近日,用於科學計算的Python發行版廠商Anaconda發布了PyScript。看完簡介Pyscript似乎是跨時代的突破,然而深入研究後發現實現Python前端化編程還任重道遠。總體來說,Pyscript屬於一次微創新,亮點很多,但基於舊有仍有許多難題需要攻克。Anaconda作為一個大廠,喊出如此振奮人心的slogan,未來的發展仍是十分值得期待。
Run Python in Your HTML,Pyscript官網給開發者們描繪出了無比誘人的前景。
這周Pyscript橫空出世,幾乎席卷了所有前端和Python社區的頭條。寥寥幾行代碼,展現的是一個跨界的突破。
Anaconda 官方對Pyscript提出了很高的期待,Welcome to the world PyScript 文章中對Pyscript做了定義。
Pyscript是一個讓用戶使用其提供的自定義HTML標簽,就可以輕松地在浏覽器中運行Python腳本和創建富媒體應用的框架。
[ PyScript is a framework that allows users to run Python and create rich applications in the browser by simply using special HTML tags provided by the framework itself. ]
核心功能包括:
[ Core features include: ]
浏覽器中運行Python腳本:插入式標簽編程,通過引入外部文件(大多都是來自 Pyodide 項目 的支持, 十分感謝!)進行渲染,應用不依賴服務器端配置。
[ Python in the browser: Enable drop-in content, external file hosting (made possible by the Pyodide project, thank you!), and application hosting without the reliance on server-side configuration ]
支持Python生態體系:可以運行主流的Python類庫和科學技術工具包(比如:numpy, pandas, scikit-learn 等等)
[ Python ecosystem: Run many popular packages of Python and the scientific stack (such as numpy, pandas, scikit-learn, and more) ]
打通Python和JavaScript壁壘:Python 和JavaScript對象雙向通信,共享命名空間。
[ Python with JavaScript: Bi-directional communication between Python and Javascript objects and namespaces ]
環境配置化: 允許用戶在頁面代碼運行時,自定義引入哪些包和文件。
[ Environment management: Allow users to define what packages and files to include for the page code to run ]
可視化應用開發:用戶可方便使用現成的 UI 組件,如按鈕、容器、文本框等等。
[ Visual application development: Use readily available curated UI components, such as buttons, containers, text boxes, and more ]
可靈活擴展框架:一個可用於直接在 Python 中創建和共享可插拔和可擴展組件的靈活框架。
[ Flexible framework: A flexible framework that can be leveraged to create and share new pluggable and extensible components directly in Python ]
官方提供的hello_world:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>PyScript Hello World</title>
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
Hello world! <br>
This is the current date and time, as computed by Python:
<py-script>
from datetime import datetime
now = datetime.now()
now.strftime("%m/%d/%Y, %H:%M:%S")
</py-script>
</body>
</html>
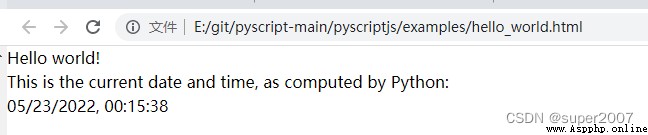
運行結果:
寫一個生成正態分布:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>PyScript Hello World</title>
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
</py-env>
</head>
<body>
<py-script>
import numpy as np
result = np.random.normal(0.5, 1, 1000)
for i in result:
print(i)
print(np.mean(result), " ", np.var(result))
</py-script>
</body>
</html>
控制台能看到python的執行日志
對於基礎的python操作和類庫引入都是可以正常運行。
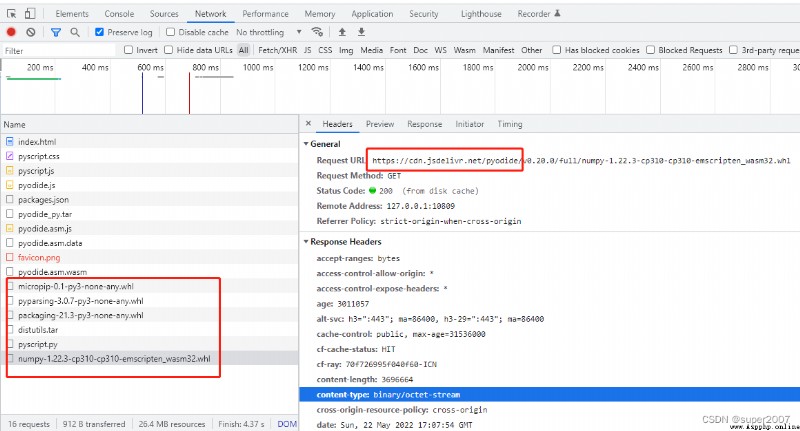
從官方的介紹中,也可以看到Pyscript主要是依賴 Pyodide 項目運行。
這一點 github源碼 中也有體現:
loadRuntimes() {
console.log('Initializing runtimes...');
for (const runtime of this.values.runtimes) {
const script = document.createElement('script'); // create a script DOM node
const runtimeSpec = new PyodideRuntime(runtime.src);
script.src = runtime.src; // set its src to the provided URL
script.addEventListener('load', () => {
void runtimeSpec.initialize();
});
document.head.appendChild(script);
}
}
運行前會加載 Pyodide 模塊,程序耗時也主要來自這塊(嚴重依賴 pyodide 模塊加載速度,官方CDN不太穩定,必要時需要切換CDN)
Pyscript相當於封裝了一層Pyodide實現,上面Pyscript的數據處理也可以通過以下代碼實現
pyodide.runPythonAsync(` import micropip await micropip.install('snowballstemmer') import numpy as np result = np.random.normal(0.5, 1, 1000) for i in result: print(i) print(np.mean(result), " ", np.var(result)) `);
Pyscript依賴Pyodide的構建庫,可用范圍還只能滿足基本要求,如有定制開發需要私有化部署 Pyodide 版本進行定制式開發。
PyScript 開創式地提供了前端使用Python處理復雜數據的模式,但加載方式和渲染模式還是存在較大改良空間。期待 PyScript 生態圈的後續發展。
 [web development] implement web server based on termux on Android mobile phones (Python, node.js, c/c++)
[web development] implement web server based on termux on Android mobile phones (Python, node.js, c/c++)
Web Server series related arti
 Instructions for using the button of the python graphical user interface Tkinter
Instructions for using the button of the python graphical user interface Tkinter
Catalog python tkinter Button