大家在寫技術分享型文章,寫技術分享PPT,或者做技術視頻的時候,經常需要貼代碼。比較簡單的做法是直接復制代碼,然後粘貼成文檔,稍微美觀一點就是直接對開發編輯器界面截圖。
這兩種做法都不夠美觀,不能區別於其他人的千篇一律。作為技術人,我們還是可以追求一下美觀,改變“外界”對我們的誤解。
今天給大家分享幾個代碼裝逼神器,讓你的代碼分享給人眼前一亮,逼格滿滿的感覺。

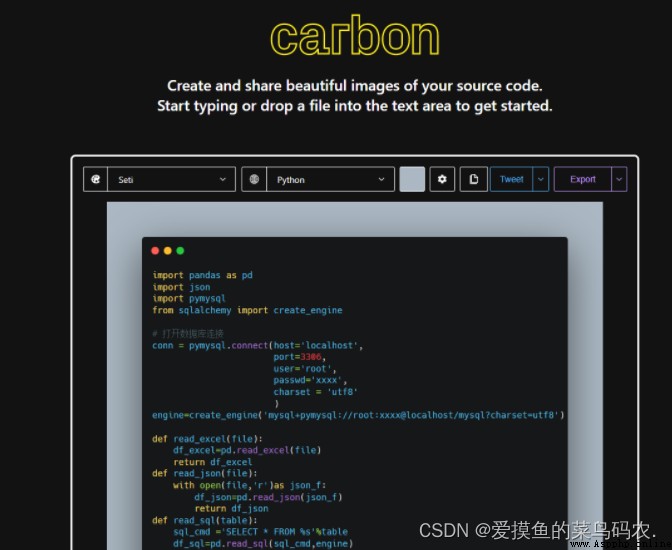
Carbon 是 GitHub 上的一個代碼轉圖像的開源項目,目前已經有 30.6k 的小星星,非常火爆!
Carbon 支持三種方式導入你的代碼:

將代碼放入Carbon 後,你可以改變語法主題、切換編程語言、選擇操作系統風格選擇背景顏色/圖像、窗口主題或填充來自定義代碼圖像,設置背景圖像時還支持將圖像文件拖放到Carbon來作為代碼圖像的背景。
設置完成之後,選擇導出,可以選擇三種尺寸(1倍、2倍、4倍)和兩種格式(png、svg)導出。
網站地址是:https://carbon.now.sh/
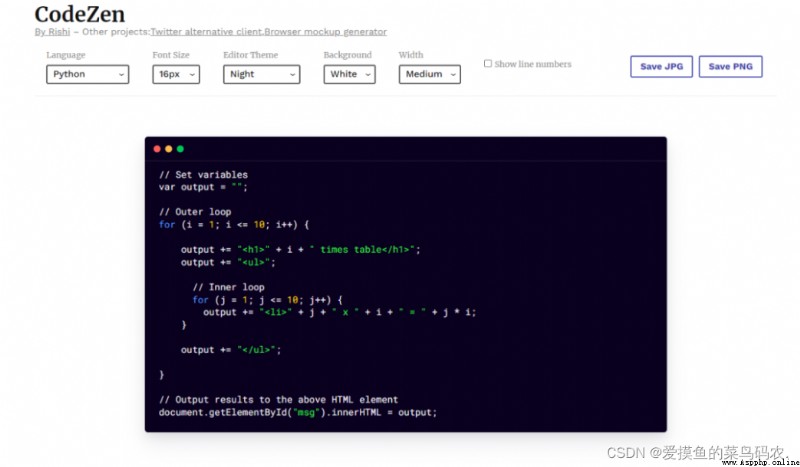
CodeZen 是一個簡約的代碼裝逼網站,功能上比 Carbon 更為簡單清爽。

將代碼復制到編輯器後,你可以選擇編程語言、字體大小、窗口主題、背景顏色、窗口寬度等參數來調整代碼圖像效果,保存圖像支持 JPG 和 PNG 格式。
CodeZen 的網站地址是:https://codezen.rishimohan.me/
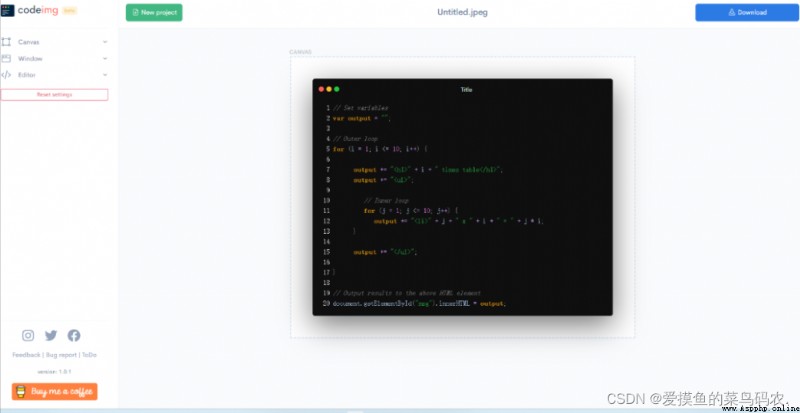
Codeimg 也是一款代碼生成圖片的網站,目前還處於 beta 版本階段。它頁面是左右分區結構,左邊是參數設置區域,分為 Canvas、Window 和 Editor 三個大的分類。

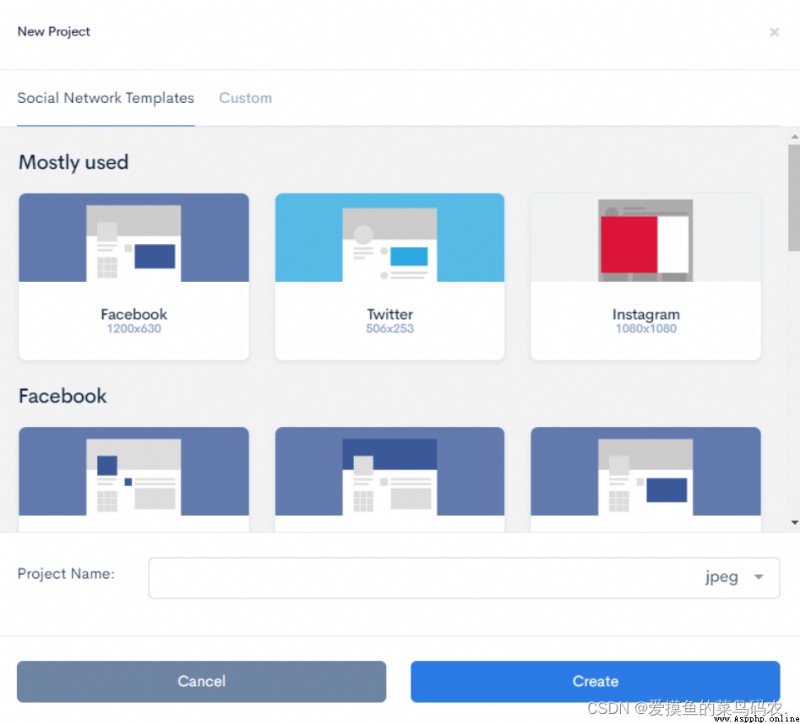
在新建項目時,支持國外三大主流社交平台(Facebook、Twitter、Instagram)的頁面樣式,可惜沒有國內社交平台的,不然我還可以輕松地發個代碼圖片裝裝逼!
雖然沒有,但是支持自定義主題,如果不覺得麻煩的話,可以去自定義樣式。

Codeimg 的網站地址是:https://codeimg.io/
今天的分享就到這裡,想必這三個已經滿足大家想 show me the code 的想法了,再多也是累贅!