Python GUI案例之看圖猜成語開發(第一篇)
Python GUI案例之看圖猜成語開發(第三篇)
Python GUI案例之看圖猜成語開發(完結篇)
我們將要實現這些功能:
(素材提取:https://download.csdn.net/download/qq_59142194/85827790)
這個頁面很簡單,只在頁面上創建兩個標簽字樣,分為訓練模式和闖關模式,並實現標簽綁定鼠標點擊事件功能。
效果實現

代碼實現
l1.bind(“”,self.game_train_mode)、l2.bind(“”, self.game_chuangguan_mode)主要實現綁定鼠標點擊功能(鼠標左鍵)。
#游戲模式選擇頁面
class game_modeSelection_page(ttkbootstrapWindow):
def __init__(self,nickname):
super().__init__()
self.nickname = nickname
self.page()
def page(self):
self.window_middle(500,300)
self.frame = ttk.Frame(self.root)
self.frame.pack(fill=BOTH, expand=YES)
self.bg = ttk.PhotoImage(file='../sucai/bg2.png')
ttk.Label(self.frame,anchor='nw', image=self.bg).pack()
l1 = ttk.Label(self.frame,text='訓練模式', font=('華文行楷', 32),relief=RAISED,cursor='hand2',bootstyle=WARNING,background='#324762')
l1.place(x=150,y=60)
l1.bind("<Button-1>",self.game_train_mode)
l2 = ttk.Label(self.frame, text='闖關模式', font=('華文行楷', 32),relief=RAISED,cursor='hand2',bootstyle=SUCCESS,background='#324762')
l2.place(x=150, y=140)
l2.bind("<Button-1>", self.game_chuangguan_mode)
def game_train_mode(self,event):
print('游戲訓練模式')
def game_chuangguan_mode(self,event):
print('游戲闖關模式')
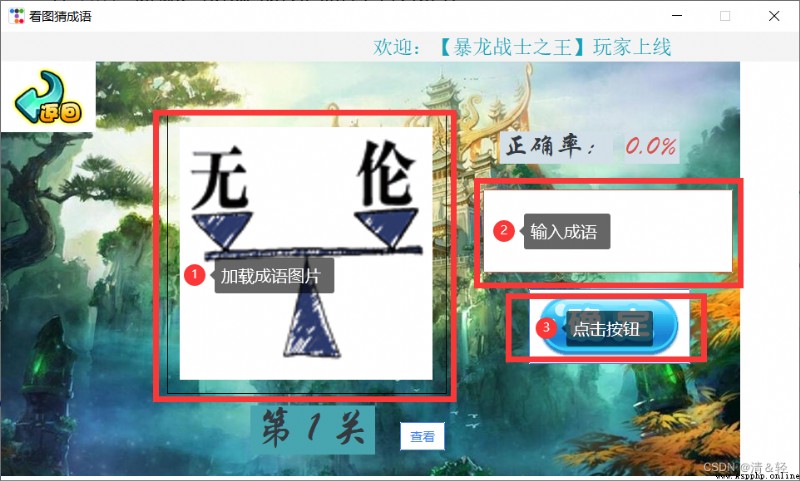
將成語圖片加載後,只實現猜成語功能(一張圖片,一個輸入框,一個按鈕)和回答的准確率。
其實在實現上面的功能前,我把其中這部分單獨提取了出來,這樣可以方便在後面的闖關模式中直接調用(因為在這兩種模式下,它們的背景加載、上面字樣提示及返回按鈕都是共有的)。

代碼實現
這裡面的代碼也很簡單。
class game_same_components(ttkbootstrapWindow):
def __init__(self):
super().__init__()
def same_page(self,nickname):
self.nickname = nickname
self.window_middle(960, 540)
self.canvas = ttk.Canvas(self.root)
self.canvas.pack(fill=BOTH, expand=YES)
self.bg = ttk.PhotoImage(file='../sucai/bg3.png')
self.canvas.create_image(0, 35, anchor='nw', image=self.bg)
self.canvas.create_rectangle(0, 0, 960, 35, fill='#F4F4F4', outline='#F4F4F4')
nickname_lable = ttk.Label(self.canvas, text=f'歡迎:【{
self.nickname}】玩家上線', font=20, bootstyle=INFO,background='#F4F4F4')
nickname_lable.place(x=960, y=4)
def nickname_lable_move(rate):
rate += 5
nickname_lable.place(x=960 - rate, y=4)
if rate < 960:
nickname_lable.after(50, nickname_lable_move, rate % 960)
nickname_lable_move(0)
self.return_button_img = ttk.PhotoImage(file='../sucai/return.png')
self.return_button = ttk.Button(self.canvas, bootstyle=(LIGHT, "outline-toolbutton"), image=self.return_button_img,command=self.return_game_modeSelection_page)
self.return_button.place(x=0, y=35)
def return_game_modeSelection_page(self):
self.canvas.destroy()
game_modeSelection_page(self.nickname)
好了,我們提取出共有的功能後就可以開始完成訓練模式的功能了。
主要是實現回答的准確率地計算
我們先定義兩個變量
answer_times = 0 # 記錄回答總次數
answer_correct_times = 0 # 記錄回答正確次數
先創建一個標簽(self.accuracy_lable2)用於顯示准確率,在輸入框中輸入成語後鍵盤回車或者鼠標點擊按鈕綁定下面這個answer()方法。實現記錄只要執行一次這個answer()方法則answer_times += 1(# 記錄回答總次數),如果我們在輸入框中輸入的答案成語和真實的答案一致,就將answer_correct_times += 1( # 記錄回答正確次數),反之,回答錯誤(answer_correct_times)就不加1。
這樣我們就可以通過answer_correct_times / answer_times來進行計算准確率
(round((self.answer_correct_times / self.answer_times) * 100, 2) ,百分比並保留兩位小數)
並且回答正確後也將自動進行到下一關,執行(self.loading_idiom_img()方法)。
self.answer_idiom_entry.bind("<Return>", lambda event: self.answer())
answer_times = 0 # 記錄回答總次數
answer_correct_times = 0 # 記錄回答正確次數
# 判斷答案是否正確
def answer(self):
if self.answer_idiom_entry.get().strip():
self.answer_times += 1
if self.answer_idiom_entry.get().strip() == self.idiom_result:
Messagebox.show_info(message="恭喜,回答正確!!!")
self.loading_idiom_img()
self.answer_idiom_entry.delete(0,'end')
self.answer_correct_times += 1
else:
if not Messagebox.yesno(message="回答錯誤!!!\n是否繼續回答?") == 'Yes':
self.loading_idiom_img()
self.answer_idiom_entry.delete(0, 'end')
self.accuracy_lable2.config(text=f'{
round((self.answer_correct_times / self.answer_times) * 100, 2)}%')
所以還要寫個self.loading_idiom_img()方法,方法裡面每次加載出的圖片是由random.choice(os.listdir(‘…/看圖猜成語’))看圖猜成語文件夾下隨機選取的一張圖片。
#加載成語圖片
def loading_idiom_img(self):
self.loading_img_times += 1
self.idiom = random.choice(os.listdir('../看圖猜成語'))
self.result = self.idiom.split('.')[0]
print('答案:',self.result)
self.idiom_img = ttk.PhotoImage(file=f'../看圖猜成語/{
self.idiom}')
lm = ttk.Label(self.canvas,image=self.idiom_img)
lm.place(x=215,y=115)
guanqia_lable = ttk.Label(self.canvas, font=('華文行楷', 32),background='#48A6B0')
guanqia_lable.place(x=300,y=450)
guanqia_lable.config(text=f'第 {
self.loading_img_times} 關')