本章主要講述 【慢生活】 頁面的實現
環境:

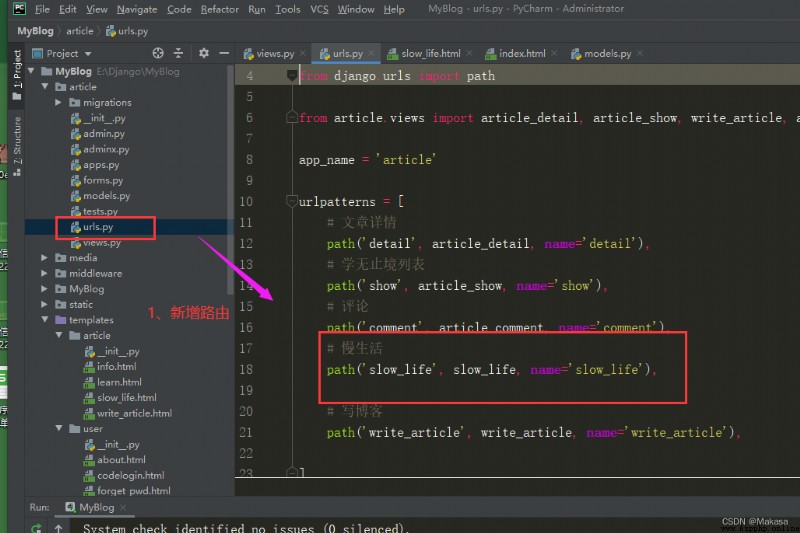
# 慢生活
path('slow_life', slow_life, name='slow_life'),


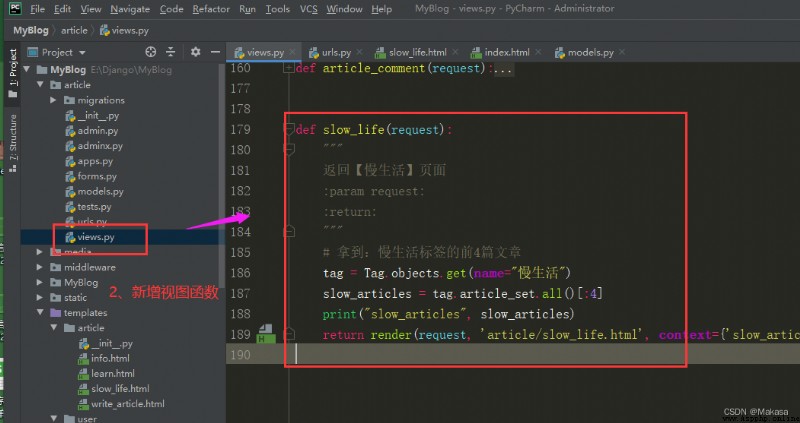
def slow_life(request):
""" 返回【慢生活】頁面 :param request: :return: """
# 拿到:慢生活標簽的前4篇文章
tag = Tag.objects.get(name="慢生活")
slow_articles = tag.article_set.all()[:4]
print("slow_articles", slow_articles)
return render(request, 'articleow_life.html', context={
'slow_articles': slow_articles})

{
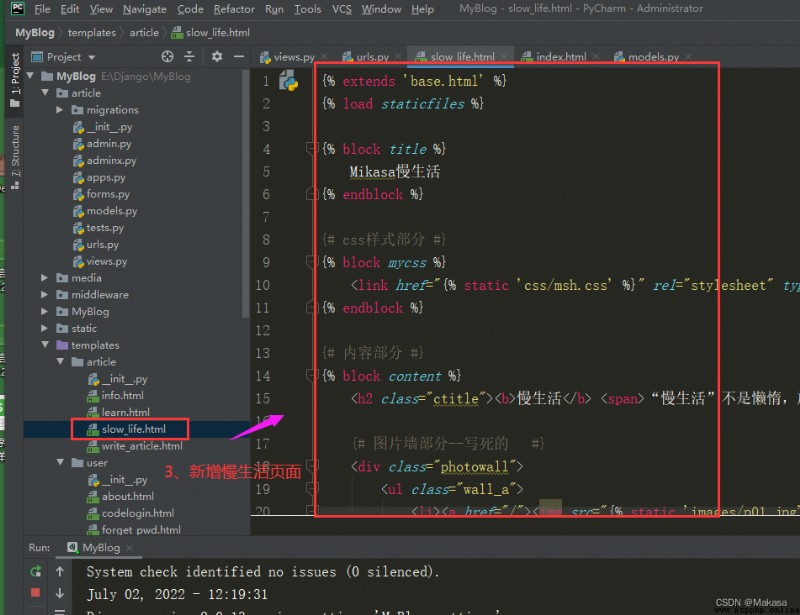
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
Mikasa慢生活
{
% endblock %}
{
# css樣式部分 #}
{
% block mycss %}
<link href="{% static 'css/msh.css' %}" rel="stylesheet" type="texts" media="all"/>
{
% endblock %}
{
# 內容部分 #}
{
% block content %}
<h2 class="ctitle"><b>慢生活</b> <span>“慢生活”不是懶惰,放慢速度不是拖延時間,而是讓我們在生活中尋找到平衡。 </span></h2>
{
# 圖片牆部分--寫死的 #}
<div class="photowall">
<ul class="wall_a">
<li><a href="/"><img src="{% static 'images/p01.jpg' %}">
<figcaption>
<h2>不再因為別人過得好而焦慮,在沒有人看得到你的時候依舊能保持節奏 </h2>
</figcaption>
</a></li>
<li><a href="/"><img src="{% static 'images/p02.jpg' %}">
<figcaption>
<h2>痛與妥協盡量躲過,好好生活 </h2>
</figcaption>
</a></li>
<li><a href="/"><img src="{% static 'images/p03.jpg' %}">
<figcaption>
<h2>要及時清醒,也要事事如意 </h2>
</figcaption>
</a></li>
<li>
<p class="text_a"><a href="/">一個人最好的模樣大概是平靜一點,坦然接受自己所有的弱點,不再因為別人過得好而焦慮,在沒有人看得到你的時候依舊能保持節奏......</a></p>
</li>
<li><a href="/"><img src="{% static 'images/p04.jpg' %}">
<figcaption>
<h2>不再因為別人過得好而焦慮,在沒有人看得到你的時候依舊能保持節奏 </h2>
</figcaption>
</a></li>
<li>
<p class="text_b"><a href="/">逃避自己的人,最終只能導致自己世界的崩塌,而變得越來越沒有安全感。</a></p>
</li>
<li><a href="/"><img src="{% static 'images/p05.jpg' %}">
<figcaption>
<h2>不再因為別人過得好而焦慮,在沒有人看得到你的時候依舊能保持節奏 </h2>
</figcaption>
</a></li>
<li><a href="/"><img src="{% static 'images/p06.jpg' %}">
<figcaption>
<h2>不再因為別人過得好而焦慮,在沒有人看得到你的時候依舊能保持節奏 </h2>
</figcaption>
</a></li>
</ul>
</div>
{
# 時間軸部分#}
<ul class="cbp_tmtimeline">
{
% for slow_article in slow_articles %}
<li>
<time class="cbp_tmtime">
<span>{
{
slow_article.date | date:'m-d' }}</span>
<span>{
{
slow_article.date | date:'Y' }}</span>
</time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel" data-scroll-reveal="enter right over 1s">
<h2>{
{
slow_article.title }}</h2>
<p>
<span class="blogpic">
<a href="{
{ MEDIA_URL }}{
{ slow_article.image }}"><img
src="{
{ MEDIA_URL }}{
{ slow_article.image }}"></a>
</span>
{
{
slow_article.description }}
</p>
<a href="{% url 'article:detail' %}?id={
{ slow_article.id }}" target="_blank" class="readmore">閱讀全文>></a>
</div>
</li>
{
% endfor %}
</ul>
{
% endblock %}
{
# js 部分 #}
{
% block myjs %}
{
% endblock %}
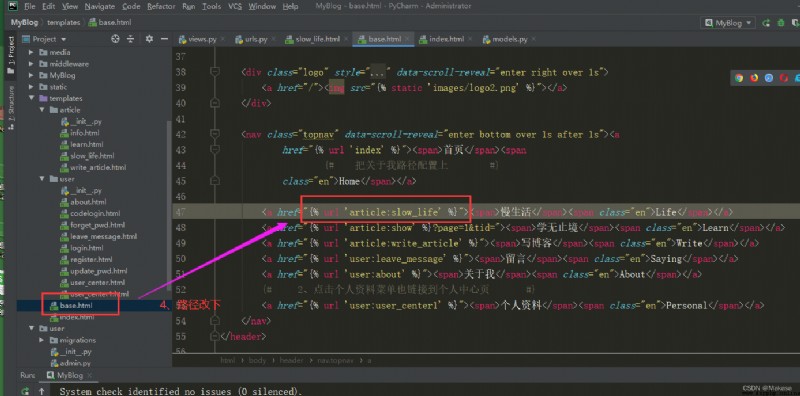
<a href="{% url 'article:slow_life' %}"><span>慢生活</span><span class="en">Life</span></a>