Catalog
One . Effect demonstration
1. Original picture - Comparison of renderings
2. See the difference between the two pictures ?
Two . The code architecture
3、 ... and . Function realization
3.1 The image processing
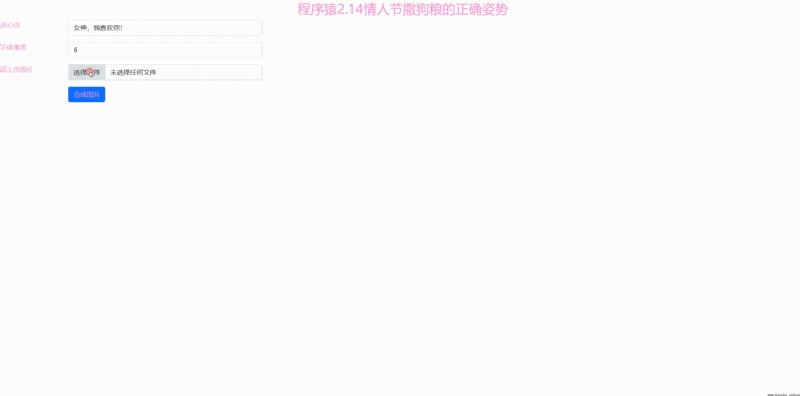
3.2 html Use form Forms , Truth and picture file layout
3.3 js Upload files
3.4 Server side python flask
Four . Source download
《 Mencius . Liang Huiwang Xia 》【 It is much joyful to share the joy than enjoy alone. 】
Valentine's Day is coming , Let's have some fun, guys ~ , As Zhang Wei said in the Spring Festival Gala : We should be our own atmosphere King !




Enlarge the rendering , Zoom in , Zoom in , See the hidden full screen like it ? Feel a little surprise , I was surprised when I saw this picture for a while .
《 Zhuzi class 》【 Know what it is, know what it is 】
Back end :python flask Provide http service
front end :html bootstrap
Main technology :pillow flask

Use PIL Image processing library , Add text watermark to the picture , The code is as follows :
from PIL import Image, ImageDraw, ImageFont
def handle_img(input_img, output_img, text, font_size):
font = ImageFont.truetype('C:/Windows/fonts/Dengl.ttf', font_size)
img_in = Image.open(input_img)
img_array = img_in.load()
# Create drawing objects
draw = ImageDraw.Draw(img_in)
def text_generator(text):
while True:
for i in range(len(text)):
yield text[i]
text_gen = text_generator(text)
# Combine text and pictures into new pictures
for y in range(0, img_in.size[1], font_size):
for x in range(0, img_in.size[0], font_size):
# fill = img_array[x, y]
# Pink
fill = (250, 150, 210)
draw.text((x, y), next(text_gen), fill=fill, font=font)
# Output a new picture
img_in.save(output_img)
return output_img
<body>
<form id="form-img" method="post" action="/img" enctype="multipart/form-data" target="frame">
<div class="row">
<h2 > Program the ape 2.14 The right posture to sprinkle dog food on Valentine's day </h2>
</div>
<div class="mb-3 row">
<label for="text" class="col-1 form-label" > True words </label>
<div class="col-3">
<input class="form-control" id="text" name="text" value=" The goddess , I like you !">
</div>
</div>
<div class="mb-3 row">
<label for="font_size" class="col-1 form-label" > Font pixels </label>
<div class="col-3">
<input class="form-control" id="font_size" name="font_size" value="6">
</div>
</div>
<div class="mb-3 row">
<label for="input_img" class="col-1 form-label" > Please upload the picture </label>
<div class="col-3">
<input class="form-control" id="input_img" name="input_img" type="file">
</div>
</div>
<div class="mb-3 row">
<label class="col-1 form-label"></label>
<div class="col-3"><button id="btn-submit" class="btn btn-primary"
> Composite picture </button></div>
</div>
</form>
<iframe src="" frameborder="3" name="frame" width="100%" height="100%"></iframe>
</body>$(document).ready(function () {
$("#btn-submit").click(function () {
form_data = new FormData($('#form-img')[0]);
// alert(form_data.get("text"));
$.ajax({
// These three parameters are not effective
// type: "post",
// url: "/img",
// contentType: "multipart/form-data",
data: form_data,
async: false,
// The trigger method is returned successfully
success: function () {
alert(" The composite picture is successful !")
},
// Method triggered by request failure
error: function () {
alert(" Composite picture failed !")
}
})
});
});
@app.route('/img', methods=['POST'])
def img():
# The output path
output_img_filename = ""
static_path = "static/img/"
# obtain form data
text = request.form.get('text')
font_size = int(request.form.get('font_size'))
# Resolve file domain
input_img = request.files.get('input_img')
if input_img:
# Enter the picture name
input_img_filename = static_path + input_img.filename
# Output picture name
output_img_filename = input_img_filename.replace(".", "_out.")
# Save the contents of the file
input_img.save(input_img_filename)
# Composite file
path = handle_img(input_img_filename,
output_img_filename, text, font_size)
# res = {"out": output_img_filename}
res = "<img src=http://localhost:88/%s>" % output_img_filename
return res
# The main program is here
if __name__ == "__main__":
# Turn on flask service
app.run(host='0.0.0.0', port=88)
A gift of rose , Fragrance in hand
https://download.csdn.net/download/lildkdkdkjf/80336562