度的代碼
from selenium import webdriver
dr = webdriver.Chrome()
dr.get(‘https://www.baidu.com’)
運行.如下圖,成功打開谷歌浏覽器,訪問百度網站

使用selenium之前,需要先了解一些網頁元素定位的知識,結合這些知識來實現元素定位後點擊,編輯等
如何手動進行元素定位?
打開浏覽器—f12進入開發者模式—在Elements頁面—使用選擇工具去頁面點擊對應元素—HTML將自動展開並高亮顯示選擇到的元素標記
重要知識點
將上面兩點結合起來講解,如下:
3.1~3.7介紹定位八大方式,3.8是講js獨立腳本
在網頁HTML中發現有一個元素剛好有id屬性,很幸運,因id基本上需要唯一,不然Doc會出現未知異常.我們可以使用其定位出來這元素來實現對應操作.因為它是唯一的,所以一般可以使用find_element()來定位
舉例:
進入百度,搜索’路飛’,
可以通過 f12在html裡知道百度搜索框架的id是kw,搜索按鈕的id是su
所以編寫代碼如下:
#導入庫
from selenium import webdriver
from selenium.webdriver.common.by import By
#初始化浏覽器
dr = webdriver.Chrome()
#打開百度
dr.get('https://www.baidu.com')
#輸入路飛
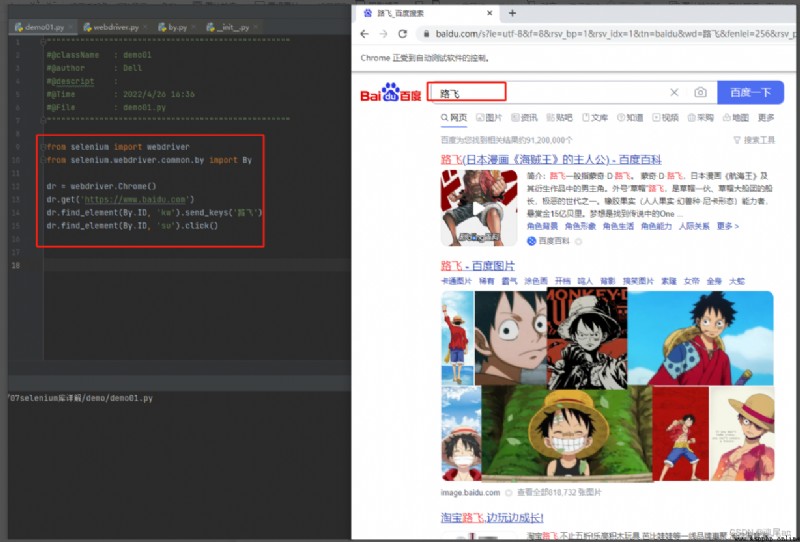
dr.find_element(By.ID, 'kw').send_keys('路飛')
#點擊百度一下
dr.find_element(By.ID, 'su').click()
在最開始需要將 selenium 的 webdriver與By 導入
在輸入路徑語句中查詢元素方法find_element裡參數一By.ID表示定位屬性是id,參數二表示屬性值為kw
代碼執行如下

在網頁HTML中發現有一個元素有name屬性,也很幸運,因為開發能添加name,也是要給其標記,將其與其他元素區別.我們可以使用其定位出來這元素來實現對應操作.
舉例:
還是進入百度,搜索’諸葛亮’
可以通過 f12在html裡知道百度搜索框的name是wd,搜索按鈕的id是su
所以編寫代碼如下:(在上面已經導包了,下面的代碼就不導包了)
dr = webdriver.Chrome()
dr.get('https://www.baidu.com')
dr.find_element(By.NAME, 'wd').send_keys('諸葛亮')
dr.find_element(By.ID, 'su').click()
可以見輸入諸葛亮這條語句查詢元素方法find_element參數一由 By.NAME表示用name定位,參數二也是取name的值wd
代碼執行如下

網頁HTML一般都會有class屬性,前端開發者會用其來歸類批量添加樣式,所以它可能不是唯一的標識.這裡我們可能會使用find_elements()來獲取
舉例:
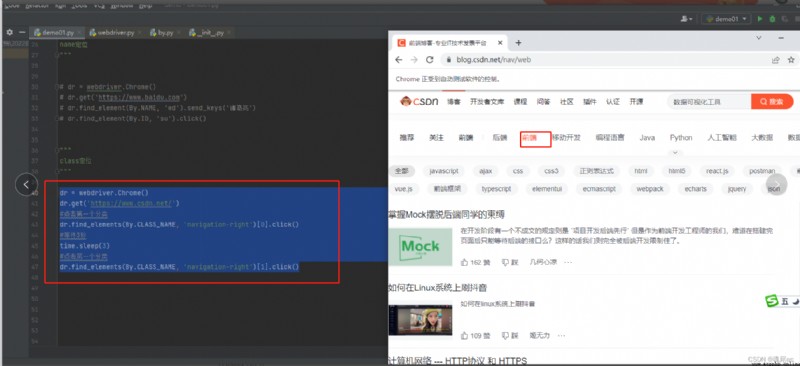
進入CSDN,點擊分類
使用f12查看CSDN的HTML,發現在所有分類元素的class均是navigation-right
所以代碼編寫如下
dr = webdriver.Chrome()
dr.get('https://www.csdn.net/')
#點擊第一個分類
dr.find_elements(By.CLASS_NAME, 'navigation-right')[0].click()
#等待3秒
time.sleep(3)
#點擊第一個分類
dr.find_elements(By.CLASS_NAME, 'navigation-right')[1].click()
可以見點擊查詢元素方法find_element參數一由 By.CLASS_NAME表示了要取class定位,參數二則是給出class的值
代碼執行如下

tag是網頁HTML中的標記,HTML由標記組成,一個標記就是一個元素,所以它基本上不會唯一,所以也使用find_elemenets()來獲取
舉例:
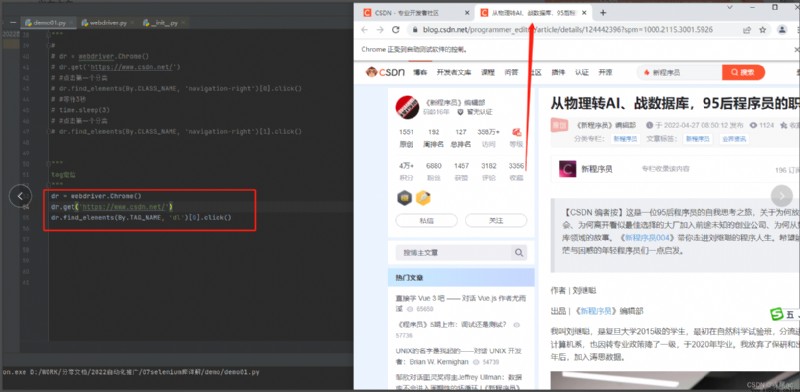
進入CSDN,點擊頭條新聞
使用F12查看CSDN的HTML,發現頭條新聞的分類元素的標簽是dl
所以代碼編寫如下
dr = webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.find_elements(By.TAG_NAME, 'dl')[0].click()
可以見點擊查詢元素方法find_element參數一由 By.TAG_NAME表示了要取tag定位,參數二則是給出tag名
代碼執行結果如下

Link表示包含有屬性href = “https://www.xxxxxxx.com”元素,可以通過linktext定位,linktext是頁面上展示的文字.它還可以部分linktext定位.
網上很多文章將linktext通過全linktext與部分linktext區分為兩種定位方式,沒有本文最後的JS定位方式,也是對的.
舉例:
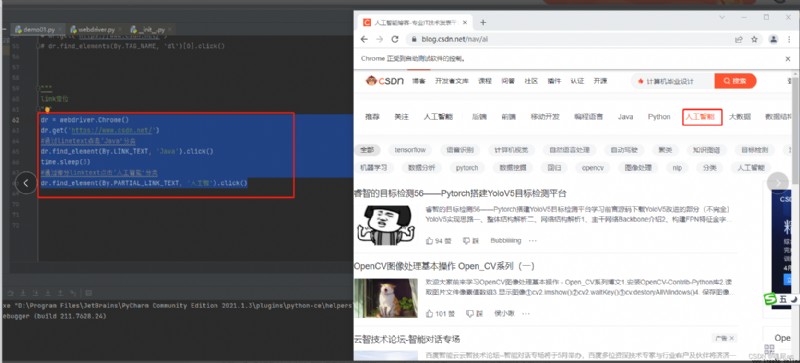
進入CSDN,點擊分類
使用F12查看CSDN的HTML,發現分類都是有href屬性的,可以用linktext定位
所以代碼編寫如下:
dr = webdriver.Chrome()
dr.get('https://www.csdn.net/')
#通過linetext點擊‘Java’分類
dr.find_element(By.LINK_TEXT, 'Java').click()
time.sleep(3)
#通過部分linktext點擊‘人工智能’分類
dr.find_element(By.PARTIAL_LINK_TEXT, '人工智').click()
參數一By.LINK_TEXT表示全部匹配linktext定位找到元素,參數二值是頁面這個鏈接的全部文案‘Java’
參數一By.PARTIAL_LINK_TEXT表示模糊匹配linktext定位找到元素 ,參數二值是頁面這個鏈接部分文案‘人工智’
代碼執行結果如下

xpath是XML路徑定位器,HTML與XML相似,所以也可以用xpath來定位,這個相對於前面的來說,需要大家掌握一些xpath的理論知識.
表達式
描述
nodename
選取此節點的所有子節點
/
從當前節點選取直接子節點
//
從當前節點選取子孫節點
.
選取當前節點
. .
選取當前節點的父節點
@
選取屬性
*
任何元素
xpath定位邏輯是通過id、name、class等屬性定位到一個大范圍元素然後再通過路 徑 定位到精准元素;針對定位到多個元素時也可以下標取值,但下標從1開始.可以 用 xpath定位到任何元素
表格的內容弄懂後,但並不一定會用到,懂了是讓自己知道xpath是如何定位的;實戰中基本上用到xpath定位時,一般使用浏覽器f12裡面copy xpath功能,獲取到對應元素的xpath(老手一般是自己寫xpath,因為F12有時復制的xpath不是最精簡的)
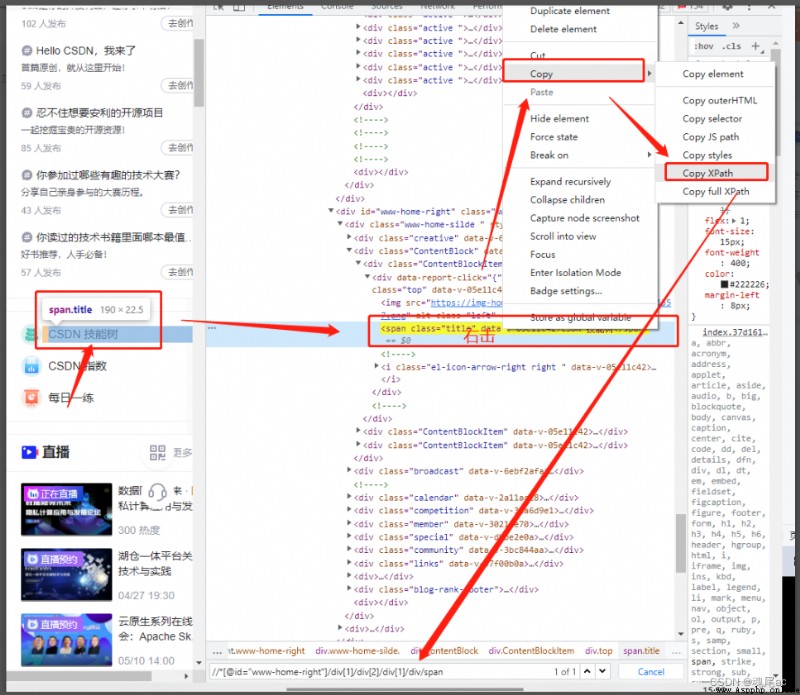
比如我要獲取CSDN技術樹元素的xpath,只需要按照下圖箭頭的順序點擊,即可獲取到對應的xpath了

然後用基來舉例:
舉例:
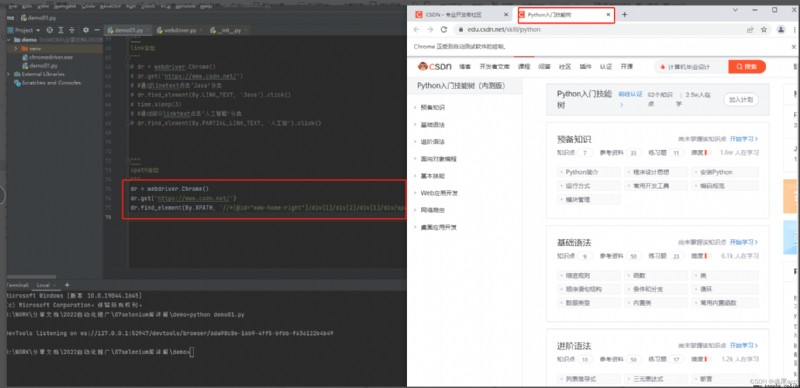
進入CSDN,點擊技能樹元素
通過F12裡的copy xpath功能可以知道技能樹元素的xpath為//*[@id=“www-home-right”]/div[1]/div[2]/div[1]/div/span
所以代碼編寫如下
dr = webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.find_element(By.XPATH, '//*[@id="www-home-right"]/div[1]/div[2]/div[1]/div/span').click()
參數一By.XPATH表示使用xpath方式定位,參數二是給元素xpath值
代碼執行如下

css是前端樣式,這裡說的css定位是用css樣式裡定位元素用的方法叫做css選擇器.
符號.代表class, 符號 # 代表id, 路徑空格寫tag名
它與xpath一樣,可以定位到任何元素,也可以直接通過F12的copy selector來取 得元素的css選擇器
舉例
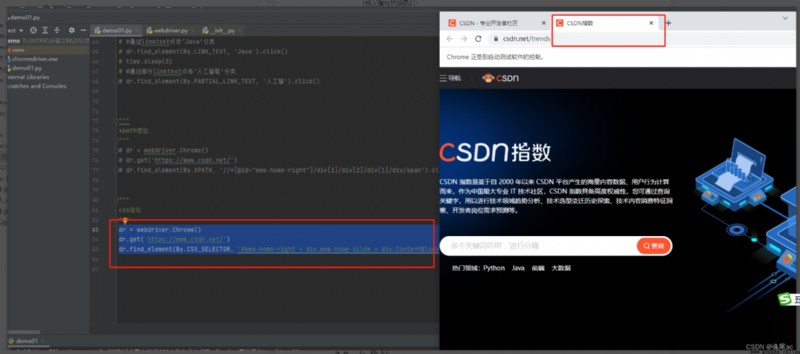
進入CSDN, 點擊CSDN指數元素
通過f12裡的copy selector取得元素的css選擇器為:#www-home-right > div.www-home-silde > div.ContentBlock > div:nth-child(1) > div > span
所以代碼編寫如下
dr = webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.find_element(By.CSS_SELECTOR, '#www-home-right > div.www-home-silde > div.ContentBlock > div:nth-child(2) > div > span').click()
參數一By.CSS_SELECTOR表示使用css方式定位,參數二是給元素css選擇器
代碼執行如下:

js不是定位器
js不是定位器
js不是定位器
js是javascript,是可以獨以運行的腳本;不使用selenium的方法,進行頁面元素的點擊、輸入、拖拽等等操作,像如果對js使用很熟練,那麼也就完全不需要管上面的定位方式.全部可以使用js來實現頁面元素的各種操作.
像滾動條拖拽是沒法用元素定位操作的,只能使用js
舉例:(新手經典問題)
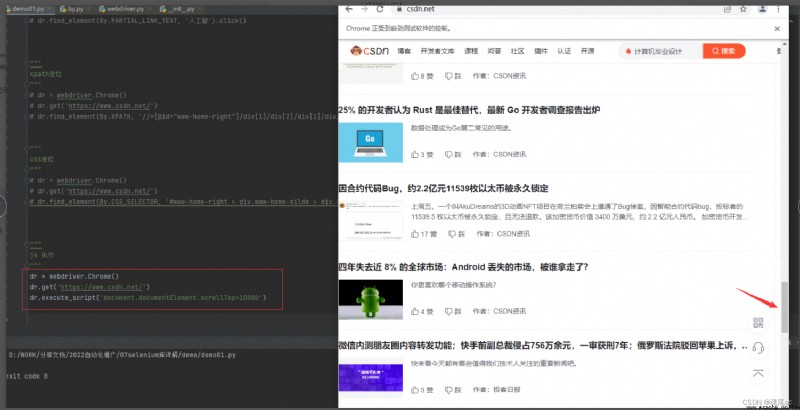
進入CSDN,拖拽滾動條
滾動條拖拽的js為document.documentElement.scrollTop=10000
代碼編寫如下
dr = webdriver.Chrome()
dr.get('https://www.csdn.net/')
dr.execute_script('document.documentElement.scrollTop=10000')
使用exeute_script執行JS
代碼執行如下

上面講了selenium八大元素定位方式,但做自動化肯定不是一直寫這樣的python代碼,因為時間與空間上都浪費人力,不如功能測試,所以我們需要學會去二次封裝selenium.將其制定成規則化的自然代碼來讓自動化變得簡單易懂.
一、做自動化是模擬人的操作,所以有操作字段:點擊、輸入等
二、定位元素需要定位方式,所以有定位器字段:id、name、class、tag、link、plink、xpath、css、js
三、定位器有了,定位器的對象字段也要有
四、頁面相同屬性的元素有多個,所以需要一個下標字段
五、輸入、下拉、檢查需要值,所以值字段也需要一個
基本上暫時可以先確定這些字段:
operation、type、locatuion、index、value
設計好五個參數後,基本上操作就只需要這五個參數了,所以需要一個統一入口函數,將這五個參數均帶入其實.
def web_autotest_opr(operation, type, locatuion, index, value)
一、封裝浏覽器打開功能,返回浏覽器對象
二、封裝入口函數
三、封裝定位元素方式
四、封裝元素操作方式
from selenium import webdriver
from selenium.webdriver.common.by import By
def open_url(url):
‘’’
打開浏覽順訪問url,並返回浏器操作句柄
:param url: 要測試的網站url
:return: webdriver對像
‘’’
opr = webdriver.Chrome()
opr.get(url)
return opr
def get_element(opr:webdriver.Chrome, type, locatuion, index):
‘’’
獲取元素並返回
:param opr: 浏覽器句柄
:param type: 定位器類型
:param locatuion: 定位器
:param index: 下標
:return: 元素對象
‘’’
if str.lower(type) == ‘id’:
return opr.find_elements(By.ID, locatuion)[index]
elif str.lower(type) == ‘name’:
return opr.find_elements(By.NAME, locatuion)[index]
elif str.lower(type) == ‘class’:
return opr.find_elements(By.CLASS_NAME, locatuion)[index]
elif str.lower(type) == ‘tag’:
return opr.find_elements(By.TAG_NAME, locatuion)[index]
elif str.lower(type) == ‘link’:
return opr.find_elements(By.LINK_TEXT, locatuion)[index]
elif str.lower(type) == ‘plink’:
return opr.find_elements(By.PARTIAL_LINK_TEXT, locatuion)[index]
elif str.lower(type) == ‘xpath’:
return opr.find_elements(By.XPATH, locatuion)[index]
elif str.lower(type) == ‘css’:
return opr.find_elements(By.CSS_SELECTOR, locatuion)[index]
def element_opr(el:webdriver.Chrome.find_element, operation, value):
‘’’
元素操作
:param el: 元素對象
:param operation: 操作類型
:param value: 值
:return: 成功(True)or失敗(False)
‘’’
if operation == ‘點擊’:
el.click()
return True
elif operation == ‘輸入’:
el.send_keys(value)
return True
def web_autotest_opr(opr:webdriver.Chrome ,operation, type, locatuion, index=0, value=‘’):
‘’’
元素操作統一入口
:param opr: 浏覽器句柄
:param operation: 操作類型
:param type: 定位器類型
:param locatuion: 定位器
:param index: 下標
:param value: 值
:return: 成功(True)or失敗(False)
‘’’
if str.lower(type) != ‘js’:
el = get_element(opr, type, locatuion, index)
result = element_opr(el, operation, value)
else:
result = opr.execute_script(locatuion)
return result
這一部分屬於UI自動化測試框架的核心部分的封裝,當然邏輯肯定不止這些,並且上面這些代碼是面向過程的,等大家有實力了,可以慢慢優化這些代碼,盡量變成面向對象的.
想了解WebThe automation framework can enter:Python 從無到有搭建WebUI自動化測試框架_的博客-CSDN博客_python ui自動化測試框架
先自我介紹一下,小編13年上師交大畢業,曾經在小公司待過,去過華為OPPO等大廠,18年進入阿裡,直到現在.深知大多數初中級java工程師,想要升技能,往往是需要自己摸索成長或是報班學習,但對於培訓機構動則近萬元的學費,著實壓力不小.自己不成體系的自學效率很低又漫長,而且容易碰到天花板技術停止不前.因此我收集了一份《java開發全套學習資料》送給大家,初衷也很簡單,就是希望幫助到想自學又不知道該從何學起的朋友,同時減輕大家的負擔.添加下方名片,即可獲取全套學習資料哦