Premise :
- Don't use Flask-SQLAlchemy To operate database and paging, etc , Use it directly pymysql Connect to database
- Use pymysql After connecting to the database , Get the database field value by executing the query statement
__init__.pyversion = 'Release'
Release = {
'Mysql': {
'username': ' user name ', 'password': ' password ', 'dbName': ' Database name '},
...
'Host': {
'address': 'ip Address ( It can be 127 It can also be 0)', 'port': ' Port number '},
...
}
...
## Customize a method to connect to the database ( Create a new one py file )
# Paging data
def test1(table_name, data):
## Release['MysqlIpOut']['HOST']: Need to be in __init__.py Well defined , After writing, you will be prompted to import
dbIP = Release['MysqlIpOut']['HOST']
# Connect to database
mysql_connect = pymysql.connect(host=dbIP,
user=Release['Mysql']['username'],
password=Release['Mysql']['password'],
database=Release['Mysql']['dbName'],
charset="utf8",
port=3306,
cursorclass=pymysql.cursors.DictCursor)
cursor = mysql_connect.cursor()
# Query statement
sql = "SELECT" + data + "FROM `" + table_name + "`"
try:
# perform sql sentence
cursor.execute(sql)
# Commit changes to stable storage
mysql_connect.commit()
# fetchall: Get all rows
results = cursor.fetchall()
except:
results = {
'code': '102'}
finally:
# Close the connection
mysql_connect.close()
return results
http://t.csdn.cn/HKoh0# Test paging
@app1.route('/test')
def page_test():
# Get the data in the database ( Use connMysql.py Check the method written in )
content = test1('demo', '*')
# print(len(content), type(content), content) # Test output
# Each page shows the number of records
pageSize = 5
page = request.args.get('page', 1, type=int)
# In order to deal with the numbers entered by the user beyond the range of page numbers , Add the following code
if page > len(content) or page < 1:
page = 1
# Slice the obtained data
start = (page - 1) * pageSize # Start , The beginning of each page
end = start + pageSize # end , The end of each page
slices = slice(start, end)
slicontent = content[slices] # section
""" query: The collection object we want to page ,content For the object to be paged page: The page number of the current request per_page: Number of data per page , Customize total: Total data , In other words, there is a common 19 Data items: Data to be displayed on the current page , Because the page number is from 1 At the beginning , The index of the list is from 0 At the beginning , So we should deal with this transformation relationship . Our example is that each page only displays 5 Data , It's easy to calculate , If there are multiple pieces of data , Be careful when calculating """
# The following is the paging object of a page
current_page = Pagination(content, page=page, per_page=pageSize, total=len(content), items=content[page-1])
# print(type(current_page), current_page) # Test output
total_page = current_page.total # There are several pieces of data
context = {
'content': content, # Get the data of the database
'total_page': total_page, # There are several pieces of data
'slicontent': slicontent, # Data slice display
}
return render_template("test.html", **context)
The paging bar uses Bootstrap The paging effect encapsulated by the framework
Reference resources :http://t.csdn.cn/7lVQG
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<meta charset="UTF-8">
<title> Paging display </title>
</head>
<body>
<div align="center">
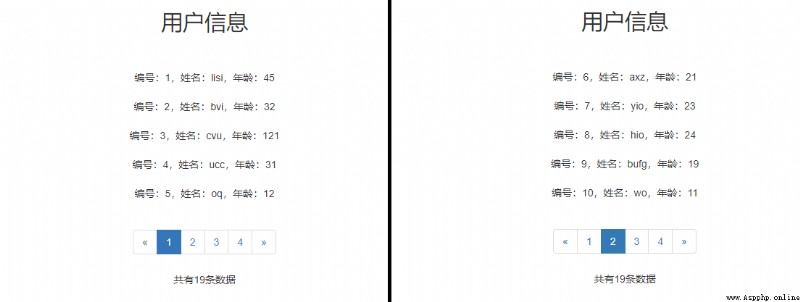
<h2> User information </h2>
<br><br>
{% for cu in slicontent %}
Number :{
{ cu['id'] }}, full name :{
{ cu['name'] }}, Age :{
{ cu['age'] }} <br><br>
{% endfor %}
<div>
{
{ current_page.links }} {# Page bar #}
share {
{ total_page }} Data
</div>
</div>
</body>
</html>
By input ip: Open port /test Visit