This chapter focuses on 【 Slow life 】 Page implementation
Environmental Science :

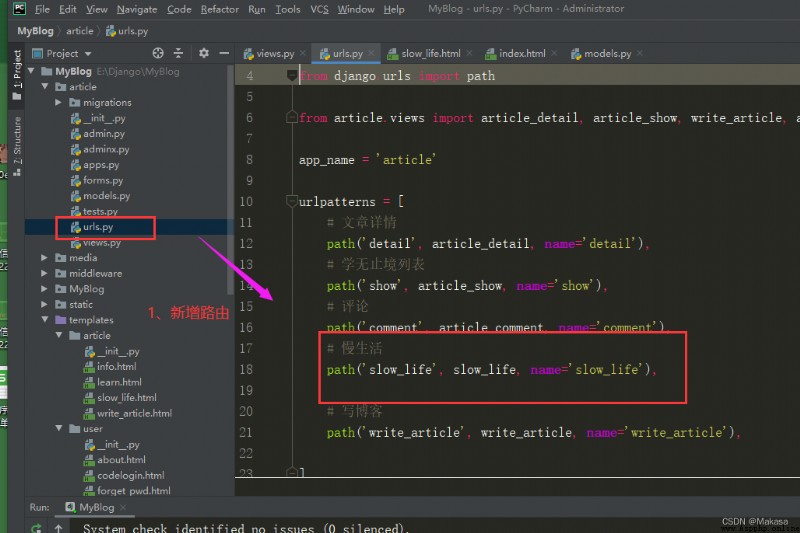
# Slow life
path('slow_life', slow_life, name='slow_life'),


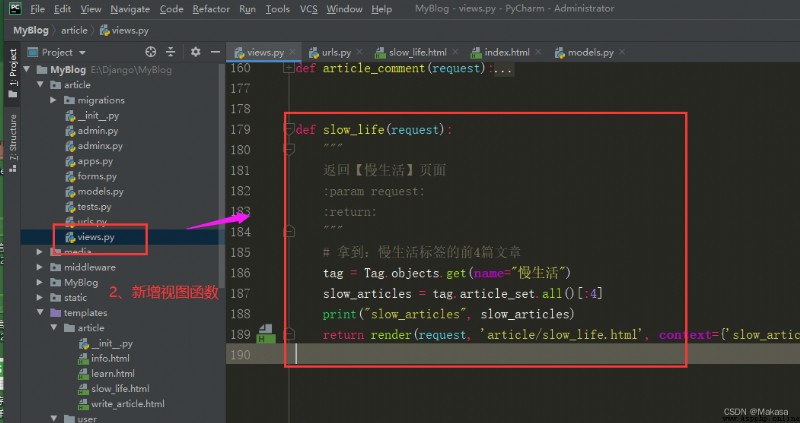
def slow_life(request):
""" return 【 Slow life 】 page :param request: :return: """
# Get : Before the slow life label 4 An article
tag = Tag.objects.get(name=" Slow life ")
slow_articles = tag.article_set.all()[:4]
print("slow_articles", slow_articles)
return render(request, 'articleow_life.html', context={
'slow_articles': slow_articles})

{
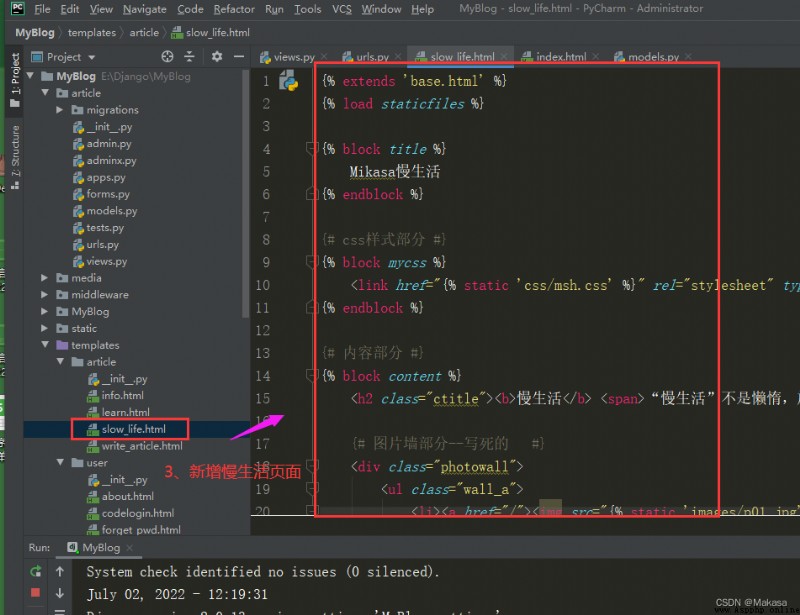
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
Mikasa Slow life
{
% endblock %}
{
# css Style part #}
{
% block mycss %}
<link href="{% static 'css/msh.css' %}" rel="stylesheet" type="texts" media="all"/>
{
% endblock %}
{
# The content part #}
{
% block content %}
<h2 class="ctitle"><b> Slow life </b> <span>“ Slow life ” Not lazy , Slowing down is not delaying time , But let us find balance in life . </span></h2>
{
# Picture wall part -- It's dead #}
<div class="photowall">
<ul class="wall_a">
<li><a href="/"><img src="{% static 'images/p01.jpg' %}">
<figcaption>
<h2> No longer anxious because others are doing well , You can still keep the rhythm when no one can see you </h2>
</figcaption>
</a></li>
<li><a href="/"><img src="{% static 'images/p02.jpg' %}">
<figcaption>
<h2> Try to avoid pain and compromise , Live your life </h2>
</figcaption>
</a></li>
<li><a href="/"><img src="{% static 'images/p03.jpg' %}">
<figcaption>
<h2> Wake up in time , Also want everything to go well </h2>
</figcaption>
</a></li>
<li>
<p class="text_a"><a href="/"> A person's best appearance is probably calmer , Accept all your weaknesses calmly , No longer anxious because others are doing well , You can still keep the rhythm when no one can see you ......</a></p>
</li>
<li><a href="/"><img src="{% static 'images/p04.jpg' %}">
<figcaption>
<h2> No longer anxious because others are doing well , You can still keep the rhythm when no one can see you </h2>
</figcaption>
</a></li>
<li>
<p class="text_b"><a href="/"> People who avoid themselves , Finally, it can only lead to the collapse of our own world , And become more and more insecure .</a></p>
</li>
<li><a href="/"><img src="{% static 'images/p05.jpg' %}">
<figcaption>
<h2> No longer anxious because others are doing well , You can still keep the rhythm when no one can see you </h2>
</figcaption>
</a></li>
<li><a href="/"><img src="{% static 'images/p06.jpg' %}">
<figcaption>
<h2> No longer anxious because others are doing well , You can still keep the rhythm when no one can see you </h2>
</figcaption>
</a></li>
</ul>
</div>
{
# Timeline section #}
<ul class="cbp_tmtimeline">
{
% for slow_article in slow_articles %}
<li>
<time class="cbp_tmtime">
<span>{
{
slow_article.date | date:'m-d' }}</span>
<span>{
{
slow_article.date | date:'Y' }}</span>
</time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel" data-scroll-reveal="enter right over 1s">
<h2>{
{
slow_article.title }}</h2>
<p>
<span class="blogpic">
<a href="{
{ MEDIA_URL }}{
{ slow_article.image }}"><img
src="{
{ MEDIA_URL }}{
{ slow_article.image }}"></a>
</span>
{
{
slow_article.description }}
</p>
<a href="{% url 'article:detail' %}?id={
{ slow_article.id }}" target="_blank" class="readmore"> Read the whole passage >></a>
</div>
</li>
{
% endfor %}
</ul>
{
% endblock %}
{
# js part #}
{
% block myjs %}
{
% endblock %}
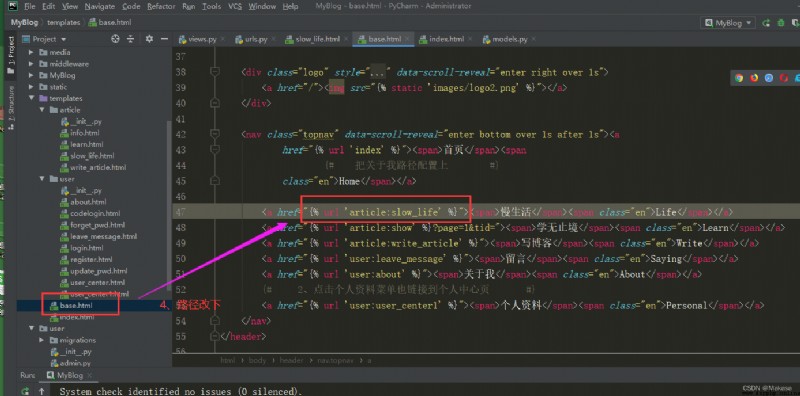
<a href="{% url 'article:slow_life' %}"><span> Slow life </span><span class="en">Life</span></a>