前提:
- 不使用Flask-SQLAlchemy來操作數據庫及分頁等,直接使用pymysql連接數據庫
- 使用pymysql連接到數據庫後,通過執行查詢語句獲取到數據庫字段值
__init__.pyversion = 'Release'
Release = {
'Mysql': {
'username': '用戶名', 'password': '密碼', 'dbName': '數據庫名'},
...
'Host': {
'address': 'ip地址(可以是127也可以是0)', 'port': '端口號'},
...
}
...
## 自定義一個連接數據庫的方法(新建一個py文件)
# 分頁獲取數據
def test1(table_name, data):
## Release['MysqlIpOut']['HOST']:需要在__init__.py中定義好,寫上後會提示需要導入
dbIP = Release['MysqlIpOut']['HOST']
# 連接數據庫
mysql_connect = pymysql.connect(host=dbIP,
user=Release['Mysql']['username'],
password=Release['Mysql']['password'],
database=Release['Mysql']['dbName'],
charset="utf8",
port=3306,
cursorclass=pymysql.cursors.DictCursor)
cursor = mysql_connect.cursor()
# 查詢語句
sql = "SELECT" + data + "FROM `" + table_name + "`"
try:
# 執行sql語句
cursor.execute(sql)
# 提交更改為穩定存儲
mysql_connect.commit()
# fetchall:獲取所有行
results = cursor.fetchall()
except:
results = {
'code': '102'}
finally:
# 關閉連接
mysql_connect.close()
return results
http://t.csdn.cn/HKoh0# 測試分頁
@app1.route('/test')
def page_test():
# 獲取數據庫中的數據(使用connMysql.py中寫好的方法來查)
content = test1('demo', '*')
# print(len(content), type(content), content) # 測試輸出
# 每一頁顯示記錄數
pageSize = 5
page = request.args.get('page', 1, type=int)
# 為了處理用戶輸入的超出頁碼范圍的數字,添加以下代碼
if page > len(content) or page < 1:
page = 1
# 對獲取到的數據進行切片
start = (page - 1) * pageSize # 開始,每一頁開始位置
end = start + pageSize # 結束,每一頁結束位置
slices = slice(start, end)
slicontent = content[slices] # 切片
""" query: 我們要分頁的集合對象,content為要分頁的對象 page:當前請求的頁碼 per_page:每頁的數據個數,自定義 total:數據總量,也就是共有19條數據 items:當前頁需要顯示的數據,因為頁碼是從1開始的,而列表的索引是從0開始的,所以要處理好這種轉化關系。我們的例子是每頁只顯示5條數據,還比較好計算,如果是多條數據,計算的時候要細心一些 """
# 下面就是得到的某一頁的分頁對象
current_page = Pagination(content, page=page, per_page=pageSize, total=len(content), items=content[page-1])
# print(type(current_page), current_page) # 測試輸出
total_page = current_page.total # 共有幾條數據
context = {
'content': content, # 獲取到的數據庫的數據
'total_page': total_page, # 共有幾條數據
'slicontent': slicontent, # 數據切片顯示
}
return render_template("test.html", **context)
分頁欄使用的是Bootstrap框架封裝好的分頁效果
參考:http://t.csdn.cn/7lVQG
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<meta charset="UTF-8">
<title>分頁展示</title>
</head>
<body>
<div align="center">
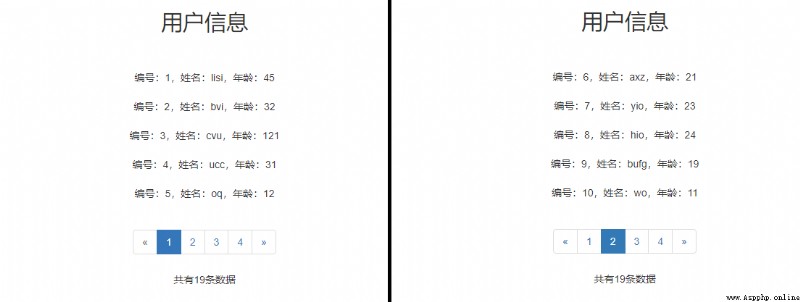
<h2>用戶信息</h2>
<br><br>
{% for cu in slicontent %}
編號:{
{ cu['id'] }},姓名:{
{ cu['name'] }},年齡:{
{ cu['age'] }} <br><br>
{% endfor %}
<div>
{
{ current_page.links }} {# 分頁欄 #}
共有{
{ total_page }}條數據
</div>
</div>
</body>
</html>
通過輸入 ip:開放的端口/test 進行訪問