









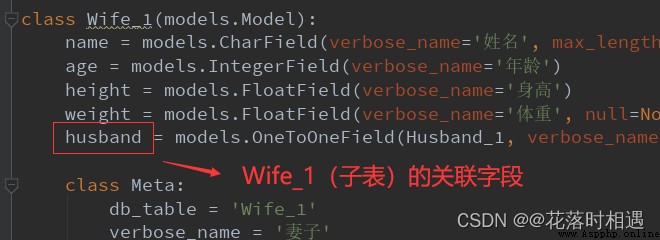
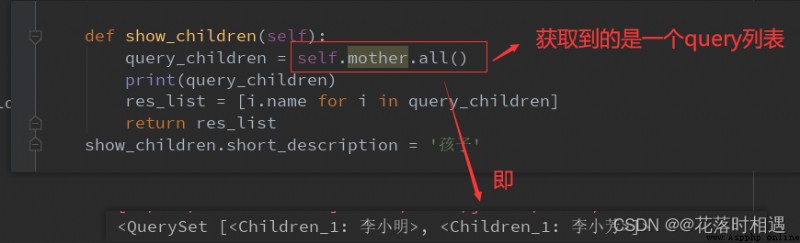
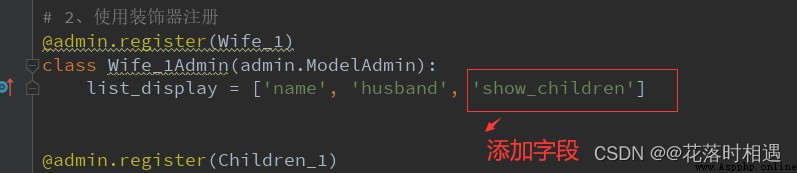
stay Wife_1 Add show_description Method , Add this method to the field





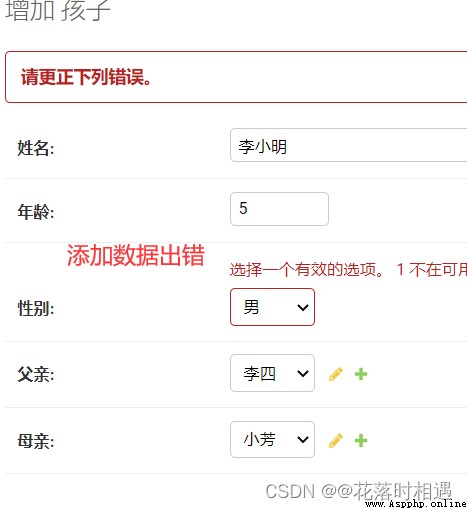
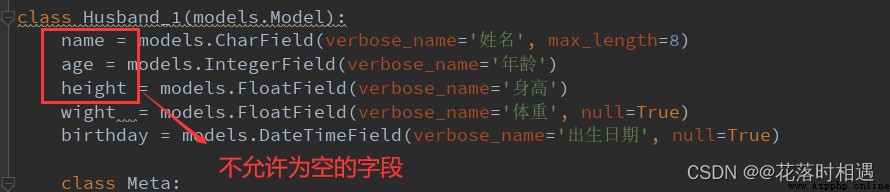
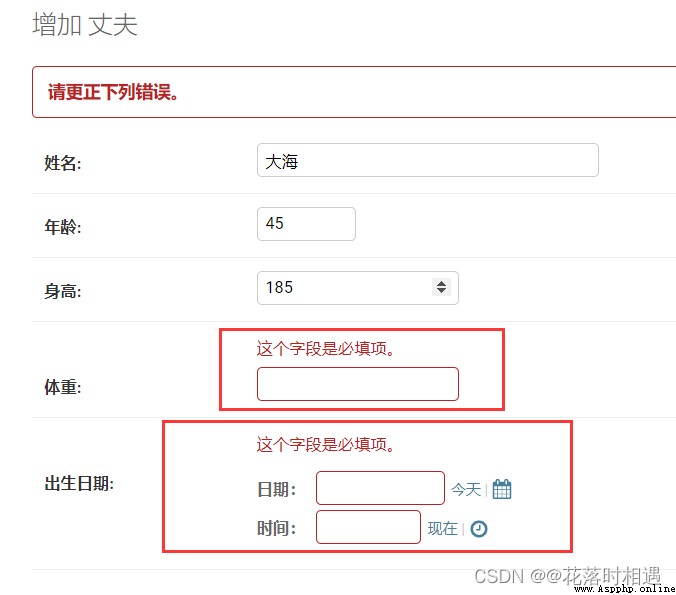
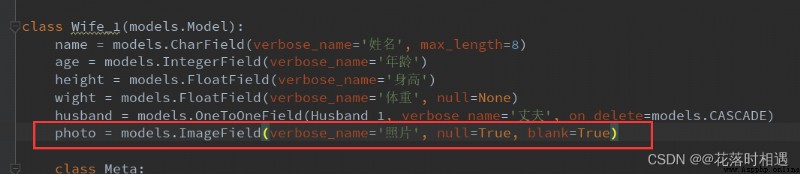
Pay attention to models Fields that cannot be empty in must be added to the fields to be edited in the edit page

That is, when setting fields null=True when , stay admin When adding in the edit page , This field is required . If you want to make this field optional, you can add blank=True.



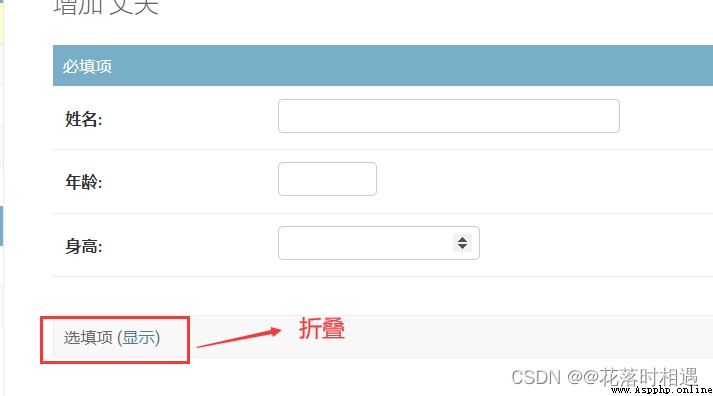
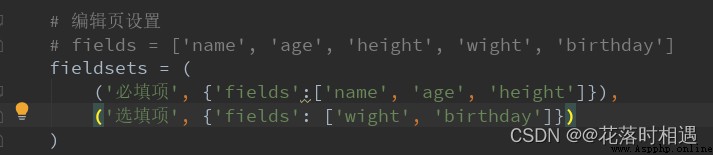
fieldsets = (
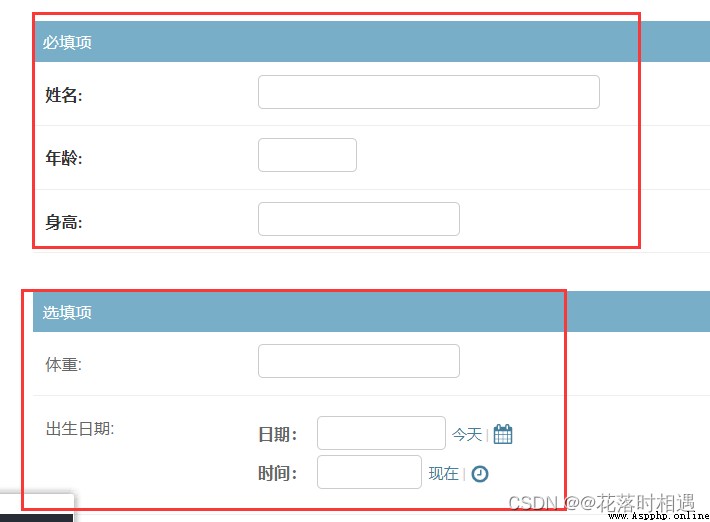
(' Group 1 title ', {
'fields':[' Field 1', ' Field 2']}),
(' Group 2 title ', {
'fields':[' Field 3', ' Field 4'],
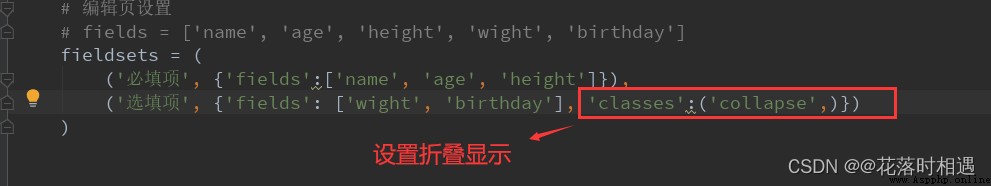
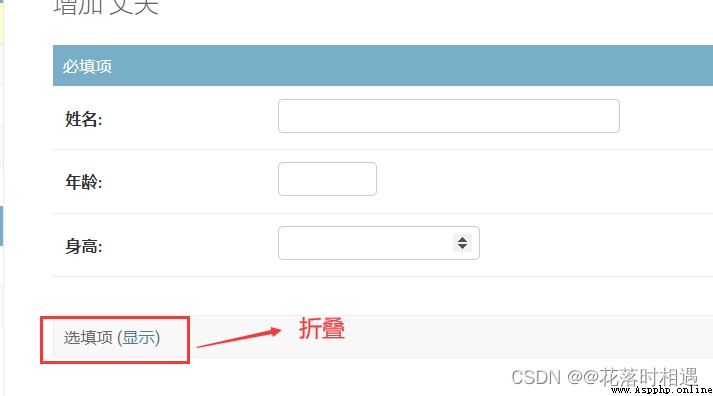
'classes':('collapse',)}) # Set whether to collapse the display
)
Be careful :fieldsets and fields Can't exist at the same time , Choose one of the two to use




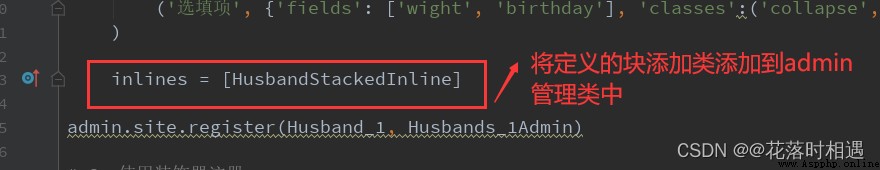
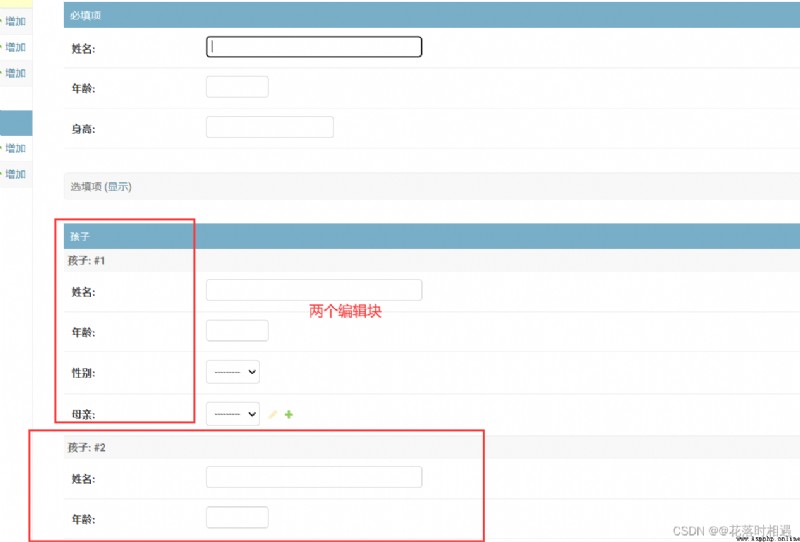
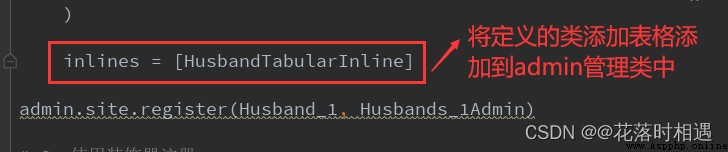
In a one to many relationship , You can edit multiple end objects in one end of the edit page , Ways to embed multi terminal objects include tables 、 Two kinds of blocks .
- type lnlineModelAdmin: Indicates that the edit page of the associated model is embedded in the edit page of the model
- Subclass Tabularlnline: Embed... In the form of a table .
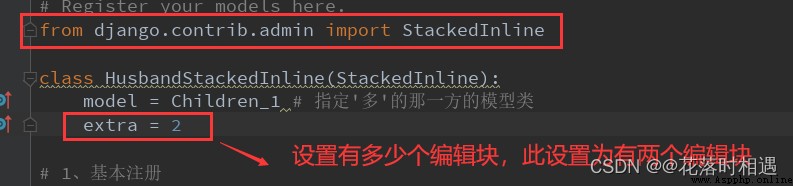
- Subclass Stackedlnline: Embed... As a block .
Import :from django.contrib.admin import StackedInline










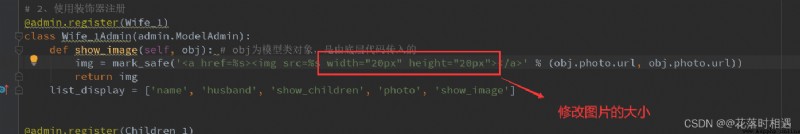
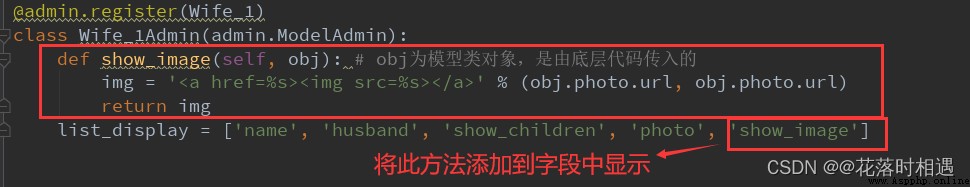
2. Add one in admin How to display photos in 

3. Cancel the escape of the picture
Modules to import :
from django.utils.safestring import mark_safe


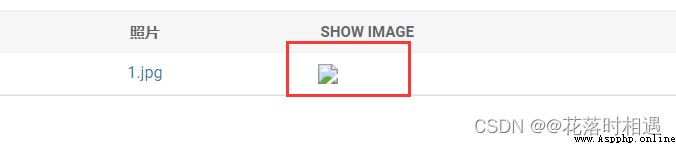
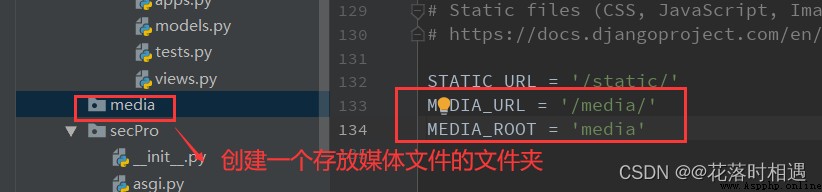
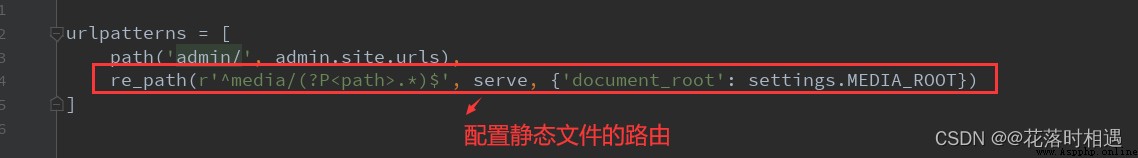
You can do it in admin See a damaged picture in , This is because the system did not find the path of the image , So we need to configure a media The media file , Used to store pictures .


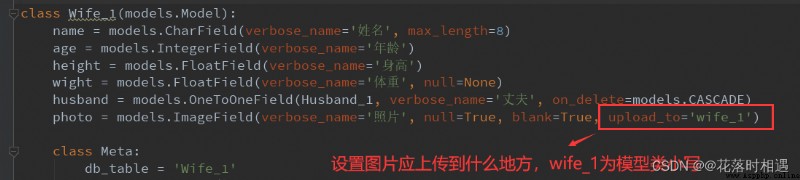
upload_to Indicates where to put the uploaded file , I'm looking for meida instead of static

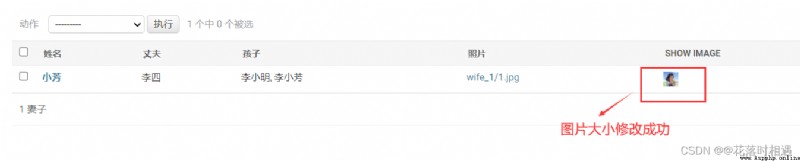
- After uploading the file again , You can see the picture , At this time, the picture is too large , We need to set the image size