在Web自動化測試的過程中,經常會被登錄的驗證碼給卡住,不知道如何去通過驗證碼的驗證。
一般的情況下遇到驗證碼我們可以都可以找開發去幫忙解決,關閉驗證碼,或者給一個萬能的驗證碼!
那麼如果開發不提供幫助的話,我們自己有沒有辦法來處理這些驗證碼的問題呢?
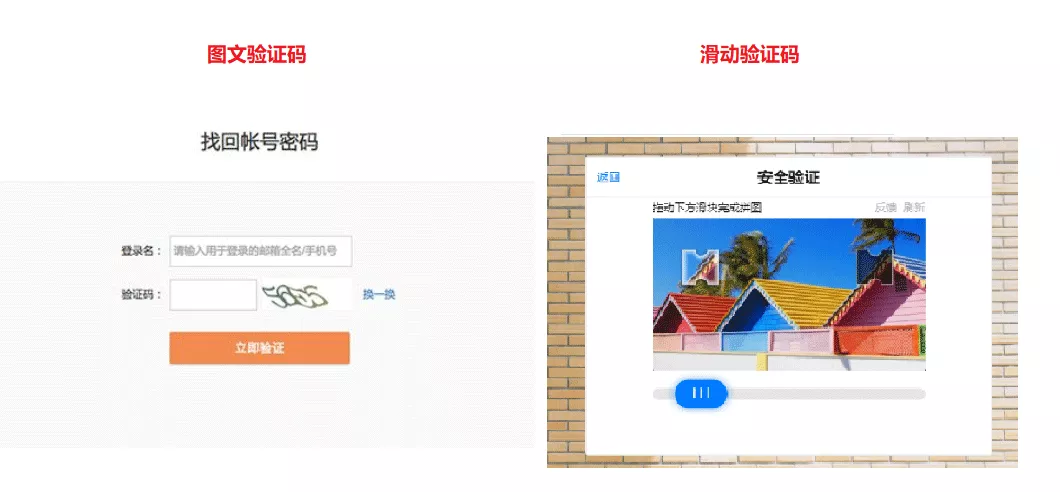
答案當然是有的,常見的驗證碼一般分為兩類,一類是圖文驗證碼,一類是滑動驗證碼!

關於滑動驗證碼破解的思路大體上來講就是以下兩個步驟:
1、獲取滑塊滑動的距離
2、模擬拖動滑塊,通過驗證。
關於這種滑動的驗證碼,滑塊和缺口背景都是分別是一張獨立的圖片,我們可以把這兩張圖片,
下載下來借助於圖像識別的技術,去識別缺口在背景圖中的位置,然後減去滑塊當前所在位置,就可以得出需要滑動的距離。
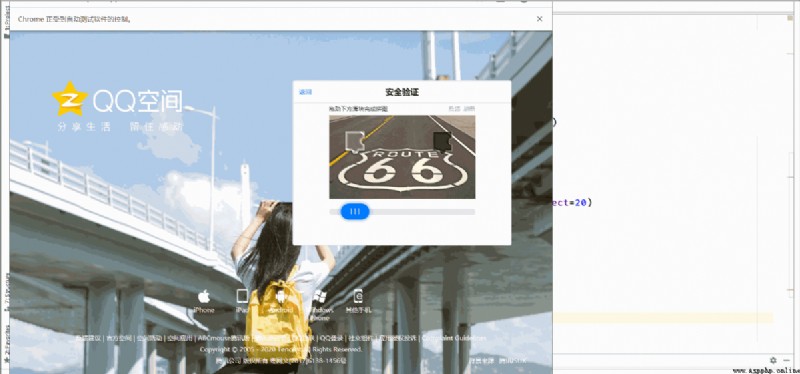
案例講解話不多說,我們先來看一個案例(QQ 空間登錄),QQ 空間登錄案例實現步驟如下:
1、創建一個driver對象,訪問qq登錄頁面
2、輸入賬號密碼
3、點擊登錄
4、模擬滑動驗證
實現代碼import timefrom selenium import webdriverfrom slideVerfication import SlideVerificationCode# 1、創建一個driver對象,訪問qq登錄頁面browser = webdriver.Chrome()browser.get("https://qzone.qq.com/")# 2、輸入賬號密碼# 2.0 點擊切換到登錄的iframebrowser.switch_to.frame('login_frame')# 2.1 點擊賬號密碼登錄browser.find_element_by_id('switcher_plogin').click()# 2.2定位賬號輸入框,輸入賬號browser.find_element_by_id("u").send_keys("123456")# 2.3定位密碼輸入輸入密碼browser.find_element_by_id("p").send_keys("PYTHON")# 3、點擊登錄browser.find_element_by_id('login_button').click()time.sleep(3)# 4、模擬滑動驗證# 4.1切換到滑動驗證碼的iframe中tcaptcha = browser.find_element_by_id("tcaptcha_iframe")browser.switch_to.frame(tcaptcha)# 4.2 獲取滑動相關的元素# 選擇拖動滑塊的節點slide_element = browser.find_element_by_id('tcaptcha_drag_thumb')# 獲取滑塊圖片的節點slideBlock_ele = browser.find_element_by_id('slideBlock')# 獲取缺口背景圖片節點slideBg = browser.find_element_by_id('slideBg')# 4.3計算滑動距離sc = SlideVerificationCode(save_image=True)distance = sc.get_element_slide_distance(slideBlock_ele,slideBg)# 滑動距離誤差校正,滑動距離*圖片在網頁上顯示的縮放比-滑塊相對的初始位置distance = distance*(280/680) - 22print("校正後的滑動距離",distance)# 4.4、進行滑動sc.slide_verification(browser,slide_element,distance=100)運行效果:

其實關於這個模塊圖像識別,是借助了第三方的圖像處理模塊來進行識別的,python 中有很多現成的用來處理圖片的庫,本文使用的是 opencv-python 來進行識別的。slideVerfication 模塊上面用到的兩個方法的部分參考代碼如下:
根據傳入滑塊,和背景的節點,計算滑塊的距離def get_element_slide_distance(self, slider_ele, background_ele, correct=0): """ 根據傳入滑塊,和背景的節點,計算滑塊的距離 該方法只能計算 滑塊和背景圖都是一張完整圖片的場景, 如果背景圖是通過多張小圖拼接起來的背景圖, 該方法不適用,請使用get_image_slide_distance這個方法 :param slider_ele: 滑塊圖片的節點 :type slider_ele: WebElement :param background_ele: 背景圖的節點 :type background_ele:WebElement :param correct:滑塊缺口截圖的修正值,默認為0,調試截圖是否正確的情況下才會用 :type: int :return: 背景圖缺口位置的X軸坐標位置(缺口圖片左邊界位置) """ # 獲取驗證碼的圖片 slider_url = slider_ele.get_attribute("src") background_url = background_ele.get_attribute("src") # 下載驗證碼背景圖,滑動圖片 slider = "slider.jpg" background = "background.jpg" self.onload_save_img(slider_url, slider) self.onload_save_img(background_url, background) # 讀取進行色度圖片,轉換為numpy中的數組類型數據, slider_pic = cv2.imread(slider, 0) background_pic = cv2.imread(background, 0) # 獲取缺口圖數組的形狀 -->缺口圖的寬和高 width, height = slider_pic.shape[::-1] # 將處理之後的圖片另存 slider01 = "slider01.jpg" background_01 = "background01.jpg" cv2.imwrite(background_01, background_pic) cv2.imwrite(slider01, slider_pic) # 讀取另存的滑塊圖 slider_pic = cv2.imread(slider01) # 進行色彩轉換 slider_pic = cv2.cvtColor(slider_pic, cv2.COLOR_BGR2GRAY) # 獲取色差的絕對值 slider_pic = abs(255 - slider_pic) # 保存圖片 cv2.imwrite(slider01, slider_pic) # 讀取滑塊 slider_pic = cv2.imread(slider01) # 讀取背景圖 background_pic = cv2.imread(background_01) # 比較兩張圖的重疊區域 result = cv2.matchTemplate(slider_pic, background_pic, cv2.TM_CCOEFF_NORMED) # 獲取圖片的缺口位置 top, left = np.unravel_index(result.argmax(), result.shape) # 背景圖中的圖片缺口坐標位置 print("當前滑塊的缺口位置:", (left, top, left + width, top + height)) return left滑動滑塊進行驗證
def slide_verification(self, driver, slide_element, distance): """ 滑動滑塊進行驗證 :param driver: driver對象 :type driver:webdriver.Chrome :param slide_element: 滑塊的元組 :type slider_ele: WebElement :param distance: 滑動的距離 :type: int :return: """ # 獲取滑動前頁面的url地址 start_url = driver.current_url print("需要滑動的距離為:", distance) # 根據滑動距離生成滑動軌跡 locus = self.get_slide_locus(distance) print("生成的滑動軌跡為:{},軌跡的距離之和為{}".format(locus, distance)) # 按下鼠標左鍵 ActionChains(driver).click_and_hold(slide_element).perform() time.sleep(0.5) # 遍歷軌跡進行滑動 for loc in locus: time.sleep(0.01) ActionChains(driver).move_by_offset(loc, random.randint(-5, 5)).perform() ActionChains(driver).context_click(slide_element) # 釋放鼠標 ActionChains(driver).release(on_element=slide_element).perform()到此這篇關於python實現破解滑動驗證碼的文章就介紹到這了。希望對大家的學習有所幫助,也希望大家多多支持軟件開發網。