In recent days, , Used in scientific computing Python Publisher Anaconda Released PyScript. After reading the introduction Pyscript It seems to be a breakthrough across the times , However, after in-depth study, it is found that the implementation Python Front end programming still has a long way to go . On the whole ,Pyscript It belongs to a micro innovation , There are many highlights , But based on the old, there are still many problems to be solved .Anaconda As a big factory , Shout out such exciting slogan, The future development is still worth looking forward to .
Run Python in Your HTML,Pyscript Official website It depicts an extremely attractive prospect for developers .
This week Pyscript Born in the sky , Almost swept all front-end and Python Community headlines . A few lines of code , It shows a cross-border breakthrough .
Anaconda The official response to Pyscript Put forward high expectations ,Welcome to the world PyScript In the article Pyscript Defined .
Pyscript It is a customization that allows users to use it HTML label , You can easily run in the browser Python Scripts and frameworks for creating rich media applications .
[ PyScript is a framework that allows users to run Python and create rich applications in the browser by simply using special HTML tags provided by the framework itself. ]
Core functions include :
[ Core features include: ]
Run in browser Python Script : Plug in label programming , By importing external files ( Mostly from Pyodide project Support for , Thank you very much. !) Rendering , The application does not rely on server-side configuration .
[ Python in the browser: Enable drop-in content, external file hosting (made possible by the Pyodide project, thank you!), and application hosting without the reliance on server-side configuration ]
Support Python The ecological system : Can run mainstream Python Class libraries and science and technology toolkits ( such as :numpy, pandas, scikit-learn wait )
[ Python ecosystem: Run many popular packages of Python and the scientific stack (such as numpy, pandas, scikit-learn, and more) ]
Get through Python and JavaScript barrier :Python and JavaScript Object two-way communication , Shared namespace .
[ Python with JavaScript: Bi-directional communication between Python and Javascript objects and namespaces ]
Environment configuration : Allow users to run the page code , Customize which packages and files to import .
[ Environment management: Allow users to define what packages and files to include for the page code to run ]
Visual application development : Users can easily use the ready-made UI Components , Button like 、 Containers 、 Text boxes, etc .
[ Visual application development: Use readily available curated UI components, such as buttons, containers, text boxes, and more ]
Flexible extensible framework : One can be used directly in Python A flexible framework for creating and sharing pluggable and extensible components .
[ Flexible framework: A flexible framework that can be leveraged to create and share new pluggable and extensible components directly in Python ]
Official hello_world:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>PyScript Hello World</title>
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
Hello world! <br>
This is the current date and time, as computed by Python:
<py-script>
from datetime import datetime
now = datetime.now()
now.strftime("%m/%d/%Y, %H:%M:%S")
</py-script>
</body>
</html>
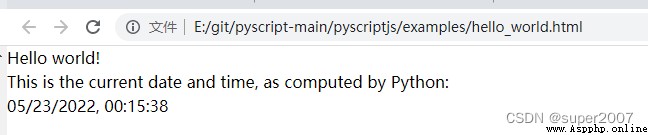
Running results :
Write a generating normal distribution :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>PyScript Hello World</title>
<link rel="icon" type="image/png" href="favicon.png" />
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- numpy
</py-env>
</head>
<body>
<py-script>
import numpy as np
result = np.random.normal(0.5, 1, 1000)
for i in result:
print(i)
print(np.mean(result), " ", np.var(result))
</py-script>
</body>
</html>
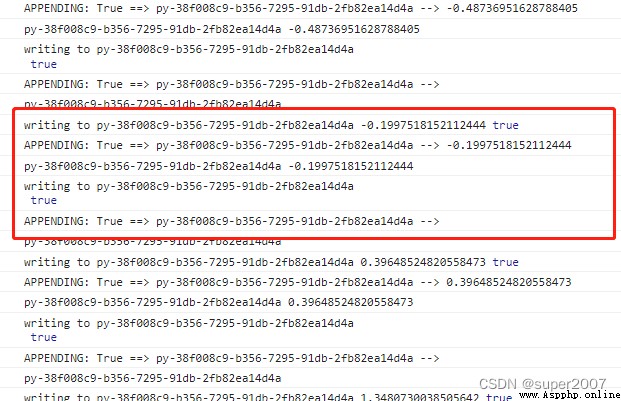
The console can see python The execution log of 
For basic python Operation and class library introduction can work normally .
From the official introduction , You can also see Pyscript Mainly rely on Pyodide Project operation .
This point github Source code There is also a reflection of :
loadRuntimes() {
console.log('Initializing runtimes...');
for (const runtime of this.values.runtimes) {
const script = document.createElement('script'); // create a script DOM node
const runtimeSpec = new PyodideRuntime(runtime.src);
script.src = runtime.src; // set its src to the provided URL
script.addEventListener('load', () => {
void runtimeSpec.initialize();
});
document.head.appendChild(script);
}
}
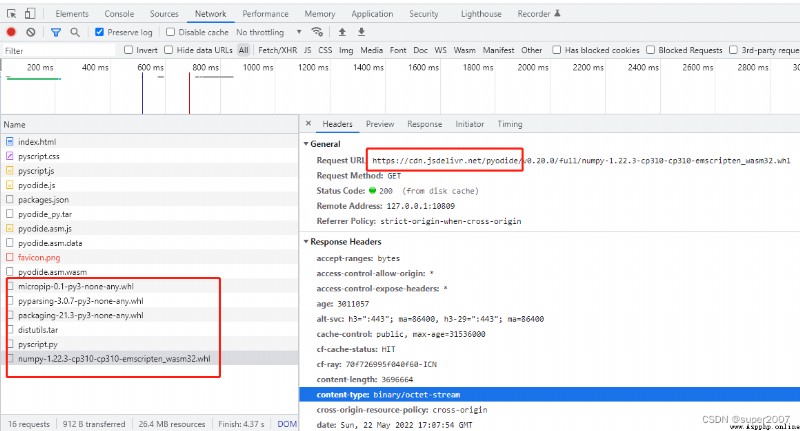
It will be loaded before running Pyodide modular , The time consumption of the program also mainly comes from this ( Rely heavily on pyodide Module loading speed , official CDN Less stable , Switch if necessary CDN)
Pyscript It is equivalent to encapsulating a layer Pyodide Realization , above Pyscript The data processing of can also be realized through the following code
pyodide.runPythonAsync(` import micropip await micropip.install('snowballstemmer') import numpy as np result = np.random.normal(0.5, 1, 1000) for i in result: print(i) print(np.mean(result), " ", np.var(result)) `);
Pyscript rely on Pyodide Build library for , The available range can only meet the basic requirements , If there is a need for customized development Privatization deployment Pyodide edition Carry out customized development .
PyScript Pioneered front-end use Python Patterns for dealing with complex data , However, there is still much room for improvement in loading mode and rendering mode . expect PyScript The subsequent development of the ecosystem .
 [Python] Python basic syntax learning (data structure, module, input and output, exception handling, class)
[Python] Python basic syntax learning (data structure, module, input and output, exception handling, class)
Python The official tutorial