Python GUI案例之看圖猜成語開發(第二篇)
Python GUI案例之看圖猜成語開發(第三篇)
Python GUI案例之看圖猜成語開發(完結篇)
由於之前寫的這篇博文(https://blog.csdn.net/qq_59142194/article/details/123937365?spm=1001.2014.3001.5501)對ttkbootstrap做了個簡單地使用方法介紹,並且也得到了許多小伙伴的收藏。所以這次就用ttkbootstrap來做一個簡單的看圖猜成語小游戲的開發來對它有一個綜合地認識。
好了,首先我們在開發前,還需要收集一些看圖猜成語對應的素材,所以我們需要用一個爬蟲程序來爬一波圖片。這裡我直接就在度娘上隨便找了一個網站進行爬取的(看圖猜成語用到的網址:http://www.hydcd.com/cy/fkccy/index.htm)。
准備好成語圖片素材後,我們將准備要實現這些功能:
本次實現這些功能主要用到的庫有:
效果實現

(注:本文所用到的圖片素材均來自網上
素材提取:https://download.csdn.net/download/qq_59142194/85827790)
了解完這些後,就讓我們開始吧!
這裡就不詳細介紹爬取的過程了,是一個簡單的爬蟲,沒有反爬!!!但是從這個網站上爬取下來的圖片有點小(120 x 120),使其圖片在gui上加載時很小,不太好看。所以我簡單地用了PIL對圖像進行放大處理(300 x 300)這樣加載出圖片就會好看些。好了,直接上代碼。
import requests
import re
import os
import time
from PIL import Image
from fake_useragent import UserAgent
# 爬取成語圖片
def SpiderIdiomPictures():
cookies = {
'BAIDU_SSP_lcr': 'https://www.baidu.com/link?url=58oz4AEVxDWXanBqrfF95dogUPcAVAktBQT0uBu8o4rGPY4J4Kg_-DsmJdvTHryfy8pdGnnOjDG54qbh82KB7K&wd=&eqid=ecc1cb040001afcc0000000662a84cc7',
'Hm_lvt_8754302607a1cfb0d1d9cddeb79c593d': '1654580566,1655196891',
'Hm_lpvt_8754302607a1cfb0d1d9cddeb79c593d': '1655200014',
}
headers = {
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'Accept-Language': 'zh-CN,zh;q=0.9',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
'Pragma': 'no-cache',
'Referer': 'http://www.hydcd.com/cy/fkccy/index3.htm',
'Upgrade-Insecure-Requests': '1',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36',
}
if not os.path.exists('./看圖猜成語'):
os.mkdir('./看圖猜成語')
idx = 0
for page in range(1,11):
print(f'\n\033[31m<<<第{
page}頁爬取中……>>>\033[0m')
if page == 1:
page = ''
url = f'http://www.hydcd.com/cy/fkccy/index{
page}.htm'
session = requests.session()
response = session.get(url=url, cookies=cookies, headers=headers)
response.encoding = response.apparent_encoding
###解析圖片url(http://www.hydcd.com/cy/fkccy/images/CF91100-50.png)和成語
for i in re.findall('<img border="0" src="(.*?)"></p>',response.text):
result = i.split('"')
if len(result) > 2:
img_url = f'http://www.hydcd.com/cy/fkccy/{
result[0]}' #圖片url
idiom_name = result[2] #圖片名字(成語名)
if len(idiom_name) == 4:
headers['User-Agent'] = UserAgent().Chrome
with open(f'./看圖猜成語/{
idiom_name}.png','wb') as f:
f.write(session.get(img_url,headers=headers).content)
print(f'{
idiom_name}.png 保存成功!!!')
time.sleep(0.3)
idx += 1
print(f'\n抓取完畢!!!\n總共抓取\033[31m{
idx}張\033[0m圖片')
# 圖片放大
def ImageProcessingBig():
print(f'\n\033[31m<<<開始將圖片進行放大>>>\033[0m')
for imgfile in os.listdir('./看圖猜成語/'):
if len(imgfile.split('.')) == 2:
# 待處理圖片路徑
img_path = Image.open('./看圖猜成語/'+imgfile)
# resize圖片大小,入口參數為一個tuple,新的圖片的大小
img_size = img_path.resize((300, 300))
# 處理圖片後存儲路徑,以及存儲格式
imgname = imgfile.split('.')[0]
img_size.save(f'./看圖猜成語/{
imgname}.png')
print(f'\n\033[31m<<<所有圖片已放大完成!!!>>>\033[0m')
if __name__ == '__main__':
# 爬取網站上的成語圖片(http://www.hydcd.com/cy/fkccy/index.htm),圖片大小120x120
SpiderIdiomPictures()
# 把爬取到的所有圖片放大(300x300)
ImageProcessingBig()
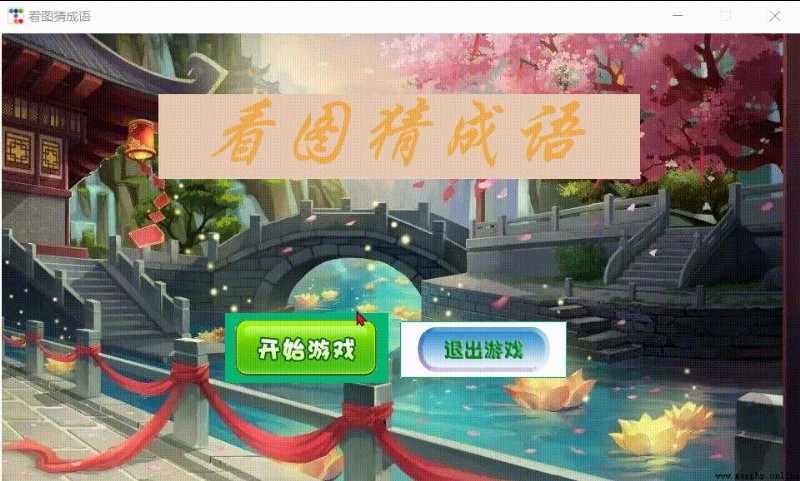
游戲首頁頁面:在首頁頁面裡需要實現繪制一個看圖猜成語文字的標題,定義兩個按鈕功能(開始游戲,退出游戲),還有一個輸入游戲昵稱的功能並且要對昵稱進行驗證是否為空,才能開始游戲。
效果實現:

import ttkbootstrap as ttk
import sys,os,random,threading,time,datetime
from ttkbootstrap.constants import *
from ttkbootstrap.dialogs import Messagebox,Querybox
class ttkbootstrapWindow:
# 實例化創建應用程序窗口
root = ttk.Window(title="看圖猜成語", themename="litera", resizable=(False, False))
# 讓窗口居中
def window_middle(self,windowwidth,windowheight):
screenwidth = self.root.winfo_screenwidth()
screenheight = self.root.winfo_screenheight()
locx = int((screenwidth - windowwidth) / 2)
locy = int((screenheight - windowheight) / 2)
self.root.geometry("{}x{}+{}+{}".format(windowwidth, windowheight, locx, locy))
# 顯示窗口
def window_displaymodule(self):
self.root.mainloop()
然後就可以開始寫首頁裡面的東西了。
class guessIdiomsFromPictures(ttkbootstrapWindow):
def __init__(self):
super().__init__()
self.index()
self.window_displaymodule()
# 首頁內容
def index(self):
self.window_middle(windowwidth=960,windowheight=540) #窗口大小寬x高(960 x 540),默認居中
self.index_frame = ttk.Frame(self.root)
self.index_frame.pack(fill=BOTH,expand=YES)
self.bg_img = ttk.PhotoImage(file='./sucai/index_bg.png')
self.bg_img_Label = ttk.Label(self.index_frame, image=self.bg_img)
self.bg_img_Label.pack(fill=BOTH, expand=YES)
self.title_lable = ttk.Label(self.bg_img_Label, text=' 看圖猜成語', font=('華文行楷', 56, 'italic'), cursor='watch',background='#E7CBB5', bootstyle=WARNING, width=14)
self.title_lable.place(x=190, y=80)
self.begin_button_img = ttk.PhotoImage(file='./sucai/beginGame.png')
self.begin_button = ttk.Button(self.index_frame, bootstyle=(SUCCESS, "outline-toolbutton"),image=self.begin_button_img, command=self.begin_game)
self.begin_button.place(x=270, y=310)
self.exit_button_img = ttk.PhotoImage(file='./sucai/exitGame.png')
self.exit_button = ttk.Button(self.index_frame, bootstyle=(SUCCESS, "outline-toolbutton"),image=self.exit_button_img, command=self.exit_game)
self.exit_button.place(x=480, y=320)
ttk.Label(self.bg_img_Label, text='請輸入昵稱:', cursor='watch', bootstyle=DARK).place(x=250, y=212)
self.entry_nickname = ttk.Entry(self.index_frame, show=None, font=('微軟雅黑', 16))
self.entry_nickname.insert('0', "暴龍戰士之王")
self.entry_nickname.place(x=340, y=200, width=360, height=50)
# self.index_move()
# 驗證昵稱是否為空
def index_verify(self):
self.nickname = self.entry_nickname.get().strip()
if self.nickname:
return True
else:
return False
# 開始游戲
def begin_game(self):
try:
if not self.index_verify():
Messagebox.show_info(message="請先輸入您的昵稱!")
return
print('開始游戲')
except: pass
# 退出游戲
def exit_game(self):
sys.exit()
但是,如果這樣寫,這些組件都是靜態布局的,效果感受也沒有那麼好,所以我們需要再寫一個方法來使部分組件能過到達移動的動態效果。
下面這個方法就可以讓self.title_lable、self.begin_button、self.exit_button
實現移動的效果,把這個方法加到guessIdiomsFromPictures類裡面並在裡面的index方法最後面調用就行了。
# 頁面組件移動
def index_move(self):
def run(rate):
rate += 5
button_posy = 540 - rate*1.5
self.begin_button.place(x=270,y=button_posy)
self.exit_button.place(x=480,y=button_posy+10)
if rate < 80:
self.title_lable.place(x=190, y=rate)
self.title_lable.after(60,run ,rate % 80)
elif 80<= rate < 150:
self.title_lable.after(60, run, rate % 150)
else:
ttk.Label(self.bg_img_Label, text='請輸入昵稱:', cursor='watch', bootstyle=DARK).place(x=250, y=212)
self.entry_nickname.insert('0', "暴龍戰士之王")
self.entry_nickname.place(x=340, y=200, width=360, height=50)
run(0)
import ttkbootstrap as ttk
import sys
from ttkbootstrap.constants import *
from ttkbootstrap.dialogs import Messagebox
class ttkbootstrapWindow:
# 實例化創建應用程序窗口
root = ttk.Window(title="看圖猜成語", themename="litera", resizable=(False, False))
# 讓窗口居中
def window_middle(self,windowwidth,windowheight):
screenwidth = self.root.winfo_screenwidth()
screenheight = self.root.winfo_screenheight()
locx = int((screenwidth - windowwidth) / 2)
locy = int((screenheight - windowheight) / 2)
self.root.geometry("{}x{}+{}+{}".format(windowwidth, windowheight, locx, locy))
# 顯示窗口
def window_displaymodule(self):
self.root.mainloop()
# 看圖猜成語
class guessIdiomsFromPictures(ttkbootstrapWindow):
def __init__(self):
super().__init__()
self.index()
self.window_displaymodule()
# 首頁內容
def index(self):
self.window_middle(windowwidth=960,windowheight=540) #窗口大小寬x高(960 x 540),默認居中
self.index_frame = ttk.Frame(self.root)
self.index_frame.pack(fill=BOTH,expand=YES)
self.bg_img = ttk.PhotoImage(file='./sucai/index_bg.png')
self.bg_img_Label = ttk.Label(self.index_frame, image=self.bg_img)
self.bg_img_Label.pack(fill=BOTH, expand=YES)
self.title_lable = ttk.Label(self.bg_img_Label, text=' 看圖猜成語', font=('華文行楷', 56, 'italic'), cursor='watch',background='#E7CBB5', bootstyle=WARNING, width=14)
self.begin_button_img = ttk.PhotoImage(file='./sucai/beginGame.png')
self.begin_button = ttk.Button(self.index_frame, bootstyle=(SUCCESS, "outline-toolbutton"),image=self.begin_button_img, command=self.begin_game)
self.exit_button_img = ttk.PhotoImage(file='./sucai/exitGame.png')
self.exit_button = ttk.Button(self.index_frame, bootstyle=(SUCCESS, "outline-toolbutton"),image=self.exit_button_img, command=self.exit_game)
self.entry_nickname = ttk.Entry(self.index_frame, show=None, font=('微軟雅黑', 16))
self.index_move()
# 頁面組件移動
def index_move(self):
def run(rate):
rate += 5
button_posy = 540 - rate*1.5
self.begin_button.place(x=270,y=button_posy)
self.exit_button.place(x=480,y=button_posy+10)
if rate < 80:
self.title_lable.place(x=190, y=rate)
self.title_lable.after(60,run ,rate % 80)
elif 80<= rate < 150:
self.title_lable.after(60, run, rate % 150)
else:
ttk.Label(self.bg_img_Label, text='請輸入昵稱:', cursor='watch', bootstyle=DARK).place(x=250, y=212)
self.entry_nickname.insert('0', "暴龍戰士之王")
self.entry_nickname.place(x=340, y=200, width=360, height=50)
run(0)
# 驗證昵稱是否為空
def index_verify(self):
self.nickname = self.entry_nickname.get().strip()
if self.nickname:
return True
else:
return False
# 開始游戲
def begin_game(self):
try:
if not self.index_verify():
Messagebox.show_info(message="請先輸入您的昵稱!")
return
print('開始游戲')
except: pass
# 退出游戲
def exit_game(self):
sys.exit()
if __name__ == '__main__':
guessIdiomsFromPictures()
今天的內容就先寫到這裡吧,喜歡的小伙伴們記得點贊收藏一下哈!!!