I just started to learn how to combine the python backend with the html frontend recently. Now I write a blog to record it. I use the form that the frontend and backend are not separated.
Not much to say, let's implement a simple calculation function first, input the calculated data in the front end, calculate the result in the back end, and return the result to the front end for display.
1.python development tools
I choose the professional version of pycharm because the community version cannot create django programs
2. Project Creation
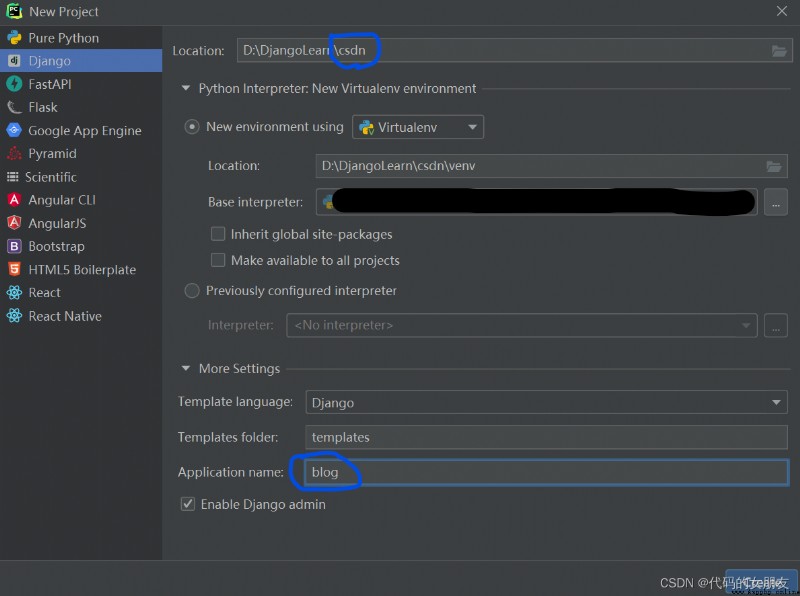
The first step: open pycharm and create a django program

The blue circle is a custom name, click create in the lower right corner to create a django project
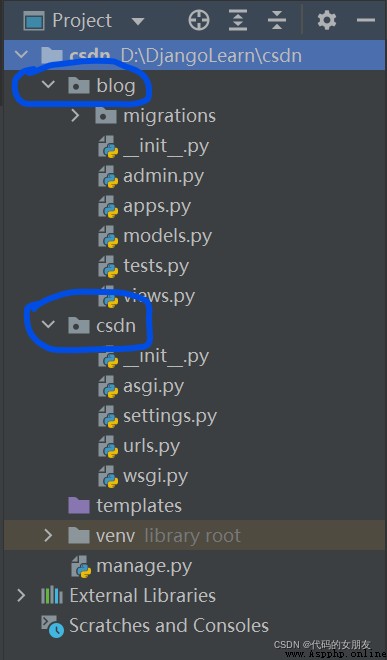
As shown in the picture below, the circled names correspond to the picture above

Step 2: Write the backend code
①Write the following code in views.py under the blog folder:
from django.shortcuts import renderfrom calculate import jisuan# Create your views here.def calculate(request):return render(request, 'hello.html')def show(request):x = request.POST.get('x')y = request.POST.get('y')result = jisuan(x, y)return render(request, 'result.html', {'result': result})②Add the following two lines of code in bold to urls.py under the csdn folder
from django.contrib import adminfrom django.urls import pathfrom blog import viewsurlpatterns = [path('admin/', admin.site.urls),path('jisuan/', views.calculate),path('getdata/', views.show)]③Create a new calculate.py file with the following contents:
def jisuan(x, y):x = int(x)y = int(y)return (x+y)Step 3: Write the front-end code
①The page hello.html for data input, the content is:
Title
②The page result.html returned by the result contains:
Title The calculation result is {{ result }}
Step 4: Start the background program
Enter http://127.0.0.1:8000/jisuan
Enter to enter the data entry page

We enter x=10, y=20

Click the calculation button, the page jumps, and the calculation result is displayed

Okay, a simple django project is complete
If you want to perform complex calculations, you can write more complex functions in calculate.py
Source source link: django learning, the front and back ends are not separated-Python document resources-CSDN library [here is picture 006]https://download.csdn.net/download/thzhaopan/84989809
Let me introduce myself first. The editor graduated from Shanghai Jiaotong University in 2013. I worked in a small company and went to big factories such as Huawei and OPPO. I joined Alibaba in 2018, until now.I know that most junior and intermediate java engineers want to upgrade their skills, they often need to explore their own growth or sign up to study, but for training institutions, the tuition fee is nearly 10,000 yuan, which is really stressful.Self-learning that is not systematic is very inefficient and lengthy, and it is easy to hit the ceiling and the technology stops.Therefore, I collected a "full set of learning materials for java development" for everyone. The original intention is very simple. I hope to help friends who want to learn by themselves but don't know where to start, and at the same time reduce everyone's burden.Add the business card below to get a full set of learning materials