This article mainly introduces “ How to use it? Python Code to achieve the most dazzling fireworks ”, In daily operation , I believe many people are using Python There are doubts about the most dazzling fireworks in the code implementation , Xiao Bian consulted all kinds of materials , Sort out simple and easy-to-use operation methods , I hope to answer ” How to use it? Python Code to achieve the most dazzling fireworks ” Your doubts help ! Next , Please follow Xiaobian to learn !
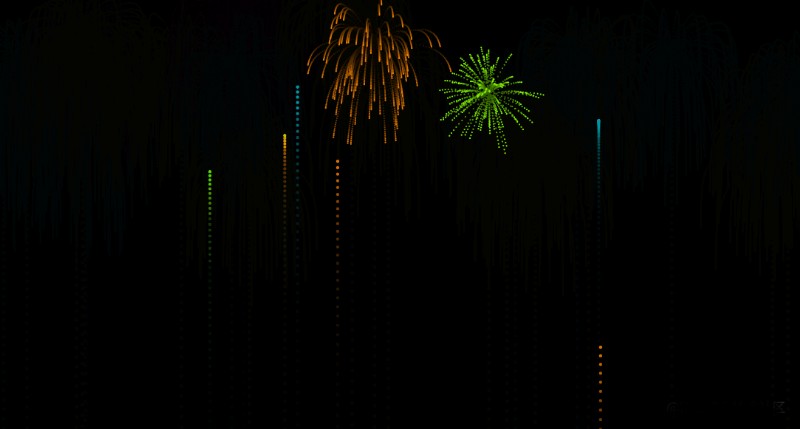
design sketch :

setup and draw yes p5.js The two main functions of , Inside createCanvas The size used to create the canvas ,background To set the background color of the canvas
function setup() {
createCanvas(1303 / 2, 734 / 2)
}
function draw() {
background(50);
} Considering that there will be many , Through a function Particle To generate , The code is as follows
var firework;
function Particle(x, y) {
this.pos = createVector(x, y)
this.vel = createVector(0, 0)
this.acc = createVector(0, 0)
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}
# call firework.update() and firework.show() Display the fireworks particles
function setup() {
createCanvas(1303 / 2, 734 / 2)
stroke(255)
strokeWeight(4)
firework = new Particle(200, 150)
}
function draw() {
background(50);
firework.update()
firework.show()
}give the result as follows :

modify setup Medium firework, Let it appear anywhere at the bottom
firework = new Particle(random(width), height)
there width and height It means the width and height of the canvas
give the result as follows

It just needs to be modified Particle Medium this.vel that will do
this.vel = createVector(0, -4)
createVector The first parameter in represents x Speed of shaft , A positive number is the rate to the right , Negative is the rate to the left ; The second parameter represents y Speed of shaft , Negative is up , Is down
The effect is as follows

First declare a variable globally gravity, stay setup Set gravity in function
gravity = createVector(0, 0.2)
firework.applyForce(gravity)
this.applyForce = function (force) {
this.acc.add(force)
}The effect is as follows

You need to create a Firework function
function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
this.firework.applyForce(gravity)
this.firework.update()
}
this.show = function () {
this.firework.show();
}
}
# And then again draw in , adopt for Cycle to show a lot of fireworks particles
function draw() {
background(50)
fireworks.push(new Firework())
for (var i = 0; i < fireworks.length; i++) {
fireworks[i].update()
fireworks[i].show()
}
}give the result as follows

function Firework() {
this.firework = new Particle(random(width), height)
this.update = function () {
if (this.firework) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.firework = null
}
}
}
this.show = function () {
if (this.firework) {
this.firework.show();
}
}
}The effect is as follows

There will be more changes here , The main changes are Firework:
function Firework() {
this.firework = new Particle(random(width), height, true)
this.exploded = false
this.particles = []
this.update = function () {
if (!this.exploded) {
this.firework.applyForce(gravity)
this.firework.update()
if (this.firework.vel.y >= 0) {
this.exploded = true
this.explode()
}
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].applyForce(gravity)
this.particles[i].update()
}
}
this.explode = function () {
for (let i = 0; i < 100; i++) {
var p = new Particle(this.firework.pos.x, this.firework.pos.y)
this.particles.push(p)
}
}
this.show = function () {
if (!this.exploded) {
this.firework.show();
}
for (let i = 0; i < this.particles.length; i++) {
this.particles[i].show()
}
}
}give the result as follows

You can modify Particle To improve the above effect , The revised code is
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
point(this.pos.x, this.pos.y)
}
}The effect is as follows :

By adjusting the probability , Let's show less fireworks
We will draw Function
if(random(1)<0.1){
fireworks.push(new Firework())
}Modified into :
if(random(1)<0.02){
fireworks.push(new Firework())
}This will make it less
To Particle in , find update Method , Add inside
if(!this.firework){
this.vel.mult(0.85)
} It can be understood as ,mult The greater the value of, the greater the force, and the more scattered the explosion
After dispersing , Need to fade out slowly ,
In fact, it mainly introduces a variable lifespan, Let it come from 255 Begin to decline , adopt stroke(255,this.lifespan) To fade out
The following code
function Particle(x, y, firework) {
this.pos = createVector(x, y)
this.firework = firework
this.lifespan = 255
if (this.firework) {
this.vel = createVector(0, random(-12, -8))
} else {
this.vel = p5.Vector.random2D()
this.vel.mult(random(1, 6))
}
this.acc = createVector(0, 0)
this.applyForce = function (force) {
this.acc.add(force)
}
this.update = function () {
if(!this.firework){
this.vel.mult(0.85)
this.lifespan -= 4
}
this.vel.add(this.acc)
this.pos.add(this.vel)
this.acc.mult(0)
}
this.show = function () {
if (!this.firework) {
strokeWeight(2)
stroke(255,this.lifespan)
} else {
strokeWeight(4)
stroke(255)
}
point(this.pos.x, this.pos.y)
}
}The effect is as follows

stay setup Pass through background Function to change the background color to black
background(0)
At the same time draw add to
colorMode(RGB) background(0, 0, 0, 25)
colorMode Used to set the color model , except RGB, And on top of it HSB;background Of 4 The first parameter is the corresponding rgba
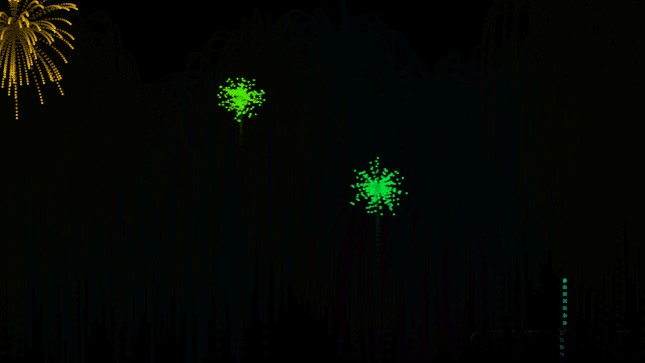
The effect is as follows

Mainly add color to fireworks , You can add random colors with random numbers , Mainly in the Firework Add a little
this.hu = random(255)

Here we are , About “ How to use it? Python Code to achieve the most dazzling fireworks ” That's the end of my study , I hope we can solve your doubts . The combination of theory and practice can better help you learn , Let's try ! If you want to continue to learn more related knowledge , Please continue to pay attention to Yisu cloud website , Xiaobian will continue to strive to bring you more practical articles !