近期因為畢設的原因,需要使用代碼編輯器,我采用monaco-editor代碼編輯器
前端框架使用Vue3 + elementUImonaco-editor插件版本@0.30.1monaco-editor-webpack-plugin插件版本@6.0.0
若還沒有安裝插件,具體安裝步驟和一些基礎使用可以查看上一篇Vue3中使用Monaco Editor代碼編輯器記錄~持續更新
此處以python和sql自動補全為例進行說明
monaco-editor提供了代碼自動補全的函數registerCompletionItemProvider,其參數如下。可以看到有兩個參數,分別是languageId和provider
export function registerCompletionItemProvider(languageId: string, provider: CompletionItemProvider): IDisposable;
具體使用:
monaco.languages.registerCompletionItemProvider('python', {
// provideCompletionItems有四個參數model、position、context、token,可根據需要使用
provideCompletionItems: function (model, position, context, token) {
// ......
},
});
一開始,我百度之後是這樣寫的:
// 創建python代碼提醒
monaco.languages.registerCompletionItemProvider('python', {
provideCompletionItems: function () {
// ......
},
triggerCharacters: [':', 'F', 'i']
});
踩坑的點就在於triggerCharacters,我以為是要加上這個之後,在遇到這個數組中的某個字符後就會觸發代碼自動補全。triggerCharacters雖然是一個數組,可以寫多個字符,但是它只能識別數組裡面的第一個字符,然後出現代碼提示。
然後我查閱了官網,發現有一個有關自動補全的例子completion-provider-example,其中沒有使用到triggerCharacters。然後我按照這個例子進行了修改,實現了簡單的代碼自動補全。
// 1. 引入monaco-editor中的python文件
import { language as pythonLanguage } from 'monaco-editor/esm/vs/basic-languages/python/python.js';
// 2. 創建python代碼提醒
export default{
setup() {
const initEditor = () => {
// ......其他的editor初始化我這邊就不寫了
monaco.languages.registerCompletionItemProvider('python', {
provideCompletionItems: function () {
let suggestions = [];
// 這個keywords就是python.js文件中有的
pythonLanguage.keywords.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Keyword,
insertText: item
});
})
return {
// 最後要返回一個數組
suggestions:suggestions
};
},
});
}
}
}
以上代碼中要返回的suggestions是一個數組,數組中的每一個元素是一個對象,格式為:
{
label: '提示名稱',
// 此處的Function也可以是別的值,主要用來顯示不同的圖標
// 主要有Method、Function、Constructor、Variable、Class、Keyword、Operator
// 可以直接查看monaco.languages.CompletionItemKind
kind: monaco.languages.CompletionItemKind.Function
// insertText一定要寫
insertText: '選擇後展示到編輯器中的文字',
detail: '任何文字提示'
}
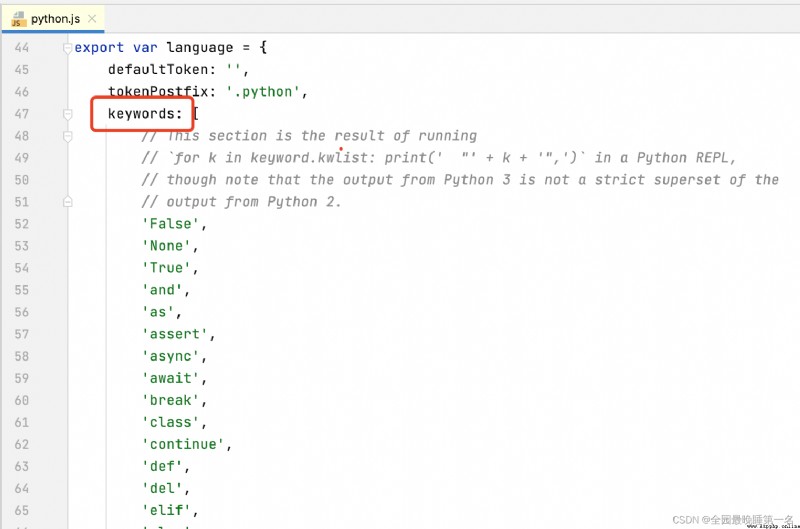
另外,代碼中的pythonLanguage.keywords的keywords可以查看python.js文件,裡面都給寫好了
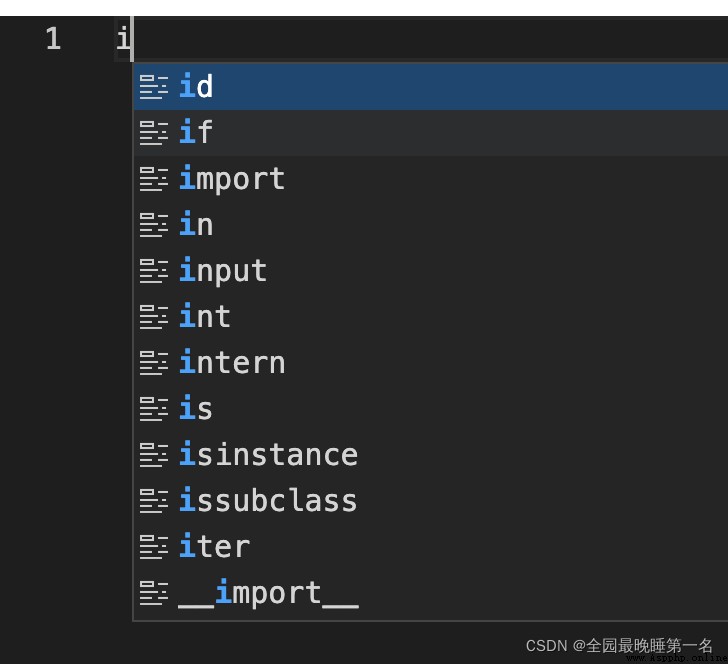
效果如下:
// 1. 引入monaco-editor中的sql文件
import { language as sqlLanguage } from 'monaco-editor/esm/vs/basic-languages/sql/sql.js';
// 2. 創建sql代碼提醒
export default{
setup() {
const initEditor = () => {
// ......其他的editor初始化我這邊就不寫了
monaco.languages.registerCompletionItemProvider('sql', {
provideCompletionItems: function () {
let suggestions = [];
sqlLanguage.keywords.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Keyword,
insertText: item
});
})
sqlLanguage.operators.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Operator,
insertText: item
});
})
sqlLanguage.builtinFunctions.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Function,
insertText: item
});
})
sqlLanguage.builtinVariables.forEach(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind.Variable,
insertText: item
});
})
return {
suggestions:suggestions
};
},
});
}
}
}
可以看到以上代碼中使用了
monaco.languages.CompletionItemKind.Keyword
monaco.languages.CompletionItemKind.Operator
monaco.languages.CompletionItemKind.Function
monaco.languages.CompletionItemKind.Variable
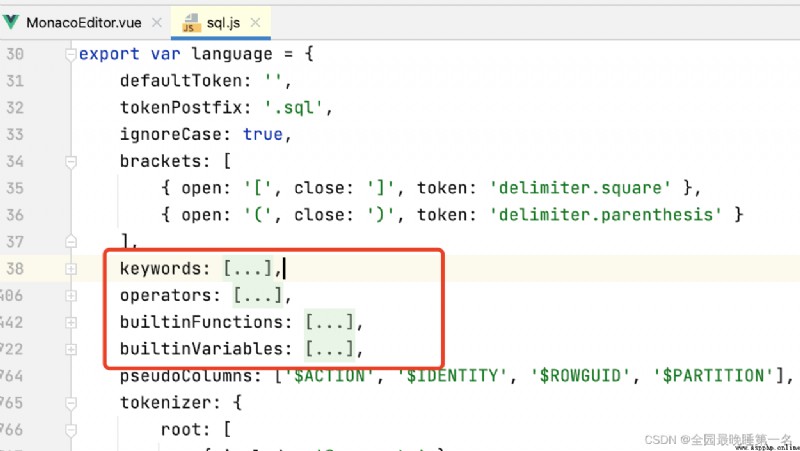
其中代碼中寫的 sqlLanguage.keywords、 sqlLanguage.operators、 sqlLanguage.builtinFunctions、 sqlLanguage.builtinVariables 都是直接使用的sql.js文件中寫好的,可以查看sql.js文件
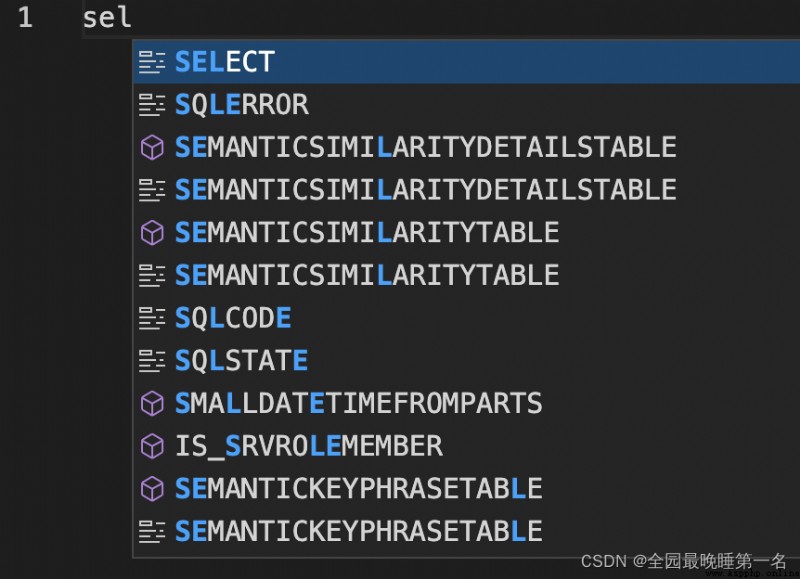
效果如下:
以上只是簡單的代碼自動補全的實現,其他復雜的實現歡迎來討論哈~
功能應該會持續更新,附上代碼倉庫鏈接~
先自我介紹一下,小編13年上師交大畢業,曾經在小公司待過,去過華為OPPO等大廠,18年進入阿裡,直到現在。深知大多數初中級java工程師,想要升技能,往往是需要自己摸索成長或是報班學習,但對於培訓機構動則近萬元的學費,著實壓力不小。自己不成體系的自學效率很低又漫長,而且容易碰到天花板技術停止不前。因此我收集了一份《java開發全套學習資料》送給大家,初衷也很簡單,就是希望幫助到想自學又不知道該從何學起的朋友,同時減輕大家的負擔。添加下方名片,即可獲取全套學習資料哦
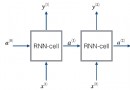
 Python Wu Enda deep learning assignment 18 -- hand to hand implementation of recurrent neural network (RNN)
Python Wu Enda deep learning assignment 18 -- hand to hand implementation of recurrent neural network (RNN)
Hand in hand to realize the cy
 How Python can quickly save pictures in wechat official account articles
How Python can quickly save pictures in wechat official account articles
Python How to quickly save pic