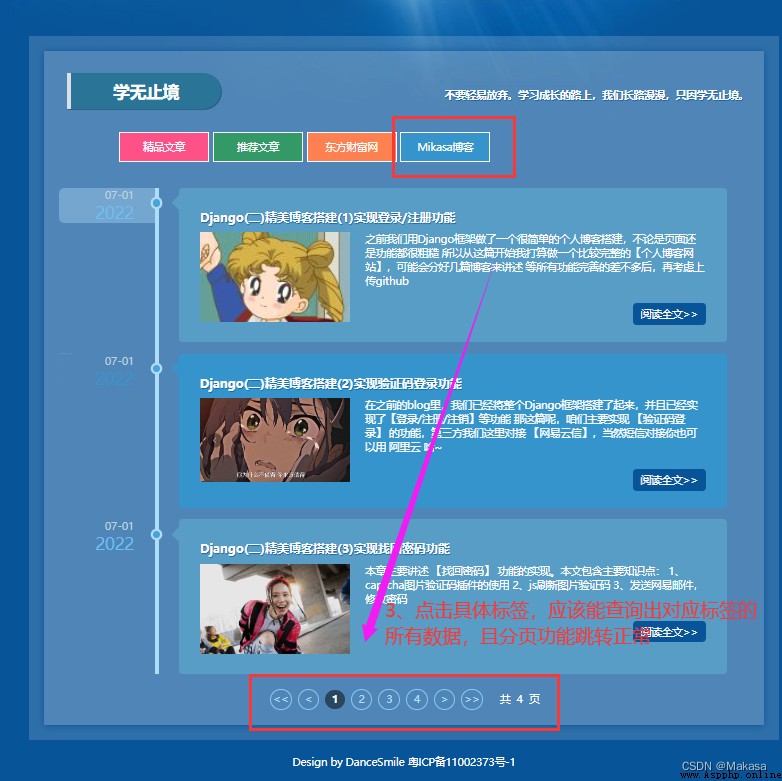
This chapter focuses on 【 knowledge has no limit 】 The realization of interface function and 【 home page 】 Simple optimization of presentation data
Main knowledge points :
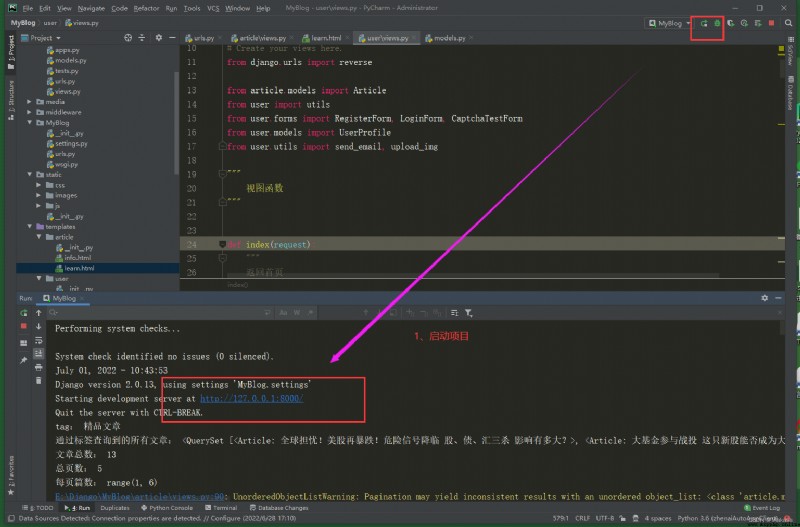
Environmental Science :



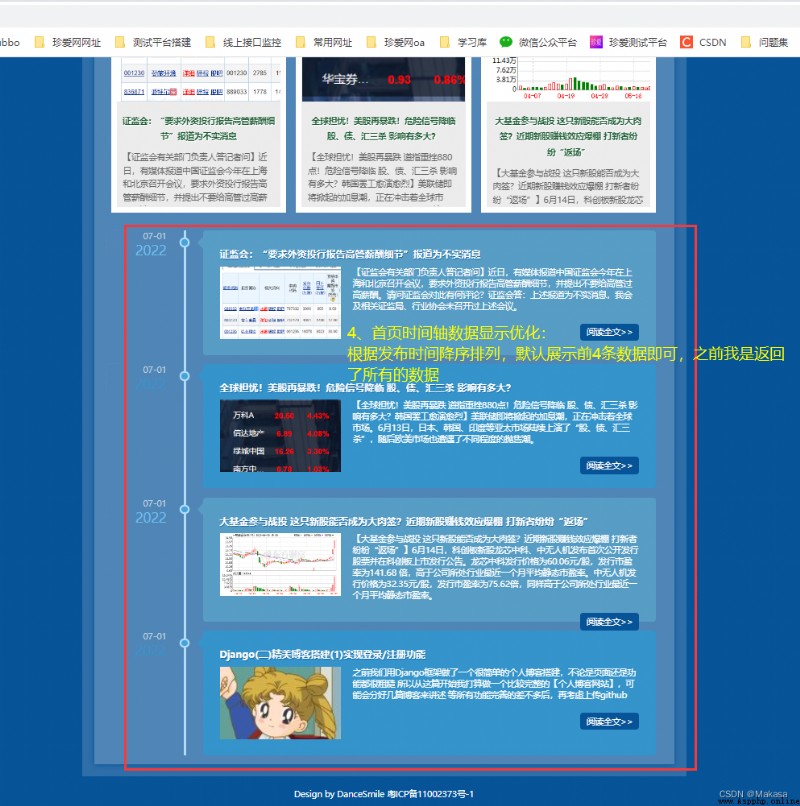
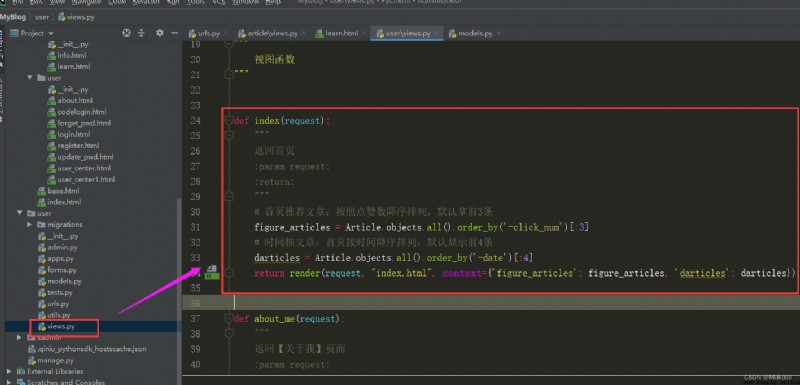
Here is just a simple optimization , Because under normal circumstances, our home page does not need to display all data , Before, we returned all , Logic changed to :

def index(request):
"""
Back to the home page
:param request:
:return:
"""
# Recommended articles on the home page : In descending order of likes , Default front 3 strip
figure_articles = Article.objects.all().order_by('-click_num')[:3]
# Timeline article : The first page is arranged in descending chronological order , Before default display 4 strip
darticles = Article.objects.all().order_by('-date')[:4]
return render(request, "index.html", context={
'figure_articles': figure_articles, 'darticles': darticles})

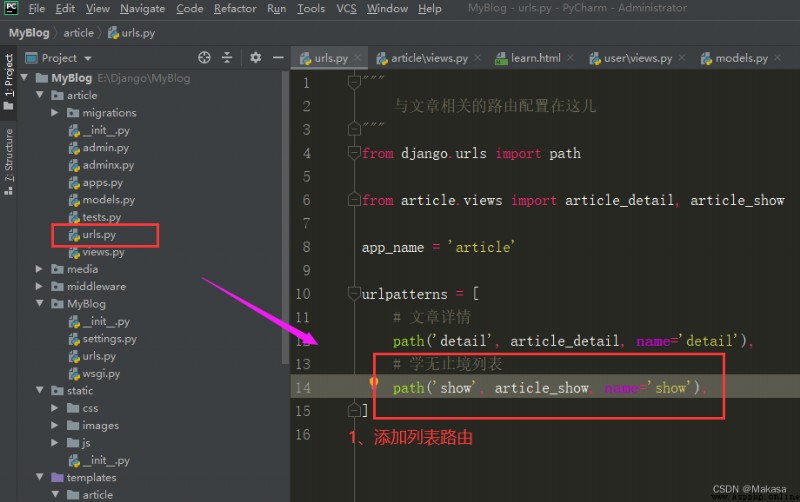
# Endless list
path('show', article_show, name='show'),

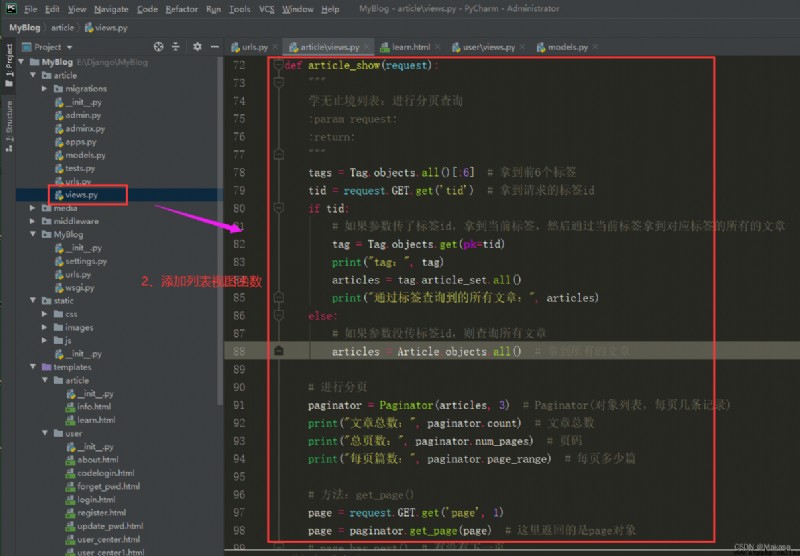
def article_show(request):
"""
Endless list : Paging queries
:param request:
:return:
"""
tags = Tag.objects.all()[:6] # Before you get it 6 A label
tid = request.GET.get('tid') # Get the requested tag id
if tid:
# If the parameter passes a label id, Get the current tag , Then get all the articles of the corresponding tag through the current tag
tag = Tag.objects.get(pk=tid)
print("tag:", tag)
articles = tag.article_set.all()
print(" All articles found through the tag :", articles)
else:
# If the parameter is not transferred to the label id, Then query all articles
articles = Article.objects.all() # Get all the articles
# paging
paginator = Paginator(articles, 3) # Paginator( The object list , Several records per page )
print(" The total number of articles :", paginator.count) # The total number of articles
print(" Total number of pages :", paginator.num_pages) # Page number
print(" Number of articles per page :", paginator.page_range) # How many articles per page
# Method :get_page()
page = request.GET.get('page', 1)
page = paginator.get_page(page) # What's back here is page object
# page.has_next() # There is no next page
# page.has_previous() # Determine whether there is a previous page
# page.next_page_number() # Get the number of pages on the next page
# page.previous_page_number() # Get the number of pages of the previous page
# attribute :
# object_list : All objects of the current page
# number : Current page number
# paginator: Pager object
return render(request, 'article/learn.html', context={
'page': page, 'tags': tags, 'tid': tid})

{
% extends 'base.html' %}
{
% load staticfiles %}
{
% block title %}
knowledge has no limit
{
% endblock %}
{
# css Style part #}
{
% block mycss %}
<link href="{% static 'css/learn.css' %}" rel="stylesheet" type="text/css" media="all"/>
<link href="{% static 'css/base.css' %}" rel="stylesheet" type="text/css" media="all"/>
<link href="//fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,300i,400,400i,500,500i,
600,600i,700,700i,800,800i" rel="stylesheet"/>
{
% endblock %}
{
# The content part #}
{
% block content %}
<h2 class="ctitle"><b> knowledge has no limit </b> <span> Don't give up easily . On the way of learning and growth , We have a long way to go , Just because there is no end to learning .</span></h2>
{
# Label part #}
<div class="rnav">
<ul>
{
% for tag in tags %}
{
# Traverse to get a single tag , Then pass the label id, And jump to the specific list page #}
<li><a href="{% url 'article:show' %}?tid={
{ tag.id }}&page=">{
{
tag.name }}</a></li>
{
% endfor %}
</ul>
</div>
{
# Timeline section #}
<ul class="cbp_tmtimeline">
{
% for article in page.object_list %}
{
# Traverse to get every article #}
<li>
<time class="cbp_tmtime">
<span>{
{
article.date|date:'m-d' }}</span>
<span>{
{
article.date|date:'Y' }}</span>
</time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel" data-scroll-reveal="enter right over 1s">
<h2>{
{
article.title }}</h2>
<p>
<span class="blogpic">
<a href="{% url 'article:detail' %}?id={
{ article.id }}"><img
src="{
{ MEDIA_URL }}{
{ article.image }}"></a>
</span>
{
{
article.description }}
</p>
<a href="{% url 'article:detail' %}?id={
{ article.id }}" target="_blank" class="readmore"> Read the whole passage >></a>
</div>
</li>
{
% endfor %}
</ul>
{
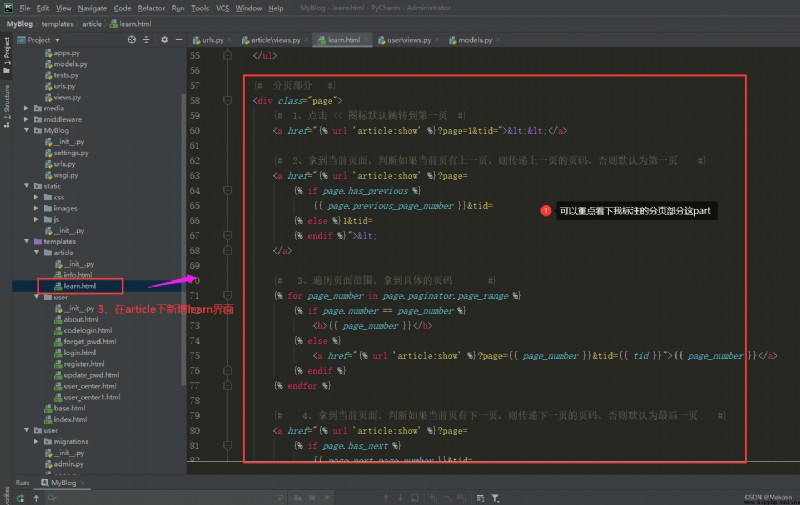
# Pagination section #}
<div class="page">
{
# 1、 Click on << The icon jumps to the first page by default #}
<a href="{% url 'article:show' %}?page=1&tid="><<</a>
{
# 2、 Get the current page , Judge if the current page has a previous page , Then pass on the page number of the previous page , Otherwise, it defaults to the first page #}
<a href="{
% url 'article:show' %}?page=
{
% if page.has_previous %}
{
{
page.previous_page_number }}&tid=
{
% else %}1&tid=
{
% endif %}"><
</a>
{
# 3、 Traverse the page range , Get the specific page number #}
{
% for page_number in page.paginator.page_range %}
{
% if page.number == page_number %}
<b>{
{
page_number }}</b>
{
% else %}
<a href="{% url 'article:show' %}?page={
{ page_number }}&tid={
{ tid }}">{
{
page_number }}</a>
{
% endif %}
{
% endfor %}
{
# 4、 Get the current page , Judge if the current page has a next page , Then pass on the page number of the next page , Otherwise, it defaults to the last page #}
<a href="{
% url 'article:show' %}?page=
{
% if page.has_next %}
{
{
page.next_page_number }}&tid=
{
% else %}
{
{
page.number }}&tid=
{
% endif %}">>
</a>
{
# 5、 Click on >> The icon jumps to the last page by default #}
<a href="{% url 'article:show' %}?page={
{ page.paginator.num_pages }}&tid=">>></a>
{
# 6、 common n page #}
common {
{
page.paginator.num_pages }} page
</div>
{
% endblock %}
{
# js #}
{
% block myjs %}
{
% endblock %}

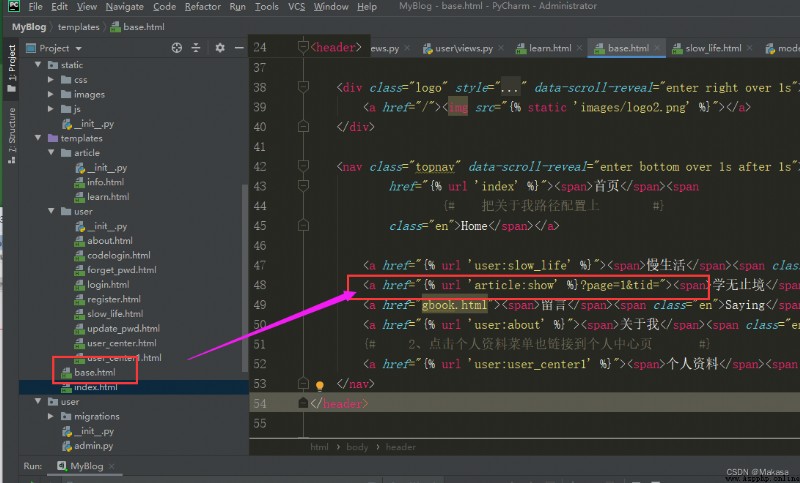
<a href="{% url 'article:show' %}?page=1&tid="><span> knowledge has no limit </span><span class="en">Learn</span></a>