前言
數據准備階段
版本推薦
項目實現階段
Django 工程的建立
路由的配置及訪問
添加富文本模型
創建城市與省份模型
後台管理系統
總結
前言基於 Pythgo的 Django 框架,編程實現一個 WEB 程序,為用戶提供 城市信息查詢功能。用戶可輸入一個城市名,輸出其所在省份名稱和郵編 等信息。例如,輸入“桂林市”,輸出“廣西壯族自治區”和“541000”等 城市相關信息。
數據准備階段

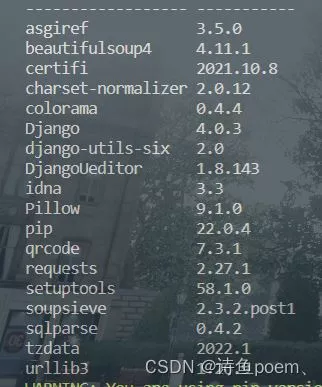
本教程的django為4.0.3,python版本為3.10.4,推薦使用,如果不是這些版本的,django,python會出現錯誤!

在桌面上新建立一個django文件夾,在vscode的終端打開此文件夾,在終端中創建工程項目,如:
django-admin startproject GongCheng可以看到左側資源管理器左側出現了GongCheng


並在終端運行manager.py文件:
Desktop\django\GongCheng> python manage.py runserver為項目添加兩個App,一個作為主頁,一個作為省份查詢:
PS C:\Users\用戶\Desktop\django\GongCheng> python manage.py startapp homeAppPS C:\Users\用戶\Desktop\django\GongCheng> python manage.py startapp aboutApp添加完成後面,對應左邊資源管理器:

在項目目錄下,創建static文件,在此不便多述,上文件鏈接鏈接:點擊這裡下載

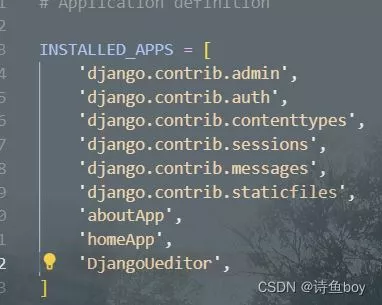
在項目路由下的settings.pu文件中的INSTALLED_APPS[ ]輸入兩個app的名稱:

渲染界面
完成上面的配置後面,打開homeApp文件夾的views.py,使其通過代碼返回頁面,代碼入下:
from django.shortcuts import renderfrom django.shortcuts import HttpResponse# Create your views here.def home(request): return render(request, 'home.html')然後在homeApp下建立templates文件夾,在該文件夾中建立home.html:

並且在html中輸入以下代碼,使文件與static文件進行連接,獲取css,js樣式:
注:有一些人的Django的版本是2.2.4的,小編的Django版本是最新版本的,所以2.2.4版本的同學,需要在HTML的{% load static %}上改為{% load staticfiles %}
{% load static %}<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>首頁</title> <link href="{% static 'css/bootstrap.css' %}" rel="stylesheet"> <link href="{% static 'css/style.css' %}" rel="stylesheet"> <script src="{% static 'js/jquery.min.js' %}"></script> <script src="{% static 'js/bootstrap.min.js' %}"></script></head><body></body></html>設置網站根訪問路徑,在項目根目錄找到urls.py找到urlpatterns字段,然後添加首頁路由:
from django.contrib import admin#已經有了from django.urls import path#已經有了from homeApp.views import homefrom django.conf.urls import includeurlpatterns = [ path('admin/', admin.site.urls), path('',home,name='home'), path('aboutApp/',include('aboutApp.urls')),]在aboutApp的目錄下創建urls.py,再在aboutApp\urls.py裡面添加
from django.urls import pathfrom . import viewsapp_name = 'aboutApp'urlpatterns = [ path('about/',views.about,name='about'),]使app_name擁有名稱。
打開aboutApp\views.py,輸入以下代碼:
from django.shortcuts import renderfrom django.shortcuts import HttpResponsedef about(request): html='<html><body>聽我說謝謝你</body></html>' return HttpResponse(html)然後在終端輸入:python manage.py runserver 運行程序,打開出來的鏈接
主頁效果:

aboutApp頁面效果:

最後,在根目錄的setting.py的INSTALLED_APPS[ ]上方的ALLOWED_HOSTS = [ ]添加 ‘*’ :
ALLOWED_HOSTS = ['*',]添加富文本模型富文本的安裝:需要手動安裝下載包,下載網址:https://github.com/twz915/DjangoUeditor3/ 然後安裝,終端用cd定義到DjangoUeditor3-master,然後輸入以下命令即可完成安裝:
python manage.py install需要將DjangoUeditor3-master項目中的DjangoUeditor文件夾加入到當前GongCheng項目根目錄中:
在項目根目錄下添加DjangoUeditor

添加好文件後,在項目路由下的settings.pu文件中的INSTALLED_APPS[ ]添加DjangoUeditor

在項目根目錄找到urls.py找到urlpatterns字段,然後添加富文本路由:
path('ueditor/',include('DjangoUeditor.urls')),在此,完成了富文本的配置
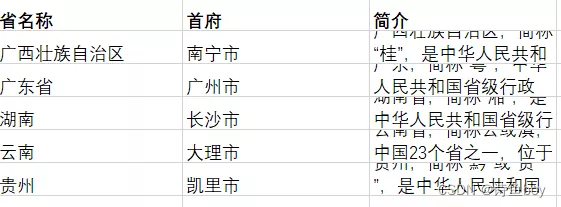
創建城市與省份模型打開aboutApp的models.py文件,在該文件中添加省份模型(Province)
from django.db import modelsfrom DjangoUeditor.models import UEditorField from django.utils import timezoneclass Province(models.Model): name = models.CharField(max_length=10,verbose_name='省份') capital= models.CharField(max_length=8, verbose_name='首府') concise=UEditorField(u'省份簡介',default='',width=800,height=300,) class Meta: verbose_name ='數據' verbose_name_plural ='數據' def __str__(self): return self.nameclass City(models.Model): province = models.ForeignKey(Province,related_name='city',verbose_name='省份',on_delete=models.CASCADE) name = models.CharField(max_length=10,verbose_name="城市") mail = models.IntegerField(null=False,verbose_name='郵政編碼') concise=UEditorField(u'城市簡介',default='',width=800,height=300) class Meta: verbose_name ='城市數據' verbose_name_plural ='城市數據'然後在根目錄的setting.py添加以下代碼:
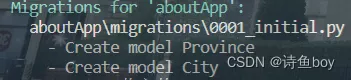
import osSTATICFILES_DIRS = ( os.path.join(BASE_DIR, "static"),)MEDIA_URL='/media/'MEDIA_ROOT=os.path.join(BASE_DIR,'media/')然後在終端輸入:python manage.py makemigrations
回車會看到模型已經建立

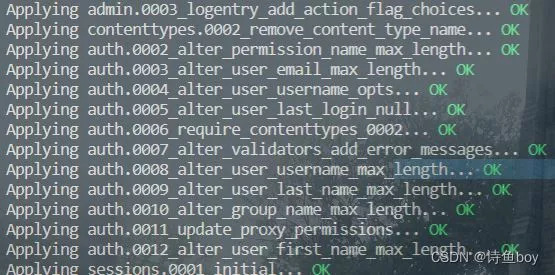
繼續在終端輸入;python manage.py migrate
回車:

模型就在後端了。 接下來我們注冊超級管理員用戶,就可以在後台管理系統看到模型了。
後台管理系統因為django自己會建立後台管理系統,所以我們只需要在注冊創建管理員用戶賬號:
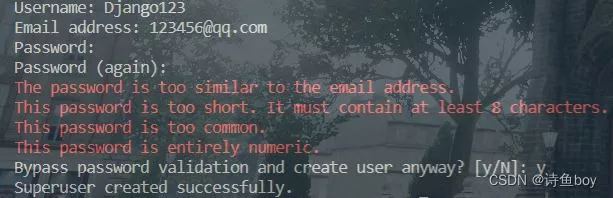
python manage.py createsuperuser回車後出現了頁面,按照以下輸入即可:Username(管理員的賬號,自己隨意取)

通過 http://127.0.0.1:8000/admin/ 進入頁面,如果打不開,請在終端輸入python manage.py runserver 運行程序

我們通過賬號密碼進入後台管理系統後,我們是看不到模型的,我們需要在aboutApp中的admin.py文件,編輯以下代碼:
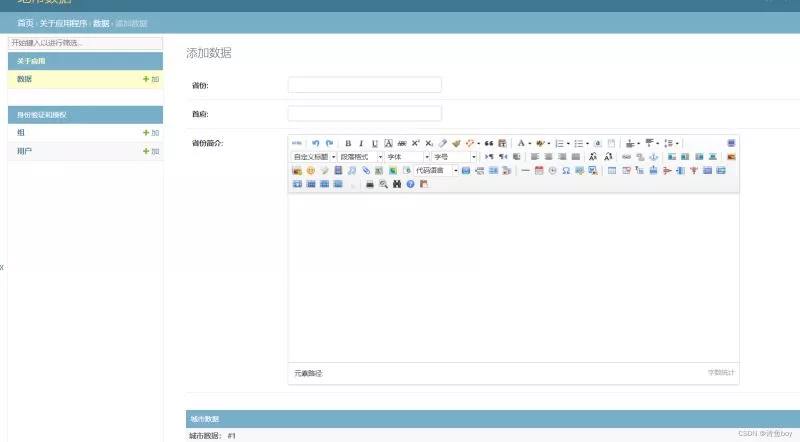
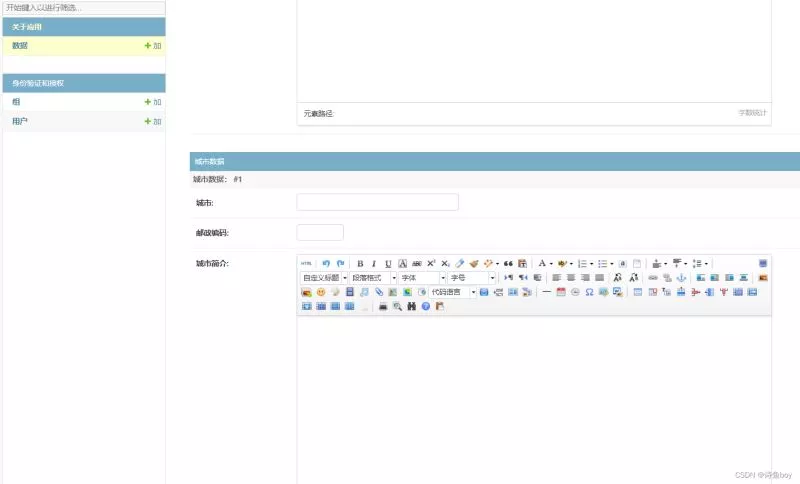
from django.contrib import adminfrom .models import *class Cityline(admin.StackedInline): model = City extra = 1 class ProvinceAdmin(admin.ModelAdmin): inlines = [Cityline,]admin.site.register(Province, ProvinceAdmin)admin.site.site_header='地市數據'admin.site.site_title='地市數據'刷新後台界面,我們可以看到模型已經出來了:

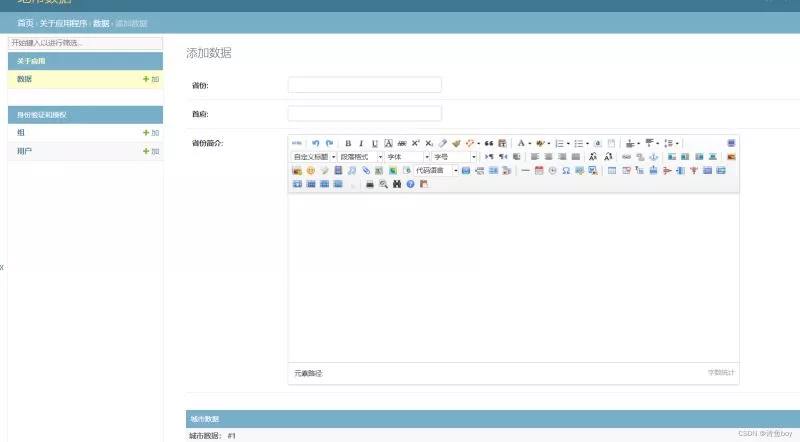
我們可以浏覽一下我們的界面,內部已經覆蓋了一對多的模型,富文本文件:


我們可以後台輸入數據,然後傳到對應頁面啦。
總結到此這篇關於Django城市信息查詢功能的文章就介紹到這了,更多相關Django城市信息查詢內容請搜索軟件開發網以前的文章或繼續浏覽下面的相關文章希望大家以後多多支持軟件開發網!