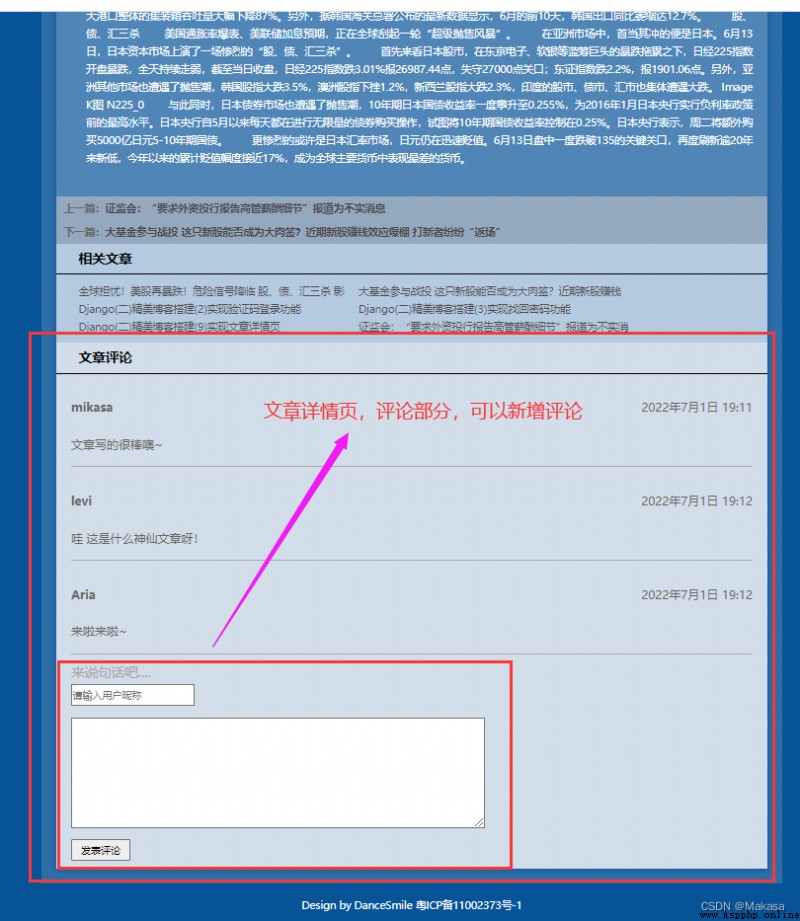
This chapter focuses on 【 The article details page realizes the comment function 】
Environmental Science :

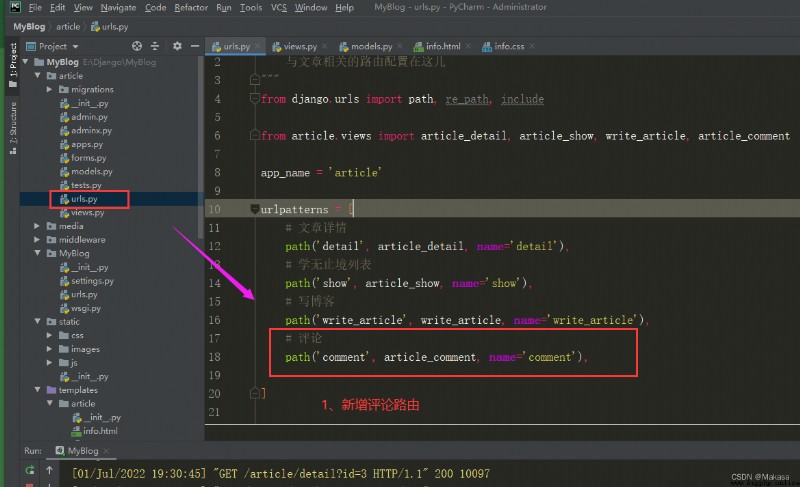
# Comment on
path('comment', article_comment, name='comment'),


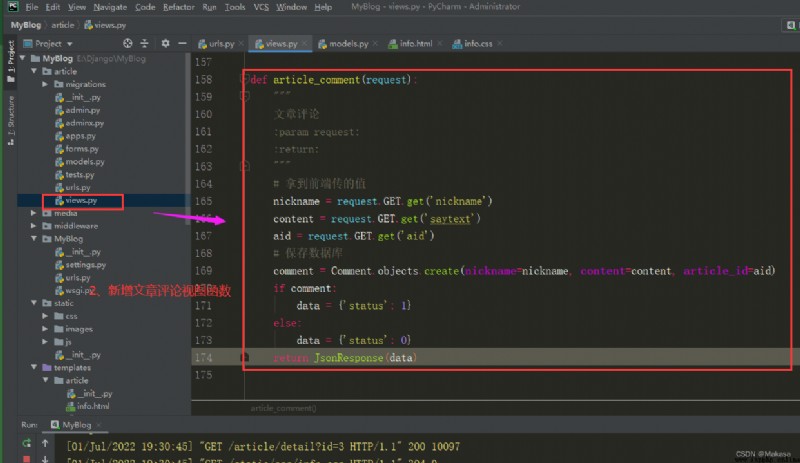
def article_comment(request):
"""
Article review
:param request:
:return:
"""
# Get the value transmitted by the front end
nickname = request.GET.get('nickname')
content = request.GET.get('saytext')
aid = request.GET.get('aid')
# Save database
comment = Comment.objects.create(nickname=nickname, content=content, article_id=aid)
if comment:
data = {
'status': 1}
else:
data = {
'status': 0}
return JsonResponse(data)

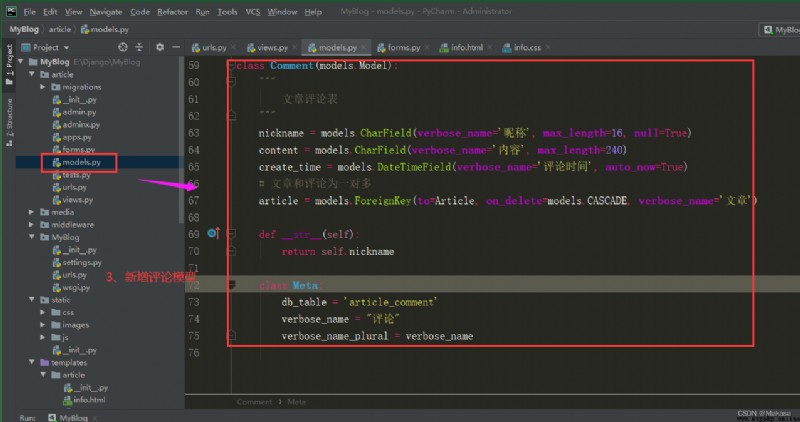
class Comment(models.Model):
"""
Article comment form
"""
nickname = models.CharField(verbose_name=' nickname ', max_length=16, null=True)
content = models.CharField(verbose_name=' Content ', max_length=240)
create_time = models.DateTimeField(verbose_name=' Comment on time ', auto_now=True)
# Articles and comments are one to many
article = models.ForeignKey(to=Article, on_delete=models.CASCADE, verbose_name=' article ')
def __str__(self):
return self.nickname
class Meta:
db_table = 'article_comment'
verbose_name = " Comment on "
verbose_name_plural = verbose_name
python manage.py makemigrations
python manage.py migrate

{
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
Blog details
{
% endblock %}
{
# css Style part #}
{
% block mycss %}
{
# Introduce style info.css ,m.css #}
<link href="{% static 'css/info.css' %}" rel="stylesheet">
<link href="{% static 'css/m.css' %}" rel="stylesheet">
{
% endblock %}
{
# The content part #}
{
% block content %}
<div class="infos">
<div class="newsview">
{
# Embedded title #}
<h2 class="intitle"> Your present position is :<a href="{% url 'index' %}"> homepage </a> > <a
href="{% url 'article:detail' %}?id={
{ current_article.id }}"> Article details </a></h2>
<h3 class="news_title">{
{
current_article.title }}</h3>
{
# author #}
<div class="news_author">
<span class="au01">{
{
current_article.user.username }}</span>
<span class="au02">{
{
current_article.date }}</span>
<span class="au03"> common <b>{
{
current_article.click_num }}</b> People gathered around </span>
</div>
{
# label #}
<div class="tags">
{
# Traverse to get all the tags of the article #}
{
% for tag in current_article.tags.all %}
<a href="/">{
{
tag.name }}</a>
{
% endfor %}
</div>
{
# brief introduction #}
<div class="news_about">
<strong > brief introduction :</strong>{
{
current_article.description }}
</div>
{
# Article details #}
<div class="news_infos">
{
# Be careful , If xadmin Added in the background article p label , The content quoted here should add safe To filter , Otherwise, it will put p Labels are displayed directly on the page #}
{
{
current_article.content |safe }}
<p>
</p>
</div>
</div>
</div>
{
# Last one / Next #}
<div class="nextinfo">
{
# Before, we used to transfer parameters directly from the front end +1,-1,bug Repaired #}
<p> Last one :<a href="{% url 'article:detail' %}?id={
{ previous_article.id }}">{
{
previous_article.title }}</a>
</p>
<p> Next :<a href="{% url 'article:detail' %}?id={
{ next_article.id }}">{
{
next_article.title }}</a></p>
</div>
{
# Related articles #}
<div class="otherlink">
<h2> Related articles </h2>
<ul class="otherlink_ul">
{
% for about_article in about_article_list %}
<li><a href="{% url 'article:detail' %}?id={
{ about_article.id }}">{
{
about_article.title }}</a></li>
{
% endfor %}
</ul>
</div>
{
# Comment on the article #}
<div class="news_pl">
<h2> Article review </h2>
<ul>
{
% for comment in comments %}
{
# Traverse to get all the comments of the article #}
<li>
<p>
<span>{
{
comment.nickname }}</span>
<span>{
{
comment.create_time }}</span>
</p>
<p>{
{
comment.content }}</p>
</li>
{
% endfor %}
</ul>
{
# Comment #}
<div class='plpost'>
<p>
<span> Say a word ....</span>
</p>
<p>
<input type="text" name="uname" id="uname" placeholder=" Please enter the user's nickname " >
<br>
<p>
<textarea name="saytext" id="saytext" cols="80" rows="10" ></textarea>
</p>
<p><input type="submit" value=" Comment " id="btncomment" ></p>
</div>
</div>
{
% endblock %}
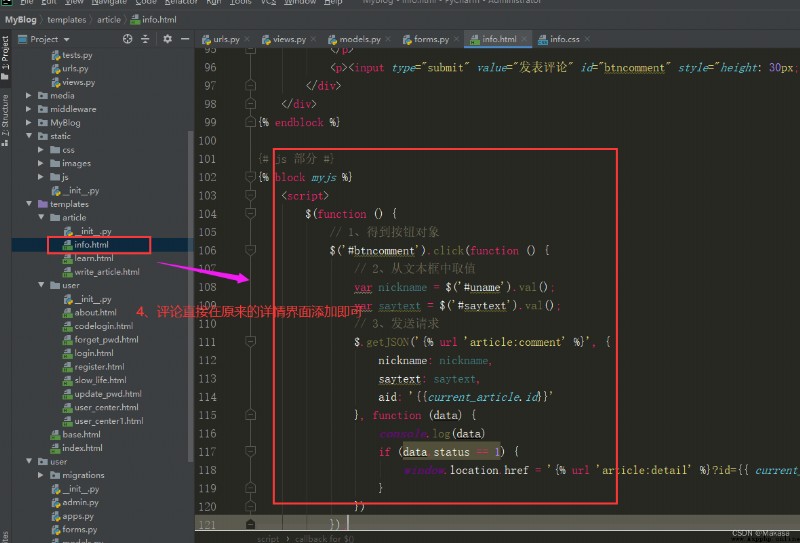
{
# js part #}
{
% block myjs %}
<script>
$(function () {
// 1、 Get the button object
$('#btncomment').click(function () {
// 2、 Take value from text box
var nickname = $('#uname').val();
var saytext = $('#saytext').val();
// 3、 Send a request
$.getJSON('{% url 'article:comment' %}', {
nickname: nickname,
saytext: saytext,
aid: '{
{current_article.id}}'
}, function (data) {
console.log(data)
if (data.status == 1) {
window.location.href = '{% url 'article:detail' %}?id={
{ current_article.id }}'
}
})
});
});
</script>
{
% endblock %}

/* Comment section */
.news_pl {
width: 100%;
background: rgba(248, 248, 248, 0.77);
overflow: hidden;
line-height: 40px;
font-size: 15px;
color: #000000;
}
.news_pl h2 {
border-bottom: #000 2px solid;
line-height: 40px;
font-size: 18px;
padding-left: 30px;
color: #000000;
}
/* Add comments css style */
.plpost {
margin: 10px 20px;
}
.plpost > p:first-child {
height: 30px;
line-height: 30px;
color: #686868;
}
.plpost > p > span:first-child {
float: left;
font-size: 18px;
color: darkgray;
}