menu:菜單頁面
playground:游戲界面
settings:設置界面
templates目錄:管理html文件urls目錄:管理路由,即鏈接與函數的對應關系views目錄:管理http函數models目錄:管理數據庫數據static目錄:管理靜態文件,比如:css:對象的格式,比如位置、長寬、顏色、背景、字體大小等js:對象的邏輯,比如對象的創建與銷毀、事件函數、移動、變色等image:圖片audio:聲音
…consumers目錄:管理websocket函數
背景圖片
下載方式:wget --output-document=自定義圖片名稱 圖片地址jquery庫:
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
rm urls.py views.py models.py 刪除文件,以便創建文件夾
mkdir tempaltes 管理目錄
mkdir urls 存儲鏈接
mkdir views 管理函數
mkdir models 管理數據庫
mkdir static 管理靜態文件
每個文件夾下都要創建__init__.py 文件
touch __int__.py 創建索引文件防止無法import(目前僅在 urls views models文件夾下創建)
acapp/settings.py 中修改時區 108行
TIME_ZONE = 'Asia/Shanghai'

在apps.py的GameConfig函數加入到settings.py中
INSTALLED_APPS = [
'game.apps.GameConfig',
]
指定靜態文件最終的存儲路徑(一般static存儲開發者,media存儲用戶)
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
在static文件夾中創建css,js,image文件夾。
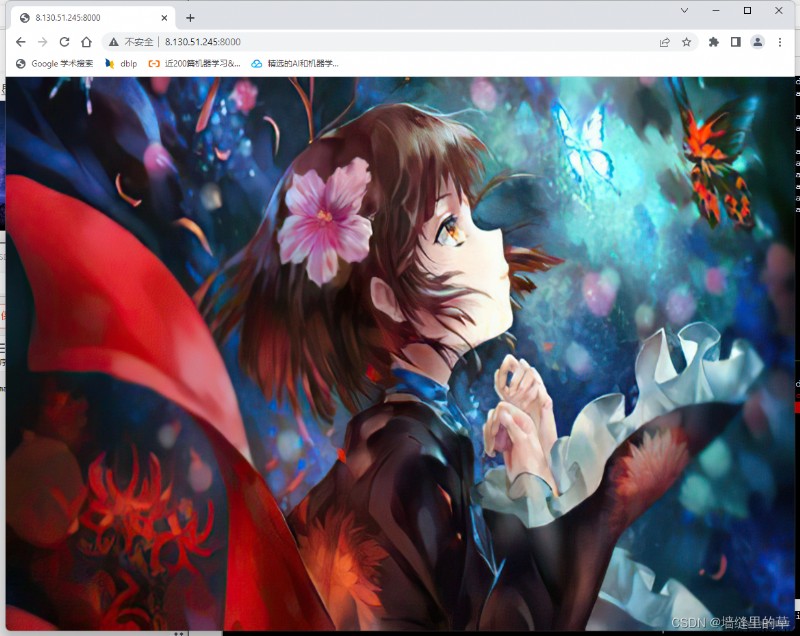
其中image文件夾用於存放菜單,游戲界面,設置的背景圖片,使用wget命令下載背景圖片:
cd static
mkdir css js image
cd image
mkdir menu playground settings 菜單 背景 設置(在大部分文件夾都進行創建以便項目修改)
cd menu
wget --output-document=自定義圖片名稱 圖片地址

可以通過 http://8.130.51.245:8000/static/image/menu/image1.jpeg 訪問
創建css文件js文件
cd css
touch game.css
cd js
mkdir dist src
在acapp裡創建scripts文件夾,
vim compress_game_js.sh 創建一個整合的腳本
該腳本用於將src的js文件整合為一個文件存放在dist文件夾
#! /bin/bash
JS_PATH=/home/acs/acapp/game/static/js/
JS_PATH_DIST=${
JS_PATH}dist/
JS_PATH_SRC=${
JS_PATH}src/
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${
JS_PATH_DIST}game.js
添加權限
chmod +x compress_game_js.sh
在tempaltes中創建menu,palyground,settngs。multiends四個文件夾,在multiends中編寫web.html
mkdir menu playground settings
mkdir multiends
cd multiends
vim web.html
在 templates下創建 web.html,因為用到了jQuery庫,所以需要在 標簽中加入以下語句:
web.html
{% load static %}
<head>
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="{% static 'css/game.css' %}">
<script src="{% static 'js/dist/game.js' %}"></script>
</head>
<body >
<div id="ac_game_12345678"></div>
<script> $(document).ready(function(){
let ac_game = new AcGame("ac_game_12345678"); }); </script>
</body>
未來的界面都是在 js 中 AcGame 渲染的(這樣就在前端渲染,不給服務器壓力)
然後就可以使用$()對標簽的id,class進行選擇並進行各種邏輯的實現
由於是前後端分離,我們只需要在html中編寫一小段 js代碼,把用戶的 id傳入,並創建對應的 AcGame類,在 AcGame類中再加入 AcGameMenu和 AcGamePlayground,利用 append函數實現,頁面跳轉直接通過調用 show()和 hide()的 api接口來實現,所以跳轉後想要返回只能通過刷新網頁來實現
在js/src內創建 menu playground settings 三個文件夾
./compress_game_js.sh (進行一次打包)
zbase.js
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id);
this.menu = new AcGameMenu(this);
this.playground = new AcGamePlayground(this);
this.start();
}
start() {
}
}
在views文件夾內創建menu playground settings 三個文件夾,並在每個文件夾內創建__init__.py
index.py:用於返回html文件
render是指渲染html文件
from django.shortcuts import render
def index(request):
return render(request, "multiends/web.html")
同上配置3個文件夾並寫__init__.py
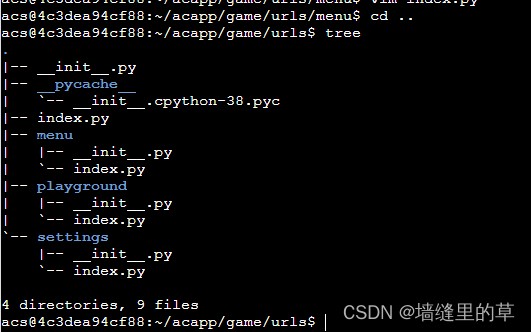
在urls下創建index.py用於include其他文件夾下的urls
index.py
from django.urls import path, include
from game.views.index import index
urlpatterns = [
path("", index, name="index"),
path("menu/", include("game.urls.menu.index")),
path("playground/", include("game.urls.playground.index")),
path("settings/", include("game.urls.settings.index")),
]
在另外三個文件夾下都創建index.py
from django.urls import path
urlpatterns = [
]

還需修改全局urls
cd ~/acapp/acapp 修改全局的urls.py
vim urls.py
修改為 path('', include('game.urls.index')),
此時根據頁面源碼,是先創建了一個AcGame對象,然後我們需要在AcGame對象的構造函數中創建AcGameMenu對象,之後再到AcGmesMenu對象的構造函數中去實現頁面的內容。
進入static/js/src,寫總的js,vim zbase.js:
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id); //將對象的id賦給ac_game
this.menu = new AcGameMenu(this); //創建菜單對象,調用其構造函數
}
}
menu的js文件
class AcGameMenu{
constructor(root){ //構造函數,傳入acgame對象
this.root=root;
this.$menu=$(`
<div class="ac-game-menu">
</div>
`);
this.root.$ac_game.append(this.$menu);
}
}
game.css
.ac-game-menu {
width: 100%;
height: 100%;
background-image: url("/static/image/menu/background.jpg");
background-size: 100% 100%;
user-select: none;
}

顯示背景圖
進入static/js/src/menu vim zbase.js
class AcGameMenu {
constructor(root) {
this.root = root;
this.$menu = $(`
<div class="ac-game-menu">
<div class="ac-game-menu-field">
<div class="ac-game-menu-field-item ac-game-menu-field-item-single-mode">
單人模式
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-multi-mode">
多人模式
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-settings">
設置
</div>
</div>
</div>
`);
this.root.$ac_game.append(this.$menu);
this.$single_mode = this.$menu.find('.ac-game-menu-field-item-single-mode');
this.$multi_mode = this.$menu.find('.ac-game-menu-field-item-multi-mode');
this.$settings = this.$menu.find('.ac-game-menu-field-item-settings');
}
}
更新game.css
.ac-game-menu {
width: 100%;
height: 100%;
background-image: url("/static/image/menu/background.jpg");
background-size: 100% 100%;
user-select: none;
}
.ac-game-menu-field {
width: 20vw;
position: relative;
top: 40vh;
left: 19vw;
}
.ac-game-menu-field-item {
color: pink;
height: 7vh;
width: 18vw;
font-size: 6vh;
font-style: italic;
padding: 2vh;
text-align: center;
background-color: rgba(39,21,28, 0.6);
border-radius: 27px;
letter-spacing: 0.5vw;
cursor: pointer;
}
.ac-game-menu-field-item:hover { /*懸浮效果*/
transform: scale(1.2);
transition: 100ms;
}
class AcGameMenu {
constructor(root) {
this.root = root;
this.$menu = $(`
<div class="ac-game-menu">
<div class="ac-game-menu-field">
<div class="ac-game-menu-field-item ac-game-menu-field-item-single-mode">
單人模式
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-multi-mode">
多人模式
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-settings">
設置
</div>
</div>
</div>
`);
this.root.$ac_game.append(this.$menu);
this.$single_mode = this.$menu.find('.ac-game-menu-field-item-single-mode');
this.$multi_mode = this.$menu.find('.ac-game-menu-field-item-multi-mode');
this.$settings = this.$menu.find('.ac-game-menu-field-item-settings');
this.start(); //在構造函數中調用start函數
}
start() { //定義start函數
this.add_listening_events();
}
add_listening_events() { //監聽函數
let outer = this;
this.$single_mode.click(function(){ //當被點擊時調用
outer.hide();
outer.root.playground.show();
});
this.$multi_mode.click(function(){
console.log("click multi mode");
});
this.$settings.click(function(){
console.log("click settings");
});
}
show() { // 顯示menu界面
this.$menu.show();
}
hide() { // 關閉menu界面
this.$menu.hide();
}
}
在static/js/src/playground 編寫zbase.js:
class AcGamePlayground {
constructor(root) {
this.root = root;
this.$playground = $(`<div>游戲界面</div>`);
this.hide(); //開始情況下先隱藏游戲界面
this.root.$ac_game.append(this.$playground);
this.start();
}
start() {
}
show() { // 打開playground界面
this.$playground.show();
}
hide() { // 關閉playground界面
this.$playground.hide();
}
}
在scr/zbase.js 內添加playground
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id);
this.menu = new AcGameMenu(this);
this.playground = new AcGamePlayground(this);
//console.log("create ac game");
this.start();
}
start() {
}
}

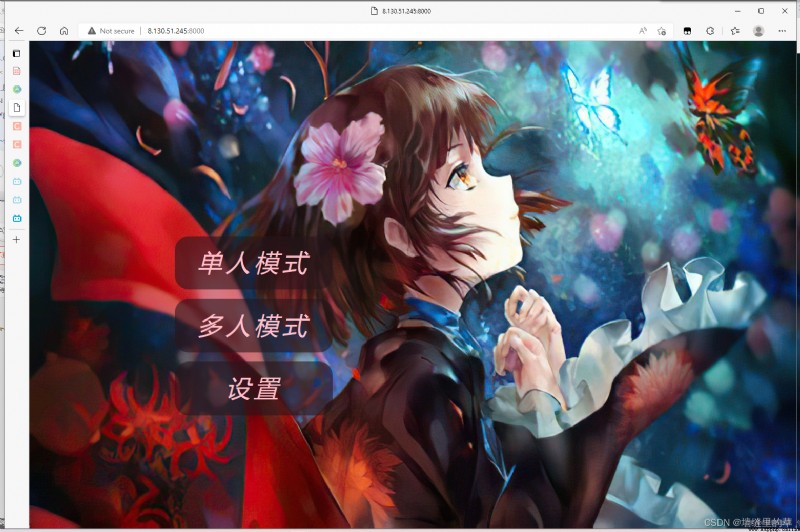
單人模式如下: