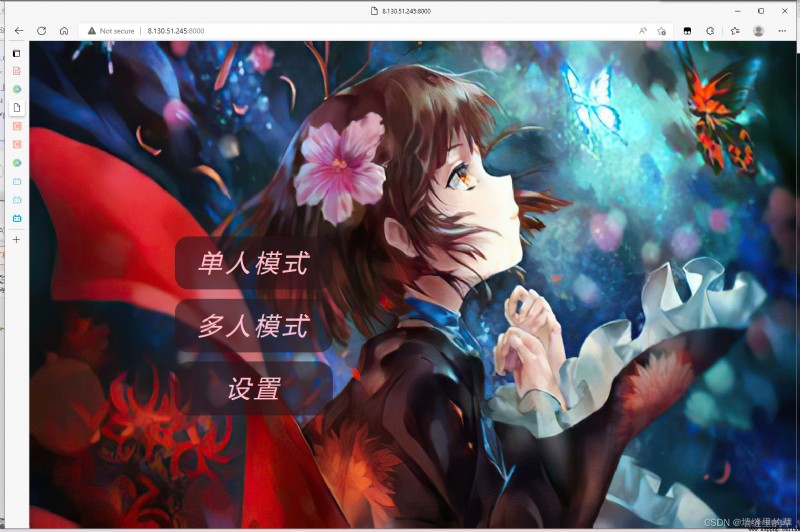
menu: Menu page
playground: Game interface
settings: Set the interface
templates Catalog : management html file urls Catalog : Manage routes , That is, the corresponding relationship between link and function views Catalog : management http function models Catalog : Manage database data static Catalog : Manage static files , such as :css: The format of the object , For example, location 、 Length and width 、 Color 、 background 、 Font size, etc js: Object logic , For example, the creation and destruction of objects 、 Event function 、 Move 、 Discoloration, etc image: picture audio: voice
…consumers Catalog : management websocket function
Background image
Download mode :wget --output-document= Custom picture name Picture address jquery library :
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
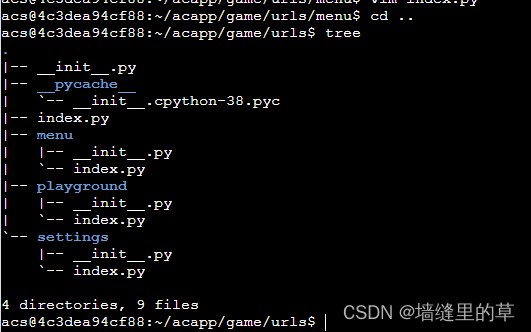
rm urls.py views.py models.py Delete file , To create a folder
mkdir tempaltes Management directory
mkdir urls Store links
mkdir views Management functions
mkdir models Management database
mkdir static Manage static files
Create... Under each folder __init__.py file
touch __int__.py Create index file to prevent failure import( At present, it's only in urls views models Create under folder )
acapp/settings.py Modify time zone 108 That's ok
TIME_ZONE = 'Asia/Shanghai'

stay apps.py Of GameConfig Function is added to settings.py in
INSTALLED_APPS = [
'game.apps.GameConfig',
]
Specify the final storage path of the static file ( commonly static Storage developers ,media Storage users )
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
stay static Create in folder css,js,image Folder .
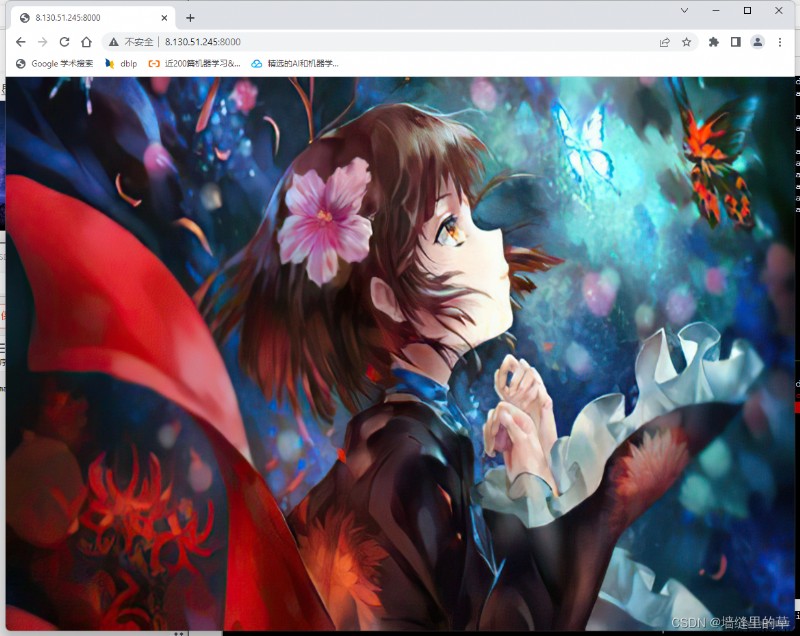
among image Folders are used to store menus , Game interface , Set the background picture of , Use wget Command download background picture :
cd static
mkdir css js image
cd image
mkdir menu playground settings menu background Set up ( Create in most folders for project modification )
cd menu
wget --output-document= Custom picture name Picture address

Can pass http://8.130.51.245:8000/static/image/menu/image1.jpeg visit
establish css file js file
cd css
touch game.css
cd js
mkdir dist src
stay acapp Created in scripts Folder ,
vim compress_game_js.sh Create an integrated script
This script is used to put src Of js The files are consolidated into one file and stored in dist Folder
#! /bin/bash
JS_PATH=/home/acs/acapp/game/static/js/
JS_PATH_DIST=${
JS_PATH}dist/
JS_PATH_SRC=${
JS_PATH}src/
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${
JS_PATH_DIST}game.js
Add permissions
chmod +x compress_game_js.sh
stay tempaltes Created in menu,palyground,settngs.multiends Four folders , stay multiends Written in web.html
mkdir menu playground settings
mkdir multiends
cd multiends
vim web.html
stay templates Create web.html, Because it's used jQuery library , So you need to be in Add the following statement to the label :
web.html
{% load static %}
<head>
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="{% static 'css/game.css' %}">
<script src="{% static 'js/dist/game.js' %}"></script>
</head>
<body >
<div id="ac_game_12345678"></div>
<script> $(document).ready(function(){
let ac_game = new AcGame("ac_game_12345678"); }); </script>
</body>
Future interfaces are all in js in AcGame Rendered ( This renders at the front end , No pressure on the server )
And then you can use it $() On the label id,class Select and implement various logic
Because the front and rear ends are separated , All we need to do is html Write a short paragraph in js Code , Put the user's id Pass in , And create the corresponding AcGame class , stay AcGame Class AcGameMenu and AcGamePlayground, utilize append Function implementation , Page jump directly by calling show() and hide() Of api Interface to implement , So if you want to return after jump, you can only refresh the web page
stay js/src Internal creation menu playground settings Three folders
./compress_game_js.sh ( Make a package )
zbase.js
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id);
this.menu = new AcGameMenu(this);
this.playground = new AcGamePlayground(this);
this.start();
}
start() {
}
}
stay views Create in folder menu playground settings Three folders , And create in each folder __init__.py
index.py: For return html file
render It means rendering html file
from django.shortcuts import render
def index(request):
return render(request, "multiends/web.html")
Same as above 3 Folder and write __init__.py
stay urls Create index.py be used for include Under other folders urls
index.py
from django.urls import path, include
from game.views.index import index
urlpatterns = [
path("", index, name="index"),
path("menu/", include("game.urls.menu.index")),
path("playground/", include("game.urls.playground.index")),
path("settings/", include("game.urls.settings.index")),
]
Create under the other three folders index.py
from django.urls import path
urlpatterns = [
]

You also need to modify the global urls
cd ~/acapp/acapp Modify the overall urls.py
vim urls.py
It is amended as follows path('', include('game.urls.index')),
At this time, according to the page source code , Is to create a AcGame object , Then we need to be in AcGame Object AcGameMenu object , After that AcGmesMenu Object to implement the content of the page .
Get into static/js/src, Write general js,vim zbase.js:
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id); // Will be the object of id Assign to ac_game
this.menu = new AcGameMenu(this); // Create menu object , Call its constructor
}
}
menu Of js file
class AcGameMenu{
constructor(root){ // Constructors , Pass in acgame object
this.root=root;
this.$menu=$(`
<div class="ac-game-menu">
</div>
`);
this.root.$ac_game.append(this.$menu);
}
}
game.css
.ac-game-menu {
width: 100%;
height: 100%;
background-image: url("/static/image/menu/background.jpg");
background-size: 100% 100%;
user-select: none;
}

Show background
Get into static/js/src/menu vim zbase.js
class AcGameMenu {
constructor(root) {
this.root = root;
this.$menu = $(`
<div class="ac-game-menu">
<div class="ac-game-menu-field">
<div class="ac-game-menu-field-item ac-game-menu-field-item-single-mode">
Single person mode
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-multi-mode">
Multiplayer mode
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-settings">
Set up
</div>
</div>
</div>
`);
this.root.$ac_game.append(this.$menu);
this.$single_mode = this.$menu.find('.ac-game-menu-field-item-single-mode');
this.$multi_mode = this.$menu.find('.ac-game-menu-field-item-multi-mode');
this.$settings = this.$menu.find('.ac-game-menu-field-item-settings');
}
}
to update game.css
.ac-game-menu {
width: 100%;
height: 100%;
background-image: url("/static/image/menu/background.jpg");
background-size: 100% 100%;
user-select: none;
}
.ac-game-menu-field {
width: 20vw;
position: relative;
top: 40vh;
left: 19vw;
}
.ac-game-menu-field-item {
color: pink;
height: 7vh;
width: 18vw;
font-size: 6vh;
font-style: italic;
padding: 2vh;
text-align: center;
background-color: rgba(39,21,28, 0.6);
border-radius: 27px;
letter-spacing: 0.5vw;
cursor: pointer;
}
.ac-game-menu-field-item:hover { /* Suspension effect */
transform: scale(1.2);
transition: 100ms;
}
class AcGameMenu {
constructor(root) {
this.root = root;
this.$menu = $(`
<div class="ac-game-menu">
<div class="ac-game-menu-field">
<div class="ac-game-menu-field-item ac-game-menu-field-item-single-mode">
Single person mode
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-multi-mode">
Multiplayer mode
</div>
<br>
<div class="ac-game-menu-field-item ac-game-menu-field-item-settings">
Set up
</div>
</div>
</div>
`);
this.root.$ac_game.append(this.$menu);
this.$single_mode = this.$menu.find('.ac-game-menu-field-item-single-mode');
this.$multi_mode = this.$menu.find('.ac-game-menu-field-item-multi-mode');
this.$settings = this.$menu.find('.ac-game-menu-field-item-settings');
this.start(); // Call in constructor start function
}
start() { // Definition start function
this.add_listening_events();
}
add_listening_events() { // Monitor function
let outer = this;
this.$single_mode.click(function(){ // Call... When clicked
outer.hide();
outer.root.playground.show();
});
this.$multi_mode.click(function(){
console.log("click multi mode");
});
this.$settings.click(function(){
console.log("click settings");
});
}
show() { // Show menu Interface
this.$menu.show();
}
hide() { // close menu Interface
this.$menu.hide();
}
}
stay static/js/src/playground To write zbase.js:
class AcGamePlayground {
constructor(root) {
this.root = root;
this.$playground = $(`<div> Game interface </div>`);
this.hide(); // At first, hide the game interface
this.root.$ac_game.append(this.$playground);
this.start();
}
start() {
}
show() { // open playground Interface
this.$playground.show();
}
hide() { // close playground Interface
this.$playground.hide();
}
}
stay scr/zbase.js Add in playground
class AcGame {
constructor(id) {
this.id = id;
this.$ac_game = $('#' + id);
this.menu = new AcGameMenu(this);
this.playground = new AcGamePlayground(this);
//console.log("create ac game");
this.start();
}
start() {
}
}

The single player mode is as follows :