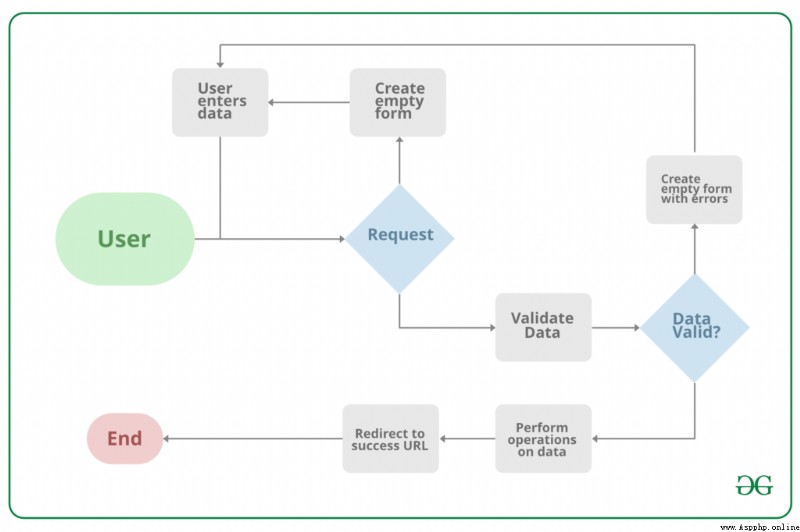
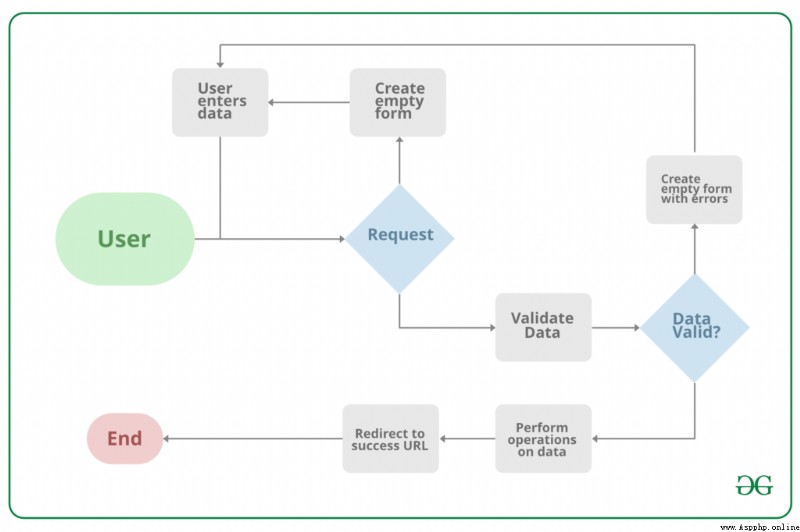
establish Form Class time , The most important part is to define the fields of the form . Each field has custom validation logic , And some other hooks . This article focuses on the various fields that can be used in the form, and Django Forms Related functions and technologies . Forms are basically used to get input from users in some way , And use this information for the logical operation of the database . for example , By entering the user's name 、 E-mail 、 Password, etc. to register users .Django take Django The fields defined in the form are mapped to HTML Input field .Django Work with three different parts of the form :
- Prepare and reorganize the data to prepare it for rendering
- Create... For data HTML Forms
- Receive and process forms and data submitted by customers

Please note that , from Django Advanced can be used for all types of work done by forms HTML Content completion , but Django Make it easier and more efficient , Especially the verification part . Once you get it Django Forms , You'll forget HTML Forms . grammar : Django Fields image Django Model Fields Same job , The grammar is as follows :
field_name = forms.FieldType(**options) Example :
from django import forms
# creating a form
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField() Use Django Forms
To use Django Forms, You need a project and an application that works in it . After launching the application , You can go to app/forms.py Create a form in . Before you start using forms , Let's examine how to start the project and implement Django Forms.
establish Django Forms
stay Django Creating a form in is exactly like creating a model , You need to specify which fields and types exist in the form . for example , To enter the registration form , Name may be required (CharField)、 Volume number (IntegerField) etc. . syntax :
from django import forms
class FormName(forms.Form):
# Each field will be mapped to HTML Input fields in
field_name = forms.Field(**options) create form , stay geeks/forms.py Enter the code ,
# import the standard Django Forms
# from built-in library
from django import forms
# creating a form
class InputForm(forms.Form):
first_name = forms.CharField(max_length = 200)
last_name = forms.CharField(max_length = 200)
roll_number = forms.IntegerField(
help_text = "Enter 6 digit roll number"
)
password = forms.CharField(widget = forms.PasswordInput()) Rendering Django Forms
Django There are several built-in methods for form fields to simplify the work of developers , But sometimes you need to manually implement something to customize the user interface (UI). Form with 3 A built-in method , Can be used to render Django form field .
- {{ form.as_table }} Will present them as wrapped in <tr> Table cells in labels
- {{ form.as_p }} Will present them in <p> In the label
- {{ form.as_ul }} Will present them in <li> In the label
To render this form as a view , Please move to views.py And create a home_view, As shown below .
from django.shortcuts import render
from .forms import InputForm
# Create your views here.
def home_view(request):
context ={}
context['form']= InputForm()
return render(request, "home.html", context) In the view , Just in forms.py Create an instance of the form class created above in . Now let's edit the template > home.html
<form action = "" method = "post">
{% csrf_token %}
{{form }}
<input type="submit" value=Submit">
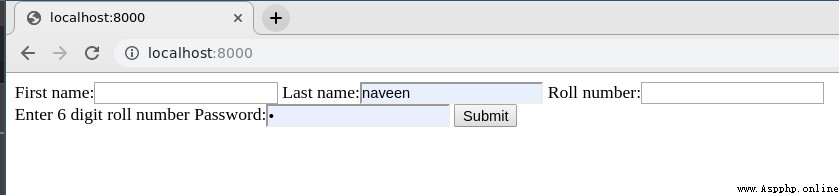
</form> Now? , visit http://localhost:8000/

Create from model Django Forms
Django ModelForm It is used to convert the model directly into Django The class of the form . If you are building a database driven application , Then you are likely to have Django Model closely mapped form . Now? , When we are ready for the project , stay geeks/models.py Create a model in ,
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
last_modified = models.DateTimeField(auto_now_add = True)
img = models.ImageField(upload_to = "images/")
# renames the instances of the model
# with their title name
def __str__(self):
return self.title To create a form directly for this model , Please enter the geeks/forms.py And enter the following code :
# import form class from django
from django import forms
# import GeeksModel from models.py
from .models import GeeksModel
# create a ModelForm
class GeeksForm(forms.ModelForm):
# specify the name of model to use
class Meta:
model = GeeksModel
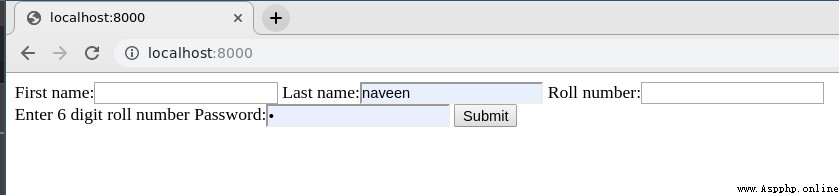
fields = "__all__" Now access http://127.0.0.1:8000/,