今天小編給大家介紹一款可視化模塊,使用它可以繪制出十分驚艷的動圖效果,那麼當然第一步我們首先是要安裝一下該模塊,通過pip命令行來安裝
pip install ipyvizzu我們首先來簡單地使用該模塊來繪制一張動圖,用Pandas導入數據集,代碼如下
import pandas as pd
from ipyvizzu import Chart, Data, Config
data_frame = pd.read_csv("titanic.csv")在導入數據集完畢之後,小編先來介紹一下使用該模塊的大致步驟,我們實例化Data()對象,然後將導入的數據集放置其中,代碼如下
data = Data()
data.add_data_frame(data_frame)然後我們再實例化圖表對象Chart(),將含有數據集的data放置其中
chart = Chart()
chart.animate(data)接下來我們開始繪制圖表,需要指定好的是圖表的一些屬性,例如直方圖的話就是X軸Y軸該放置什麼樣的數據,顏色選擇是默認的還是需要另外指定的,以及標題等等
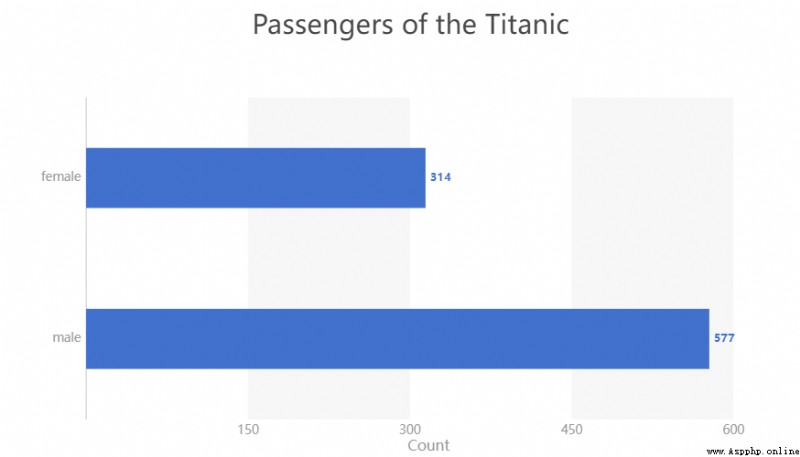
chart.animate(Config({"x": "Count", "y": "Sex", "label": "Count","title":"Passengers of the Titanic"}))output

然後我們再此基礎之上,在添加上下面的代碼,
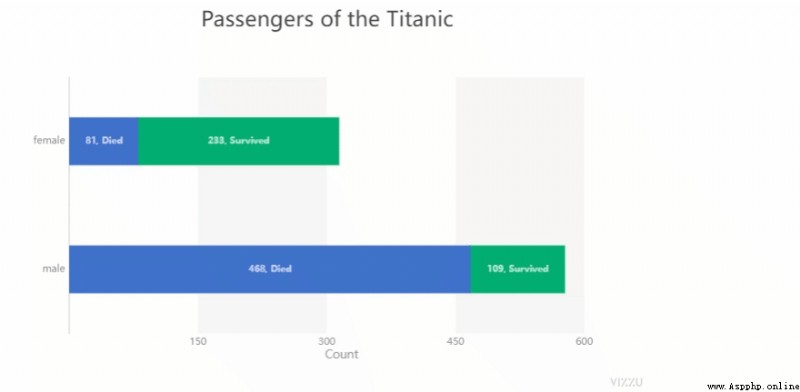
chart.animate(Config({"x": ["Count","Survived"], "label": ["Count","Survived"], "color": "Survived"}))output

因此該模塊繪制出來的所謂的動圖,其實就是若干張靜態圖表的疊加,我們不妨來看一下完整的案例
import pandas as pd
from ipyvizzu import Chart, Data, Config
data_frame = pd.read_csv("titanic.csv")
data = Data()
data.add_data_frame(data_frame)
chart = Chart()
chart.animate(data)
chart.animate(Config({"x": "Count", "y": "Sex", "label": "Count","title":"Passengers of the Titanic"}))
chart.animate(Config({"x": ["Count","Survived"], "label": ["Count","Survived"], "color": "Survived"}))
chart.animate(Config({"x": "Count", "y": ["Sex","Survived"]}))output

因為篇幅有限,小編在這裡也不太可能一次性將這個知識點講完,讀者可以自行去官網上查閱,github的地址是:https://github.com/vizzuhq/ipyvizzu/tree/main
這裡小編嘗試來繪制繪制一下散點圖與直方圖之間的動圖轉變,首先是繪制散點圖,代碼如下
import pandas as pd
from ipyvizzu import Chart, Data, Config, Style
data_frame = pd.read_csv("chart_types_eu.csv", dtype={"Year": str})
data = Data()
data.add_data_frame(data_frame)
chart = Chart()
chart.animate(data)
chart.animate(
Config(
{
"channels": {
"x": ["Joy factors", "Value 6 (+/-)"],
"y": "Value 5 (+/-)",
"color": "Joy factors",
"size": "Value 2 (+)",
"label": "Country_code",
},
"title": "Bubble Plot",
"geometry": "circle",
}
)
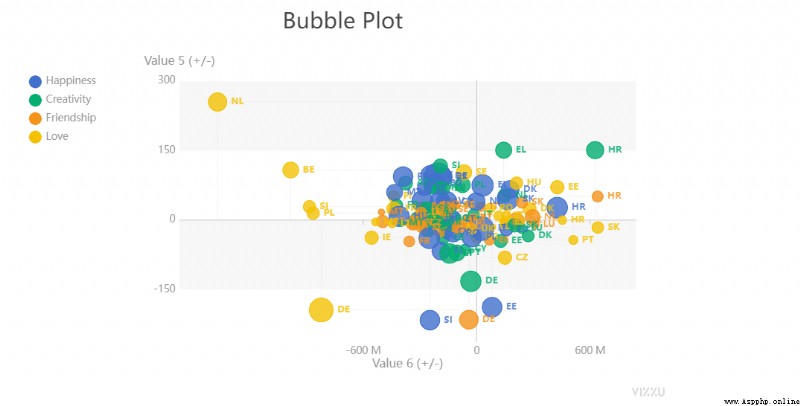
)output

我們通過title參數在設置標題,size參數在設置散點的大小以及color參數在設置散點的顏色,接下來我們來繪制直方圖,代碼如下
chart.animate(
Config(
{
"channels": {
"y": "Joy factors",
"x": ["Value 2 (+)", "Country_code"],
"label": None
},
"title": "Bar Chart",
"geometry": "rectangle",
"orientation": "vertical",
}
),
geometry={"delay": 0.7, "duration": 1},
)output

然後我們在直方圖上標上標記,代碼如下
chart.animate(
Config(
{"channels": {"x": {"set": ["Value 2 (+)"]}, "label": {"set": ["Value 2 (+)"]}}}
)
)我們總體來看一下出來的動圖效果,如下圖所示

無論是靜態的圖表還是動態,還有其他很多的案例,具體可以查閱以下的鏈接:https://vizzuhq.github.io/ipyvizzu/examples/examples.html
-------- End --------

圖解Pandas-圖文01-數據結構介紹
圖解Pandas-圖文02-創建數據對象
圖解Pandas-圖文03-讀取和存儲Excel文件
圖解Pandas-圖文04-常見的數據訪問
圖解Pandas-圖文05-常見的數據運算
圖解Pandas-圖文06-常見的數學計算
圖解Pandas-圖文07-常見的數據統計
圖解Pandas-圖文08-常見的數據篩選

