一個人走得遠了,就會忘記自己為了什麼而出發,希望你可以不忘初心,不要隨波逐流,一直走下去
歡迎關注點贊收藏留言
本文由 程序喵正在路上 原創,CSDN首發!
系列專欄:Python數據挖掘
首發時間:2022年7月30日
如果覺得博主的文章還不錯的話,希望小伙伴們三連支持一下哦
整個數據挖掘基礎階段我們將會用到 Matplotlib、Numpy、Pandas、TA-Lib 等庫,所以我們要先進行庫的安裝
按 win + R 快捷鍵,輸入 cmd 然後回車,可以來到控制台界面
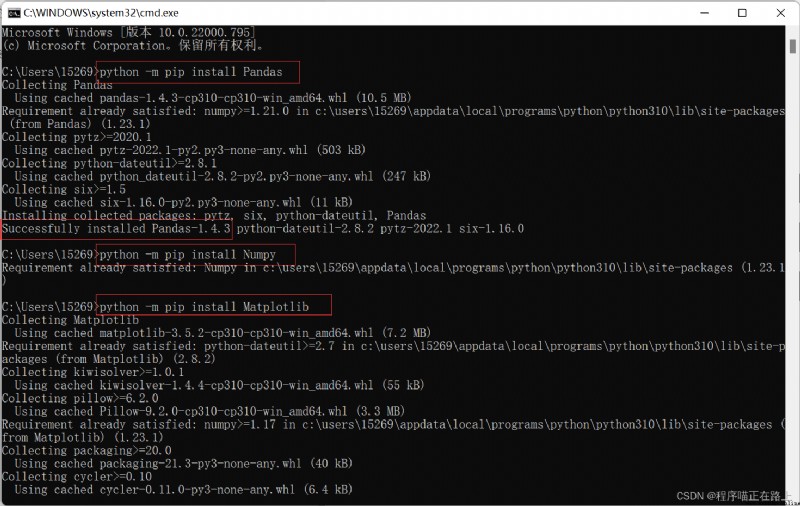
依次復制粘貼下面的命令到控制台來進行相應庫的安裝
python -m pip install Matplotlib
python -m pip install Numpy
python -m pip install Pandas
python -m pip install tables
python -m pip install TA-Lib
python -m pip install jupyter -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
溫馨提示
安裝 TA-Lib 庫出現問題請點擊這裡
安裝 jupyter 庫出現問題請點擊這裡
操作如圖

Successfully installed 表示安裝成功
Jupyter 項目是一個非盈利的開源項目,源於 2014 年的 ipython 項目,並逐漸發展為支持所有編程語言的交互式數據科學計算的工具

Jupyter 項目旨在開發跨幾十種編程語言的開源軟件,開放標准和用於交互式計算的服務
實時運行的代碼、敘事性的文本和可視化被整合在一起,方便使用代碼和數據來講述故事
對比 Jupyter Notebook 和 Pycharm,前者有下面兩個優勢:
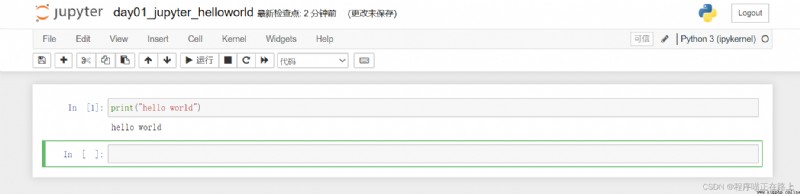
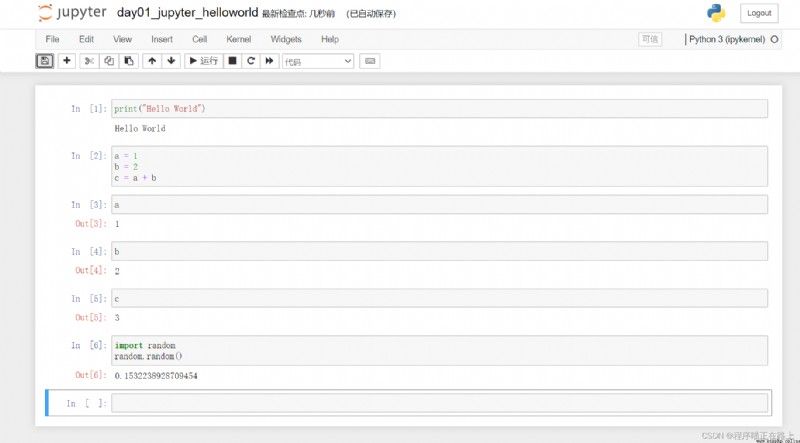
第一行代碼 —— helloworld
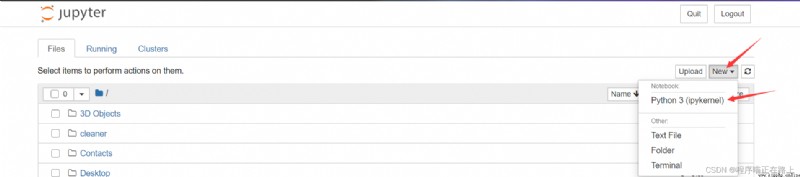
界面啟動、創建文件
環境搭建好後,在控制台輸入 python -m jupyter notebook 命令,會自動彈出浏覽器窗口打開 Jupyter Notebook
# 進入虛擬環境
workon ai
# 輸入命令
jupyter notebook
本地 notebook 的默認 URL 為:http://localhost:8888
想讓 notebook 打開指定目錄,只要進入此目錄後執行命令即可



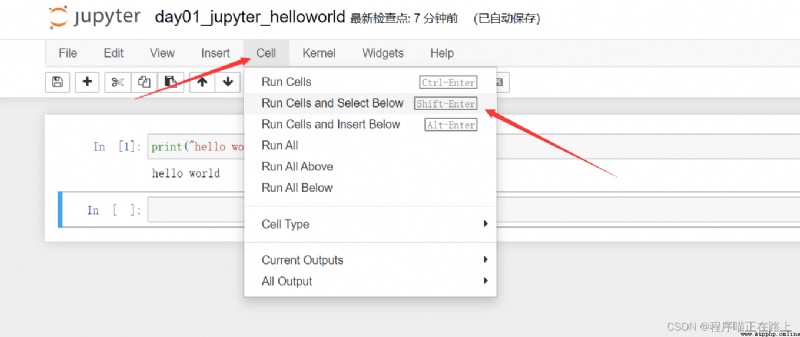
基礎操作

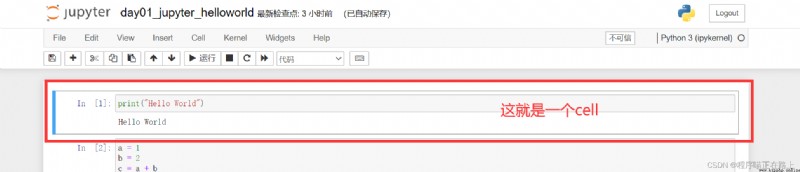
cell操作
什麼是 cell 呢?

Jupyter 支持兩種模式:
快捷鍵的操作
如果cell 行號前出現了一個星號(*),那表示代碼正在運行

畫二維圖表的 Python 庫
可視化是在整個數據挖掘的關鍵輔助工具,可以清晰地理解數據,從而調整我們的分析方法
import matplotlib.pyplot as plt
%matplotlib inline
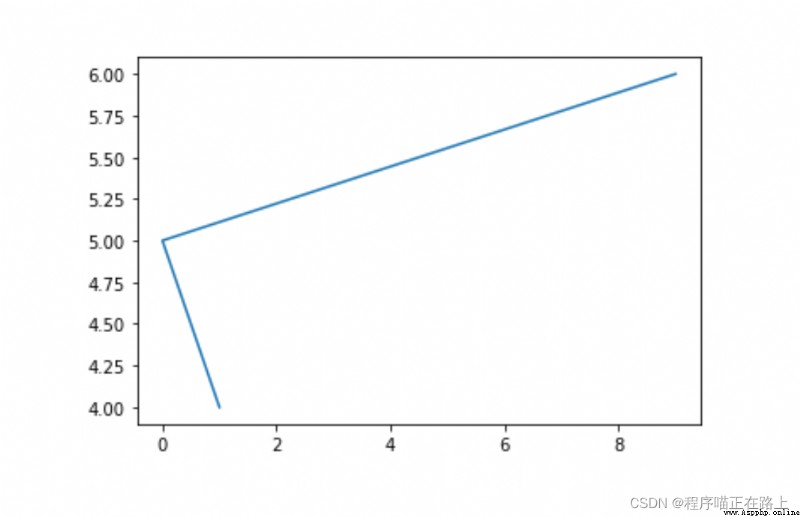
plt.figure()
plt.plot([1, 0, 9], [4, 5, 6])
plt.show()
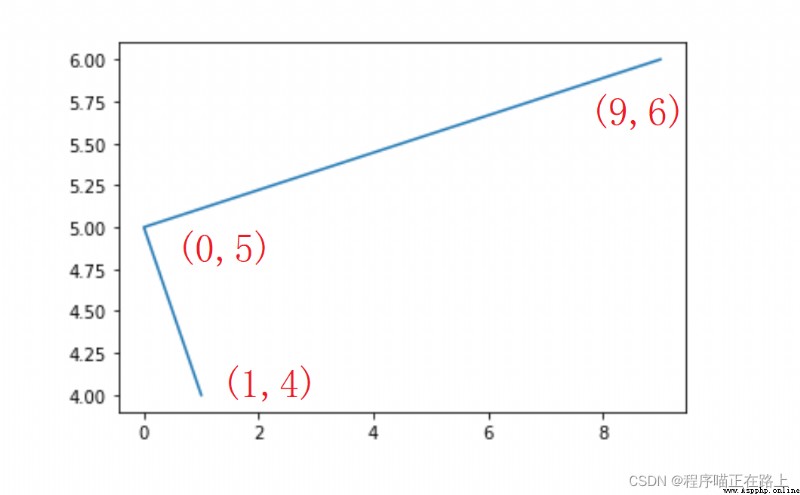
效果如下
其實就是把坐標點連起來
容器層
容器層主要由 Canvas、Figure、Axes 組成
Canvas 是位於最底層的系統層,在繪圖的過程中充當畫板的角色,即放置畫布(Figure)的工具
Figure 是 Canvas 上方的第一層,也是需要用戶來操作的應用層的第一層,在繪圖的過程中充當畫布的角色
Axes 是應用層的第二層,在繪圖的過程中相當於畫布上的繪圖區的角色
plt.figure() 設置畫布的大小和分辨率等)特點
輔助顯示層
輔助顯示層為 Axes(繪圖區)內的除了根據數據繪制出的圖像以外的內容,主要包括 Axes 外觀(facecolor)、邊框線(spines)、坐標軸(axis)、坐標軸名稱(axis label)、坐標軸刻度(tick)、坐標軸刻度標簽(tick label)、網格線(grid)、圖例(legend)、標題(title)等內容
該層的設置可使圖像顯示更加直觀、更加容易被用戶理解,但又不會對圖像產生實質的影響
圖像層
圖像層指 Axes 內通過 plot、scatter、bar、histogram、pie 等函數根據數據繪制出的圖像
為了更好地理解所有基礎繪圖功能,我們通過天氣溫度變化的繪圖來融合所有的基礎 API 使用
▷ matplotlib.pyplot模塊
matplotlib.pyplot 包含了一系列類似於 matlab 的畫圖函數,它的函數作用於當前圖形 (figure) 的當前坐標系 (axes)
import matplotlib.pyplot as plt
▷ 折線圖繪制與顯示
# 1. 創建畫布(容器層)
plt.figure()
# 2. 繪制折線圖(圖像層)
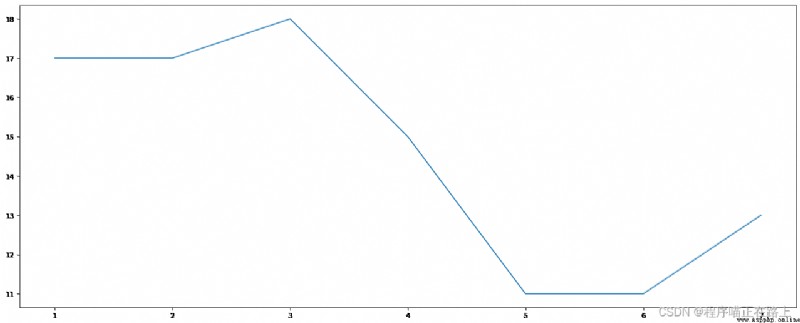
plt.plot([1, 2, 3, 4, 5, 6, 7], [17, 17, 18, 15, 11, 11, 13])
# 3. 顯示圖像
plt.show()
折線圖顯示效果
可以看到這樣顯示效果並不好,我們可以加入更多的功能
▷ 設置畫布屬性與圖片保存
plt.figure(figsize=(),dpi=)
figsize: 指定圖的長度
dpi: 圖像的清晰度
返回fig對象
plt.savefig(path)
# 1. 創建畫布,並設置畫布屬性
plt.figure(figsize=(20, 8),dpi=80)
# 2. 保存圖片到指定路徑
plt.savefig("test.png")
plt.show() 會釋放 figure 資源,如果在顯示圖像之後保存圖片將只能保存空圖片折線圖顯示效果

▷ 需求:
畫出某城市 11 點到 12 點 1 小時內每分鐘的溫度變化折線圖,溫度范圍在 15 度 ~ 18 度
▷ 效果:

▷ 1 - 准備數據並畫出初始折線圖
import random
import matplotlib.pyplot as plt
# 1. 准備數據
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制圖像
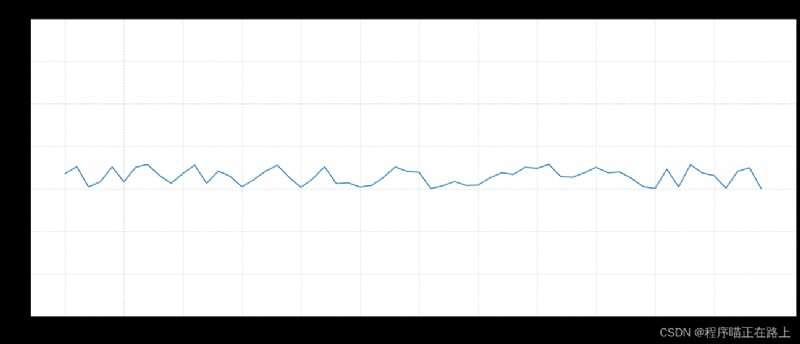
plt.plot(x, y_shanghai)
# 4. 顯示圖像
plt.show()
初始折線圖

▷ 2 - 添加自定義x,y刻度
plt.xticks(x, **kwargs)plt.yticks(y, **kwargs)import random
import matplotlib.pyplot as plt
# 1. 准備數據
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制圖像
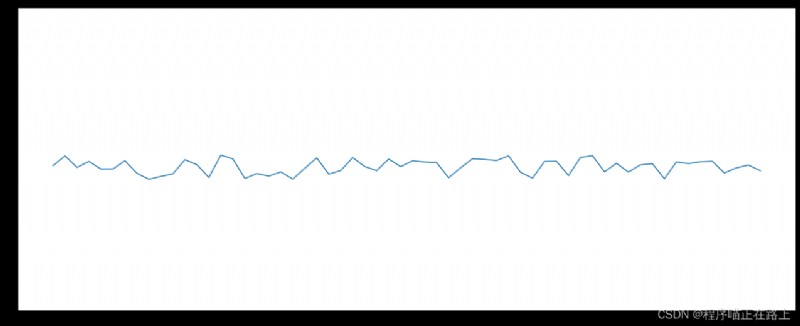
plt.plot(x, y_shanghai)
# 修改x,y刻度
# 准備x的刻度說明
x_label = ["11點{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])
plt.yticks(range(0, 40, 5))
# 4. 顯示圖像
plt.show()
折線圖

在運行後,可能會出現中文字符顯示為方格的問題,下面我們來說一下解決方法
偷懶的用這種方法,添加下面兩行代碼即可:
plt.rcParams['font.sans-serif'] = [u'SimHei']
plt.rcParams['axes.unicode_minus'] = False
或者一行代碼:
plt.rc('font', family='SimHei', size=13)
下載中文字體(黑體,看准系統版本)
1)安裝字體
sudo cp ~/SimHei.ttf /usr/share/fonts/SimHei.ttf
注意:Linux 如果用 ubantu 也可以通過雙擊安裝
2)刪除 matplotlib 緩存文件
Mac 系統的解決方案:
cd ~/ .matplotlib
rm -r *
Linux 系統的解決方案:
cd ~/ .cache/matplotlib
rm -r *
3)修改配置文件 matplotlibrc
Mac 系統的解決方案:
vi ~/ .matplotlib/matplotlibrc
將文件內容修改為:
font.family : sans-serif
font.sans-serif : SimHei
axes.unicode_minus : False
Linux 系統的解決方案:
sudo find -name matplotlibrc
返回結果:
./.virtualenvs/lib/python3.5/site-packages/matplotlib/mpl-data/matplotlibrc
打開配置文件
vi ./.virtualenvs/lib/python3.5/site-packages/matplotlib/mpl-data/matplotlibrc
將配置文件中下面 3 項改為:
font.family : sans-serif
font.sans-serif : SimHei
axes.unicode_minus : False
▷ 3 - 添加網格顯示
為了更加清楚地觀察圖形對應的值,我們可以給折線圖添加網格
plt.grid(True, linestyle='--', alpha=0.5)
效果如圖:

▷ 4 - 添加描述信息
添加 x 軸、y 軸描述信息以及標題
plt.xlabel("時間")
plt.ylabel("溫度")
plt.title("某城市中午11點0分到12點之間的溫度變化圖示")
效果如圖:

▷ 需求:再添加一個城市的溫度變化
收集到北京當天溫度變化情況,溫度在 1 度到 3 度
▷ 1 - 多次plot
怎麼去添加另一個在同一個坐標系中的不同圖形呢?
其實很簡單,我們只需要再次 plot 即可,但是需要區分線條,如下顯示
# 添加背景的溫度數據
y_beijing = [random.uniform(1, 3) for i in x]
# 繪制折線圖
plt.plot(x, y_beijing, color="b", linestyle='--', label="北京")
# 顯示圖例
plt.legend(loc="best")
效果如圖:

▷ 2 - 設置圖形風格
▷ 3 - 顯示圖例
plt.legend(loc="best")
以上效果完整代碼:
import random
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=13)
# 1. 准備數據
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
y_beijing = [random.uniform(1, 3) for i in x]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制圖像
plt.plot(x, y_shanghai, color="r", label="上海")
plt.plot(x, y_beijing, color="b", linestyle='--', label="北京")
# 修改x,y刻度
# 准備x的刻度說明
x_label = ["11點{}分".format(i) for i in x]
plt.xticks(x[::5], x_label[::5])
plt.yticks(range(0, 40, 5))
# 添加網格顯示
plt.grid(True, linestyle='--', alpha=0.5)
# 添加描述信息
plt.xlabel("時間")
plt.ylabel("溫度")
plt.title("上海、北京中午11點0分到12點之間的溫度變化圖示")
# 顯示圖例
plt.legend()
# 4. 顯示圖像
plt.show()
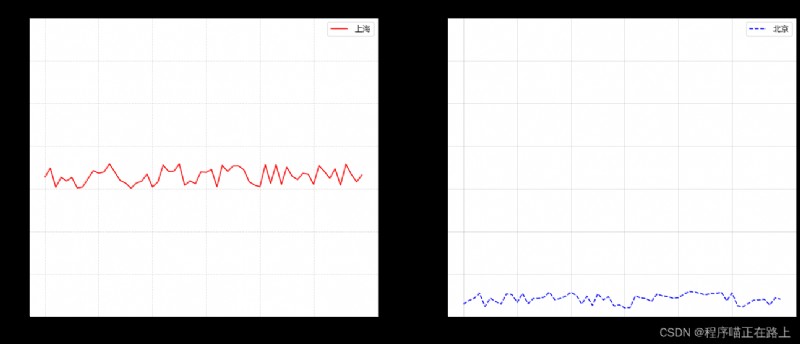
多個坐標系顯示 - plt.subplots,是面向對象的畫圖方法
如果我們想要將上海和別境的天氣圖顯示在同一個圖的不同坐標系當中,效果如下:
可以通過 subplots 函數實現(舊的版本中有 subplot,使用不方便)
plt.subplots(nrows=1, ncols=1, **fig_kw) 創建一個帶有多個 axes (坐標系/繪圖區)的圖plt.函數名() 相當於面向過程的畫圖方法,axes.set_方法名() 相當於面向對象的畫圖方法修改後完整代碼為:
import random
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准備數據
x = range(60)
y_shanghai = [random.uniform(15, 18) for i in x]
y_beijing = [random.uniform(1, 3) for i in x]
# 2. 創建畫布
figure, axes = plt.subplots(nrows=1, ncols=2, figsize=(20, 8), dpi=80)
# 3. 繪制圖像
axes[0].plot(x, y_shanghai, color="r", label="上海")
axes[1].plot(x, y_beijing, color="b", linestyle='--', label="北京")
# 修改x,y刻度
# 准備x的刻度說明
x_label = ["11點{}分".format(i) for i in x]
axes[0].set_xticks(x[::10], x_label[::10])
axes[0].set_yticks(range(0, 40, 5))
axes[1].set_xticks(x[::10], x_label[::10])
axes[1].set_yticks(range(0, 40, 5))
# 添加網格顯示
axes[0].grid(True, linestyle='--', alpha=0.5)
axes[1].grid(True, linestyle='-', alpha=0.5)
# 添加描述信息
axes[0].set_xlabel("時間")
axes[0].set_ylabel("溫度")
axes[0].set_title("上海市中午11點0分到12點之間的溫度變化圖示")
axes[1].set_xlabel("時間")
axes[1].set_ylabel("溫度")
axes[1].set_title("北京市中午11點0分到12點之間的溫度變化圖示")
# 顯示圖例
axes[0].legend()
axes[1].legend()
# 4. 顯示圖像
plt.show()
最終折線圖如圖:

比如:
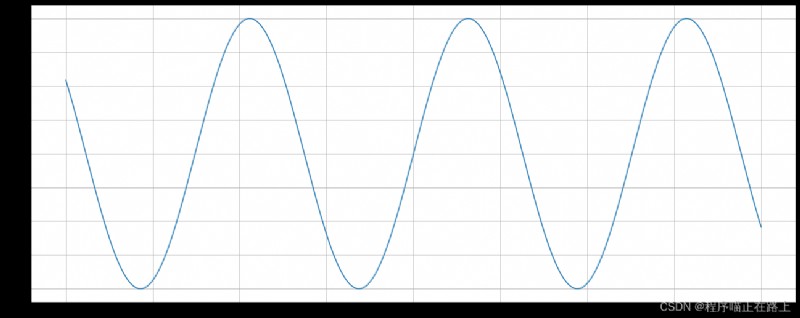
import numpy as np
import matplotlib.pyplot as plt
# 1. 准備數據
x = np.linspace(-10, 10, 1000)
y = np.sin(x)
# 2. 創建畫布
plt.figure(figsize=(20,8), dpi=80)
# 3. 繪制函數圖像
plt.plot(x, y)
# 4. 添加網格顯示
plt.grid()
# 5. 顯示圖像
plt.show()

matplotlib 能夠繪制折線圖、散點圖、柱狀圖、直方圖、餅圖



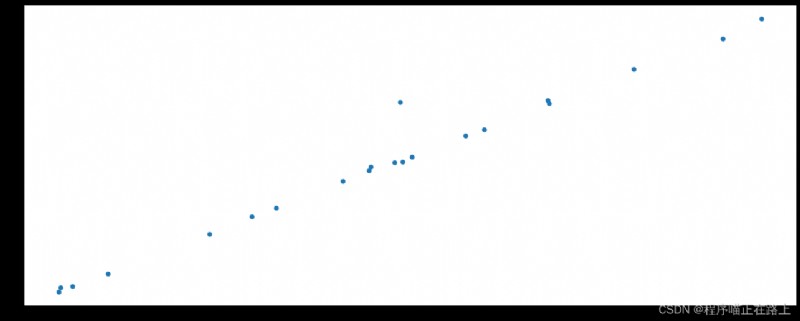
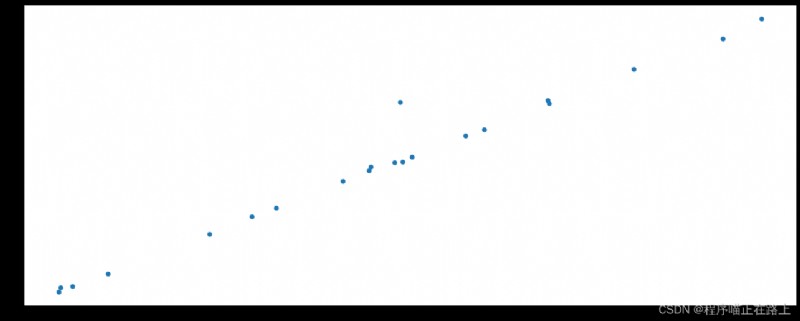
需求:探究房屋面積和房屋價格的關系
房屋面積數據:
x = [225.98, 247.07, 253.14, 457.85, 241.58, 301.01, 20.67, 288.64,
163.56, 120.06, 207.83, 342.75, 147.9, 53.06, 224.72, 29.51,
21.61, 483.21, 245.25, 399.35, 343.35]
房屋價格數據:
y = [196.63, 203.88, 210.75, 372.74, 202.41, 247.61, 24.9, 239.34,
140.32, 104.15, 176.84, 288.23, 128.79, 49.64, 191.74, 33.1,
30.74, 400.02, 285.35, 330.64, 283.45]
▷ 代碼實現
import matplotlib.pyplot as plt
# 1. 准備數據
x = [225.98, 247.07, 253.14, 457.85, 241.58, 301.01, 20.67, 288.64,
163.56, 120.06, 207.83, 342.75, 147.9, 53.06, 224.72, 29.51,
21.61, 483.21, 245.25, 399.35, 343.35]
y = [196.63, 203.88, 210.75, 372.74, 202.41, 247.61, 24.9, 239.34,
140.32, 104.15, 176.84, 288.23, 128.79, 49.64, 191.74, 33.1,
30.74, 400.02, 285.35, 330.64, 283.45]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制圖像
plt.scatter(x, y)
# 4. 顯示圖像
plt.show()
▷ 對應散點圖

需求1 - 對比每部電影的票房收入
▷ 准備數據
movie_names = ['雷神3:諸神黃昏', '正義聯盟', '東方快車謀殺案', '尋夢環游記', '全球風暴', '降魔傳', '追捕', '七十七天', '密戰', '狂獸']
tickets = [73853, 57767, 22354, 15969, 14839, 8725, 8716, 7916, 6764, 52222]
▷ 繪制
plt.bar(x, y, width, align=‘center’, **kwargs)
x, y:sequence of scalars
width:scalar or array-like, optional 柱狀圖的寬度
align:{ ‘center’, ‘edge’ }, optional, default: ‘center’ 每個柱狀圖的位置對齊方式
**kwargs:color 柱狀圖的顏色
▷ 代碼實現
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准備數據
movie_names = ['雷神3:諸神黃昏', '正義聯盟', '東方快車謀殺案', '尋夢環游記', '全球風暴', '降魔傳', '追捕', '七十七天', '密戰', '狂獸']
tickets = [73853, 57767, 22354, 15969, 14839, 8725, 8716, 7916, 6764, 52222]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
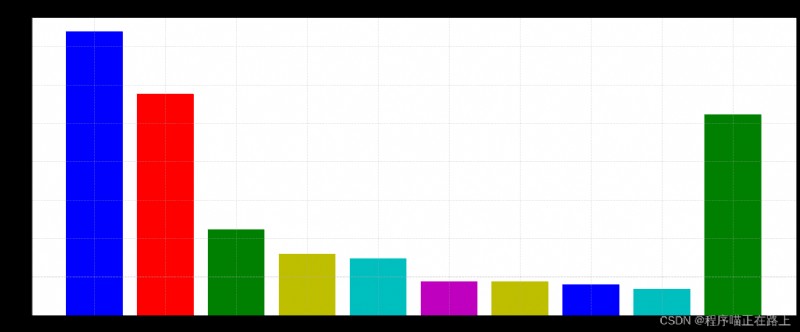
# 3. 繪制柱狀圖
x_ticks = range(len(movie_names))
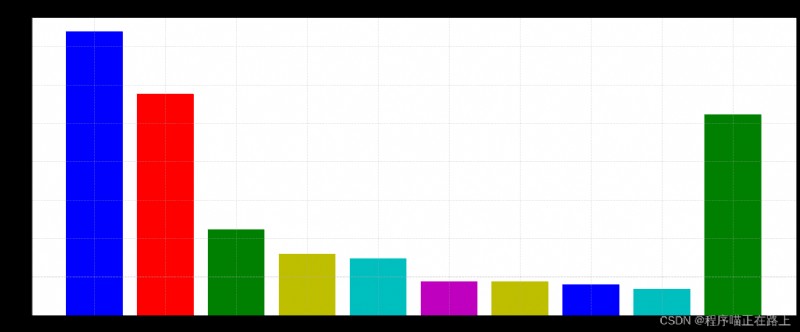
plt.bar(x_ticks,tickets, color=['b', 'r', 'g', 'y', 'c', 'm', 'y', 'b', 'c', 'g'])
# 修改刻度
plt.xticks(x_ticks, movie_names)
# 添加標題
plt.title("電影票房收入對比")
# 添加網格顯示
plt.grid(line, alpha=0.5)
# 4. 顯示圖像
plt.show()
▷ 效果圖

需求2 - 如何對比電影票房收入才更加有說服力?
比較相同天數的票房
有時候為了公平起見, 我們需要對比不同電影首日和首周的票房
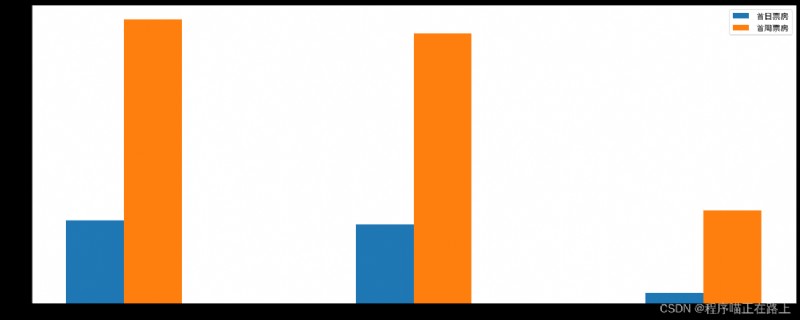
效果如下:

▷ 准備數據
movie_name = ['雷神3:諸神黃昏', '正義聯盟', '尋夢環游記']
first_day = [10587.6, 10062.5, 1275.7]
first_weekend = [36224.9, 34479.6, 11830]
▷ 繪制
▷ 代碼實現
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准備數據
movie_name = ['雷神3:諸神黃昏', '正義聯盟', '尋夢環游記']
first_day = [10587.6, 10062.5, 1275.7]
first_weekend = [36224.9, 34479.6, 11830]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制柱狀圖
plt.bar(range(3), first_day, width=0.2, label="首日票房")
plt.bar([0.2, 1.2, 2.2], first_weekend, width=0.2, label="首周票房")
# 修改刻度
plt.xticks([0.1, 1.1, 2.1], movie_name)
# 顯示圖例
plt.legend()
# 4. 顯示圖像
plt.show()
適合用在分類數據對比場景上
直方圖,形狀類似柱狀圖,卻有著和柱狀圖完全不同的含義。直方圖牽涉統計學的概念,首先要對數據進行分組,然後統計每個分組內數據元的數量。在坐標系中,橫軸標出每個組的端點,縱軸表示頻數,每個矩形的高代表對應的頻數,稱這樣的統計圖為頻數分布直方圖
相關概念:
▷ 1 - 直方圖展示數據的分布,柱狀圖比較數據的大小
這是直方圖與柱狀圖最根本的區別
▷ 2 - 直方圖 x 軸為定量數據,柱狀圖 x 軸為分類數據
在直方圖中,x 軸上的變量是一個個連續的區間,這些區間通常表現為數字;而在柱狀圖中,x 軸上的變量是一個個分類數據
直方圖上的每根柱子都是不可移動的,x 軸上的區間是連續的、固定的,而在柱狀圖上的每根柱子是可以隨意排序的,有的情況下需要按照分類數據的名稱排列,有的時候則需要按照數值的大小排列
▷ 3 - 直方圖柱子無間隔,柱狀圖柱子有間隔
因為直方圖中的區間是連續的,所以柱子之間不存在間隙,而柱狀圖的柱子之間是存在間隙的
▷ 4 - 直方圖柱子寬度可不一,柱狀圖柱子寬度必須一致
柱狀圖柱子的寬度因為沒有數值含義,所以寬度必須一致,但是在直方圖中,柱子的寬度代表了區間的長度,根據區間的不同,柱子的寬度可以不同,但理論上應為單位長度的倍數
需求 - 電影時長分布狀況
現有 250 部電影的時長,希望統計出這些電影時長的分布狀態(比如時長為 100 分鐘到 120 分鐘電影的數量、出現的頻率)等信息,你應該如何呈現這些數據?
▷ 准備數據
time = [124, 151, 130, 139, 119, 115, 154, 119, 111, 112, 160, 117, 71, 119, 109, 153, 86, 81, 150, 125,
93, 95, 80, 88, 138, 127, 150, 100, 149, 128, 114, 78, 124, 73, 89, 88, 146, 90, 96, 125, 111, 98,
123, 160, 95, 136, 156, 128, 155, 132, 135, 90, 110, 155, 76, 134, 98, 91, 128, 124, 148, 92, 159,
75, 148, 138, 119, 148, 120, 87, 143, 112, 104, 142, 75, 86, 80, 136, 82, 91, 92, 143, 155, 130, 105,
154, 153, 99, 81, 150, 154, 89, 101, 82, 145, 85, 116, 123, 151, 118, 79, 124, 150, 131, 99, 74,
118, 121, 151, 132, 131, 112, 75, 140, 89, 99, 160, 152, 112, 79, 80, 82, 73, 109, 99, 99, 129, 73,
136, 159, 115, 90, 146, 88, 98, 149, 158, 81, 143, 133, 145, 122, 119, 134, 74, 72, 79, 107, 121,
153, 96, 86, 142, 150, 118, 155, 124, 139, 91, 95, 142, 96, 137, 119, 123, 145, 129, 127, 99, 117,
89, 132, 98, 137, 78, 158, 116, 127, 95, 72, 96, 110, 94, 78, 132, 129, 116, 109, 83, 96, 143, 127,
70, 90, 87, 118, 114, 79, 134, 97, 149, 158, 100, 131, 139, 77, 109, 112, 134, 85, 113, 108, 75,
132, 71, 84, 135, 71, 135, 100, 148, 79, 155, 115, 97, 160, 82, 105, 87, 115, 91, 126, 93, 119, 88,
118, 129, 88, 152, 105, 134, 141, 125, 144, 99, 140, 129, 81, 116, 120]
▷ 繪制
plt.hist(x, bins=None, normed=None, **kwargs)
▷ 代碼實現
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准備數據
time = [124, 151, 130, 139, 119, 115, 154, 119, 111, 112, 160, 117, 71, 119, 109, 153, 86, 81, 150, 125,
93, 95, 80, 88, 138, 127, 150, 100, 149, 128, 114, 78, 124, 73, 89, 88, 146, 90, 96, 125, 111, 98,
123, 160, 95, 136, 156, 128, 155, 132, 135, 90, 110, 155, 76, 134, 98, 91, 128, 124, 148, 92, 159,
75, 148, 138, 119, 148, 120, 87, 143, 112, 104, 142, 75, 86, 80, 136, 82, 91, 92, 143, 155, 130, 105,
154, 153, 99, 81, 150, 154, 89, 101, 82, 145, 85, 116, 123, 151, 118, 79, 124, 150, 131, 99, 74,
118, 121, 151, 132, 131, 112, 75, 140, 89, 99, 160, 152, 112, 79, 80, 82, 73, 109, 99, 99, 129, 73,
136, 159, 115, 90, 146, 88, 98, 149, 158, 81, 143, 133, 145, 122, 119, 134, 74, 72, 79, 107, 121,
153, 96, 86, 142, 150, 118, 155, 124, 139, 91, 95, 142, 96, 137, 119, 123, 145, 129, 127, 99, 117,
89, 132, 98, 137, 78, 158, 116, 127, 95, 72, 96, 110, 94, 78, 132, 129, 116, 109, 83, 96, 143, 127,
70, 90, 87, 118, 114, 79, 134, 97, 149, 158, 100, 131, 139, 77, 109, 112, 134, 85, 113, 108, 75,
132, 71, 84, 135, 71, 135, 100, 148, 79, 155, 115, 97, 160, 82, 105, 87, 115, 91, 126, 93, 119, 88,
118, 129, 88, 152, 105, 134, 141, 125, 144, 99, 140, 129, 81, 116, 120]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制直方圖
distance = 2
group_num = (max(time) - min(time)) // distance
plt.hist(time, bins=group_num)
# 修改刻度
plt.xticks(range(min(time), max(time)+distance, distance))
# 添加網格
plt.grid(line, alpha=0.5)
# 添加標題
plt.title("電影時長分布狀況")
plt.xlabel("電影時長大小")
plt.ylabel("電影的數據量")
# 4. 顯示圖像
plt.show()
▷ 效果圖

餅圖廣泛應用於各個領域,用於表示不同分類的占比情況,通過弧度大小來對比各種分類。餅圖通過將一個圓餅按照分類的占比劃分成多個區塊,整個圓餅代表數據的總量,每個區塊表示該分類占總體的比例大小,所有區塊的加和等於 100%
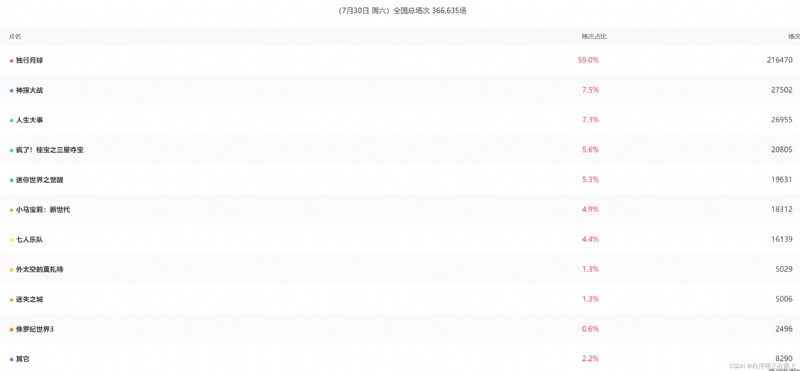
需求 - 顯示不同的電影的排片占比
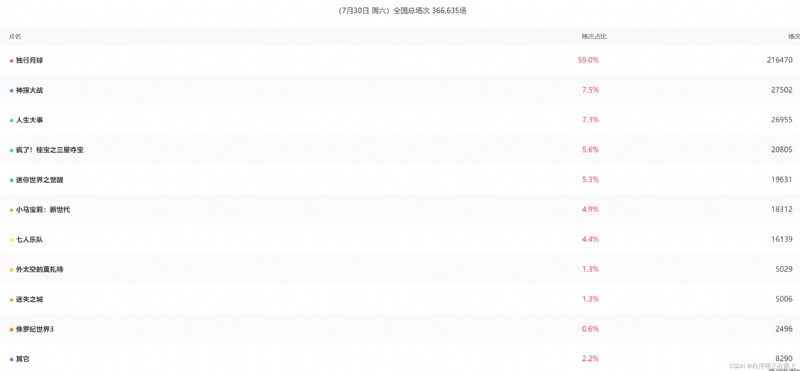
貓眼電影

▷ 准備數據
movie_name = ['獨行月球', '神探大戰', '人生大事', '瘋了!桂寶之三星奪寶', '迷你世界之覺醒', '小馬寶莉:新世代', '七人樂隊', '外太空的莫扎特', '迷失之城', '侏羅紀世界3', '其他']
place_count = [216472, 27499, 26953, 20806, 19629, 18314, 16137, 5030, 5005, 2496, 8283]
▷ 繪制
注意顯示的百分比的位數
plt.pie(x, labels=, autopct=, colors)
x:數量,自動算百分比
labels:每部分名稱
autopct:占比顯示指定 %1.2f%%
colors:每部分顏色
▷ 代碼實現
import matplotlib.pyplot as plt
plt.rc('font', family='SimHei', size=12)
# 1. 准備數據
movie_name = ['獨行月球', '神探大戰', '人生大事', '瘋了!桂寶之三星奪寶', '迷你世界之覺醒', '小馬寶莉:新世代', '七人樂隊', '外太空的莫扎特', '迷失之城', '侏羅紀世界3', '其他']
place_count = [216472, 27499, 26953, 20806, 19629, 18314, 16137, 5030, 5005, 2496, 8283]
# 2. 創建畫布
plt.figure(figsize=(20, 8), dpi=80)
# 3. 繪制餅圖
plt.pie(place_count, labels=movie_name, colors=['c', 'r', 'g', 'y', 'c', 'm', 'y', 'b', 'c', 'g', 'r'], autopct="%1.2f%%")
# 顯示圖例
plt.legend()
plt.axis('equal')
# 4. 顯示圖像
plt.show()
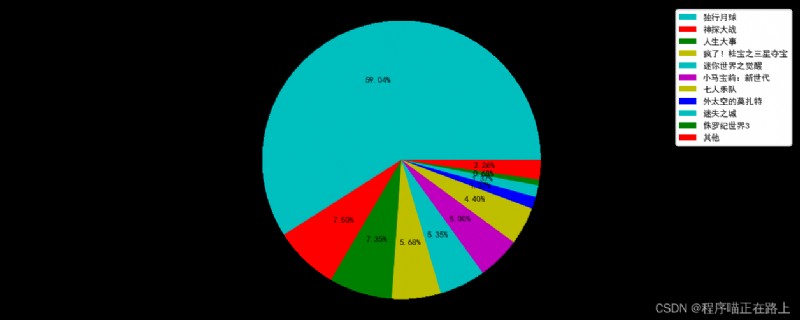
▷ 效果圖

分類占比情況,一般分類不要超過 9 個,不然很難看清,此時建議換成柱狀圖
🧸 這次的分享就到這裡啦,繼續加油哦^^
我是程序喵 ,陪你一點點進步
有出錯的地方歡迎在評論區指出來,共同進步,謝謝啦