前言
為什麼有項目配置這個環節?項目配置我們做些什麼?有什麼作用?
對於項目測試人員來說,平常只考慮自己負責的項目就好,但是對於一名測開來說,我們應該站在公司及整個測試行業的角度來考慮問題,首先,平台肯定必須要適配公司的所有測試業務場景,那麼,適配的前提是底層有一些公共封裝的方法來支撐,總不能來一個業務場景我們就寫一套新代碼來實現,這樣是非常不友好且代碼冗余,所以我們的思想應該是讓一切變得可配置,更靈活,適配性更廣。
好了,我們下邊就開始實現次功能~
庫
from flask import request, jsonify
import json
from pymysql.converters import escape_string
DB
後端實現
先在項目下面創建配置模塊的app
創建完成,在app下新建數據庫層包、視圖層包
創建完成包後,創建一個項目sql.py文件
# !/usr/bin/env python
# -*- encoding: utf-8 -*-
# @Author : 編測編學大野
from pymysql.converters import escape_string
class SettingSql:
def add_project(self, project_name, project_code, project_manager, desc):
'''
增加項目SQL
:param service_name: 服務名稱
:return:
'''
sql = f'INSERT INTO project VALUES(NULL,"{project_name}","{project_code}","{project_manager}","{desc}",NOW(),NOW())'
return sql
def select_project(self):
sql = f'select * from project'
return sql
#以上代碼片段只提供思路,具體完整實現代碼,留言要源碼~
創建完成,接下來在視圖層創建.py,主要是實現邏輯層,例如:
# !/usr/bin/env python
# -*- encoding: utf-8 -*-
# @Author : 編測編學大野
from project_setting.model.settingSql import SettingSql
import json
from flask import request, jsonify
from common.database import DataBase
db = DataBase()
ss = SettingSql()
class test:
def selectProject(self):
'''
查詢項目
:return:
'''
sql = ss.select_project()
project = db.lp3_platform(sql)
return jsonify(project)
視圖層的內容定義完之後,在init.py app初始化文件下定義接口路由
# !/usr/bin/env python
# -*- encoding: utf-8 -*-
# @Author : 編測編學大野
from flask import Blueprint
from project.view.settingApi import SettingApi
stapi = SettingApi()
project_setting = Blueprint('project_setting', __name__, url_prefix='/')
project_setting.add_url_rule('/selectProject/', view_func=stapi.selectProject)
以上後端完成,通過接口調試工具測試一下結果,沒問題的話,繼續往下開發前端組件
前端實現
前端也一樣,在組件文件下創建配置模塊的文件,主要是用來存放和配置相關的vue組件頁面
src–>components–>項目配置文件—>配置頁面
<template>
<div >
<div >
<el-button type="primary" @click="openProjectInput()">新增項目</el-button>
</div>
<div >
<el-row :gutter="20">
<el-col :span="5" v-for="(test,index) in listProject" :key="index" :offset="1">
<el-card class="box-card" shadow="hover">
<div slot="header" class="clearfix">
<el-button type="text" @click="dialogFormVisibleUPDATE = true,select_project_id(test.id)"><i class="el-icon-edit"></i></el-button>
<span><b>{
{test.project_name}}</b></span>
<el-button type="text" @click="urlpath('/serviceName',test.id)">服務配置</el-button>
</div>
<div class="text item">
<span class="aa">編碼:</span><span>{
{test.project_code}}</span><br>
<span class="aa">負責人:</span><span>{
{test.project_manager}}</span><br>
<span class="aa">說明:</span><span>{
{test.desc}}</span>
</div>
</el-card>
</el-col>
</el-row>
<!-- 新增 -->
<el-dialog title="創建項目" :visible.sync="dialogFormVisible">
<el-form :model="formData">
<el-form-item label="項目名稱:">
<el-input v-model="formData.project_name"></el-input>
</el-form-item>
<el-form-item label="項目編碼:">
<el-input v-model="formData.project_code"></el-input>
</el-form-item>
<el-form-item label="項目負責人:">
<el-input v-model="formData.project_manager"></el-input>
</el-form-item>
<el-form-item label="項目描述:" >
<el-input type="textarea" :rows="3" placeholder="請輸入內容" v-model="formData.desc"> </el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisible = false,addProject()">確 定</el-button>
</div>
</el-dialog>
<!-- 更新 -->
<el-dialog title="修改項目信息" :visible.sync="dialogFormVisibleUPDATE">
<el-form :model="formData">
<el-form-item label="項目名稱:">
<el-input v-model="formData.project_name"></el-input>
</el-form-item>
<el-form-item label="項目編碼:">
<el-input v-model="formData.project_code"></el-input>
</el-form-item>
<el-form-item label="項目負責人:">
<el-input v-model="formData.project_manager"></el-input>
</el-form-item>
<el-form-item label="項目描述:" >
<el-input type="textarea" :rows="3" placeholder="請輸入內容" v-model="formData.desc" ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisibleUPDATE = false">取 消</el-button>
<el-button type="primary" @click="dialogFormVisibleUPDATE = false,update_project()">更 新</el-button>
</div>
</el-dialog>
</div>
</div>
</template>
<script>
import apps from '@/api/interface'
import project from '@/api/project'
export default {
data() {
return {
dialogFormVisibleUPDATE : false,
dialogFormVisible: false,
formData: {
id:'',
project_name:'',
project_code:'',
project_manager:'',
desc:'',
updateService: undefined,
},
formLabelWidth:'120px',
list:[],
listService:[],
listServiceVersion:[],
listProject:[],
rules: {},
project:{},
}
},
mounted() {
this.select_project();
},
methods: {
openProjectInput(){
this.formData = {}
this.dialogFormVisible = true
},
urlpath(path,id){
apps.testHtml(path,id)
},
// 增加服務
addProject(){
this.$axios
.put('/addProject/',{"project_name":this.formData.project_name,"project_code":this.formData.project_code,"project_manager":this.formData.project_manager,"desc":this.formData.desc})
.then((res)=>{
if(res.data["success"]==='true'){
this.select_project();
}
})
},
//查詢項目
select_project(){
this.$axios
.get('/selectProject/')
.then((res)=>{
this.listProject = res.data
})
},
// 修改項目
update_project(){
this.$axios
.put('/updateProject/',{"project_name":this.formData.project_name,"project_code":this.formData.project_code,"project_manager":this.formData.project_manager,"desc":this.formData.desc,"project_id":this.formData.id})
.then((res)=>{
if(res.data["success"]==='true'){
this.select_project();
}
})
},
//查詢項目
select_project_id(project_id){
this.$axios
.get('/select_project_id/',{params:{"project_id":project_id}})
.then((res)=>{
this.formData = res.data[0]
})
},
}
}
</script>
<style>
.el-collapse-item__header{
color: #a0d052;
}
.el-input{
width: 300px;
}
.el-dialog{
width: 500px;
border-radius: 15px;
}
.text {
font-size: 14px;
}
.item {
margin-bottom: 38px;
}
.el-card__header {
padding: 0;
}
.box-card {
width: 100%;
border-radius: 10px;
margin-bottom: 20px;
height: 180px;
}
.aa{
width: 60px;
text-align: right;
display: inline-block;
}
</style>
上面的頁面是核心的功能頁面區域
前端路由
import Vue from 'vue'
import Router from 'vue-router'
// 導入剛才編寫的組件
import AppIndex from '@/components/home/AppIndex'
import Login from '@/components/Login'
import Home_page from '@/components/home/HomePage'
import Project_name from '@/components/projectSetting/ProjectName'
Vue.use(Router)
export default new Router({
routes: [
// 下面都是固定的寫法
{
path: '/',
name: 'Login',
component: Login,
meta: {title: '登錄'},
},
{
path: '/index',
name: 'AppIndex',
component: AppIndex,
meta: {title: '首頁'},
// 子路由
children:[
{
path: '/projectconfig',
name: 'projectconfig',
component: ProjectConfig,
meta: {title: '項目配置'},
},
]
}
]
})
路由配置完成,接下來就需要在菜單欄加上導航模塊標簽
導航菜單配置
<template>
<el-container >
<el-header>
<span>測試平台</span>
<span>
<el-dropdown>
<i
class="el-icon-user-solid"
style="
margin-right: 15px;
font-size: 25px;
justify-content: flex-end;
"
></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看詳情</el-dropdown-item>
<el-dropdown-item @click.native="logout()"
>退出登錄</el-dropdown-item
>
</el-dropdown-menu>
</el-dropdown>
<span :class="{'username':show}">{
{ username }}</span>
</span>
</el-header>
<el-container>
<el-aside width="200px">
<el-menu>
<el-menu-item index="1" @click="testHtml('/homePage')">
<span slot="title" ><i class="el-icon-house"></i>首頁</span>
</el-menu-item>
<el-submenu index="2">
<template slot="title"><i class="el-icon-setting"></i>配置中心</template>
<el-menu-item index="2-1" @click="testHtml('/project')">項目配置</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
<!-- <el-footer>
<el-popover
ref="popover"
title="標題"
width="400"
trigger="click">
{
{jenkinslog}}
<el-button slot="reference">執行日志信息</el-button>
</el-popover>
</el-footer> -->
</el-container>
</template>
<script>
import apps from "@/api/interface";
import axios from "axios";
export default {
data() {
return {
username: "",
show: false,
jenkinslog:'',
};
},
methods: {
// 頁面導航測試
testHtml(path) {
apps.testHtml(path)
},
mounted(){
this.getjenkinslog()
},
created() {
this.getUserName();
},
};
</script>
<style scoped>
.el-header {
background-color: #468f99;
color: rgb(241, 238, 238);
line-height: 60px;
position: relative;
width: 100%;
display: flex;
justify-content: space-between;
font-size: 22px;
border-radius: 4px;
}
.el-aside {
color: #333;
background-color: rgb(255, 255, 255);
display: block;
position: absolute;
top: 70px;
bottom: 0;
overflow-y: scroll;
overflow-x: hidden;
}
.el-main {
position: absolute;
left: 200px;
right: 0;
top: 70px;
bottom: 30px;
overflow-y: hidden;
}
.username {
color:#3C3C3C;
font-size: 14px;
font-weight: 700;
}
.el-footer {
background-color: #f6f8fc;
color: #333;
text-align: center;
line-height: 30px;
position: fixed;
bottom: 0;
width: 100%;
}
</style>
前端主頁面配置完成,啟動前端項目,訪問
前後端聯調
—通過axios實現接口的異步請求
this.$axios
.get('/select_project_id/',{params:{"project_id":project_id}})
.then((res)=>{
this.formData = res.data[0]
})
注意:後端接口實現完成之後一定要自測沒問題,保證後端返回的數據結構和前端實現預期的值是一致的
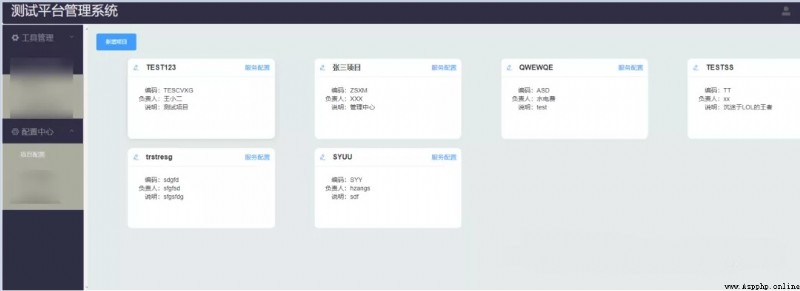
配置好後啟動前端後的前端頁面效果
**
**
以上內容就是項目配置這塊的內容,項目配置當前可以實現項目之間的隔離,擴展可做項目權限隔離,以項目維度來管理測試平台裡面的整個功能系統。