This chapter focuses on 【 Leaving a message. 】 Interface And 【 Leaving a message. 】 function The implementation of the
Environmental Science :

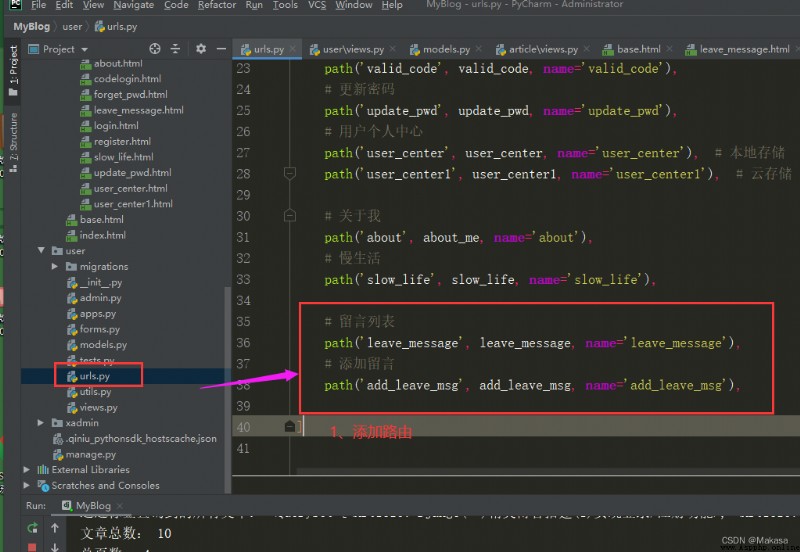
# Message list
path('leave_message', leave_message, name='leave_message'),
# Add a message
path('add_leave_msg', add_leave_msg, name='add_leave_msg'),


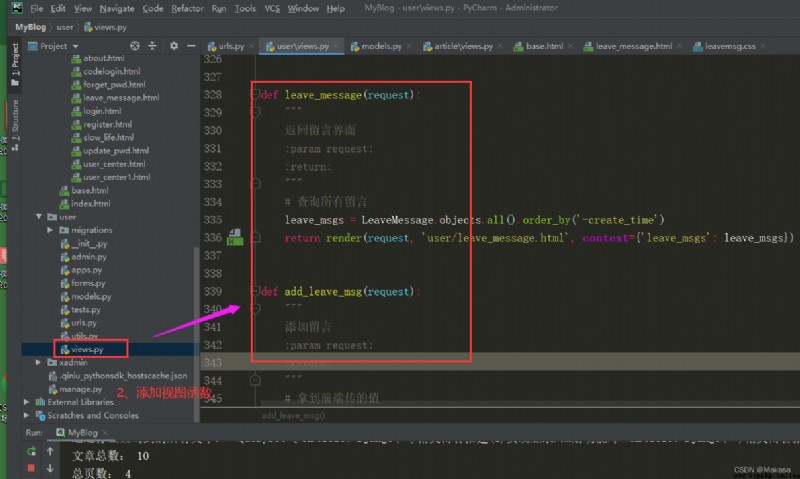
def leave_message(request):
""" Return to the message interface :param request: :return: """
# Check all messages
leave_msgs = LeaveMessage.objects.all().order_by('-create_time')
return render(request, 'user/leave_message.html', context={
'leave_msgs': leave_msgs})
def add_leave_msg(request):
""" Add a message :param request: :return: """
# Get the value transmitted by the front end
nickname = request.GET.get('nickname')
content = request.GET.get('saytext')
# When the nickname and content are not empty , Save database
data = {
}
if nickname is not None and content is not None:
leave_msg = LeaveMessage.objects.create(nickname=nickname, content=content)
if leave_msg:
data = {
'status': 1,
'msg': ' Message success '
}
else:
data = {
'status': 0,
'msg': ' Message success '
}
else:
logging.info(" Failed to add a message , Please fill in your nickname and message before adding !")
return JsonResponse(data)

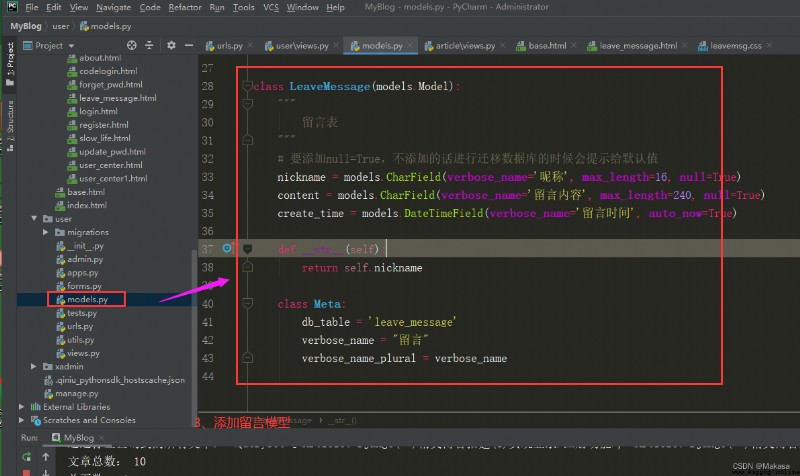
class LeaveMessage(models.Model):
""" guestbook """
# You want to add null=True, If it is not added, the default value will be prompted when migrating the database
nickname = models.CharField(verbose_name=' nickname ', max_length=16, null=True)
content = models.CharField(verbose_name=' Message content ', max_length=240, null=True)
create_time = models.DateTimeField(verbose_name=' Message time ', auto_now=True)
def __str__(self):
return self.nickname
class Meta:
db_table = 'leave_message'
verbose_name = " Leaving a message. "
verbose_name_plural = verbose_name
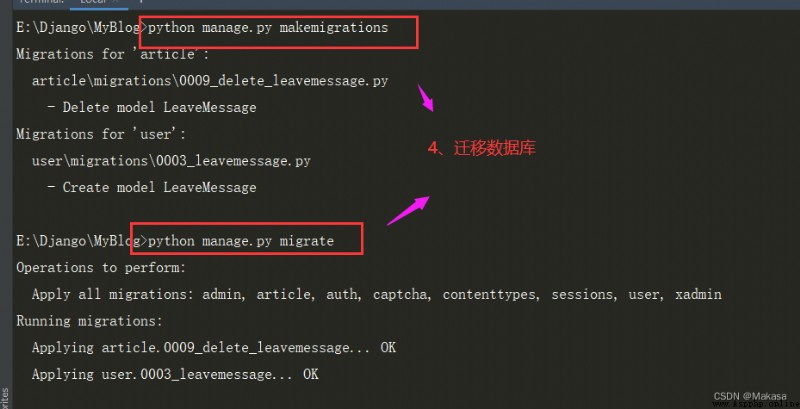
python manage.py makemigrations
python manage.py migrate


{
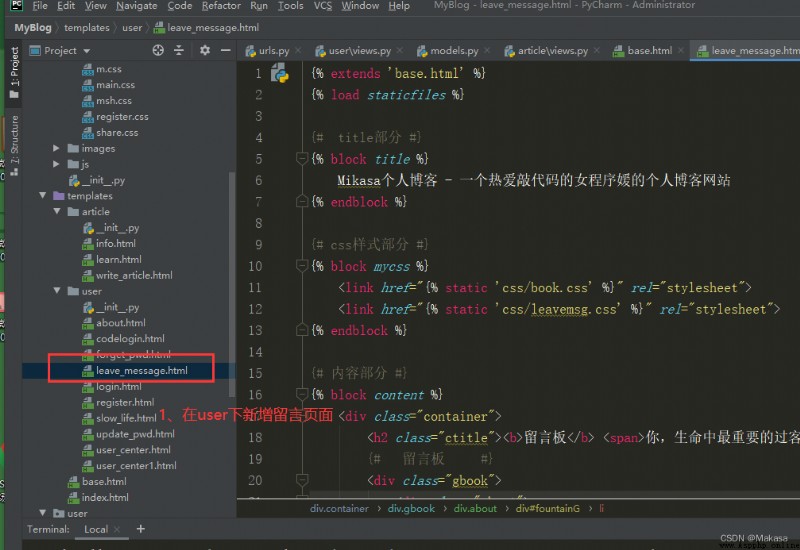
% extends 'base.html' %}
{
% load staticfiles %}
{
# title part #}
{
% block title %}
Mikasa Personal blog - A personal blog site of a female programmer who loves to knock code
{
% endblock %}
{
# css Style part #}
{
% block mycss %}
<link href="{% static 'css/book.css' %}" rel="stylesheet">
<link href="{% static 'css/leavemsg.css' %}" rel="stylesheet">
{
% endblock %}
{
# The content part #}
{
% block content %}
<div class="container">
<h2 class="ctitle"><b> Message board </b> <span> you , The most important passer-by in life , The reason why I am a passer-by , Because you haven't stayed for me .</span></h2>
{
# Message board #}
<div class="gbook">
<div class="about">
{
# Loading bar #}
<div id="fountainG">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
{
# The girl #}
<div class="about_girl">
<span><a href="/"><img src="{% static 'images/girl.jpg' %}"></a></span>
<p> Why don't you deserve ? You are always worth </p>
</div>
<br><br>
{
# Message display part #}
<div class="news_pl">
<h2> Message board </h2>
<ul>
{
% for leave_msg in leave_msgs %}
{
# Traverse to get all messages #}
<li>
<p>
<span>{
{
leave_msg.nickname }}</span>
<span>{
{
leave_msg.create_time }}</span>
</p>
<p>{
{
leave_msg.content }}</p>
</li>
{
% endfor %}
</ul>
<br>
</div>
{
# Post a message #}
<div class='plpost'>
<h2> Leaving a message. </h2>
<p>
<input type="text" name="uname" id="uname" placeholder=" Please enter the user's nickname "
required>
</p>
<p>
<textarea name="saytext" id="saytext" cols="70" rows="8"
required placeholder=" Say a word ~"></textarea>
</p>
<p><input type="submit" value=" Leaving a message. " id="btncomment" ></p>
</div>
</div>
</div>
</div>
{
% endblock %}
{
# js part #}
{
% block myjs %}
<script>
$(function () {
// 1、 Get the button object
$('#btncomment').click(function () {
// 2、 Take value from text box
var nickname = $('#uname').val();
var saytext = $('#saytext').val();
// 3、 Send a request
$.getJSON('{% url 'user:add_leave_msg' %}', {
nickname: nickname,
saytext: saytext,
}, function (data) {
console.log(data)
if (data.status == 1) {
window.location.href = '{% url 'user:leave_message' %}'
}
})
});
});
</script>
{
% endblock %}
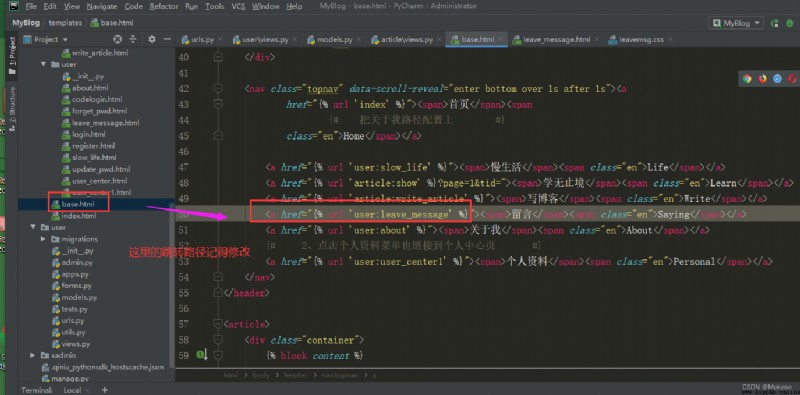
<a href="{% url 'user:leave_message' %}"><span> Leaving a message. </span><span class="en">Saying</span></a>


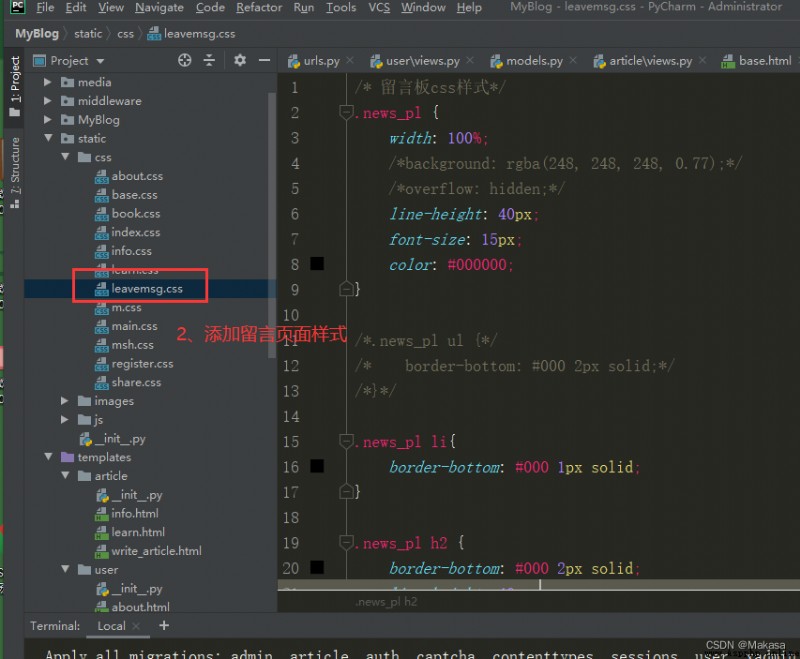
/* Message board css style */
.news_pl {
width: 100%;
/*background: rgba(248, 248, 248, 0.77);*/
/*overflow: hidden;*/
line-height: 40px;
font-size: 15px;
color: #000000;
}
/*.news_pl ul {
*/
/* border-bottom: #000 2px solid;*/
/*}*/
.news_pl li{
border-bottom: #000 1px solid;
}
.news_pl h2 {
border-bottom: #000 2px solid;
line-height: 40px;
font-size: 18px;
padding-left: 30px;
color: #000000;
}
.news_pl p {
padding-left: 15px;
padding-top: 10px;
padding-bottom: 10px;
}
.news_pl span {
font-size: 18px;
}
.news_pl span:last-child {
float: right;
/*padding-left: 350px;*/
padding-right: 200px;
}
/* Add a message css style */
.plpost {
width: 100%;
background: rgba(248, 248, 248, 0.77);
overflow: hidden;
line-height: 40px;
font-size: 15px;
color: #000000;
}
.plpost span {
padding-left: 8px;
}
.plpost h2 {
border-bottom: #000 2px solid;
line-height: 40px;
font-size: 18px;
padding-left: 20px;
color: #000000;
}
.plpost p {
padding-left: 15px;
padding-top: 10px;
padding-bottom: 10px;
}
.plpost > p:first-child {
height: 30px;
line-height: 30px;
color: #686868;
}
.plpost > p > span:first-child {
float: left;
font-size: 25px;
color: darkgray;
}

@charset "gb2312";
.gbook {
margin: 30px
}
/* loading */
#fountainG {
position: relative;
width: 240px;
height: 29px;
margin-bottom: 30px
}
#fountainG li {
position: absolute;
top: 0; /* background: #6dabdc; Default color */
width: 29px;
height: 29px;
-moz-animation: bounce_fountainG 1.2s linear infinite;
-moz-transform: scale(.3);
-moz-border-radius: 19px;
-webkit-animation: bounce_fountainG 1.2s linear infinite;
-webkit-transform: scale(.3);
-webkit-border-radius: 19px;
-ms-animation: bounce_fountainG 1.2s linear infinite;
-ms-transform: scale(.3);
-ms-border-radius: 19px;
-o-animation: bounce_fountainG 1.2s linear infinite;
-o-transform: scale(.3);
-o-border-radius: 19px;
animation: bounce_fountainG 1.2s linear infinite;
transform: scale(.3);
border-radius: 19px;
}
#fountainG li:first-child {
left: 0;
-moz-animation-delay: 0.48s;
-webkit-animation-delay: 0.48s;
-ms-animation-delay: 0.48s;
-o-animation-delay: 0.48s;
animation-delay: 0.48s;
}
#fountainG li:nth-child(2) {
left: 30px;
-moz-animation-delay: 0.6s;
-webkit-animation-delay: 0.6s;
-ms-animation-delay: 0.6s;
-o-animation-delay: 0.6s;
animation-delay: 0.6s;
}
#fountainG li:nth-child(3) {
left: 60px;
-moz-animation-delay: 0.72s;
-webkit-animation-delay: 0.72s;
-ms-animation-delay: 0.72s;
-o-animation-delay: 0.72s;
animation-delay: 0.72s;
}
#fountainG li:nth-child(4) {
left: 90px;
-moz-animation-delay: 0.84s;
-webkit-animation-delay: 0.84s;
-ms-animation-delay: 0.84s;
-o-animation-delay: 0.84s;
animation-delay: 0.84s;
}
#fountainG li:nth-child(5) {
left: 120px;
-moz-animation-delay: 0.96s;
-webkit-animation-delay: 0.96s;
-ms-animation-delay: 0.96s;
-o-animation-delay: 0.96s;
animation-delay: 0.96s;
}
#fountainG li:nth-child(6) {
left: 150px;
-moz-animation-delay: 1.08s;
-webkit-animation-delay: 1.08s;
-ms-animation-delay: 1.08s;
-o-animation-delay: 1.08s;
animation-delay: 1.08s;
}
#fountainG li:nth-child(7) {
left: 180px;
-moz-animation-delay: 1.2s;
-webkit-animation-delay: 1.2s;
-ms-animation-delay: 1.2s;
-o-animation-delay: 1.2s;
animation-delay: 1.2s;
}
#fountainG li:nth-child(8) {
left: 210px;
-moz-animation-delay: 1.32s;
-webkit-animation-delay: 1.32s;
-ms-animation-delay: 1.32s;
-o-animation-delay: 1.32s;
animation-delay: 1.32s;
}
@-moz-keyframes bounce_fountainG {
0% {
-moz-transform: scale(1);
background-color: #6dabdc;
}
100% {
-moz-transform: scale(.3);
background-color: #FFFFFF;
}
}
@-webkit-keyframes bounce_fountainG {
0% {
-webkit-transform: scale(1);
background-color: #6dabdc;
}
100% {
-webkit-transform: scale(.3);
background-color: #FFFFFF;
}
}
@-ms-keyframes bounce_fountainG {
0% {
-ms-transform: scale(1);
background-color: #6dabdc;
}
100% {
-ms-transform: scale(.3);
background-color: #FFFFFF;
}
}
@-o-keyframes bounce_fountainG {
0% {
-o-transform: scale(1);
background-color: #6dabdc;
}
100% {
-o-transform: scale(.3);
background-color: #FFFFFF;
}
}
@keyframes bounce_fountainG {
0% {
transform: scale(1);
background-color: #6dabdc;
}
100% {
transform: scale(.3);
background-color: #FFFFFF;
}
}
/* about */
.about {
padding: 20px 0;
overflow: hidden
}
.about ul {
width: 1000px;
margin: auto;
line-height: 24px
}
.about_girl span img {
width: 130px;
height: 130px;
border-radius: 100%
}
.about_girl {
width: 100%;
margin: 10px auto 0;
overflow: hidden
}
.about_girl span {
float: left;
margin-right: 30px
}
.about_girl p {
margin: 20px;
background: #ececec;
color: #444;
float: left;
padding: 20px;
width: 46%;
border-radius: 6px;
position: relative;
box-shadow: inset #999 -1px -1px 1px;;
text-shadow: #fff 1px 1px 0px;
width: 450px
}
.about_girl p::before {
content: "";
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 20px 10px 0;
border-color: transparent #ececec transparent;
position: absolute;
left: -20px;
top: 24px;
}
/* triangle */
.gbko {
background: rgb(255, 255, 255);
padding: 0 30px 30px 30px;
margin: 30px;
border-radius: 15px;
}