就是自己想用python做一個聊天室,然後看看socket庫,websocket庫,有點底層,然後也會用到協程的東西,不是很明白,一時間也不知道怎麼寫,因為前面使用過了flask-socketio,發現下載flask-socketio的時候,會順帶下載python-socketio,所以查看了一下,就決定用了封裝好的python-socketio來實現
想看看聊天室代碼的話,可以到https://github.com/cgynb/a-flask-project/tree/guiChatroom看看。或者直接訪問這個地址
http://81.70.180.118:12347/聊天呀.exe
是打包好的程序,服務端有在服務器上跑著了,可以直接使用的,但是低版本的windows運行可能會有點問題
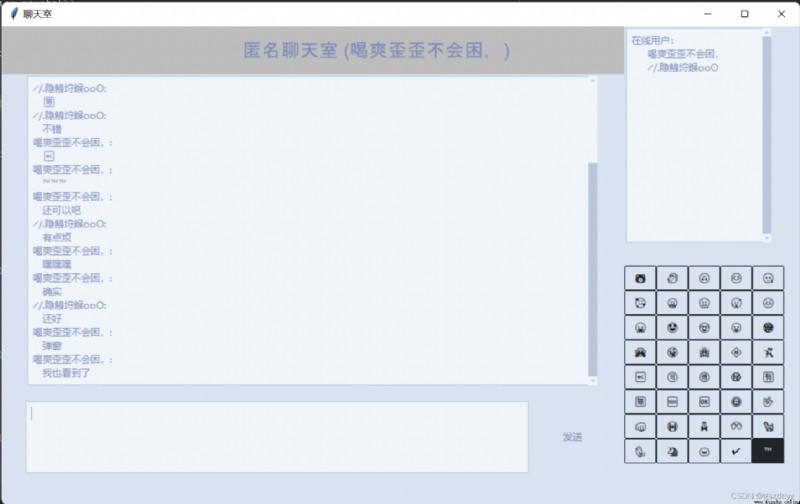
創建一個聊天室的主窗口
我們選擇基於類來實現
在初始化函數中先初始化self.window的大小,位置,可以看到位置是左右居中,略微偏上的位置,裡面的random_theme()函數是一個隨機選取主題的函數
class ChatWindow:
def __init__(self):
self.sysclose = False
self.username = None
self.ip = ''
# 窗口設置
self.window = ttkbootstrap.Style(theme=random_theme()).master
self.window.title('聊天室')
ws = self.window.winfo_screenwidth()
hs = self.window.winfo_screenheight()
# 計算 x, y 位置
x = (ws / 2) - (1000 / 2)
y = (hs / 2) - (600 / 2) - 100
self.window.geometry(f'1000x600+{
int(x)}+{
int(y)}')
random_theme()
Light_theme_list = ['cosmo', 'flatly', 'journal', 'litera', 'lumen', 'minty', 'pulse', 'sandstone',
'united', 'yeti', 'morph', 'simplex', 'cerculean']
Dark_theme_list = ['solar', 'superhero', 'darkly', 'cyborg', 'vapor']
theme_list = Light_theme_list + Dark_theme_list
def random_theme():
i = random.randint(0, len(theme_list) - 1)
return theme_list[i]

同樣是在類初始化函數中,可以注意到,加入聊天之後,標題中會出現當前用戶名稱,所以我們定義self.label_var為標題的一個變量,同時在實例化Label時,傳入參數textvariable=self.label_var,
# 標題設置
self.label_var = ttkbootstrap.StringVar()
self.title = ttkbootstrap.Label(self.window, textvariable=self.label_var,
font=('Arial', 17), background='#bdbdbd')
self.title.place(width=800, height=60, x=0, y=0)
self.label_var.set(' ' * 50 + '匿名聊天室')
剛開始我使用的是Entry控件,但是這個控件不支持多行輸入,經過查詢“”tkinter多行輸入”,可以知道我們可以用Text控件實現
代碼如下
# 輸入框
self.e = ttkbootstrap.Text(self.window, width=100, height=6)
self.e.place(height=90, width=630, x=30, y=470)
self.e.bind('<Return>', self.post_msg)
# 發送消息按鈕
self.b = Button(self.window, bootstyle='light-link', text='發送', command=self.post_msg)
self.b.place(height=90, width=90, x=670, y=470)
最後一行的self.e.bind()是給這個輸入框綁定回車事件,優化用戶體驗,即敲擊回車就可以發送信息,不必點擊發送按鈕
# 會話框
self.msg_box = ScrolledText(self.window, width=100, height=22)
self.msg_box.autohide_scrollbar()
self.msg_box.place(x=30, y=60)
# 用戶列表
self.user_list = ScrolledText(self.window, width=24, height=15)
self.user_list.autohide_scrollbar()
self.user_list.place(x=780, y=0)
self.user_list.insert('end', '在線用戶:')
這裡使用了ScrollText控件,這裡想要讓其自動滾動至底部,還有點小問題
這裡也是挺麻煩的,後面詳細說說實現方法
窗口部件差不多就是這些了,作為一個freshman,請多多指教
 A 27 year old female who has changed her career from operation to Python and has a hard road to earn 4K to 10000 yuan a month
A 27 year old female who has changed her career from operation to Python and has a hard road to earn 4K to 10000 yuan a month
Is like , I suddenly think of