本章主要講述 【學無止境】 界面功能的實現以及 【首頁】 展示數據的簡單優化
主要知識點:
環境:



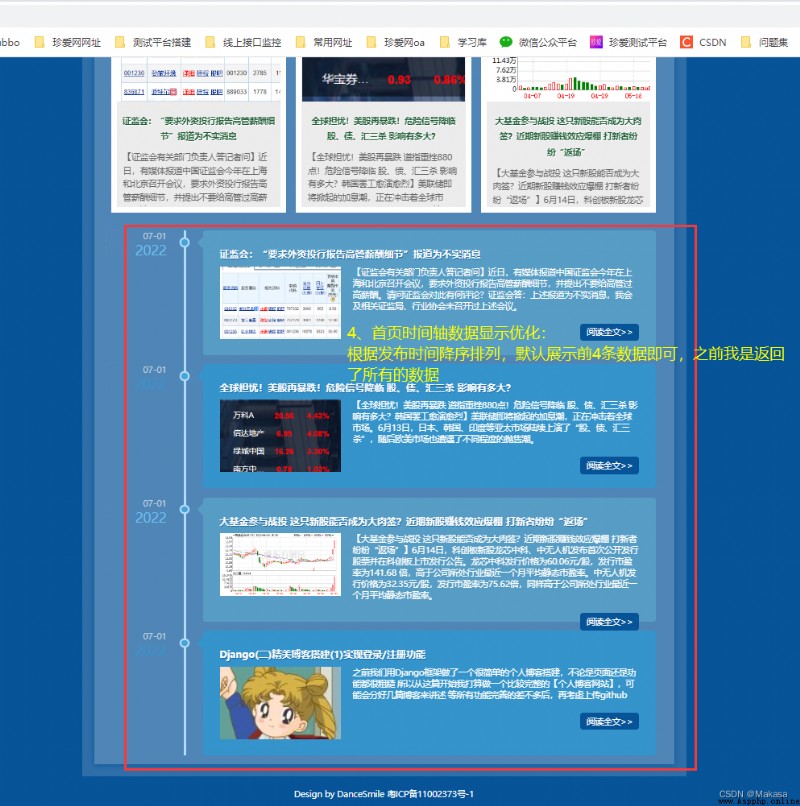
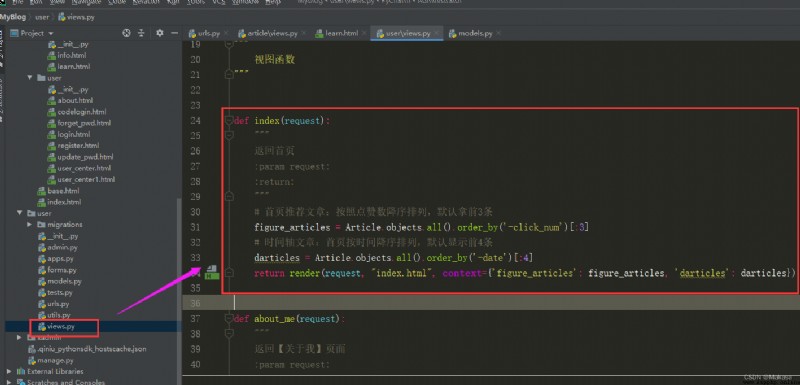
這裡只是簡單優化一下,因為正常情況下我們首頁不需要顯示所有數據,之前我們是返回了所有,邏輯改為:

def index(request):
"""
返回首頁
:param request:
:return:
"""
# 首頁推薦文章:按照點贊數降序排列,默認拿前3條
figure_articles = Article.objects.all().order_by('-click_num')[:3]
# 時間軸文章:首頁按時間降序排列,默認顯示前4條
darticles = Article.objects.all().order_by('-date')[:4]
return render(request, "index.html", context={
'figure_articles': figure_articles, 'darticles': darticles})

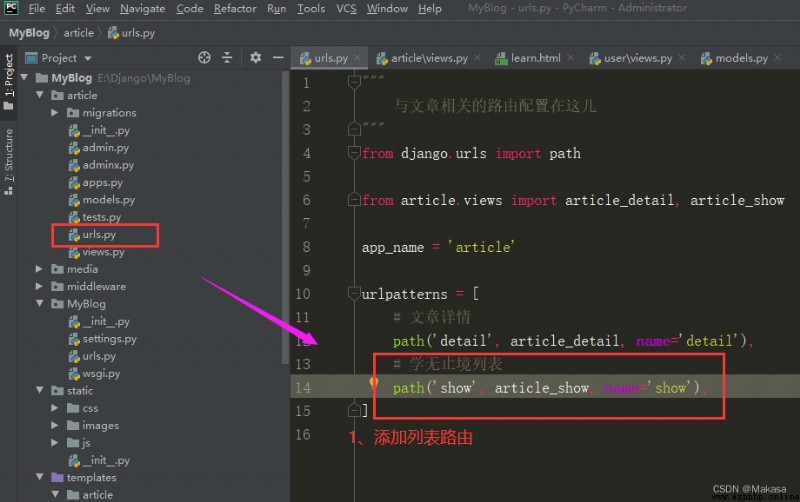
# 學無止境列表
path('show', article_show, name='show'),

def article_show(request):
"""
學無止境列表:進行分頁查詢
:param request:
:return:
"""
tags = Tag.objects.all()[:6] # 拿到前6個標簽
tid = request.GET.get('tid') # 拿到請求的標簽id
if tid:
# 如果參數傳了標簽id,拿到當前標簽,然後通過當前標簽拿到對應標簽的所有的文章
tag = Tag.objects.get(pk=tid)
print("tag:", tag)
articles = tag.article_set.all()
print("通過標簽查詢到的所有文章:", articles)
else:
# 如果參數沒傳標簽id,則查詢所有文章
articles = Article.objects.all() # 拿到所有的文章
# 進行分頁
paginator = Paginator(articles, 3) # Paginator(對象列表,每頁幾條記錄)
print("文章總數:", paginator.count) # 文章總數
print("總頁數:", paginator.num_pages) # 頁碼
print("每頁篇數:", paginator.page_range) # 每頁多少篇
# 方法:get_page()
page = request.GET.get('page', 1)
page = paginator.get_page(page) # 這裡返回的是page對象
# page.has_next() # 有沒有下一頁
# page.has_previous() # 判斷是否存在前一頁
# page.next_page_number() # 獲取下一頁的頁碼數
# page.previous_page_number() # 獲取前一頁的頁碼數
# 屬性:
# object_list :當前頁的所有對象
# number : 當前的頁碼數
# paginator: 分頁器對象
return render(request, 'article/learn.html', context={
'page': page, 'tags': tags, 'tid': tid})

{
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
學無止境
{
% endblock %}
{
# css樣式部分 #}
{
% block mycss %}
<link href="{% static 'css/learn.css' %}" rel="stylesheet" type="text/css" media="all"/>
<link href="{% static 'css/base.css' %}" rel="stylesheet" type="text/css" media="all"/>
<link href="//fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,300i,400,400i,500,500i,
600,600i,700,700i,800,800i" rel="stylesheet"/>
{
% endblock %}
{
# 內容部分 #}
{
% block content %}
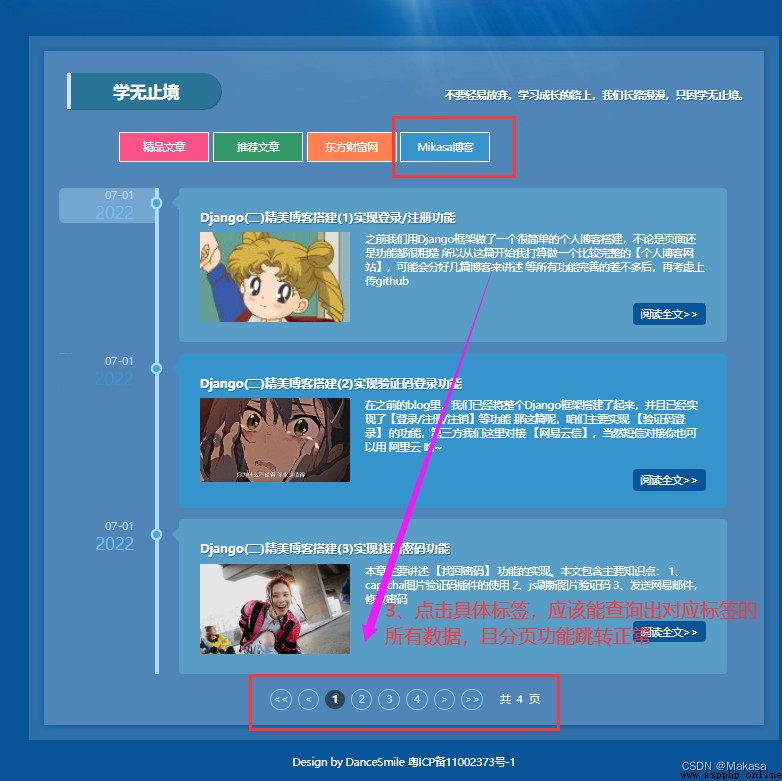
<h2 class="ctitle"><b>學無止境</b> <span>不要輕易放棄。學習成長的路上,我們長路漫漫,只因學無止境。</span></h2>
{
# 標簽部分 #}
<div class="rnav">
<ul>
{
% for tag in tags %}
{
# 遍歷拿到單個標簽,然後傳遞標簽id,並跳轉到具體列表頁面 #}
<li><a href="{% url 'article:show' %}?tid={
{ tag.id }}&page=">{
{
tag.name }}</a></li>
{
% endfor %}
</ul>
</div>
{
# 時間軸部分 #}
<ul class="cbp_tmtimeline">
{
% for article in page.object_list %}
{
# 遍歷拿到每篇文章 #}
<li>
<time class="cbp_tmtime">
<span>{
{
article.date|date:'m-d' }}</span>
<span>{
{
article.date|date:'Y' }}</span>
</time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel" data-scroll-reveal="enter right over 1s">
<h2>{
{
article.title }}</h2>
<p>
<span class="blogpic">
<a href="{% url 'article:detail' %}?id={
{ article.id }}"><img
src="{
{ MEDIA_URL }}{
{ article.image }}"></a>
</span>
{
{
article.description }}
</p>
<a href="{% url 'article:detail' %}?id={
{ article.id }}" target="_blank" class="readmore">閱讀全文>></a>
</div>
</li>
{
% endfor %}
</ul>
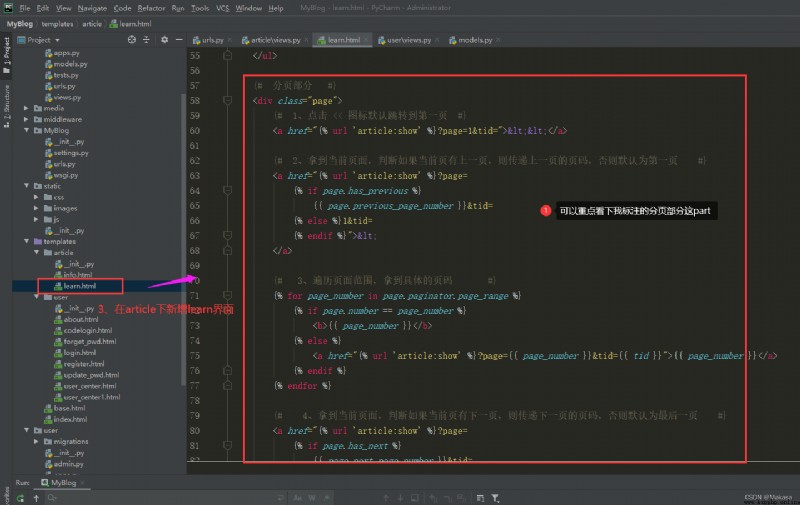
{
# 分頁部分 #}
<div class="page">
{
# 1、點擊 << 圖標默認跳轉到第一頁 #}
<a href="{% url 'article:show' %}?page=1&tid="><<</a>
{
# 2、拿到當前頁面,判斷如果當前頁有上一頁,則傳遞上一頁的頁碼,否則默認為第一頁 #}
<a href="{
% url 'article:show' %}?page=
{
% if page.has_previous %}
{
{
page.previous_page_number }}&tid=
{
% else %}1&tid=
{
% endif %}"><
</a>
{
# 3、遍歷頁面范圍,拿到具體的頁碼 #}
{
% for page_number in page.paginator.page_range %}
{
% if page.number == page_number %}
<b>{
{
page_number }}</b>
{
% else %}
<a href="{% url 'article:show' %}?page={
{ page_number }}&tid={
{ tid }}">{
{
page_number }}</a>
{
% endif %}
{
% endfor %}
{
# 4、拿到當前頁面,判斷如果當前頁有下一頁,則傳遞下一頁的頁碼,否則默認為最後一頁 #}
<a href="{
% url 'article:show' %}?page=
{
% if page.has_next %}
{
{
page.next_page_number }}&tid=
{
% else %}
{
{
page.number }}&tid=
{
% endif %}">>
</a>
{
# 5、點擊 >> 圖標默認跳轉到最後一頁 #}
<a href="{% url 'article:show' %}?page={
{ page.paginator.num_pages }}&tid=">>></a>
{
# 6、共 n 頁 #}
共 {
{
page.paginator.num_pages }} 頁
</div>
{
% endblock %}
{
# js #}
{
% block myjs %}
{
% endblock %}

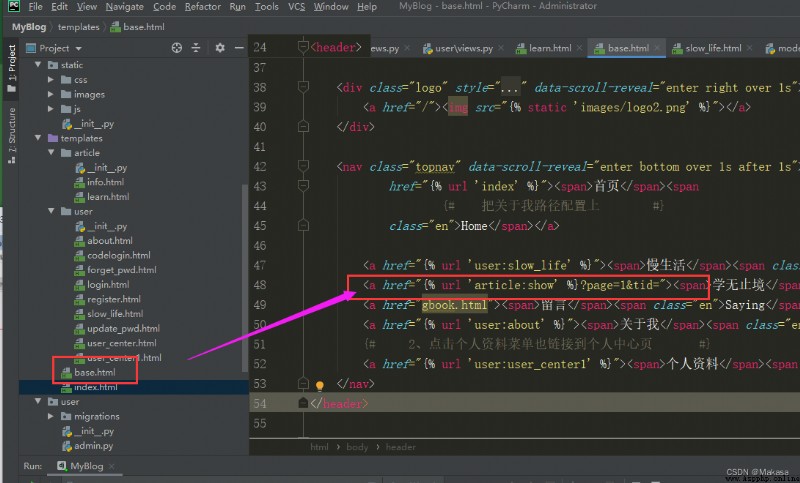
<a href="{% url 'article:show' %}?page=1&tid="><span>學無止境</span><span class="en">Learn</span></a>