建議在構建 Web 應用程序時在 WSL 上安裝 Python。 有關 Python Web 開發的許多教程和說明是面向 Linux 用戶編寫的,並使用基於 Linux 的打包和安裝工具。 大多數 Web 應用也部署在 Linux 上,因此這會確保開發環境與生產環境之間的一致性。
如果是將 Python 用於 Web 開發以外的其他工作,則建議使用 Microsoft Store 直接在 Windows 上安裝 Python。 WSL 不支持 GUI 桌面或應用程序(例如 PyGame、Gnome、KDE 等)。 對於這些情況,請直接在 Windows 上安裝並使用 Python。 如果不熟悉 Python,請參閱我們的指南:開始在 Windows 上使用 Python(初學者)。 如果對在操作系統上自動執行常見任務感興趣,請參閱我們的指南:開始在 Windows 上將 Python 用於腳本和自動化。 對於某些高級方案,可能需要考慮直接從 python.org 下載特定 Python 版本或考慮安裝替代實現,如 Anaconda、Jython、PyPy、WinPython、IronPython 等。建議僅當你是更高級的 Python 程序員並且有特定原因需要選擇替代實現時才使用此方法。
通過 WSL,可運行與 Windows 和你喜歡的工具(如 Visual Studio Code 和 Outlook 等)直接集成的 GNU/Linux 命令行環境。我們通常建議使用 WSL 2 來進行 Python Web 開發工作。
要啟用和安裝 WSL 2,請參閱 WSL 安裝文檔。 這些步驟將包含選擇 Linux 發行版(例如 Ubuntu)。
安裝 WSL 和 Linux 發行版後,打開 Linux 發行版(可在 Windows 的開始菜單中找到),並使用命令 lsb_release -dc 查看版本和代碼名稱。
建議定期更新 Linux 發行版,包括在安裝之後立即更新,以確保具有最新的包。 Windows 不會自動處理此更新。 要更新發行版,請使用命令:sudo apt update && sudo apt upgrade。
提示
請考慮從 Microsoft Store 安裝新的 Windows 終端,從而啟用多個選項卡(在多個 Linux 命令行、Windows 命令提示符、PowerShell 和 Azure CLI 等之間快速切換)、創建鍵綁定(用於打開或關閉選項卡、復制粘貼等的快捷方式鍵)、使用搜索功能,以及設置自定義主題(配色方案、字體樣式和大小、背景圖像/模糊/透明度)。 了解詳細信息。
通過 VS Code 可利用 IntelliSense、Linting、調試支持、代碼片段和單元測試。 VS Code 與適用於 Linux 的 Windows 子系統完美集成,可提供一個內置終端,用於在代碼編輯器和命令行之間建立無縫工作流,此外還通過直接內置在 UI 中的常用 Git 命令(添加、提交、推送、拉取)支持 Git 進行版本控制。
下載和安裝適用於 Windows 的 VS Code。 VS Code 也適用於 Linux,但適用於 Linux 的 Windows 子系統不支持 GUI 應用,因此需要在 Windows 上安裝它。 不必擔心,仍可以使用 Remote - WSL 擴展與 Linux 命令行和工具集成。
在 VS Code 上安裝 Remote - WSL 擴展。 這使你可以將 WSL 用作集成開發環境,並且會為你處理兼容性和路徑。 了解詳細信息。
重要
如果已安裝 VS Code,則需要確保具有 1.35 5 月版本或更高版本,以便安裝 Remote - WSL 擴展。 建議不要在沒有 Remote - WSL 擴展的情況下在 VS Code 中使用 WSL,因為會失去對自動完成、調試、linting 等的支持。趣味事實:此 WSL 擴展安裝在 $HOME/.vscode-server/extensions 中。
讓我們在 Linux (Ubuntu) 文件系統上創建一個新項目目錄,我們隨後會使用 VS Code 處理 Linux 應用和工具。
關閉 VS Code,然後轉到“開始”菜單(左下方 Windows 圖標)並輸入以下內容,以便打開 Ubuntu 18.04(WSL 命令行):“Ubuntu 18.04”。
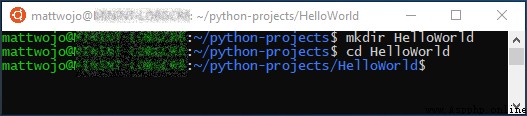
在 Ubuntu 命令行中,導航到要在其中放置項目的位置,並為項目創建目錄:mkdir HelloWorld。

提示
使用適用於 Linux 的 Windows 子系統 (WSL) 時要記住的一個重要事項是,現在是在兩個不同文件系統之間工作:1) Windows 文件系統,以及 2) Linux 文件系統 (WSL)(對於我們的示例為 Ubuntu)。 需要注意安裝包和存儲文件的位置。 可以在 Windows 文件系統中安裝一個版本的工具或包,並在 Linux 文件系統中安裝完全不同的版本。 在 Windows 文件系統中更新工具不會影響 Linux 文件系統中的工具,反之亦然。 WSL 會將固定驅動器裝載到計算機上 Linux 發行版本中的 /mnt/<drive> 文件夾下。 例如,Windows C: 驅動器裝載在 /mnt/c/ 下。 可以從 Ubuntu 終端訪問 Windows 文件,並對這些文件使用 Linux 應用和工具,反之亦然。 考慮到許多 Web 工具最初是針對 Linux 所編寫的,並部署在 Linux 生產環境中,因此建議在 Linux 文件系統中進行 Python Web 開發。 這還可避免混合文件系統語義(如 Windows 在文件名方面不區分大小寫)。 也就是說,WSL 現在支持在 Linux 與 Windows 文件系統之間跳轉,因此可以將文件托管在其中一個系統上。 了解詳細信息。
Ubuntu 18.04 LTS 已安裝了 Python 3.6,但不附帶你可能期望隨其他 Python 安裝一起獲得的某些模塊。 我們仍需要安裝 pip、Python 的標准包管理器和 venv(用於創建和管理輕型虛擬環境的標准模塊)。 請記住,你可能需要使用 sudo apt update && sudo apt upgrade 更新你的 Linux 發行版,使其具有最新版本。
打開 Ubuntu 終端並輸入 python3 --version,以便確認已安裝了 Python3。 這應該返回 Python 版本號。 如果需要更新 Python 版本,請先通過輸入以下內容來更新 Ubuntu 版本:sudo apt update && sudo apt upgrade,然後使用 sudo apt upgrade python3 更新 Python。
通過輸入以下內容來安裝 pip:sudo apt install python3-pip。 通過 pip 可以安裝和管理不屬於 Python 標准庫的其他包。
通過輸入以下內容來安裝 venv:sudo apt install python3-venv。
對於 Python 開發項目,使用虛擬環境是推薦最佳做法。 通過創建虛擬環境,可以將項目工具隔離開來,避免與其他項目的工具發生版本沖突。 例如,你可能在維護一個需要 Django 1.2 Web 框架的舊 Web 項目,但隨後會進行一個使用 Django 2.2 的令人興奮的新項目。 如果在虛擬環境外部全局更新 Django,則以後可能會遇到一些版本控制問題。 除了防止意外的版本沖突以外,虛擬環境允許在沒有管理權限的情況下安裝和管理包。
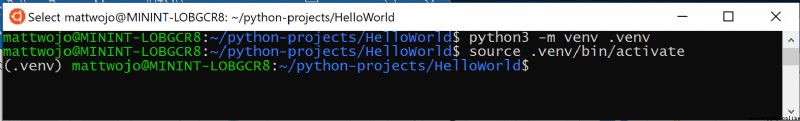
打開終端,在 HelloWorld 項目文件夾中,使用以下命令創建名為 .venv 的虛擬環境:python3 -m venv .venv。
若要激活虛擬環境,請輸入:source .venv/bin/activate。 如果它已正常工作,則應該在命令提示符之前看到 (.venv)。 現在已准備好了一個可用於編寫代碼和安裝包的獨立環境。 使用完虛擬環境後,輸入以下命令可停用它:deactivate。

提示
建議在計劃處理項目的目錄中創建虛擬環境。 由於每個項目都應具有自己的單獨目錄,這樣各自具有自己的虛擬環境,因此無需唯一命名。 建議使用名稱 .venv 以遵循 Python 約定。 如果安裝在項目目錄中,則某些工具(如 pipenv)也會默認為此名稱。 你不會希望使用 .env,因為這會與環境變量定義文件沖突。 通常不推薦使用非點開頭的名稱,因為不需要 ls 經常提醒目錄已存在。 還建議將 .venv 添加到 .gitignore 文件。 (此處是GitHub 用於 Python 的默認 gitignore 模板,可供參考。)有關在 VS Code 中使用虛擬環境的更多信息,請參閱在 VS Code中使用 Python 環境。
VS Code 使用 Remote - WSL 擴展(之前已安裝)將 Linux 子系統視為遠程服務器。 這使你可以使用 WSL 作為集成開發環境。 了解詳細信息。
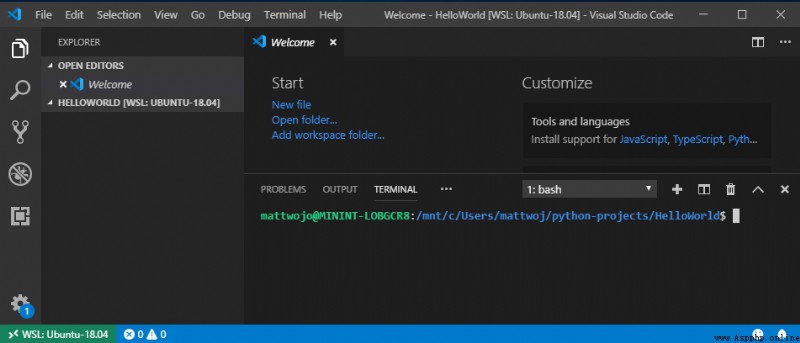
通過輸入以下內容從 Ubuntu 終端在 VS Code 中打開項目文件夾:code .(“.”告知 VS Code 打開當前文件夾)。
一個安全警報會從 Windows Defender 彈出,選擇“允許訪問”。 VS Code 打開後,你應該在左下角看到遠程連接主機指示器,讓你知道正在“WSL:Ubuntu-18.04”上進行編輯。

關閉 Ubuntu 終端。 接下來會使用集成到 VS Code 中的 WSL 終端。
通過按 Ctrl+'(使用反撇號字符)或選擇“視圖”>“終端”,在 VS Code 中打開 WSL 終端。 這會打開一個指向在 Ubuntu 終端中創建的項目文件夾路徑的 bash (WSL) 命令行。

需要安裝 Remote - WSL 的所有 VS Code 擴展。 已在 VS Code 上本地安裝的擴展不會自動可用。 了解詳細信息。
通過輸入 Ctrl+Shift+X 來打開 VS Code 擴展窗口(或使用菜單導航到“視圖” >“擴展” )。
在頂部的“在市場中搜索擴展”框中,輸入:“Python”。
找到“Python (ms-python.python) by Microsoft”擴展,然後選擇綠色的“安裝”按鈕。
擴展安裝完成後,需要選擇藍色的“需要重新加載”按鈕。 這會重新加載 VS Code 並在 VS Code 擴展窗口(其中顯示已安裝 Python 擴展)中顯示“WSL:UBUNTU-18.04 - 已安裝”部分。
Python 是一種解釋型語言,支持不同類型的解釋器(Python2、Anaconda、PyPy 等)。 VS Code 應默認為與項目關聯的解釋器。 如果有理由需要更改解釋器,請選擇當前顯示在 VS Code 窗口底部藍色欄中的解釋器,或打開“命令面板”(Ctrl+Shift+P),然後輸入命令“Python:選擇解釋器”。 這會顯示當前已安裝的 Python 解釋器列表。 詳細了解如何配置 Python 環境。
我們來創建並運行一個簡單 Python 程序作為測試,並確保已選擇正確的 Python 解釋器。
通過輸入 Ctrl+Shift+E 來打開 VS Code 文件資源管理器窗口(或使用菜單導航到“視圖”>“資源管理器”)。
如果集成 WSL 終端尚未打開,請通過輸入 Ctrl+Shift+' 來打開它,並確保選擇 HelloWorld python 項目文件夾。
通過輸入以下內容來創建一個 python 文件:touch test.py。 你應看到剛才創建的文件出現在資源管理器窗口中的 .venv 和 .vscode 文件夾(已在項目目錄中)下。
選擇剛才在資源管理器窗口中創建的 test.py 文件以在 VS Code 中打開它。 由於文件名中的 .py 向 VS Code 告知這是 Python 文件,因此之前加載的 Python 擴展會自動選擇並加載 Python 解釋器(會顯示在 VS Code 窗口底部)。

將此 Python 代碼粘貼到 test.py 文件中,然後保存該文件 (Ctrl+S):
Python復制
print("Hello World")
若要運行剛才創建的 Python“Hello World”程序,請在 VS Code 資源管理器窗口中選擇“test.py”文件,然後右鍵單擊該文件以顯示選項菜單。 選擇“在終端中運行 Python 文件”。 或者,在集成 WSL 終端窗口中,輸入 python test.py 以運行“Hello World”程序。 Python 解釋器會在終端窗口中打印“Hello World”。
祝賀你。 已全部設置好,可創建和運行 Python 程序! 現在,我們來嘗試使用最受歡迎的 Python Web 框架中的兩個創建 Hello World 應用:Flask 和 Django。
Flask 是一種適用於 Python 的 Web 應用程序框架。 在此簡要教程中,會使用 VS Code 和 WSL 創建一個小型“Hello World”Flask 應用。
轉到“開始”菜單(左下方 Windows 圖標)並輸入以下內容,以便打開 Ubuntu 18.04(WSL 命令行):“Ubuntu 18.04”。
為項目創建目錄:mkdir HelloWorld-Flask,然後執行 cd HelloWorld-Flask 以進入該目錄。
創建虛擬環境以安裝項目工具:python3 -m venv .venv
通過輸入以下命令,在 VS Code 中打開 HelloWorld-Flask 項目:code .
在 VS Code 中打開集成 WSL 終端(也稱為 Bash),具體方法是輸入 Ctrl+Shift+'(應已選擇 HelloWorld-Flask 項目文件夾)。 關閉 Ubuntu 命令行,因為我們接下來會在與 VS Code 集成的 WSL 終端中工作。
在 VS Code 中使用 Bash 終端激活在步驟 #3 中創建的虛擬環境:source .venv/bin/activate。 如果它已正常工作,則應該在命令提示符之前看到 (.venv)。
通過輸入以下內容,在虛擬環境中安裝 Flask:python3 -m pip install flask。 通過輸入以下內容來驗證它是否已安裝:python3 -m flask --version。
為 Python 代碼創建新文件:touch app.py
在 VS Code 的文件資源管理器中打開 app.py 文件(Ctrl+Shift+E,然後選擇 app.py 文件)。 這會激活 Python 擴展以選擇解釋器。 它應默認為“Python 3.6.8 64 位('.venv': venv)”。 請注意,它還會檢測到虛擬環境。

在 app.py 中,添加代碼以導入 Flask 並創建 Flask 對象的實例:
Python復制
from flask import Flask
app = Flask(__name__)
此外在 app.py 中,添加一個返回內容(在本例中為簡單字符串)的函數。 使用 Flask 的 app.route 修飾器將 URL 路由“/”映射到該函數:
Python復制
@app.route("/")
def home():
return "Hello World! I'm using Flask."
提示
可以根據映射到相同函數的不同路由的數量,對相同函數使用多個修飾器(每行一個)。
保存 app.py 文件 (Ctrl+S)。
在終端中,輸入以下命令來運行應用:
Python復制
python3 -m flask run
這會運行 Flask 開發服務器。 默認情況下,開發服務器會查找 app.py。 運行 Flask 時,應看到類似於以下內容的輸出:
Bash復制
(env) [email protected]:/mnt/c/Projects/HelloWorld$ python3 -m flask run
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
打開默認 Web 浏覽器到呈現的頁面,在終端中 Ctrl+單擊 http://127.0.0.1:5000/ URL。 應在浏覽器中看到以下消息:

請注意,在訪問類似於“/”的 URL 時,調試終端中會出現一個消息,其中顯示 HTTP 請求:
Bash復制
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -
在終端中使用 Ctrl+C 停止應用。
提示
如果要使用與 app.py 不同的文件名(如 program.py),請定義名為 FLASK_APP 的環境變量,並將其值設置為所選文件。 Flask 的開發服務器隨後會使用 FLASK_APP 的值而不是默認文件 app.py。 有關更多信息,請參閱 Flask 的命令行界面文檔。
恭喜,你已使用 Visual Studio Code 和適用於 Linux 的 Windows 子系統創建了一個 Flask Web 應用程序! 有關使用 VS Code 和 Flask 的更深入教程,請參閱 Visual Studio Code中的 Flask 教程。
Django 是一種適用於 Python 的 Web 應用程序框架。 在此簡要教程中,會使用 VS Code 和 WSL 創建一個小型“Hello World”Django 應用。
轉到“開始”菜單(左下方 Windows 圖標)並輸入以下內容,以便打開 Ubuntu 18.04(WSL 命令行):“Ubuntu 18.04”。
為項目創建目錄:mkdir HelloWorld-Django,然後執行 cd HelloWorld-Django 以進入該目錄。
創建虛擬環境以安裝項目工具:python3 -m venv .venv
通過輸入以下命令,在 VS Code 中打開 HelloWorld-DJango 項目:code .
在 VS Code 中打開集成 WSL 終端(也稱為 Bash),具體方法是輸入 Ctrl+Shift+'(應已選擇 HelloWorld-Django 項目文件夾)。 關閉 Ubuntu 命令行,因為我們接下來會在與 VS Code 集成的 WSL 終端中工作。
在 VS Code 中使用 Bash 終端激活在步驟 #3 中創建的虛擬環境:source .venv/bin/activate。 如果它已正常工作,則應該在命令提示符之前看到 (.venv)。
使用以下在虛擬環境中安裝 Django:python3 -m pip install django。 通過輸入以下內容來驗證它是否已安裝:python3 -m django --version。
接下來,運行以下命令來創建 Django 項目:
Bash復制
django-admin startproject web_project .
startproject 命令假設(通過在末尾使用 .)當前文件夾是項目文件夾,並在其中創建以下內容:
manage.py:項目的 Django 命令行管理實用工具。 使用 python manage.py <command> [options] 為項目運行管理命令。
一個名為 web_project 的子文件夾,其中包含以下文件:
__init__.py:一個空文件,向 Python 告知此文件夾是 Python 包。wsgi.py:供與 WSGI 兼容的 Web 服務器為項目提供服務的入口點。 通常將此文件原樣保留,因為它為生產 Web 服務器提供掛鉤。settings.py:包含 Django 項目的設置,可以在開發 Web 應用的過程中進行修改。urls.py:包含 Django 項目的目錄,也可以在開發過程中進行修改。若要驗證 Django 項目,請使用命令 python3 manage.py runserver 啟動 Django 的開發服務器。 服務器在默認端口 8000 上運行,應會在終端窗口中看到類似於以下輸出的輸出:
輸出復制
Performing system checks...
System check identified no issues (0 silenced).
June 20, 2019 - 22:57:59
Django version 2.2.2, using settings 'web_project.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
首次運行服務器時,它會在文件 db.sqlite3 中創建默認 SQLite 數據庫,該數據庫旨在用於開發,但是可以在生產中用於低容量 Web 應用。 此外,Django 的內置 Web 服務器旨在僅用於本地開發。 但是在部署到 Web 主機時,Django 會改用主機的 Web 服務器。 Django 項目中的 wsgi.py 模塊負責掛鉤到生產服務器。
如果要使用與默認值 8000 不同的端口,請在命令行中指定端口號,如 python3 manage.py runserver 5000。
在終端輸出窗口中 Ctrl+clickhttp://127.0.0.1:8000/ URL,以將默認浏覽器打開到該地址。 如果 Django 安裝正確且項目有效,則會看到默認頁面。 VS Code 終端輸出窗口還會顯示服務器日志。
完成後,關閉浏覽器窗口,並按照終端輸出窗口中的指示使用 Ctrl+C 在 VS Code 中停止服務器。
現在,若要創建 Django 應用,請在項目文件夾(manage.py 駐留的位置)中運行管理實用工具的 startapp 命令:
Bash復制
python3 manage.py startapp hello
該命令會創建名為 hello 的文件夾,其中包含一些代碼文件和一個子文件夾。 在這些文件下,會經常使用 views.py (包含用於定義 Web 應用中的頁面的函數)和 models.py(包含用於定義數據對象的類)。 migrations 文件夾由 Django 的管理實用工具用於管理數據庫版本,如本教程後面部分所述。 還有文件 apps.py(應用配置)、admin.py(用於創建管理界面)和 tests.py (用於測試)未在此處進行介紹。
修改 hello/views.py 以匹配以下代碼,這會為應用的主頁創建單個視圖:
Python復制
from django.http import HttpResponse
def home(request):
return HttpResponse("Hello, Django!")
使用以下內容創建文件 hello/urls.py。 urls.py 文件用於指定模式,以將不同 URL 路由到相應的視圖。 下面的代碼包含一個路由,用於將應用的根 URL("")映射到剛才添加到 hello/views.py 的 views.home 函數:
Python復制
from django.urls import path
from hello import views
urlpatterns = [
path("", views.home, name="home"),
]
web_project 文件夾還包含 urls.py 文件,該文件是實際處理 URL 路由的位置。 打開 web_project/urls.py 並進行修改以匹配以下代碼(如果需要,可以保留指導注釋)。 此代碼使用 django.urls.include 拉取應用的 hello/urls.py(這會使應用的路由包含在應用中)。 當項目包含多個應用時,此分隔會非常有用。
Python復制
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("", include("hello.urls")),
]
保存所有已修改的文件。
在 VS Code 終端中,使用 python3 manage.py runserver 運行開發服務器,並打開浏覽器到 http://127.0.0.1:8000/ 以查看呈現“Hello, Django”的頁面。
恭喜,你已使用 VS Code 和適用於 Linux 的 Windows 子系統創建了一個 Django Web 應用程序! 有關使用 VS Code 和 Django 的更深入教程,請參閱 Visual Studio Code中的 Django 教程。